Condiciones de visualización de Elementor
true
0.0/5
Introducción a Elementor, Plantillas
Tal como decía Carl Sagan, «Si se quiere hacer una tarta de manzana desde cero, hay que inventar primero el universo», y sí, para poder entender unidades relativas de Elementor, qué es un elemento padre o el contenedor raiz, etc., primero tenemos que saber como se estructura de forma básica una página web en lenguaje HTML.
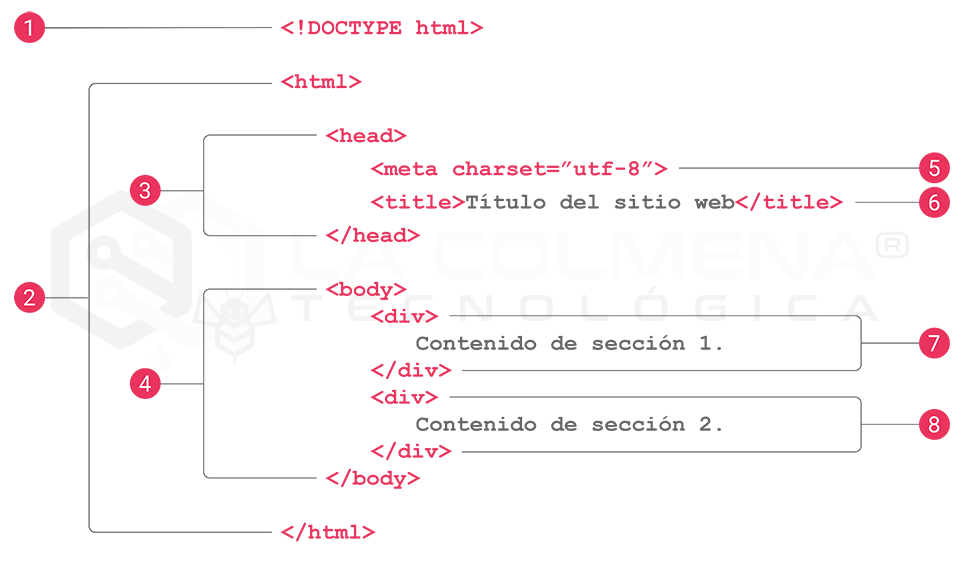
Aquí vemos la estructura mínima de un documento HTML (Lenguaje de Marcas de Hipertexto), el lenguaje HTML se compone de etiquetas que se encuentran delimitadas por los signos menor que < y mayor que >, ejemplo <html>, salvo excepciones como como la primera etiqueta <!DOCTYPE html> que es absoluta, todas las etiquetas tienen apertura y cierre, ejemplo <h1>Encabezado</h1>, el cierre se distingue porque la apertura de la etiqueta incluye </ además del “menor que” la barra diagonal también llamada slash /.


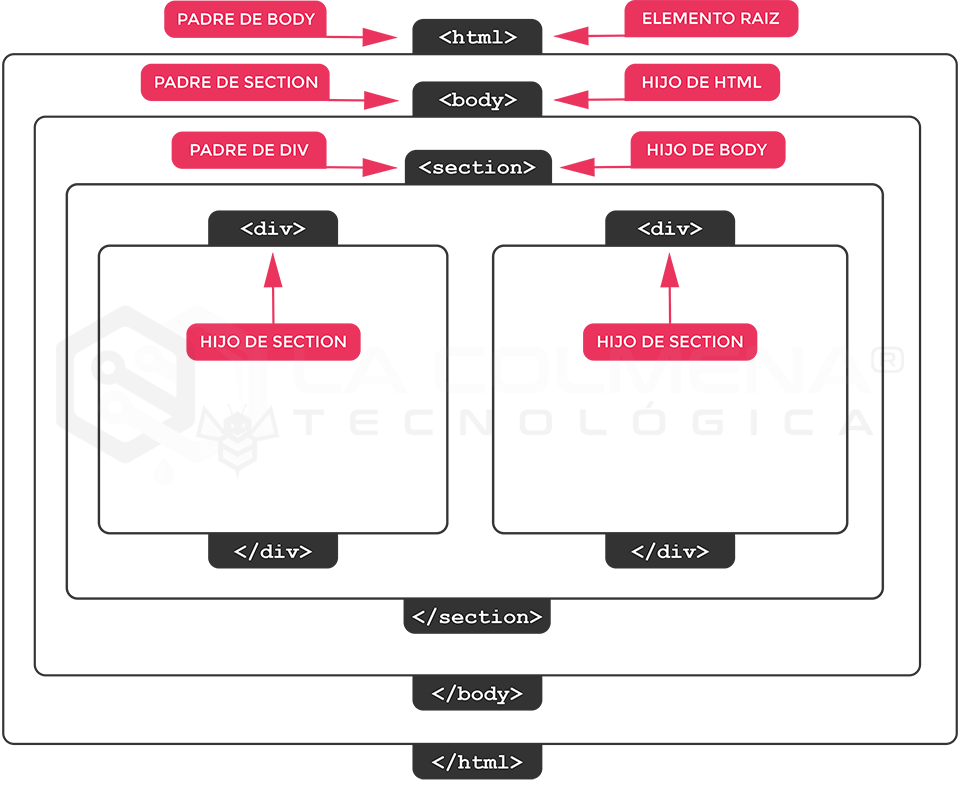
Como puedes ver en la Figura, todas estas etiquetas son como una especie de contenedores, la raiz o la principal es la etiqueta html que contiene a todas las demás, dentro de html tenemos el body, y a su vez dentro del body tenemos otros div. Así que podemos decir que el elemento raiz es html, body es hijo de html y los div son hijos de body.
Al diseñar con Elementor, puedes ver que algunos elementos tienen opciones de tamaño, lo que te permite elegir PX, EM, REM,%, VW o VH . Pero, ¿qué significan realmente esas unidades de medida y cuándo deberías usar una u otra?
Empecemos con lo básico, en CSS, puedes especificar tamaños o longitudes de elementos utilizando varias unidades de medida. Las unidades de medida que encontrarás en algunas opciones de los widgets de Elementor incluyen PX, EM, REM, %, VW y VH , aunque hay varias más disponibles en CSS. No todos los elementos de Elementor ofrecerán todas estas unidades. Elementor solo presenta las opciones que tienen más sentido para el elemento dado.
El aspecto más importante para aprender sobre las diferentes unidades es que algunas unidades, como PX, son unidades absolutas y otras son unidades relativas.
PX: los píxeles (px) se consideran unidades absolutas, aunque son relativas al DPI y la resolución del dispositivo de visualización. Pero en el dispositivo en sí, la unidad PX es fija y no cambia en función de ningún otro elemento. El uso de PX puede ser problemático para los sitios web responsivos, pero son útiles para mantener un tamaño consistente para algunos elementos. Si tienes elementos a los que no se les debe cambiar el tamaño, entonces usar PX es una buena opción.
A diferencia de PX, las unidades relativas como %, EM y REM se adaptan mejor al diseño responsivo y también ayudan a cumplir con los estándares de accesibilidad. Las unidades relativas escalan mejor en diferentes dispositivos porque pueden escalar hacia arriba y hacia abajo según el tamaño de otro elemento.
Veamos un ejemplo sencillo, en la mayoría de los navegadores, el tamaño de fuente predeterminado es 16px. Las unidades relativas calculan el tamaño a partir de esta base. Si cambia esa base estableciendo un tamaño de base para la etiqueta HTML a través de CSS, eso se convierte en la base para calcular las unidades relativas en el resto de la página. Del mismo modo, si un usuario ajusta su tamaño de fuente, eso se convierte en la base para calcular las unidades relativas.
Entonces, ¿qué significan estas unidades cuando se trata del valor predeterminado de 16px?
El número que especifique multiplicará ese número por el tamaño predeterminado.
1em = 16px (1 * 16)
2em = 32 px (2 * 16)
0.5em = 8px (.5 * 16)
1rem = 16 px
2rem = 32px
0.5rem = 8px
100% = 16 px
200% = 32 px
50% = 8 px
Bien, genial, pero ¿qué pasa si el usuario cambia el tamaño predeterminado en su navegador? Debido a que se trata de unidades relativas, los valores de tamaño final se basarán en el nuevo tamaño base. Aunque el valor predeterminado del navegador suele ser 16px, si el usuario lo cambiara a 14px, los tamaños calculados terminarían siendo:
1em = 14px (1 * 14)
2em = 28px (2 * 14)
0.5em = 7px (.5 * 14)
1rem = 14px
2rem = 28px
0.5rem = 7px
100% = 14 px
200% = 28 px
50% = 7px
Esto le da al usuario la libertad de ajustar el tamaño de fuente predeterminado de su navegador, mientras mantiene la escala relativa de cada elemento que ha especificado.
Mirando el gráfico de arriba, muestra EM y REM con exactamente el mismo aspecto. Entonces, ¿en qué se diferencian?
En pocas palabras, difieren según la herencia. Como se mencionó, REM se basa en el elemento raíz (HTML) y en su defecto si no está establecido el que tenga el navegador del usuario, que por defecto está a 16px. Cada elemento hijo que usa REM utilizará el tamaño de la raíz HTML como punto de cálculo, independientemente de si un elemento padre tiene o no especificados tamaños diferentes.
EM, por otro lado, se basa en el tamaño de fuente del elemento principal. Si un elemento principal tiene un tamaño diferente al del elemento raíz, el cálculo de EM se basará en el elemento principal y no en el elemento raíz. Esto significa que los elementos anidados que usan EM para dimensionar a veces pueden terminar teniendo un tamaño que no anticipaba. Por otro lado, te brinda un control más detallado si lo necesitas para especificar el tamaño de un área particular de una página.
Mientras que PX, EM y REM se utilizan principalmente para el tamaño de fuente, %, VW y VH se utilizan principalmente para márgenes, relleno, espaciado y anchos / alturas.
Para reiterar, VH significa “viewport height” (altura de la ventana gráfica), que es la altura de la pantalla visible. 100VH representaría el 100% de la altura de la ventana gráfica o la altura completa de la pantalla. Y, por supuesto, VW significa “viewport width” (ancho de la ventana gráfica), que es el ancho de la pantalla visible. 100VW representaría el 100% del ancho de la ventana gráfica o el ancho completo de la pantalla. % refleja un porcentaje del tamaño del elemento principal, independientemente del tamaño de la ventana gráfica.
Veamos algunos ejemplos de dónde Elementor ofrece opciones de %, VW y VH.
¿Alguna vez ha creado un encabezado grande y has admirado lo bien que se veía en el escritorio, solo para darse cuenta de que era demasiado grande en el móvil?
La clave para resolver esto de manera elegante es usar EM, REM o VW en lugar de PX. Lo que elijas depende de tu situación particular. Por lo general, elijo EM porque quiero que el tamaño sea relativo al padre del encabezado. Pero si prefiere que el tamaño sea relativo al tamaño de la raíz (HTML), elije REM en su lugar. O bien, puede configurarlo para que sea relativo al ancho de la ventana gráfica (VW) si eso funciona mejor para tu caso.
Ten en cuenta que también puedes establecer valores PX de tamaño de fuente específicos por dispositivo utilizando los iconos de dispositivo para especificar un tamaño para escritorio, tableta y dispositivo móvil. Pero eso todavía impone límites a la capacidad de respuesta y la accesibilidad, así que tenlo en cuenta si eliges PX.
Las unidades de la ventana gráfica representan un porcentaje de la ventana gráfica del navegador actual (tamaño actual del navegador). Si bien es similar a las unidades de porcentaje, hay una diferencia. Las unidades de la ventana gráfica se calculan como un porcentaje del tamaño actual de la ventana gráfica del navegador. Las unidades de porcentaje, por otro lado, se calculan como un porcentaje del elemento principal, que puede ser diferente del tamaño de la ventana gráfica.
Consideremos un ejemplo de una ventana de visualización de pantalla móvil de 480px x 800px.
1 VW = 1% del ancho de la ventana gráfica (o 4,8 px)
50 VW = 50% del ancho de la ventana gráfica (o 240 px)
1 VH = 1% de la altura de la ventana gráfica (o 8px)
50 VH = 50% de la altura de la ventana gráfica (o 400 px)
Si el tamaño de la ventana gráfica cambia, el tamaño del elemento cambia respectivamente.
En última instancia, no existe una respuesta perfecta para esta pregunta. En general, a menudo es mejor elegir una de las unidades relativas en lugar de PX para que tu página web tenga la mejor oportunidad de representar un diseño responsivo. Sin embargo, elije PX si necesitas asegurarte de que un elemento nunca cambie de tamaño en ningún punto de interrupción y permanezca igual independientemente de si un usuario ha elegido un tamaño predeterminado diferente. Las unidades PX garantizan resultados consistentes incluso si eso no es ideal.

Generar textos SEO efectivos es fundamental para posicionar nuestra web en Google. Es importante seguir las normas y crear contenidos originales e interesantes, tanto en texto como en video, y tener perfiles de marca en redes sociales. También debemos fijarnos en la estructura del contenido y los enlaces, así como en la calidad ortográfica. Con la investigación de palabras clave, la redacción y la optimización de la URL, title y meta descripción podemos crear un buen texto SEO. La generación de enlaces internos y externos y el análisis de resultados también son claves para mejorar nuestra estrategia.
El posicionamiento en Google es fundamental en cualquier estrategia digital. Es importante destacar que existen dos tipos de resultados diferentes: los resultados SEM y los resultados SEO, siendo estos últimos los que generan un ROI del 20%.
Los resultados SEM son aquellos que se consiguen a través de la publicidad en Google, mientras que los resultados SEO son los que se consiguen gracias a la optimización del sitio web para aparecer en los primeros resultados de búsqueda de Google.
El hecho de conseguir un ROI del 20% gracias a las acciones de SEO es un indicador de que esta estrategia es muy eficiente en comparación con otras.
Es importante seguir las normas de Google a la hora de crear contenidos, sin embargo, no debemos descuidar la creatividad y originalidad en la creación de contenidos interesantes y valiosos para mejorar nuestro SEO.
La creación de contenidos interesantes y originales es clave para mejorar el posicionamiento de nuestra web en Google. A continuación, se presentan algunas claves para crear contenidos efectivos en diferentes plataformas.
Los contenidos en video tienen cada vez más relevancia en la estrategia de contenido para SEO. YouTube y Instagram son dos de las plataformas más utilizadas para compartir videos de marca, aunque cada una tiene sus particularidades. Es importante tener en cuenta estas diferencias y adaptar el contenido según nuestras necesidades. En YouTube, por ejemplo, los vídeos deben ser más largos y detallados, mientras que en Instagram se pueden utilizar videos más cortos y llamativos.
Tener presencia en redes sociales es fundamental para mantener una buena estrategia de posicionamiento SEO. Estos perfiles de marca deben ser coherentes con el contenido de nuestra web y estar activos con publicaciones regularmente. Además, es importante utilizar las palabras clave en la biografía y utilizar contenido atractivo para invitar a los usuarios a visitar nuestra web.
La estructura del contenido es uno de los elementos más importantes a la hora de crear contenidos para SEO. Se debe tener en cuenta la jerarquía de títulos desde el H1 hasta el H4 y seguir un orden lógico en la estructura del contenido. También es esencial incluir enlaces tanto internos como externos para mejorar la navegación y la autoridad de nuestra web. Por último, no hay que descuidar la ortografía y gramática del contenido, ya que pueden afectar negativamente la calidad de nuestra web y por tanto perjudicar el posicionamiento en buscadores.
Para lograr un buen posicionamiento SEO en Google y mejorar el tráfico de nuestra web debemos tener en cuenta ciertas claves en la redacción de nuestros contenidos. Entre ellas destacan:
Antes de escribir un texto SEO es importante hacer una investigación de palabras clave. Debemos elegir aquellas palabras que estén relacionadas con nuestro contenido y que tengan un alto volumen de búsqueda pero que a su vez tengan una baja competencia. Esto nos ayudará a posicionar mejor nuestro contenido en los resultados de búsqueda.
La estructura del texto es clave en la redacción de un buen texto SEO. Debemos estructurarlo con subtítulos H2, H3 y H4 y utilizar enlaces internos que redirijan a otros contenidos de nuestra web y enlaces externos a otras fuentes de información relacionadas con nuestro sector. Esto contribuirá a aumentar la autoridad de nuestra web y a mejorar nuestro posicionamiento.
La redacción de la URL, el título y la meta descripción de nuestro contenido también son factores importantes en el posicionamiento SEO. Debemos crear una URL simple y descriptiva, un título llamativo y una meta descripción que resuma el contenido de forma clara y concisa. Además, debemos incluir en ellos nuestras palabras clave de forma natural y coherente.
No debemos obsesionarnos excesivamente con la optimización en sí misma, sino centrarnos en crear contenidos valiosos, interesantes y convincentes para nuestra audiencia. Todo ello nos ayudará a mejorar nuestro posicionamiento SEO en Google y a generar visitas de calidad a nuestra web.
La generación de enlaces internos y externos es fundamental para mejorar el SEO de nuestra web. Los enlaces internos ayudan a distribuir el valor de las páginas de nuestra web, lo que mejora la SEO de todas ellas, mientras que los enlaces externos de calidad aportan autoridad y relevancia a nuestra web, lo que la ayuda a posicionarse mejor.
Para medir el éxito de nuestra estrategia de SEO debemos analizar los datos obtenidos a través de herramientas como Google Analytics y Search Console. Estas herramientas nos permiten conocer el tráfico de nuestra web, su origen, las palabras clave utilizadas por los usuarios, la duración media de la visita, entre otros aspectos. De esta forma, podemos detectar y corregir posibles errores que estén afectando a nuestra posición en Google. Además de estas herramientas, existen otras opciones avanzadas que nos permiten mejorar la eficiencia de nuestra estrategia SEO. Algunas de ellas son Ahrefs, Moz o SEMrush, que ofrecen estadísticas detalladas sobre el rendimiento de nuestra página y nos permiten conocer a fondo la competencia.
Si no tienes tiempo o recursos suficientes para crear contenidos SEO de calidad, existen servicios de redacción de contenidos SEO que te pueden ayudar. Estos servicios cuentan con equipos de profesionales que se encargan de crear contenidos optimizados para SEO que cumplan con todas las normas y sean atractivos para los usuarios. Además, estos servicios pueden ayudarte a investigar palabras clave, generar enlaces y optimizar tus URLs, titles y meta descripciones, entre otras cosas. Con la ayuda de estos servicios, podrás mejorar significativamente la posición de tu web en Google y aumentar el tráfico y las visitas de calidad.
Para mejorar el posicionamiento SEO de nuestra web, es importante seguir ciertos consejos para lograr un mayor éxito en Google:
Es fundamental tener en cuenta las palabras clave y las técnicas de optimización SEO al redactar cualquier tipo de contenido, nunca olvidar esto.
Es importante conocer a fondo a nuestro público objetivo, saber sus necesidades, sus intereses y su comportamiento, así podremos crear contenidos que sean atractivos para ellos.
Las imágenes son un factor importante en el posicionamiento SEO, ya que pueden atraer a los usuarios y mejorar la duración de su visita en nuestra web. Es necesario optimizar las imágenes en cuanto a tamaño y peso y elegir nombres de archivo adecuados con las palabras clave de nuestro nicho.
Debemos cuidar el diseño de nuestra web para que esta sea atractiva y fácil de usar para el usuario, así conseguir que pasen más tiempo en ella. Además, el contenido debe ser interesante y relevante para tener la oportunidad de ser compartido en las redes sociales.
Elementor cuenta con un constructor de mensajes emergentes que puedes encontrar en el menú Plantillas.

