Cambiar el color de iconos SVG en Elementor
- ¿Qué es un archivo SVG?
- Historia del archivo SVG
- ¿Para qué se utilizan los archivos SVG?
- Iconos y logotipos del sitio web.
- Infografías e ilustraciones.
- Pros y contras de los archivos SVG
- Ventajas de los archivos SVG
- Desventajas de los archivos SVG
- Cómo añadir una imagen SVG con Elementor
- Permitir la subida de archivos sin filtrar
- Este archivo no está permitido por motivos de seguridad
- Cambiar el color a un icono SVG
- Dónde usar nuestro icono en el constructor de Elementor
- Enlaces relacionados
¿Qué es un archivo SVG?
Scalable Vector Graphics (SVG) es un formato de archivo vectorial apto para la web. A diferencia de los archivos raster basados en píxeles como los JPEG, los archivos vectoriales almacenan imágenes a través de fórmulas matemáticas basadas en puntos y líneas en una cuadrícula. Esto significa que los archivos vectoriales como SVG se pueden redimensionar significativamente sin perder nada de su calidad, lo que los hace ideales para logotipos y gráficos complejos en línea.
El tamaño de un archivo SVG depende de la cantidad de datos de imagen que contenga, pero generalmente es menor que la mayoría de los otros tipos de archivos. Los gráficos complejos con muchas rutas y puntos de anclaje ocuparán más espacio de almacenamiento que los diseños más simples y limpios.
No son solo sus capacidades de cambio de tamaño lo que hace que los SVG sean muy populares entre los diseñadores web. Los SVG están escritos en código XML, lo que significa que almacenan cualquier información de texto como texto literal en lugar de formas. Esto permite que los motores de búsqueda como Google lean gráficos SVG para sus palabras clave, lo que potencialmente puede ayudar a que un sitio web suba en los rankings de búsqueda.
Puedes detectar fácilmente un archivo SVG por su extensión .svg.
Historia del archivo SVG
La historia del archivo SVG se remonta a finales de la década de 1990, cuando el World Wide Web Consortium (W3C) invitó a los desarrolladores a presentar propuestas para un nuevo tipo de formato gráfico vectorial. Se presentaron seis propuestas en competencia y ayudaron a informar lo que finalmente se convirtió en el formato SVG del W3C.
Los SVG tardaron un tiempo en crecer en popularidad. Hubo relativamente poco soporte para ellos hasta 2017, cuando la gente comenzó a ver los beneficios de usar SVG en los navegadores web modernos. Los archivos SVG ahora se usan ampliamente para imágenes de sitios web en 2D porque la mayoría de los navegadores y aplicaciones de dibujo para archivos vectoriales pueden manejarlos fácilmente.
¿Para qué se utilizan los archivos SVG?
Los gráficos vectoriales escalables han recorrido un largo camino en los últimos años, pero ¿para qué se utilizan los SVG en la práctica?
Iconos y logotipos del sitio web.
Los diseñadores a menudo usan SVG para mostrar iconos de sitios web como botones, así como logotipos de empresas. La capacidad de este tipo de archivo para escalar hacia arriba o hacia abajo sin comprometer su calidad significa que son ideales para gráficos que deben aparecer en varios lugares y en una variedad de tamaños.
Infografías e ilustraciones.
Gracias al uso de XML dentro de los archivos SVG, los motores de búsqueda como Google pueden leer tablas y gráficos con mucho texto, lo que puede ayudar con la optimización del motor de búsqueda. Debido a que Google puede detectar palabras clave dentro de los SVG, potencialmente puede impulsar una página web a una clasificación más alta en los resultados de búsqueda. Además, para ayudar a que las páginas web sean mucho más interesantes, los SVG también admiten animación.
Pros y contras de los archivos SVG
Vale la pena investigar las ventajas y desventajas de SVG antes de guardar sus imágenes en este formato de archivo.
Ventajas de los archivos SVG
- A diferencia de los archivos ráster, que se componen de píxeles, los gráficos vectoriales como los SVG siempre mantienen su resolución, sin importar cuán grandes o pequeños los haga. No tiene que preocuparse de que las imágenes SVG pierdan su calidad en ciertos navegadores o cuando cambie su tamaño para que aparezcan en diferentes lugares.
- Los archivos SVG básicos suelen ser más pequeños que las imágenes rasterizadas, que se crean a partir de muchos píxeles de colores en lugar de usar algoritmos matemáticos.
- Debido a que los archivos SVG tratan el texto como texto (y no como diseño), los lectores de pantalla pueden escanear cualquier palabra contenida en las imágenes SVG. Esto es muy útil para las personas que necesitan ayuda para leer páginas web. Los motores de búsqueda también pueden leer e indexar texto de imagen SVG.
Desventajas de los archivos SVG
- Los archivos SVG son excelentes para gráficos web como logotipos, ilustraciones y gráficos. Pero su falta de píxeles dificulta la visualización de fotografías digitales de alta calidad. Los archivos JPEG generalmente son mejores para fotografías detalladas.
- Solo los navegadores modernos pueden admitir imágenes SVG. Puede que le resulte un desafío usar archivos SVG con Internet Explorer 8 y otros navegadores más antiguos.
- El código contenido en las imágenes SVG puede ser difícil de entender si eres nuevo en su formato de archivo.
Cómo añadir una imagen SVG con Elementor
Hay muchos widgets de Elementor que nos permiten subir imágenes o iconos en formato SVG. Podemos subir este tipo de archivos desde la galería de medios sin ningún tipo de restricción, pero si lo queremos hacer desde el constructor de Elemento antes debemos de habilitar la capacidad de elementor para subir este tipo de archivos.
Permitir la subida de archivos sin filtrar
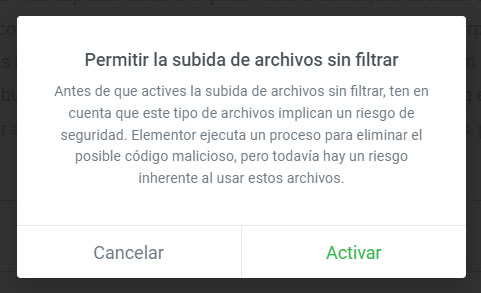
Esta ventana emergente se presentará al hacer clic en el botón Subir SVG que incluyen algunos widgets que usan iconos.


La primera vez que intente cargar un ícono SVG, se te presentará un mensaje de advertencia para alertarte de que cargar cualquier archivo, incluidos los archivos SVG, puede presentar un riesgo potencial de seguridad. Si comprendes los riesgos involucrados y aceptas continuar, haz clic en el botón Activar.
Este archivo no está permitido por motivos de seguridad
Este mensaje lo verás al intentar subir un archivo SVG desde el widget Imagen u otro widget que no sea expresamente para subir iconos SVG.


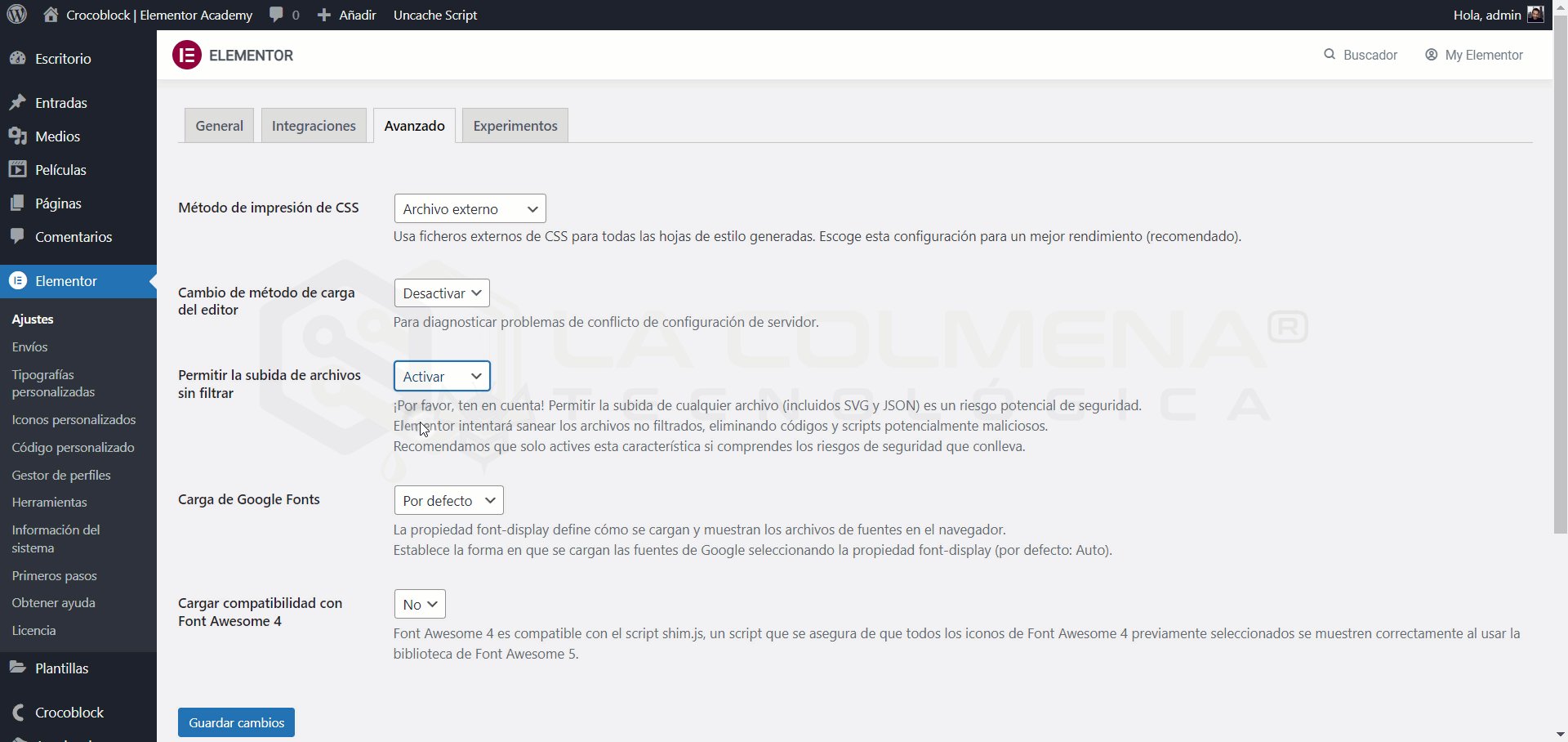
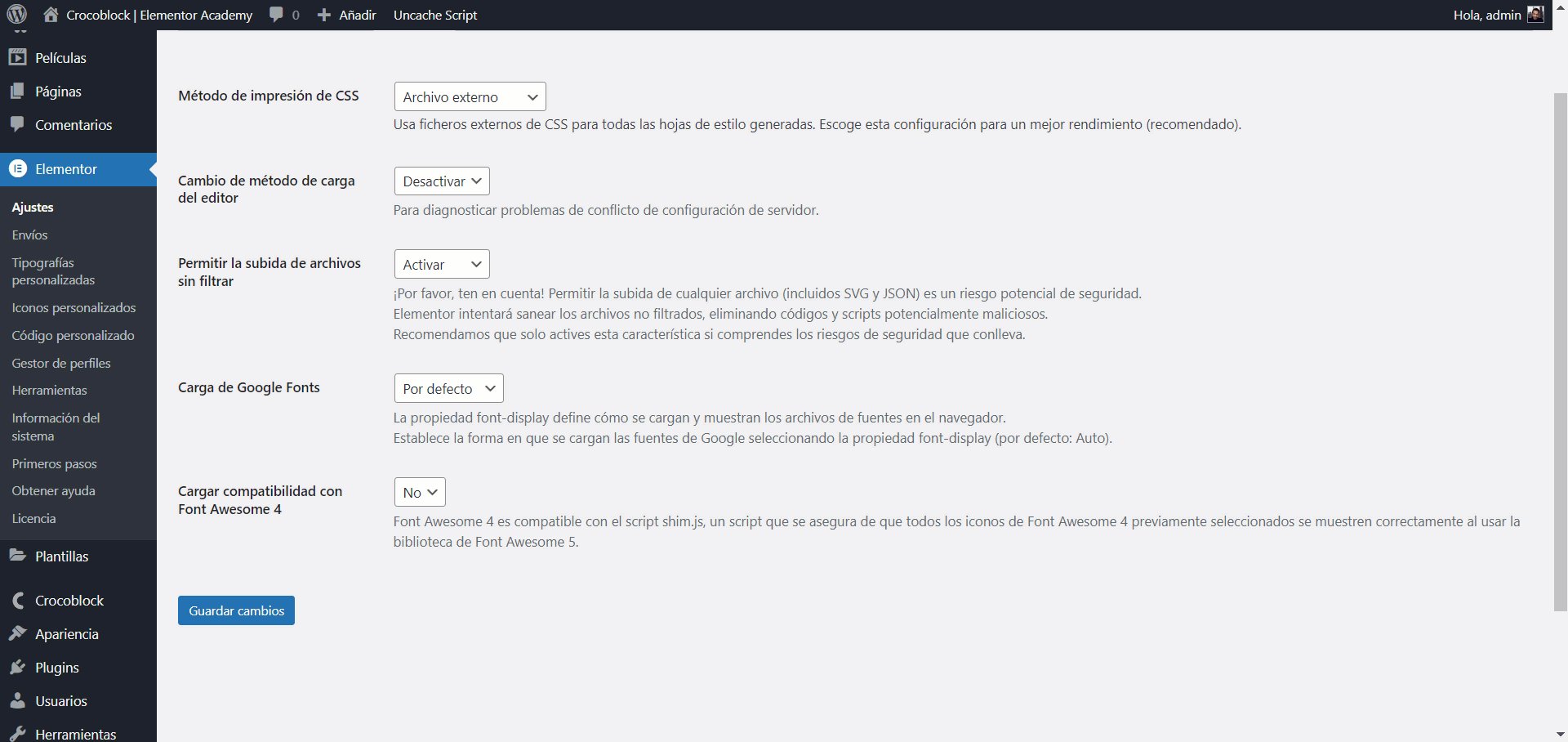
Puedes solucionarlo desde la página Elementor > Ajustes.
- Haz clic en la pestaña Avanzado.
- En Permitir la subida de archivos sin filtrar selecciona Activar .en el menú desplegable.
- Haz clic en el botón Guardar cambios.
Cambiar el color a un icono SVG
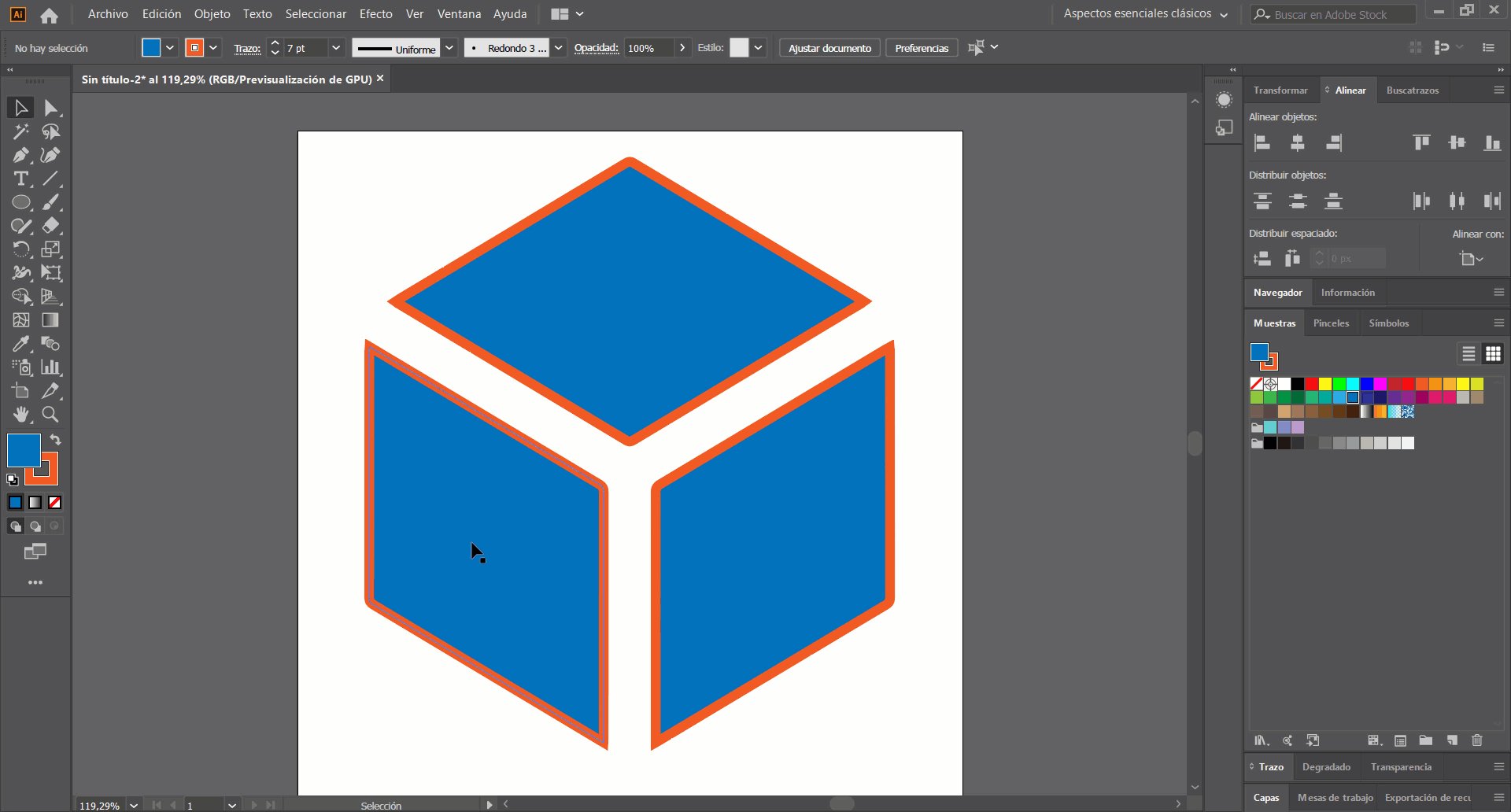
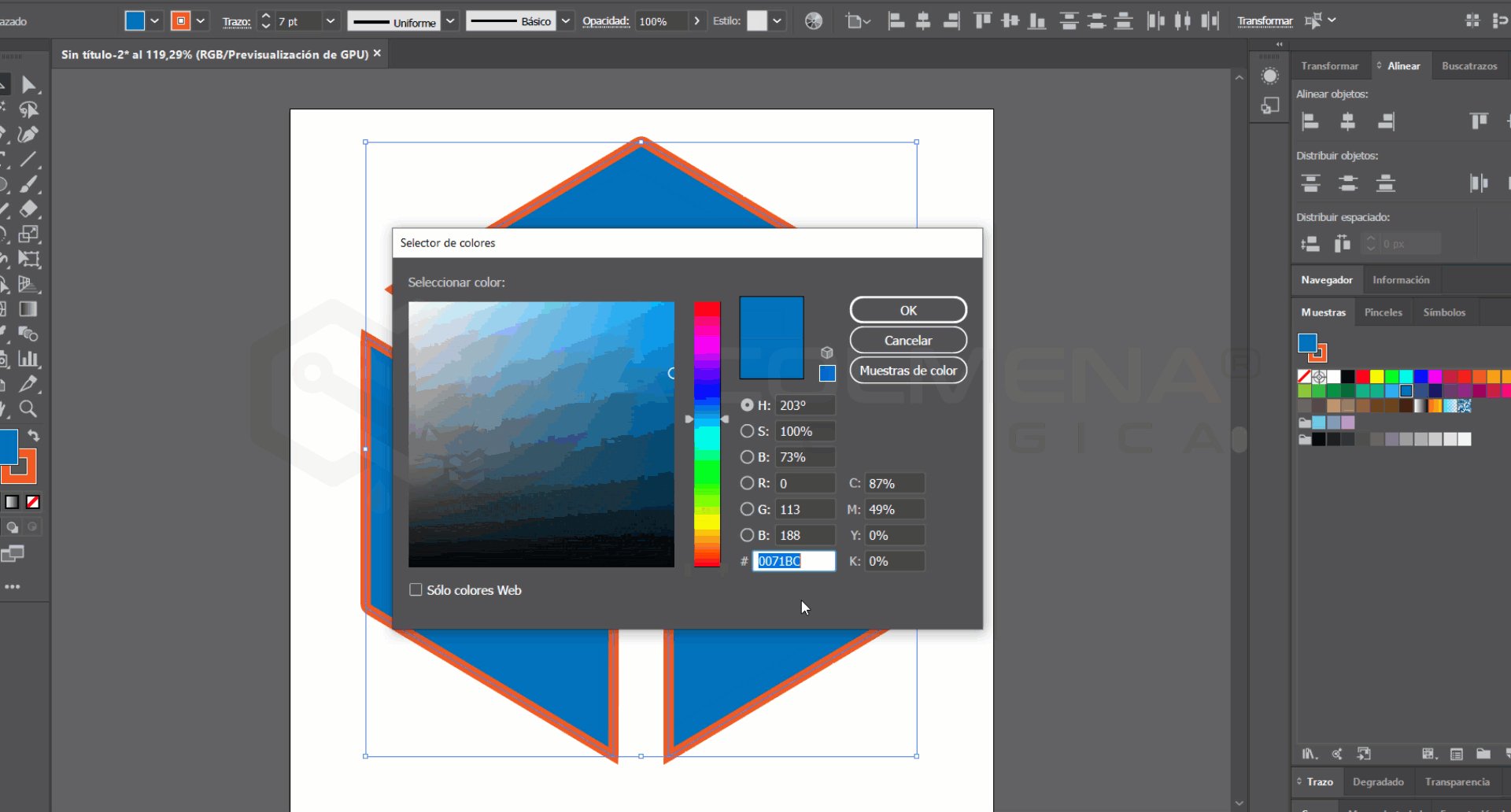
En este tutorial voy usar el software Adobe Illustrator para crear o modificar archivos SVG. Para que podamos cambiar el color a un icono SVG desde el constructor de Elementor se tiene que cumplir lo siguiente:
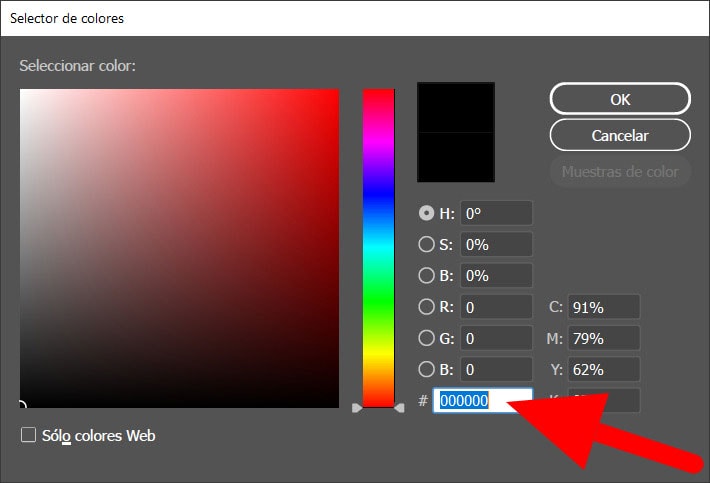
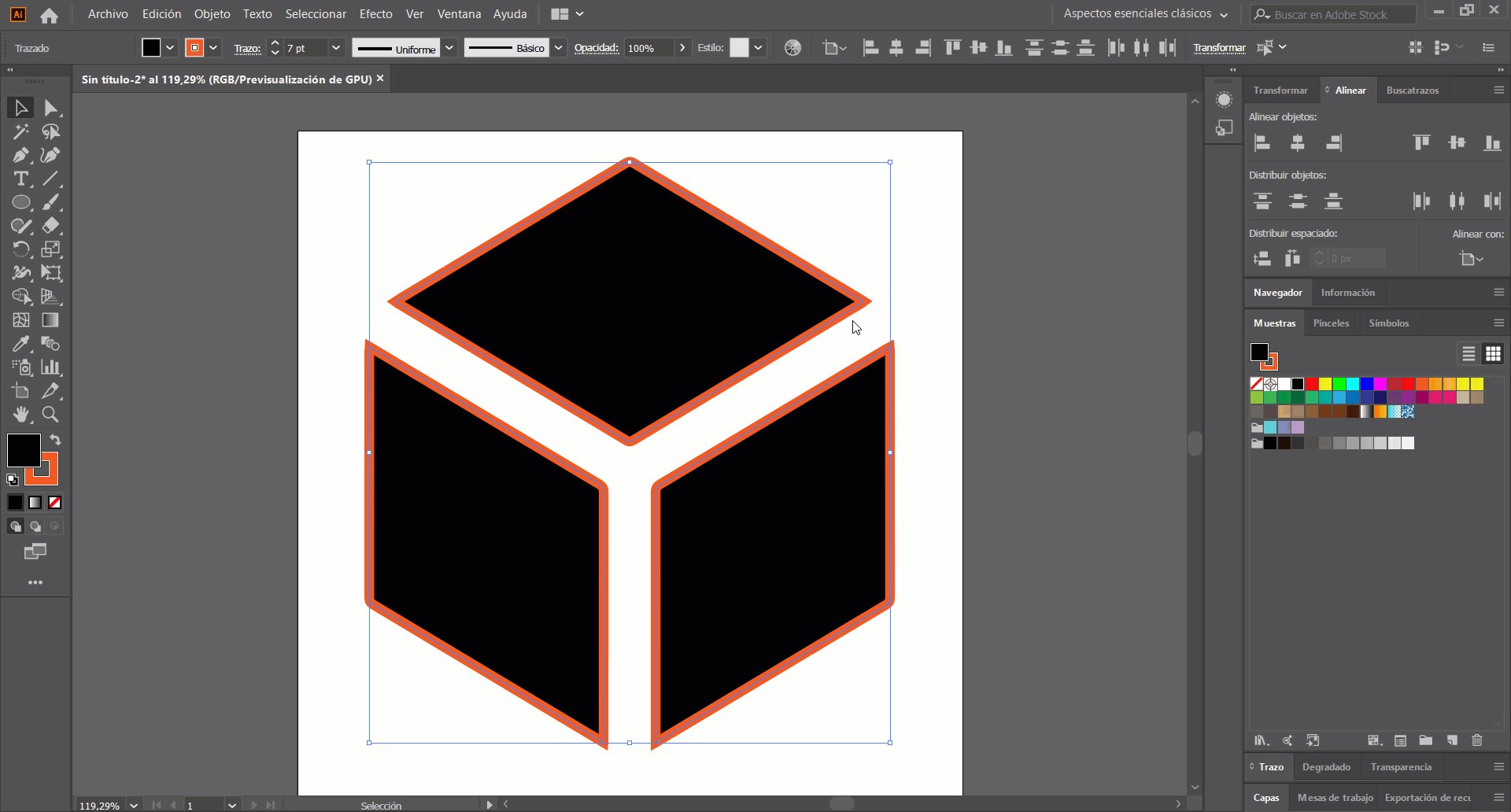
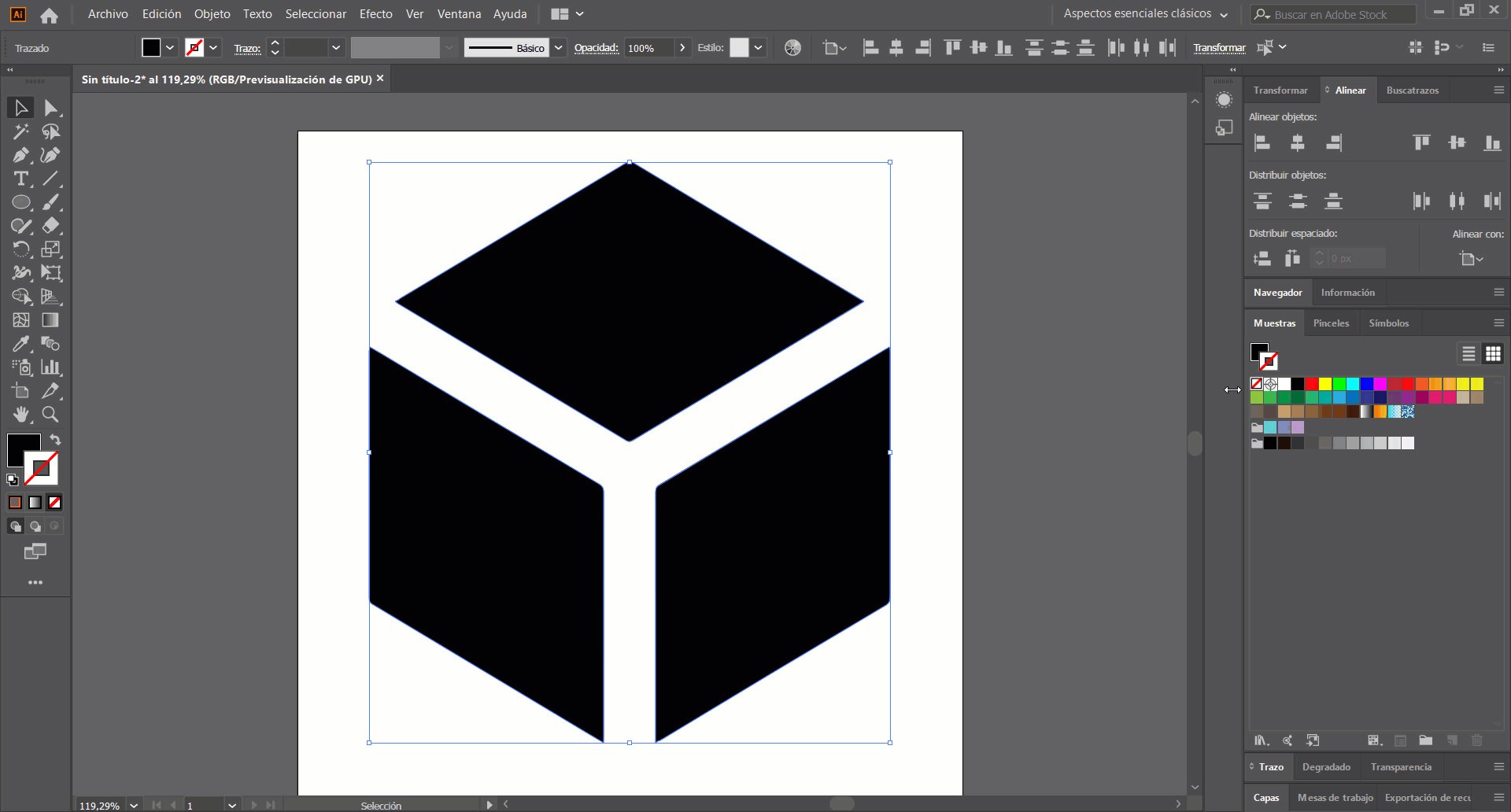
- Debemos rellenar con el color #000000 (es el color negro en formato hexadecimal) el total o la parte del icono que queramos que cambie desde el constructor de Elementor.

- En Adobe Illustrator podemos asignar color del trazo (borde) y color de relleno, Elementor solo cambiará el color de relleno por ello es mejor no asignar color de trazo al icono y dejar solo color de relleno.

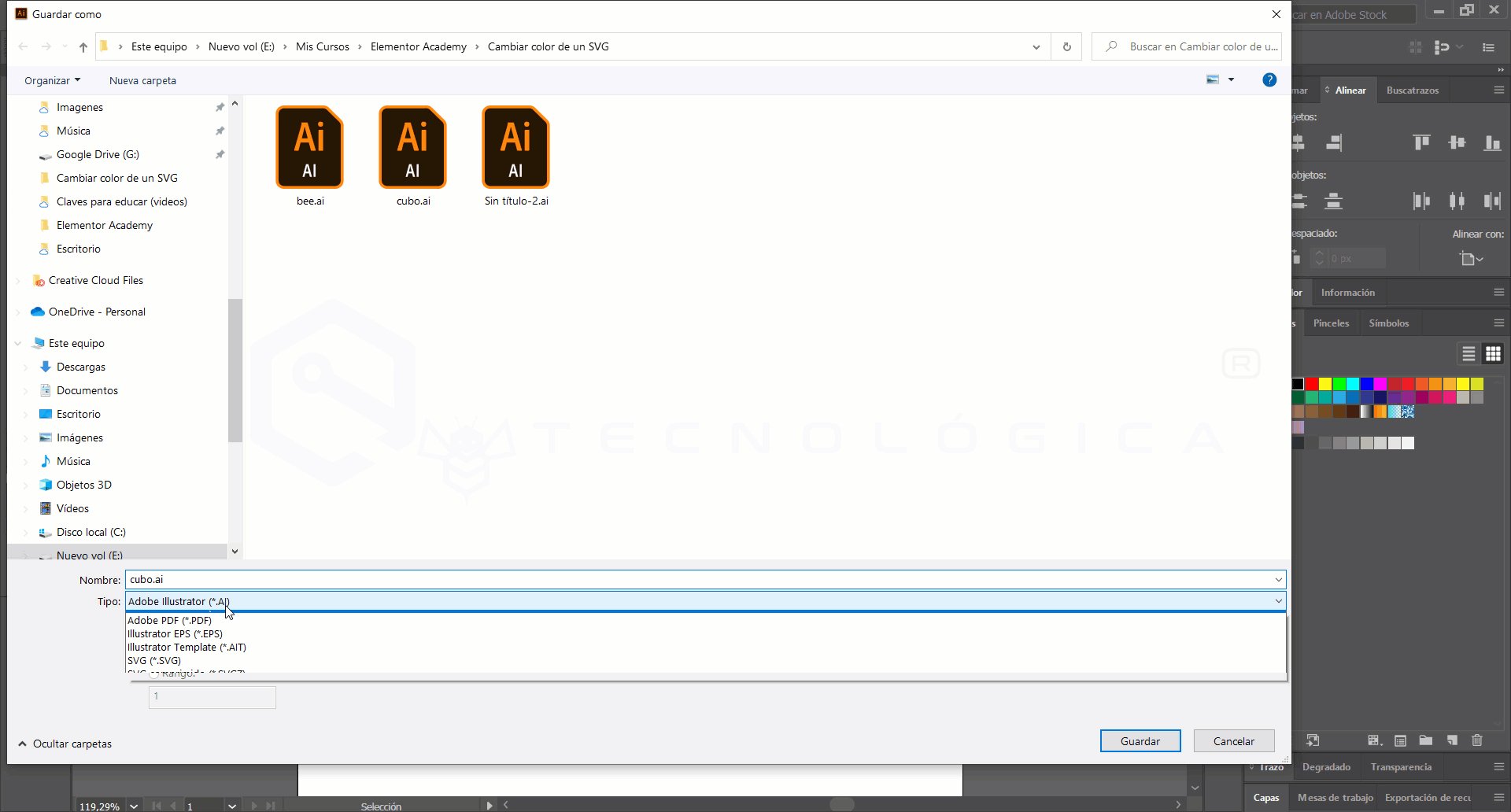
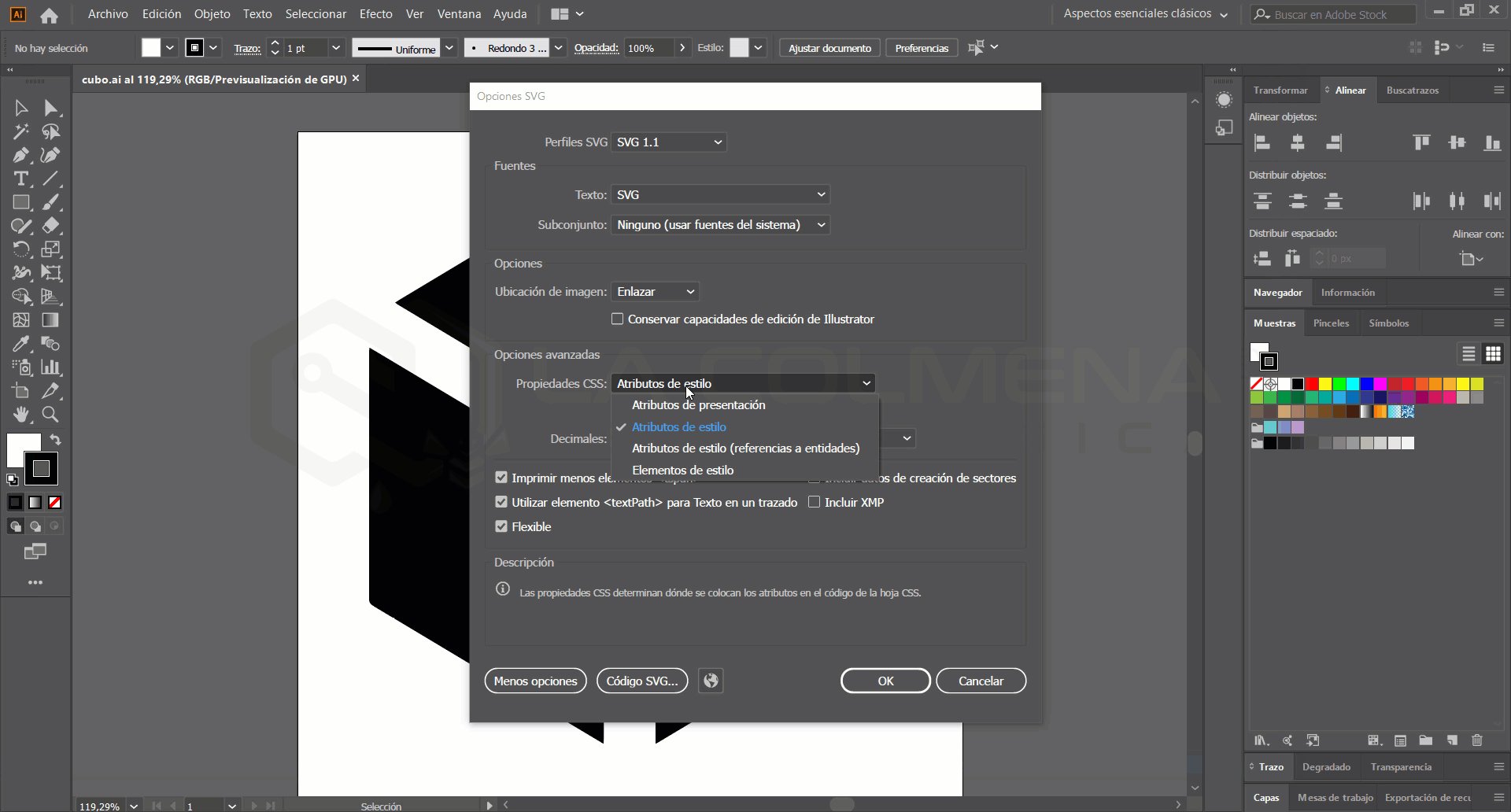
- Cuando guardamos el archivo en formato SVG Adobe Illustrator nos mostrará un cuadro de opciones SVG, en este cuadro debemos asegurarnos que en la sección Opciones avanzadas el selector Propiedades CSS: esté seleccionada la opción Atributos de presentación.

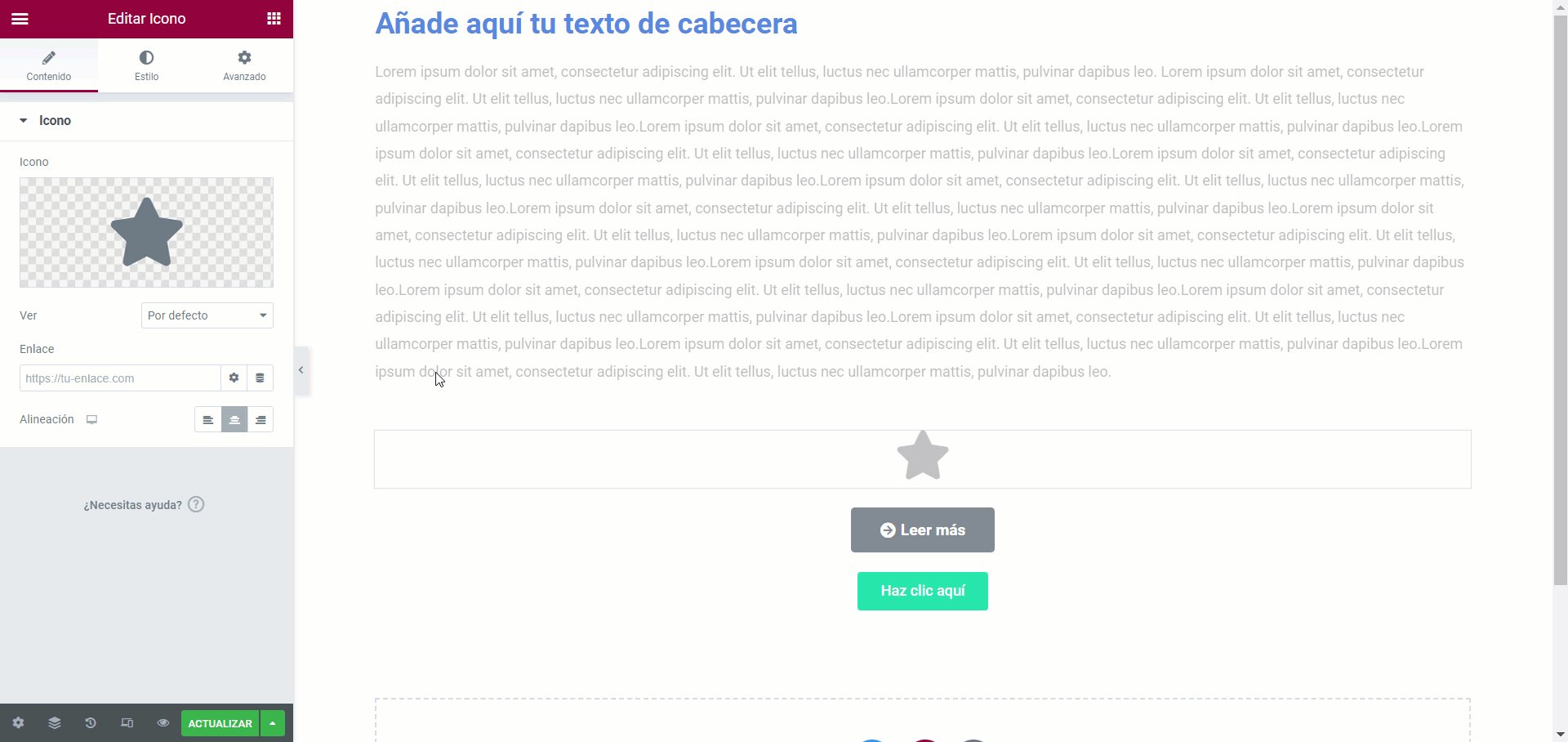
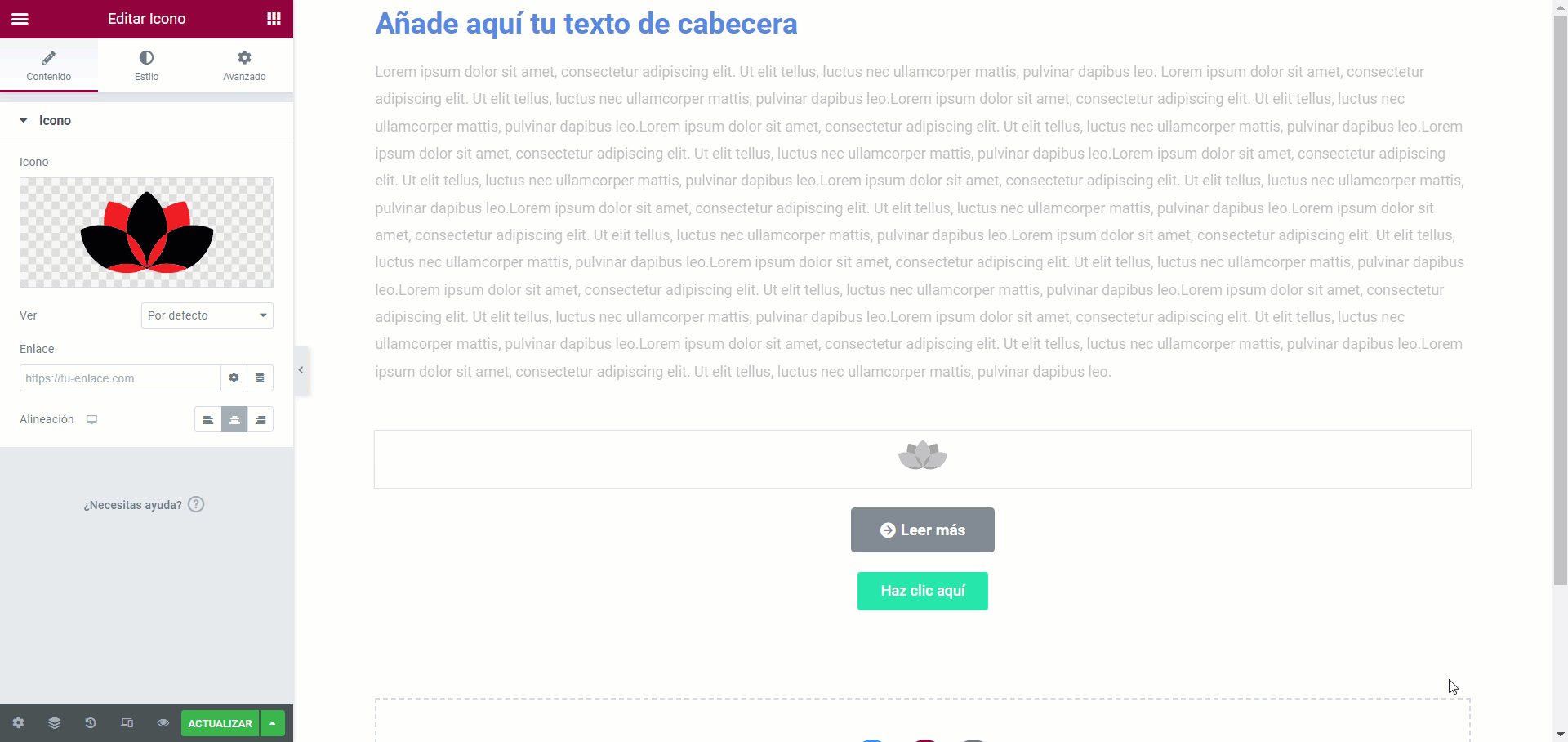
Dónde usar nuestro icono en el constructor de Elementor
Una vez hemos creado nuestro icono siguiendo las pautas anteriores ya podemos usarlo en el constructor de Elementor en todos estos widgets:
- BÁSICO
- Botón.
- Separador.
- Icono.
- PRO
- Formulario.
- Nav menu.
- Punto caliente.
- Flip box.
- Call to Action.
- Reviews.
- Table of Contents.
- Lista de reproducción de video.
- Botón de PayPal.
- Stripe Button.
- GENERAL
- Caja de icono.
- Listado de iconos.
- Acordeón.
- Conmutador.
- Iconos sociales.
- INDIVIDUAL
- Post info.
También podemos usarlo como Logo del sitio y en otros widgets como Imagen, pero ya sin capacidad de cambiar el color desde de Elementor.

Enlaces de interés
- Iconfinder: https://www.iconfinder.com/ (Descarga iconos en formato SVG).
- IcoMoon: https://icomoon.io/ (Crea tu propia galería de iconos en formato .ico).
- Dribbble: https://dribbble.com/ (Más de 10 000 íconos gratuitos).
- Iconmonstr: https://iconmonstr.com/ (iconos en blanco y negro con múltiples variaciones totalmente gratuito).
- DevianArt: https://www.deviantart.com/ (Más de 200.000 iconos gratuitos).
- Fontello: https://fontello.com/ (Miles de íconos monocromáticos gratuitos en varios tamaños y formatos)
- Adobe Illustrator: https://www.adobe.com/es/products/illustrator.html (Software de gráficos vectoriales).
- 1000 free Downloads: https://www.1001freedownloads.com/ (Más de 1001 descargas gratuitas).
- CSS Author: https://cssauthor.com/ (Cientos de los mejores conjuntos de iconos gratuitos en varios formatos).
- GraphicBurger: https://graphicburger.com/ (Conjuntos de iconos temáticos gratuitos).
- Flaticon: https://www.flaticon.com/ (Permite convertir íconos en fuentes descargables para controlarlos en CSS).
- Icons8: https://icons8.com/ (más de 350,000 íconos profesionales gratuitos).
- Freepik: https://www.freepik.com/ (Más de 872 000 de estos recursos son iconos gratuitos).
- Font Awesome: https://fontawesome.com/ (Cuenta con más de 14,000 íconos).
- Good Stuff No Nonsense: https://goodstuffnononsense.com/ (Iconos dibujados a mano gratuitos en SVG, PNG, AI, EPS y PSD).
- The Noun Project: https://thenounproject.com/ (La mayoría de los íconos están disponibles en PNG o SVG).
- Iconshock: https://www.iconshock.com/ (Amplia biblioteca de más de 2 millones de iconos profesionales).
- Pixeden: https://www.pixeden.com/ (La colección de conjuntos de íconos gratuitos no es particularmente extensa).
- IconsFlow: https://iconsflow.com/ (IconsFlow actualiza constantemente su biblioteca).
- Streamline: https://www.streamlinehq.com/ (Más de 85,000 íconos únicos, profesionales y diseñados internamente).