Condiciones de visualización de Elementor
true
0.0/5
Introducción a Elementor, Plantillas
Un widget global te permite mostrar el mismo widget configurado con el contenido y estilos que hayas elegido en varios lugares de tu sitio web. La ventaja es que cuando hagas una modificación de este widget global se actualizará instantáneamente en todas sus instancias a lo largo de tu sitio web.
Por ejemplo, supongamos que has editado y diseñado un widget de testimonio en una página y ahora quieres añadirlo en muchas otras páginas de tu sitio. Simplemente guárdalo como un widget global y luego arrastra tu nuevo widget a cualquier página. Luego, puedes editarlos todos a la vez editando el widget global.
Puedes hacer global cualquier widget de Elementor.
Una vez que el widget se guarda como un widget global, se rodea instantáneamente con un borde amarillo en lugar del borde azul estándar. Además, en el panel, todos los widgets globales guardados se muestran como una lista de widgets de dos columnas.

Para editar el widget global, haga clic con el botón derecho en el controlador del widget ![]() .
.
Verás el mensaje “Your Widget is Now Locked”
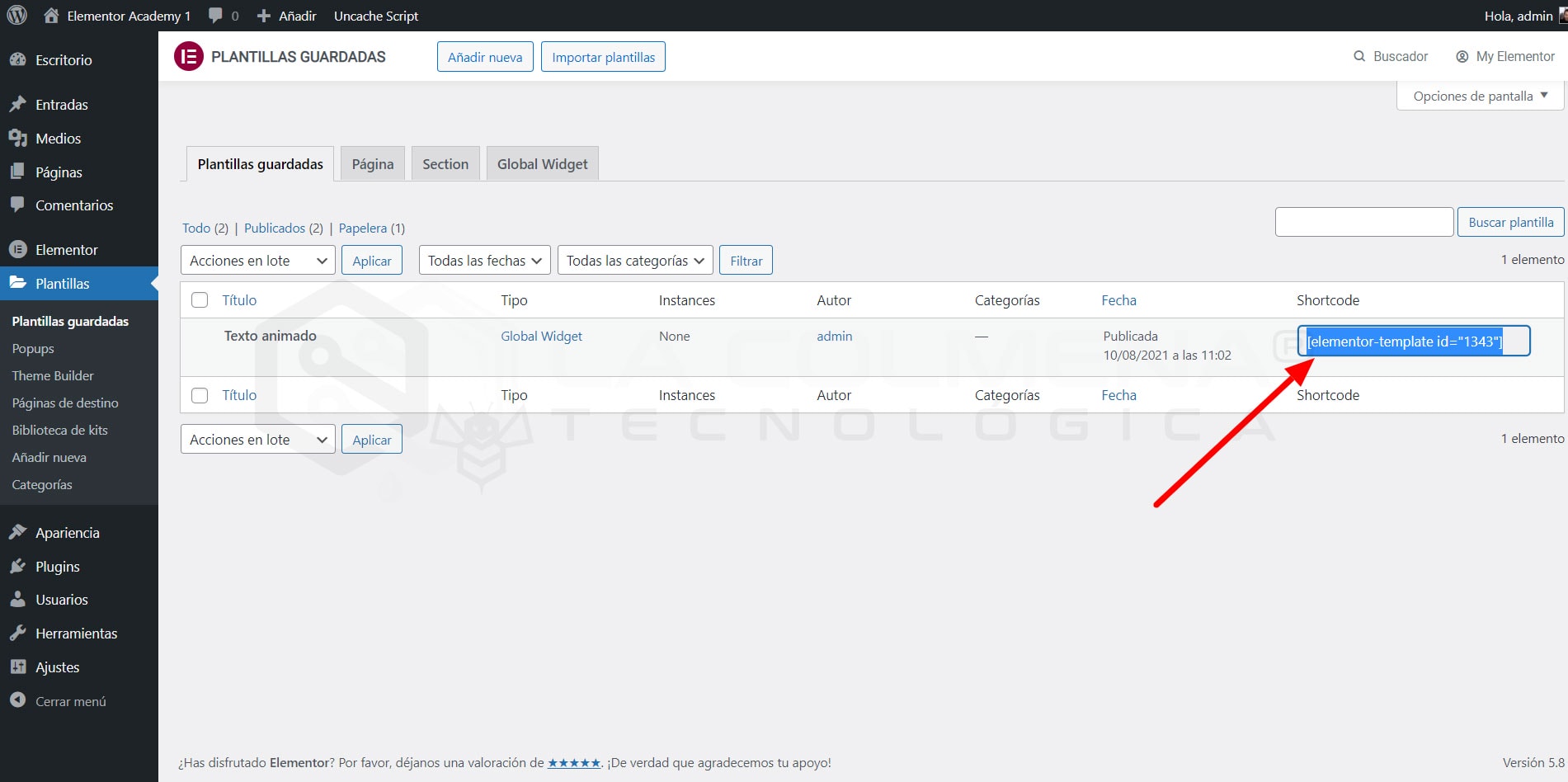
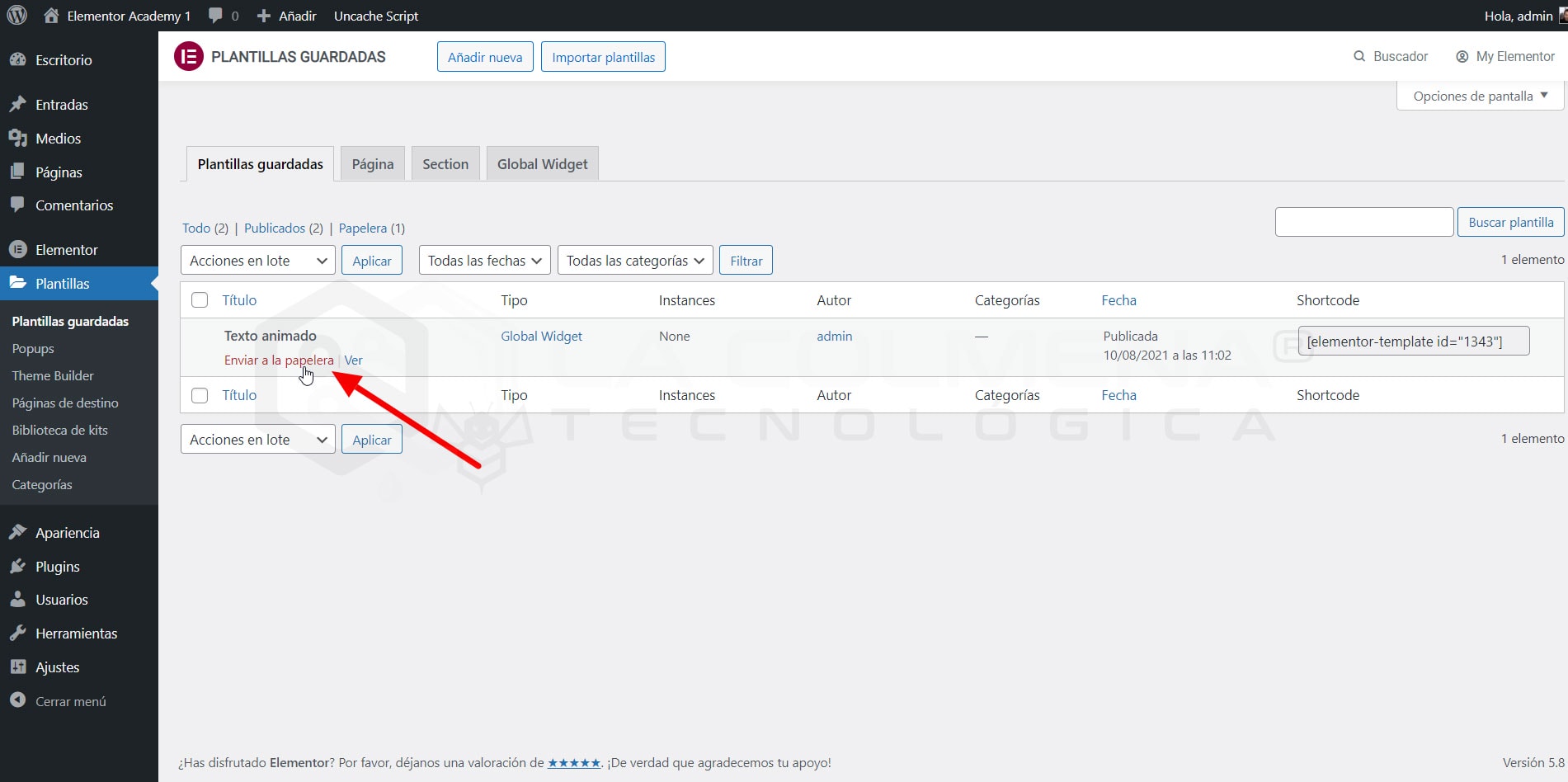
Hay varias formas de insertar un widget global en otros lugares de su sitio:

Ir a Plantillas> Plantillas guardadas y elimina el widget.


Generar textos SEO efectivos es fundamental para posicionar nuestra web en Google. Es importante seguir las normas y crear contenidos originales e interesantes, tanto en texto como en video, y tener perfiles de marca en redes sociales. También debemos fijarnos en la estructura del contenido y los enlaces, así como en la calidad ortográfica. Con la investigación de palabras clave, la redacción y la optimización de la URL, title y meta descripción podemos crear un buen texto SEO. La generación de enlaces internos y externos y el análisis de resultados también son claves para mejorar nuestra estrategia.
El posicionamiento en Google es fundamental en cualquier estrategia digital. Es importante destacar que existen dos tipos de resultados diferentes: los resultados SEM y los resultados SEO, siendo estos últimos los que generan un ROI del 20%.
Los resultados SEM son aquellos que se consiguen a través de la publicidad en Google, mientras que los resultados SEO son los que se consiguen gracias a la optimización del sitio web para aparecer en los primeros resultados de búsqueda de Google.
El hecho de conseguir un ROI del 20% gracias a las acciones de SEO es un indicador de que esta estrategia es muy eficiente en comparación con otras.
Es importante seguir las normas de Google a la hora de crear contenidos, sin embargo, no debemos descuidar la creatividad y originalidad en la creación de contenidos interesantes y valiosos para mejorar nuestro SEO.
La creación de contenidos interesantes y originales es clave para mejorar el posicionamiento de nuestra web en Google. A continuación, se presentan algunas claves para crear contenidos efectivos en diferentes plataformas.
Los contenidos en video tienen cada vez más relevancia en la estrategia de contenido para SEO. YouTube y Instagram son dos de las plataformas más utilizadas para compartir videos de marca, aunque cada una tiene sus particularidades. Es importante tener en cuenta estas diferencias y adaptar el contenido según nuestras necesidades. En YouTube, por ejemplo, los vídeos deben ser más largos y detallados, mientras que en Instagram se pueden utilizar videos más cortos y llamativos.
Tener presencia en redes sociales es fundamental para mantener una buena estrategia de posicionamiento SEO. Estos perfiles de marca deben ser coherentes con el contenido de nuestra web y estar activos con publicaciones regularmente. Además, es importante utilizar las palabras clave en la biografía y utilizar contenido atractivo para invitar a los usuarios a visitar nuestra web.
La estructura del contenido es uno de los elementos más importantes a la hora de crear contenidos para SEO. Se debe tener en cuenta la jerarquía de títulos desde el H1 hasta el H4 y seguir un orden lógico en la estructura del contenido. También es esencial incluir enlaces tanto internos como externos para mejorar la navegación y la autoridad de nuestra web. Por último, no hay que descuidar la ortografía y gramática del contenido, ya que pueden afectar negativamente la calidad de nuestra web y por tanto perjudicar el posicionamiento en buscadores.
Para lograr un buen posicionamiento SEO en Google y mejorar el tráfico de nuestra web debemos tener en cuenta ciertas claves en la redacción de nuestros contenidos. Entre ellas destacan:
Antes de escribir un texto SEO es importante hacer una investigación de palabras clave. Debemos elegir aquellas palabras que estén relacionadas con nuestro contenido y que tengan un alto volumen de búsqueda pero que a su vez tengan una baja competencia. Esto nos ayudará a posicionar mejor nuestro contenido en los resultados de búsqueda.
La estructura del texto es clave en la redacción de un buen texto SEO. Debemos estructurarlo con subtítulos H2, H3 y H4 y utilizar enlaces internos que redirijan a otros contenidos de nuestra web y enlaces externos a otras fuentes de información relacionadas con nuestro sector. Esto contribuirá a aumentar la autoridad de nuestra web y a mejorar nuestro posicionamiento.
La redacción de la URL, el título y la meta descripción de nuestro contenido también son factores importantes en el posicionamiento SEO. Debemos crear una URL simple y descriptiva, un título llamativo y una meta descripción que resuma el contenido de forma clara y concisa. Además, debemos incluir en ellos nuestras palabras clave de forma natural y coherente.
No debemos obsesionarnos excesivamente con la optimización en sí misma, sino centrarnos en crear contenidos valiosos, interesantes y convincentes para nuestra audiencia. Todo ello nos ayudará a mejorar nuestro posicionamiento SEO en Google y a generar visitas de calidad a nuestra web.
La generación de enlaces internos y externos es fundamental para mejorar el SEO de nuestra web. Los enlaces internos ayudan a distribuir el valor de las páginas de nuestra web, lo que mejora la SEO de todas ellas, mientras que los enlaces externos de calidad aportan autoridad y relevancia a nuestra web, lo que la ayuda a posicionarse mejor.
Para medir el éxito de nuestra estrategia de SEO debemos analizar los datos obtenidos a través de herramientas como Google Analytics y Search Console. Estas herramientas nos permiten conocer el tráfico de nuestra web, su origen, las palabras clave utilizadas por los usuarios, la duración media de la visita, entre otros aspectos. De esta forma, podemos detectar y corregir posibles errores que estén afectando a nuestra posición en Google. Además de estas herramientas, existen otras opciones avanzadas que nos permiten mejorar la eficiencia de nuestra estrategia SEO. Algunas de ellas son Ahrefs, Moz o SEMrush, que ofrecen estadísticas detalladas sobre el rendimiento de nuestra página y nos permiten conocer a fondo la competencia.
Si no tienes tiempo o recursos suficientes para crear contenidos SEO de calidad, existen servicios de redacción de contenidos SEO que te pueden ayudar. Estos servicios cuentan con equipos de profesionales que se encargan de crear contenidos optimizados para SEO que cumplan con todas las normas y sean atractivos para los usuarios. Además, estos servicios pueden ayudarte a investigar palabras clave, generar enlaces y optimizar tus URLs, titles y meta descripciones, entre otras cosas. Con la ayuda de estos servicios, podrás mejorar significativamente la posición de tu web en Google y aumentar el tráfico y las visitas de calidad.
Para mejorar el posicionamiento SEO de nuestra web, es importante seguir ciertos consejos para lograr un mayor éxito en Google:
Es fundamental tener en cuenta las palabras clave y las técnicas de optimización SEO al redactar cualquier tipo de contenido, nunca olvidar esto.
Es importante conocer a fondo a nuestro público objetivo, saber sus necesidades, sus intereses y su comportamiento, así podremos crear contenidos que sean atractivos para ellos.
Las imágenes son un factor importante en el posicionamiento SEO, ya que pueden atraer a los usuarios y mejorar la duración de su visita en nuestra web. Es necesario optimizar las imágenes en cuanto a tamaño y peso y elegir nombres de archivo adecuados con las palabras clave de nuestro nicho.
Debemos cuidar el diseño de nuestra web para que esta sea atractiva y fácil de usar para el usuario, así conseguir que pasen más tiempo en ella. Además, el contenido debe ser interesante y relevante para tener la oportunidad de ser compartido en las redes sociales.
Elementor cuenta con un constructor de mensajes emergentes que puedes encontrar en el menú Plantillas.

