Quelle est la différence entre PX, EM, REM, %, VW et VH ?
> Introduction à Elementor
- Structure de base d’un document HTML
- Unités de mesure d’Elementor
- Unités absolues
- Unités relatives
- Quelle est la différence entre la SEP et le REM ?
- Qu’en est-il de %, VW et VH ? De quoi s’agit-il ?
- En savoir plus sur VW et VH
- Quand dois-je utiliser une unité plutôt qu’une autre ?
Structure de base d’un document HTML
Comme l’a dit Carl Sagan, “Si vous voulez faire une tarte aux pommes à partir de rien, vous devez d’abord inventer l’univers“.Et oui, pour comprendre les unités relatives d’Elementor, ce qu’est un élément parent ou le conteneur racine, etc., nous devons d’abord savoir comment une page web est fondamentalement structurée en langage HTML.
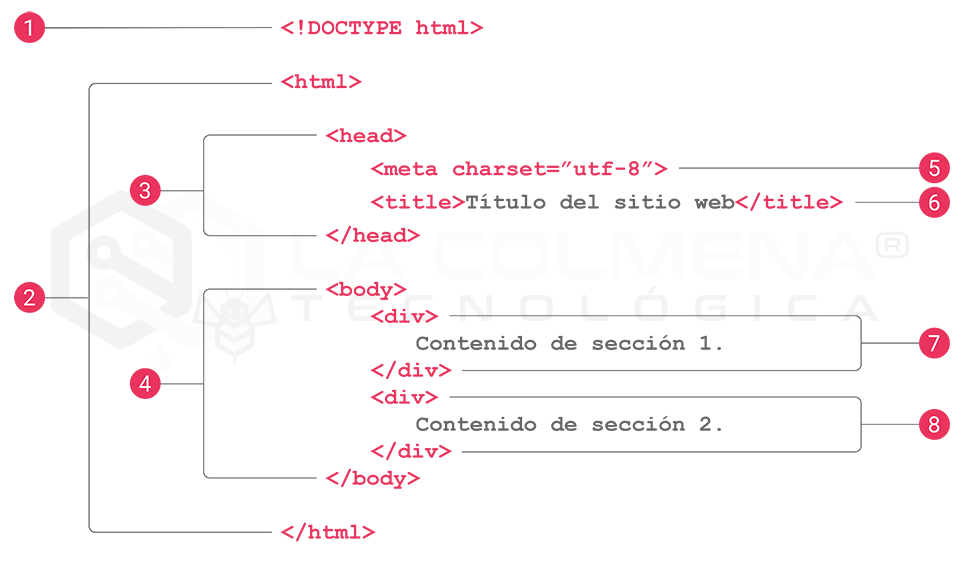
Nous voyons ici la structure minimale d’un document HTML (Hypertext Markup Language), le langage HTML est composé de balises qui sont délimitées par les signes inférieurs qui sont utilisés dans le document. < et supérieur à >exemple <html>avec des exceptions telles que la première étiquette <!DOCTYPE html> qui est absolue, toutes les balises ont des balises d’ouverture et de fermeture, par exemple <h1>Header</h1>, la fermeture se distingue par le fait que l’ouverture de la balise comprend </ en plus de la barre oblique “moins que” également appelée barre oblique /.

- La première ligne de l’exemple est un élément absolu (elle n’a pas de balise de fermeture) ; il s’agit d’une balise déclaration de type de document (également appelé DOCTYPE déclaration ) qui identifie ce document comme un document HTML5 et indique aux navigateurs modernes qu’ils doivent interpréter le document tel qu’il est écrit conformément à la spécification HTML5.
- L’ensemble du document est contenu dans un document html. Le html est appelé élément racine car il contient tous les éléments du document et ne peut être inclus dans aucun autre élément.
- Dans le langage html, le document est divisé en une tête et un corps. L’en-tête contient des informations descriptives sur le document lui-même, telles que son titre, les feuilles de style qu’il utilise, les scripts et d’autres informations “méta”.
- Le body est le corps de la page, c’est l’élément qui contient tout ce que nous voulons voir apparaître dans la fenêtre du navigateur.
- Les méta-éléments contenus dans la balise head fournissent des informations sur le document lui-même. Un élément méta peut être utilisé pour fournir toutes sortes d’informations, mais dans le cas de cet exemple, il spécifie le codage des caractères (la collection normalisée de lettres, de chiffres et de symboles) utilisé dans le document.
- Dans l’en-tête se trouve également la balise de titre obligatoire. Selon la spécification HTML, chaque document doit contenir un titre descriptif. C’est ce titre qui s’affiche dans l’onglet du navigateur et que Google affichera dans la liste de recherche comme titre de cette page.
- À l’intérieur du bloc body, nous pouvons créer autant de sections que nous le souhaitons, la balise div, cette balise nous permet de regrouper plusieurs éléments du bloc (paragraphes, titres, listes, etc.). Ces sections sont des conteneurs.
- Il s’agit d’une autre section comme la précédente.

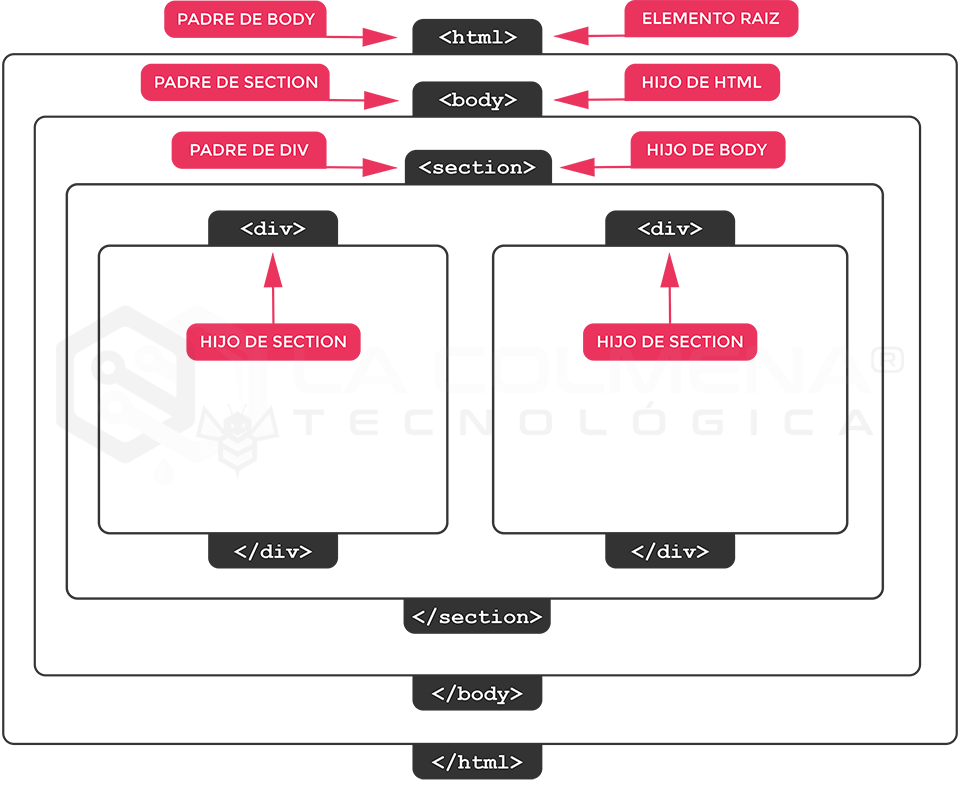
Comme vous pouvez le voir dans la figure, toutes ces balises sont des sortes de conteneurs, la balise racine ou principale est la balise html qui contient toutes les autres, à l’intérieur de la balise html nous avons le body, et à l’intérieur du body nous avons d’autres divs. Nous pouvons donc dire que l’élément racine est le html, que le body est un enfant du html et que les divs sont des enfants du body.
Unités de mesure d’Elementor
Lors de la conception avec Elementor, vous pouvez voir que certains éléments ont des options de taille, vous permettant de choisir PX, EM, REM,%, VW ou VH. Mais que signifient réellement ces unités de mesure et quand faut-il utiliser l’une ou l’autre ?
Commençons par les bases : en CSS, vous pouvez spécifier la taille ou la longueur des éléments en utilisant différentes unités de mesure. Les unités de mesure que vous trouverez dans certaines options des widgets Elementor comprennent PX, EM, REM, %, VW et VH, bien qu’il y en ait plusieurs autres disponibles en CSS. Tous les éléments Elementor ne proposent pas toutes ces unités. Elementor ne présente que les options qui ont le plus de sens pour l’élément donné.
L’aspect le plus important à connaître à propos des différentes unités est que certaines unités, comme PX, sont des unités absolues et d’autres des unités relatives.
Unités absolues
PX: les pixels (px) sont considérés comme des unités absolues, bien qu’ils soient relatifs au DPI et à la résolution du dispositif d’affichage. Mais dans l’appareil lui-même, l’unité PX est fixe et ne change pas en fonction d’un autre élément. L’utilisation de PX peut être problématique pour les sites web réactifs, mais ils sont utiles pour maintenir une taille cohérente pour certains éléments. Si vous avez des éléments qui ne doivent pas être redimensionnés, l’utilisation de PX est une bonne option.
Unités relatives
- MS: par rapport à l’élément parent
- REM: relatif à l’élément racine (balise HTML et, à défaut, à la taille configurée par le navigateur).
- %: relatif à l’élément parent
- VW: par rapport à la largeur de la fenêtre graphique
- VH: par rapport à la hauteur de la fenêtre graphique
Contrairement à PX, les unités relatives telles que %, EM et REM sont mieux adaptées au responsive design et permettent également de respecter les normes d’accessibilité. Les unités relatives s’adaptent mieux aux différents appareils car elles peuvent augmenter ou diminuer en fonction de la taille d’un autre élément.
Prenons un exemple simple : dans la plupart des navigateurs, la taille de police par défaut est de 16px. Les unités relatives calculent la taille à partir de cette base. Si vous modifiez cette base en définissant une taille de base pour la balise HTML au moyen d’une feuille de style CSS, celle-ci devient la base de calcul des unités relatives sur le reste de la page. De même, si un utilisateur ajuste la taille de sa police, cela devient la base de calcul des unités relatives.
Que signifient donc ces unités par rapport à la valeur par défaut de 16px ?
Le nombre que vous indiquez est multiplié par la taille par défaut.
1em = 16px (1 * 16)
2em = 32 px (2 * 16)
0,5em = 8px (.5 * 16)
1rem = 16 px
2rem = 32px
0,5rem = 8px
100% = 16 px
200% = 32 px
50% = 8 px
C’est très bien, mais que se passe-t-il si l’utilisateur modifie la taille par défaut de son navigateur ? Comme il s’agit d’unités relatives, les valeurs finales de la taille seront basées sur la nouvelle taille de base. Bien que la valeur par défaut du navigateur soit généralement de 16 px, si l’utilisateur la modifiait en 14 px, les tailles calculées seraient les suivantes :
1em = 14px (1 * 14)
2em = 28px (2 * 14)
0,5em = 7px (.5 * 14)
1rem = 14px
2rem = 28px
0,5rem = 7px
100% = 14 px
200% = 28 px
50% = 7px
Cela permet à l’utilisateur d’ajuster la taille de police par défaut de son navigateur, tout en conservant l’échelle relative de chaque élément qu’il a spécifié.
Quelle est la différence entre la SEP et le REM ?
Le graphique ci-dessus montre que l’EM et le REM ont exactement la même apparence. En quoi diffèrent-ils ?
En bref, ils diffèrent en fonction de l’hérédité. Comme indiqué, le REM est basé sur l’élément racine (HTML) et, par défaut, s’il n’est pas défini par le navigateur de l’utilisateur, il est de 16px. Chaque élément enfant utilisant REM utilisera la taille de la racine HTML comme point de calcul, que l’élément parent ait ou non des tailles différentes spécifiées.
EM, quant à lui, est basé sur la taille de la police de l’élément principal. Si un élément parent a une taille différente de celle de l’élément racine, le calcul de l’EM est basé sur l’élément parent et non sur l’élément racine. Cela signifie que les éléments imbriqués qui utilisent EM pour le dimensionnement peuvent parfois se retrouver avec une taille que vous n’aviez pas prévue. D’autre part, il vous offre un contrôle plus détaillé si vous devez spécifier la taille d’une zone particulière d’une page.
Qu’en est-il de %, VW et VH ? De quoi s’agit-il ?
Alors que PX, EM et REM sont principalement utilisés pour la taille de la police, %, VW et VH sont principalement utilisés pour les marges, le rembourrage, l’espacement et les largeurs/hauteurs.
Pour rappel, VH signifie “viewport height”, c’est-à-dire la hauteur de l’écran visible. 100VH représente 100 % de la hauteur de la fenêtre ou toute la hauteur de l’écran. Et, bien sûr, VW signifie “viewport width”, c’est-à-dire la largeur de l’écran visible. 100VW représente 100 % de la largeur de la fenêtre graphique ou toute la largeur de l’écran. % reflète un pourcentage de la taille de l’élément principal, quelle que soit la taille de la fenêtre graphique.
Voyons quelques exemples où Elementor propose des options %, VW et VH.
- Largeur des colonnes: Si vous modifiez la disposition d’une colonne Elementor, vous remarquerez qu’il n’y a qu’une seule unité de largeur disponible : %. Les largeurs de colonnes ne fonctionnent bien et de manière réactive que lorsque des pourcentages sont utilisés, c’est pourquoi aucune autre option n’est proposée.
- Marges: les marges d’une section peuvent être spécifiées en PX ou en %. Il est généralement préférable d’utiliser % pour s’assurer que les marges ne sont pas plus grandes que le contenu lorsqu’elles sont réduites pour un appareil mobile, par exemple. En utilisant un pourcentage de la largeur de l’appareil, vos marges seront maintenues par rapport à la taille du contenu, ce qui est presque toujours préférable.
- Padding: le padding d’une section peut être spécifié en PX, MS ou %. Comme pour les marges, il est souvent préférable d’utiliser EM ou % afin que le remplissage reste relatif lorsque la taille de la page augmente.
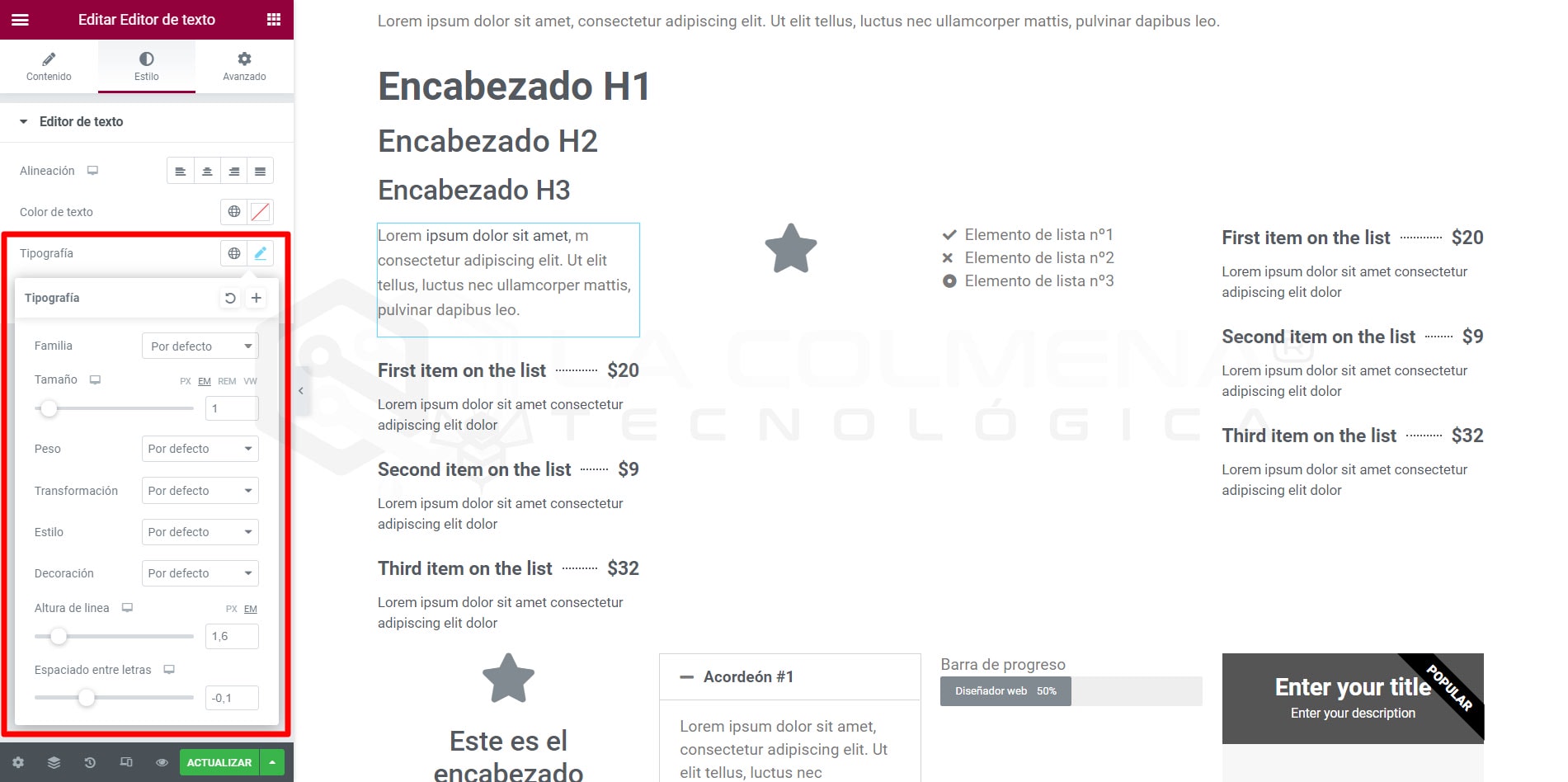
- Taille de la police: si vous modifiez la typographie d’un élément, tel qu’un titre, quatre options s’offrent à vous : PX, EM, REM et VH.
Vous est-il déjà arrivé de créer un grand en-tête et d’admirer son aspect sur l’ordinateur de bureau, avant de vous rendre compte qu’il était trop grand sur le téléphone portable ?
Pour résoudre ce problème de manière élégante, il convient d’utiliser EM, REM ou VW au lieu de PX. Le choix dépend de votre situation particulière. Je choisis généralement EM parce que je veux que la taille soit relative au parent de l’en-tête. Mais si vous préférez que la taille soit relative à la taille de la racine (HTML), choisissez plutôt REM. Vous pouvez également la définir comme étant relative à la largeur de la fenêtre graphique (VW) si cela vous convient mieux.
Notez que vous pouvez également définir des valeurs PX de taille de police spécifiques à l’appareil en utilisant les icônes de l’appareil pour spécifier une taille pour l’ordinateur de bureau, la tablette et l’appareil mobile. Mais cela impose toujours des limites en matière de réactivité et d’accessibilité, il faut donc garder cela à l’esprit si vous choisissez PX.
En savoir plus sur VW et VH
Les unités de la fenêtre de visualisation représentent un pourcentage de la fenêtre de visualisation actuelle du navigateur (taille actuelle du navigateur). Bien qu’elles soient similaires aux unités de pourcentage, il existe une différence. Les unités de la fenêtre de visualisation sont calculées en pourcentage de la taille actuelle de la fenêtre de visualisation du navigateur. Les unités de pourcentage, quant à elles, sont calculées comme un pourcentage de l’élément principal, qui peut être différent de la taille de la fenêtre graphique.
Prenons l’exemple d’une fenêtre d’affichage sur écran mobile de 480 px x 800 px.
1 VW = 1% de la largeur de la fenêtre graphique (ou 4,8 px)
50 VW = 50% de la largeur de la fenêtre graphique (ou 240 px)
1 VH = 1% de la hauteur de la fenêtre graphique (ou 8px)
50 VH = 50% de la hauteur de la fenêtre graphique (ou 400 px)
Si la taille de la fenêtre graphique change, la taille de l’élément change également.
Quand dois-je utiliser une unité plutôt qu’une autre ?
En fin de compte, il n’y a pas de réponse parfaite à cette question. En général, il est souvent préférable de choisir l’une des unités relatives plutôt que PX afin que votre site web ait les meilleures chances de représenter un design réactif. En revanche, choisissez PX si vous voulez vous assurer qu’un élément ne change jamais de taille à un point de rupture et qu’il reste identique, que l’utilisateur ait ou non choisi une taille par défaut différente. Les unités PX garantissent des résultats constants, même si ce n’est pas l’idéal.
- EM est relatif à la taille de la police de l’élément parent, donc si vous voulez changer la taille de l’élément en fonction de la taille de son parent, utilisez EM.
- REM est relative à la taille de la police racine (HTML) et si elle n’est pas définie, c’est la taille de la police du navigateur qui sera utilisée. Par conséquent, si vous souhaitez adapter la taille de l’élément en fonction de la taille de la racine, quelle que soit la taille principale, utilisez REM. Si vous avez utilisé EM et que vous rencontrez des problèmes de taille dus à de nombreux éléments imbriqués, REM est probablement la meilleure option.
- VW est utile pour créer des éléments de pleine largeur (100 %) qui remplissent toute la largeur de la fenêtre graphique. Bien entendu, vous pouvez utiliser n’importe quel pourcentage de la largeur de la fenêtre graphique pour atteindre d’autres objectifs, comme 50 % pour la moitié de la largeur, etc.
- VH est utile pour créer des éléments de pleine hauteur (100 %) qui remplissent toute la hauteur de la fenêtre de visualisation. Bien entendu, vous pouvez utiliser n’importe quel pourcentage de la hauteur de la fenêtre graphique pour atteindre d’autres objectifs, par exemple 50 % pour la moitié de la hauteur, etc.
- % est similaire à VW et VH, mais n’est pas une longueur relative à la largeur ou à la hauteur de la fenêtre graphique. Il s’agit plutôt d’un pourcentage de la largeur ou de la hauteur de l’élément parent. Les unités de pourcentage sont souvent utiles pour définir la largeur des marges, par exemple.
- Elementor permet de choisir facilement l’option qui convient le mieux à votre design. En fin de compte, c’est votre choix.

Suscríbete y recibe avisos de nuevos contenidos
Temas relacionados
Modèle d'en-tête et de pied de page dans Elementor
true
13:21
0.0/5
Introduction à Elementor, Modèles
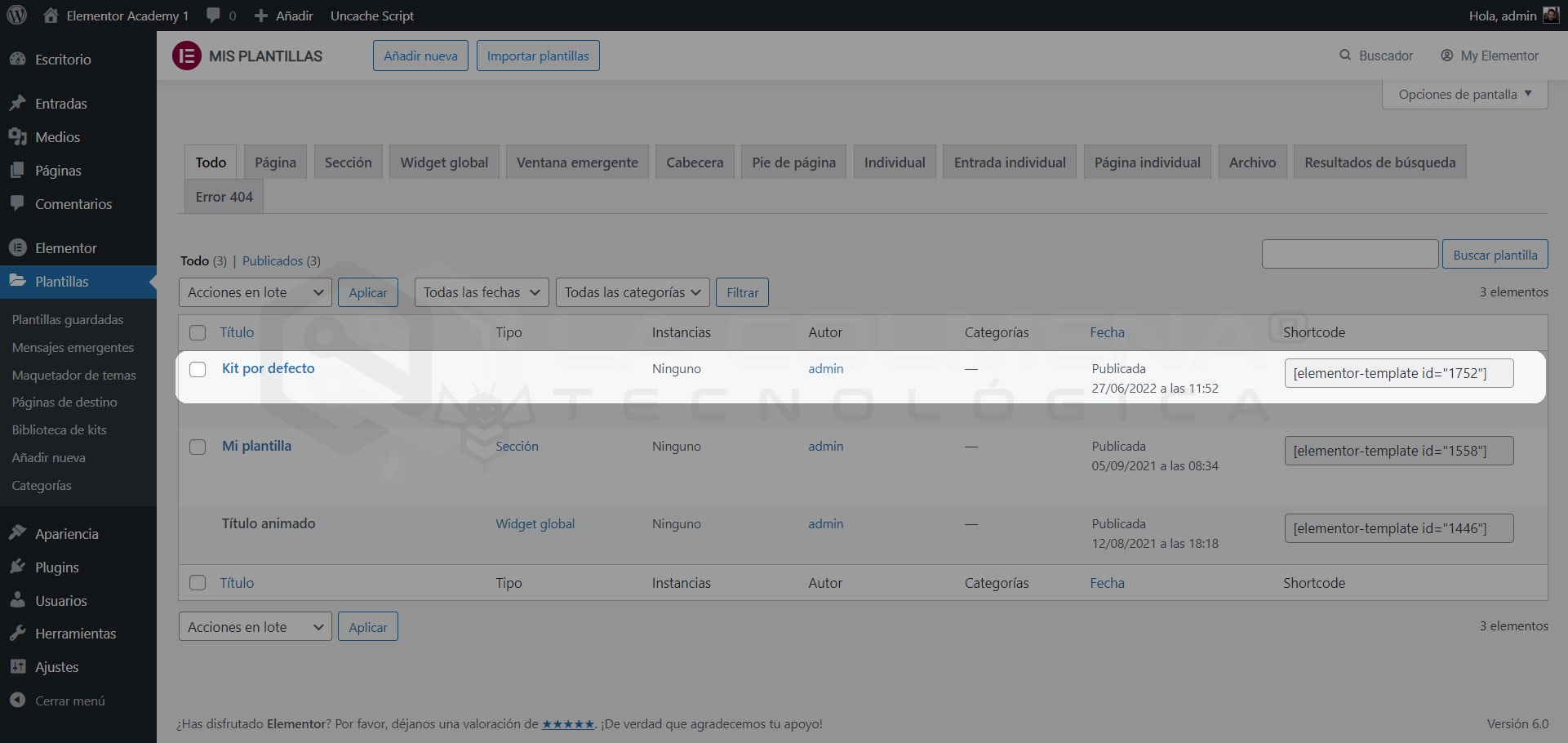
Kit par défaut Elementor
true
08:00
0.0/5
Introduction à Elementor, Paramètres du site
L'ancre dans Elementor renvoie à sa propre page
true
41:00
0.0/5
Introduction à Elementor, Onglet Avancé
Modèle de widget global Elementor
true
07:00
0.0/5
Introduction à Elementor, Modèles
Couleurs globales, polices globales et styles de thèmes dans Elementor
true
10:31
0.0/5
Introduction à Elementor, Paramètres du site
{{ reviewsTotal }}{{ options.labels.singularReviewCountLabel }}
{{ reviewsTotal }}{{ options.labels.pluralReviewCountLabel }}
{{ options.labels.newReviewButton }}
{{ userData.canReview.message }}