Change SVG icon color in Elementor
- What is an SVG file?
- SVG file history
- What are SVG files used for?
- Website icons and logos.
- Infographics and illustrations.
- Pros and cons of SVG files
- Advantages of SVG files
- Disadvantages of SVG files
- How to add an SVG image with Elementor
- Allow unfiltered file uploading
- This file is not allowed for security reasons
- Change the color of an SVG icon
- Where to use our icon in the Elementor builder
- Related links
What is an SVG file?
Scalable Vector Graphics (SVG) is a vector file format suitable for the web. Unlike pixel-based raster files such as JPEGs, vector files store images through mathematical formulas based on points and lines in a grid. This means that vector files such as SVG can be significantly resized without losing any of their quality, making them ideal for logos and complex online graphics.
The size of an SVG file depends on the amount of image data it contains, but is generally smaller than most other file types. Complex graphics with many paths and anchor points will take up more storage space than simpler, cleaner designs.
It’s not just their resizing capabilities that make SVGs so popular with web designers. SVGs are written in XML code, which means that they store any text information as literal text instead of shapes. This allows search engines like Google to read SVG graphics for their keywords, which can potentially help a website rise in search rankings.
You can easily detect an SVG file by its .svg extension.
SVG file history
The history of the SVG file dates back to the late 1990s, when the World Wide Web Consortium (W3C) invited developers to submit proposals for a new type of vector graphic format. Six competing proposals were submitted and helped inform what eventually became the W3C SVG format.
SVGs took a while to grow in popularity. There was relatively little support for them until 2017, when people started to see the benefits of using SVG in modern web browsers. SVG files are now widely used for 2D website images because most browsers and drawing applications for vector files can easily handle them.
What are SVG files used for?
Scalable vector graphics have come a long way in recent years, but what are SVGs used for in practice?
Website icons and logos.
Designers often use SVG to display website icons such as buttons, as well as company logos. The ability of this file type to scale up or down without compromising quality means that they are ideal for graphics that must appear in multiple locations and in a variety of sizes.
Infographics and illustrations.
Thanks to the use of XML within SVG files, search engines such as Google can read text-heavy charts and graphs, which can help with search engine optimization. Because Google can detect keywords within SVGs, it can potentially boost a web page to a higher ranking in search results. In addition, to help make web pages much more interesting, SVGs also support animation.
Pros and cons of SVG files
It is worth investigating the advantages and disadvantages of SVG before saving your images in this file format.
Advantages of SVG files
- Unlike raster files, which are composed of pixels, vector graphics such as SVGs always maintain their resolution, no matter how large or small you make them. You don’t have to worry about SVG images losing their quality in certain browsers or when resizing them to appear in different places.
- Basic SVG files are usually smaller than raster images, which are created from many colored pixels rather than using mathematical algorithms.
- Because SVG files treat text as text (and not as layout), screen readers can scan any words contained in SVG images. This is very useful for people who need help reading web pages. Search engines can also read and index SVG image text.
Disadvantages of SVG files
- SVG files are excellent for web graphics such as logos, illustrations, and graphics. But its lack of pixels makes it difficult to view high-quality digital photographs. JPEG files are generally better for detailed photographs.
- Only modern browsers can support SVG images. You may find it challenging to use SVG files with Internet Explorer 8 and older browsers.
- The code contained in SVG images can be difficult to understand if you are new to their file format.
How to add an SVG image with Elementor
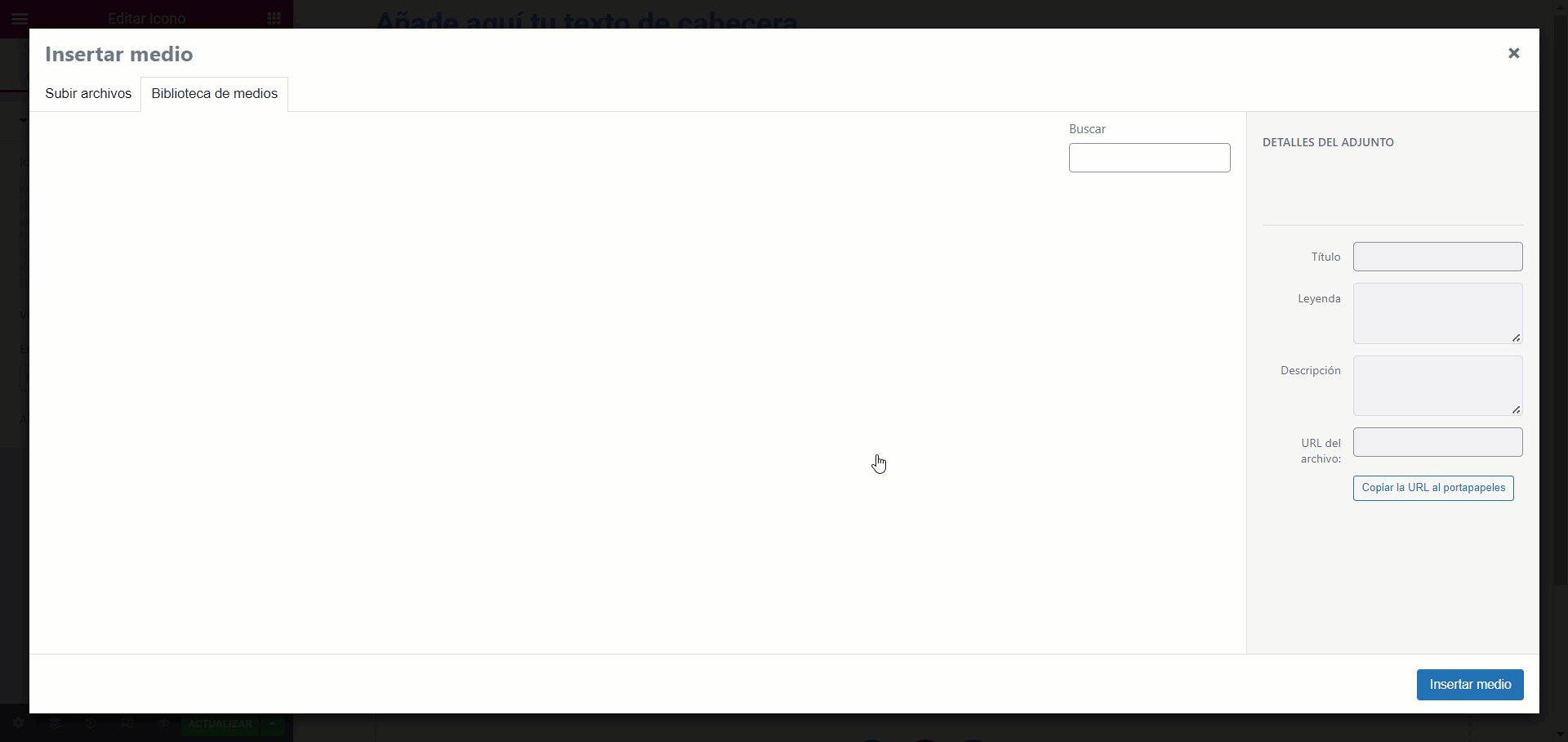
There are many Elementor widgets that allow us to upload images or icons in SVG format. We can upload this type of files from the media gallery without any restriction, but if we want to do it from the Element builder we must first enable the elementor capability to upload this type of files.
Allow unfiltered file uploading
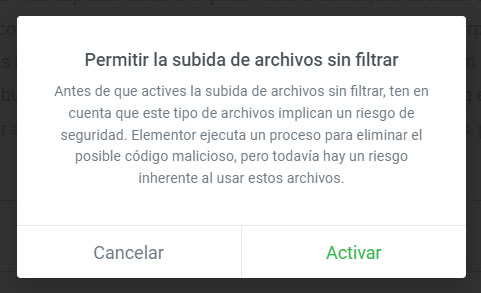
This popup window will appear when you click on the Upload SVG button included in some widgets that use icons.


The first time you attempt to load an SVG icon, you will be presented with a warning message alerting you that loading any file, including SVG files, may present a potential security risk. If you understand the risks involved and agree to proceed, click the Activate button.
This file is not allowed for security reasons
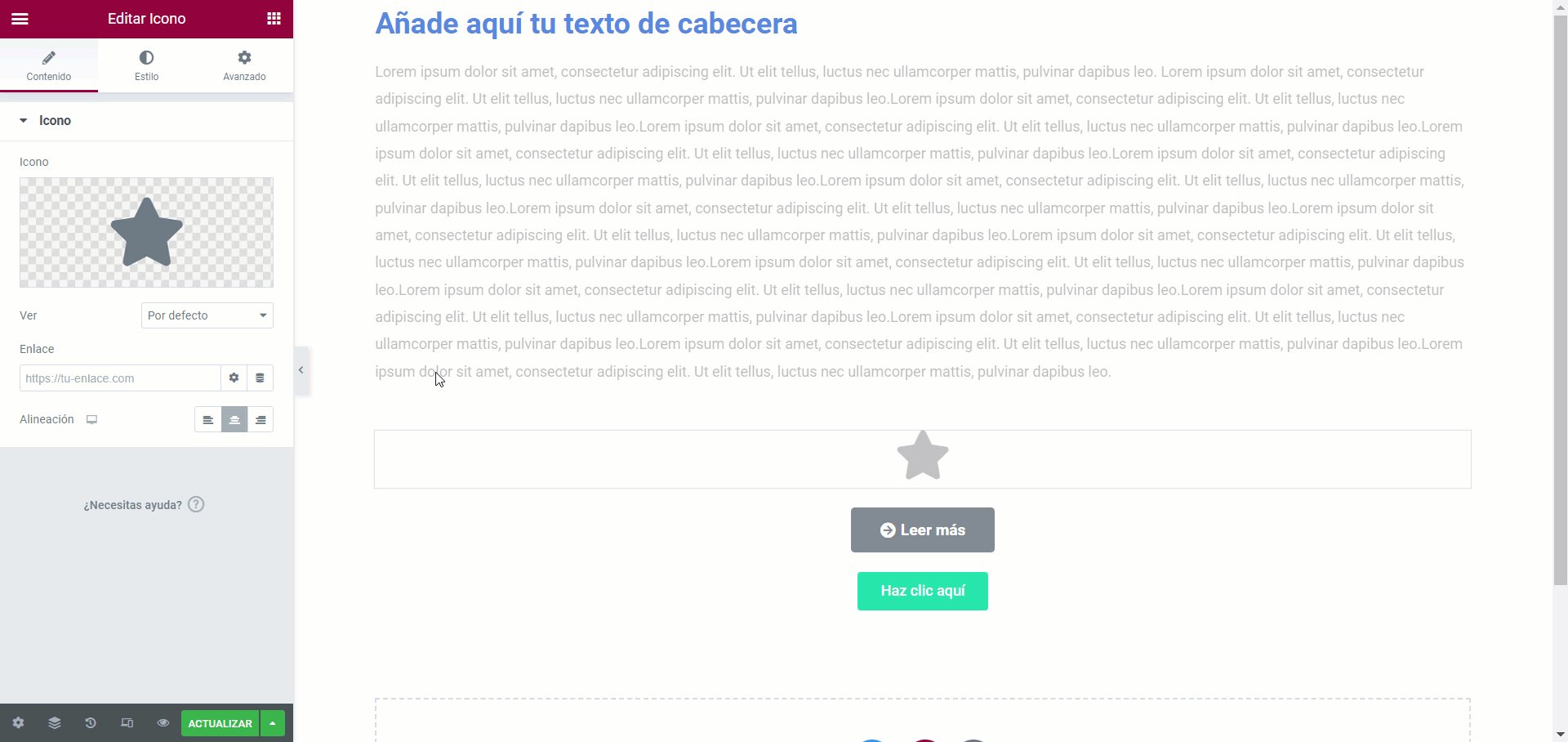
You will see this message when you try to upload an SVG file from the Image widget or another widget that is not specifically for uploading SVG icons.


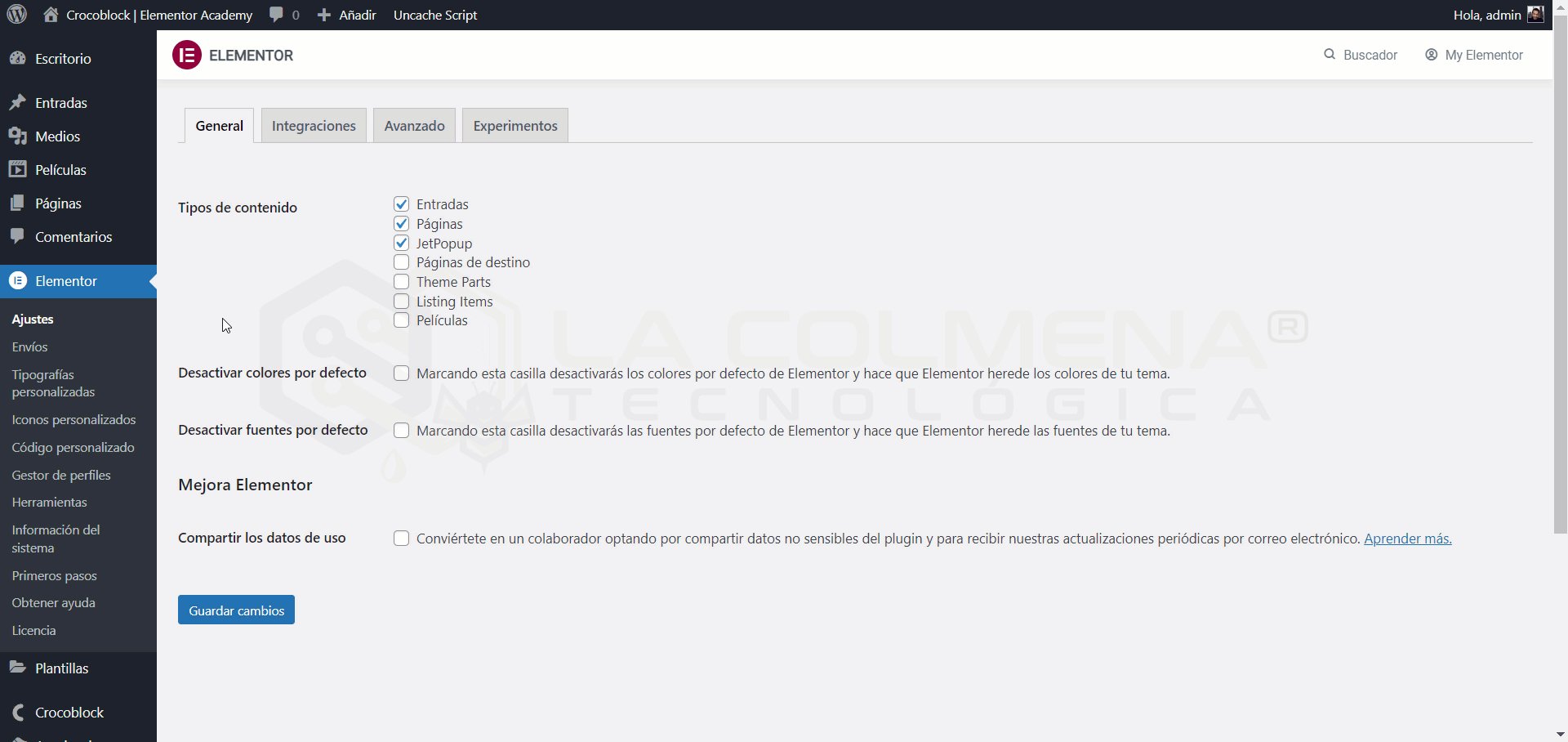
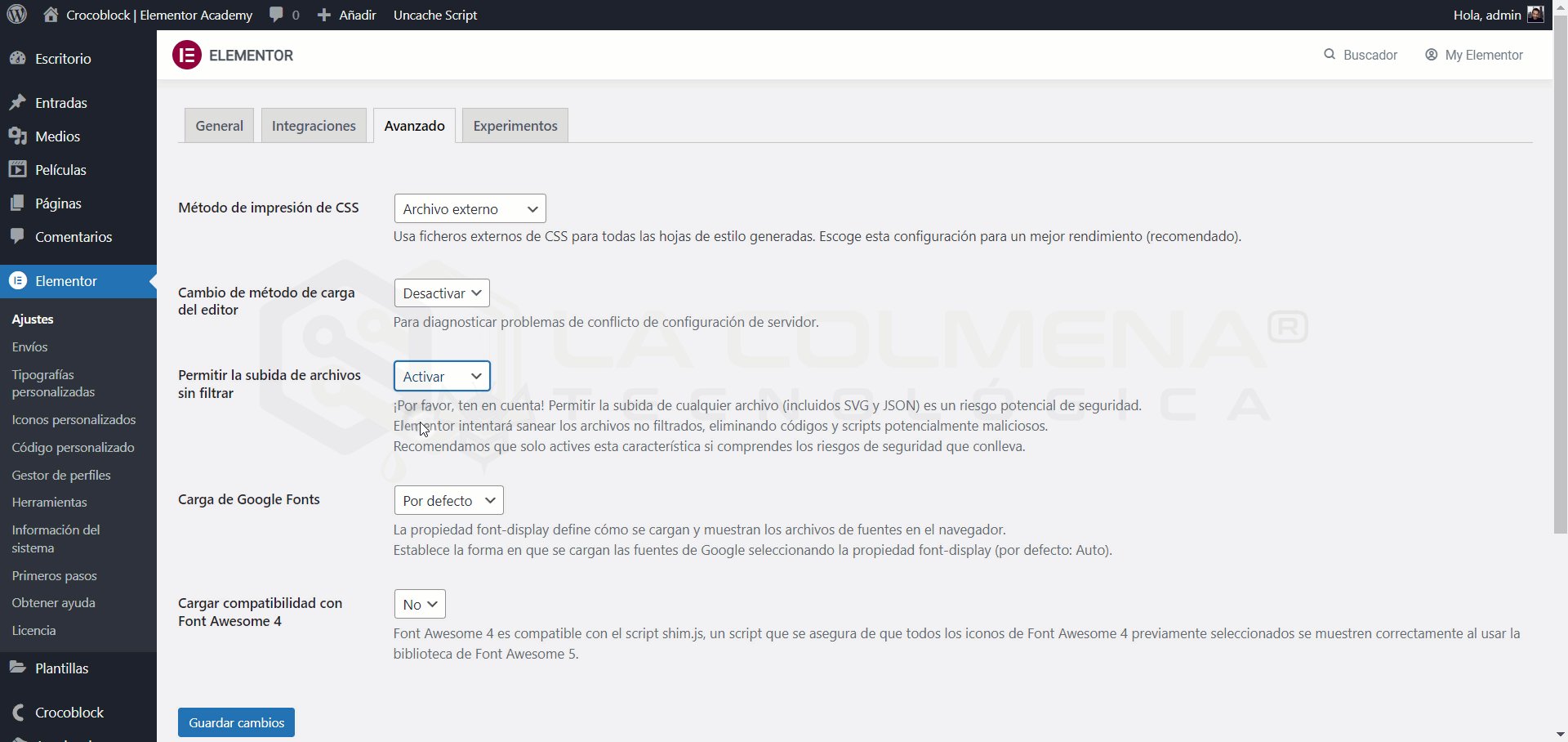
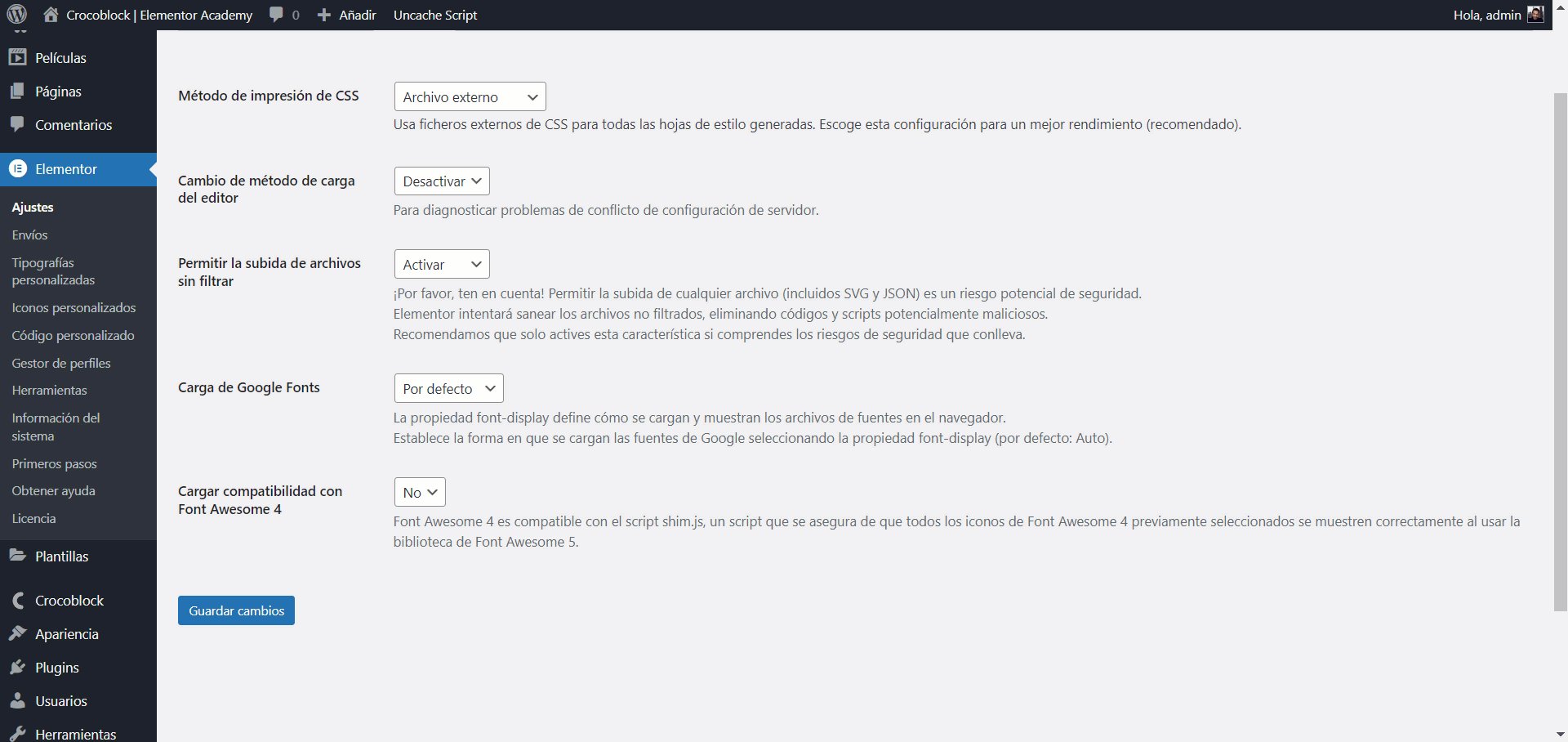
You can fix it from the Elementor page > Settings.
- Click on the Advanced tab.
- Under Allow file upload without filtering select Enable.from the drop-down menu.
- Click the Save Changes button.
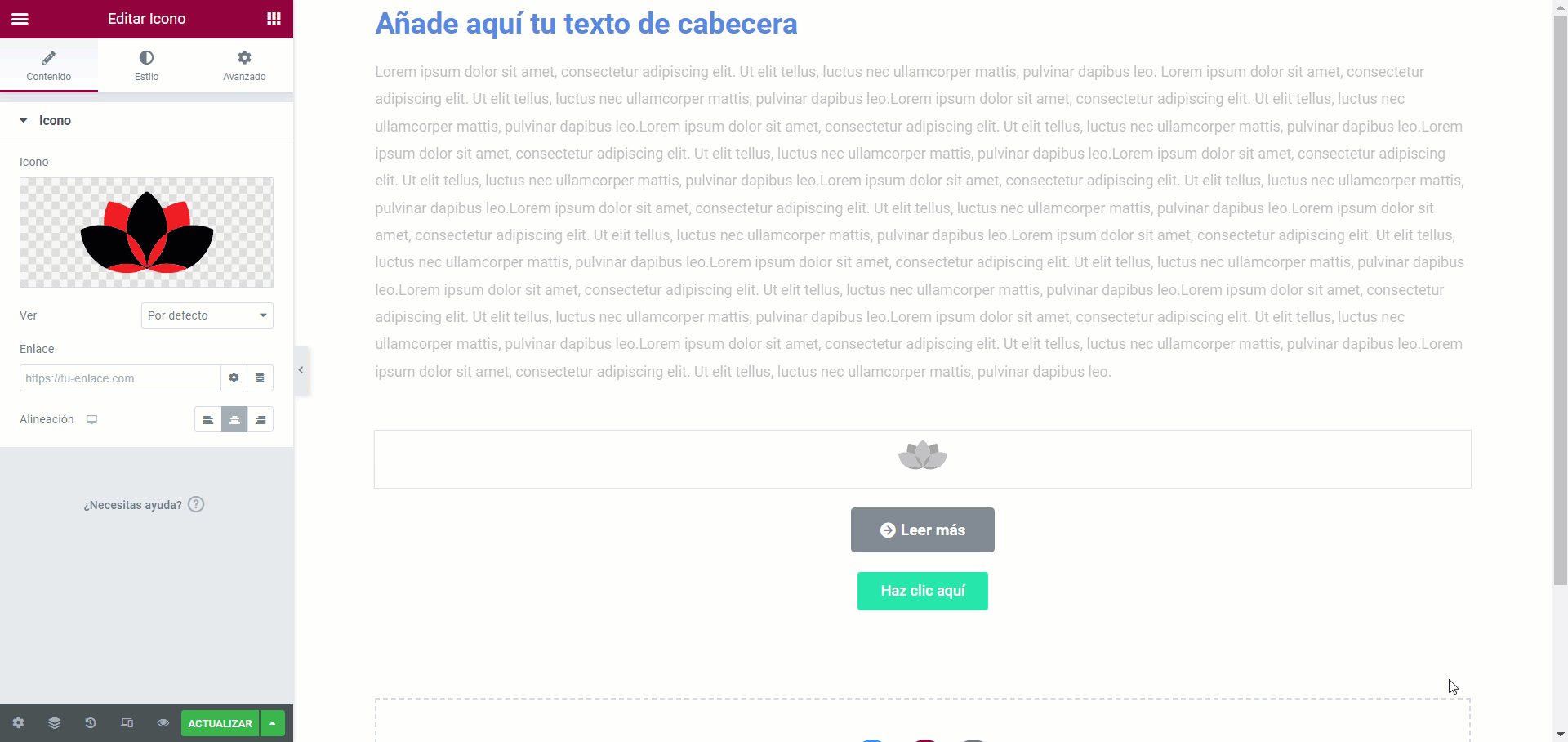
Change the color of an SVG icon
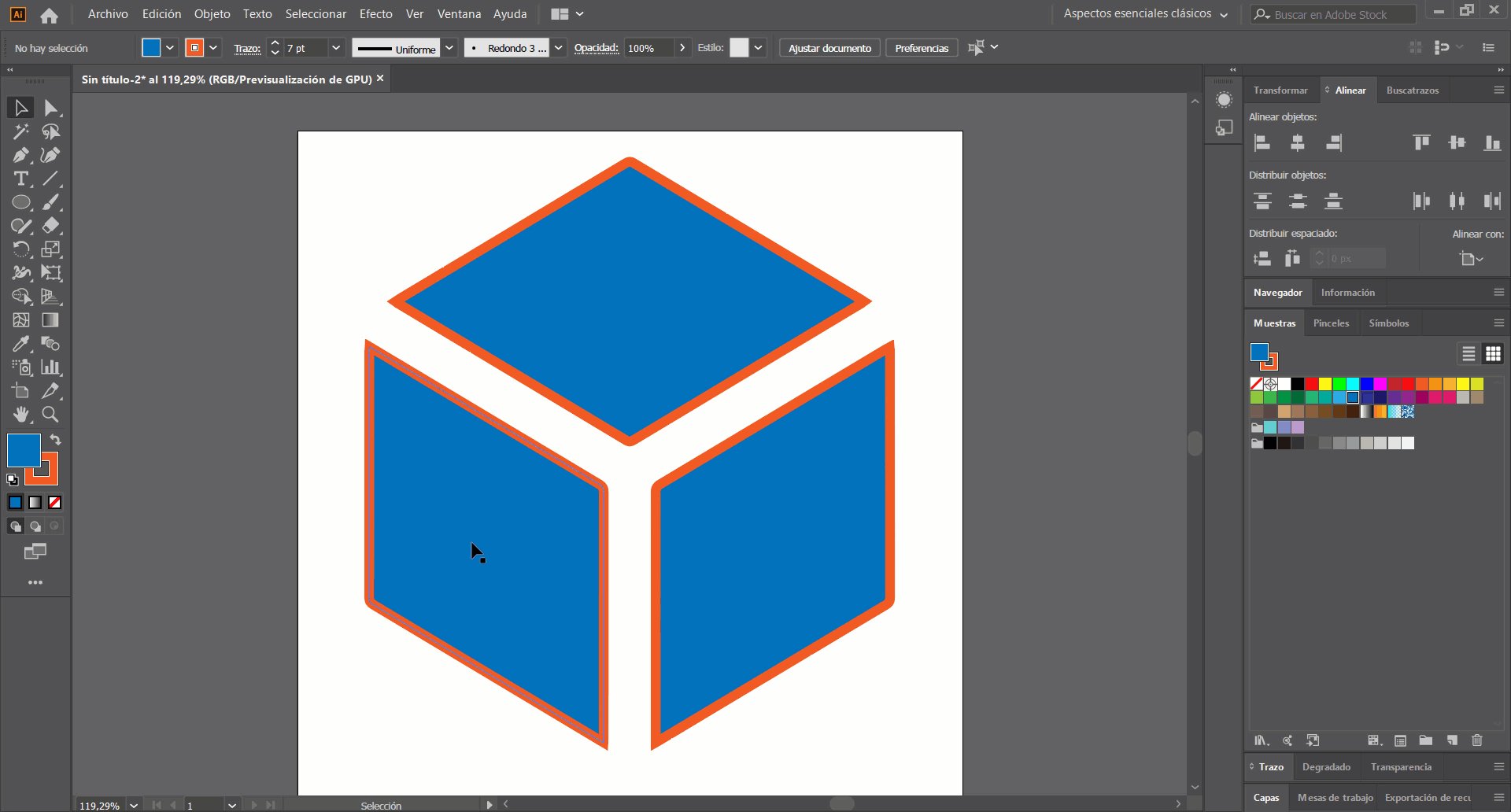
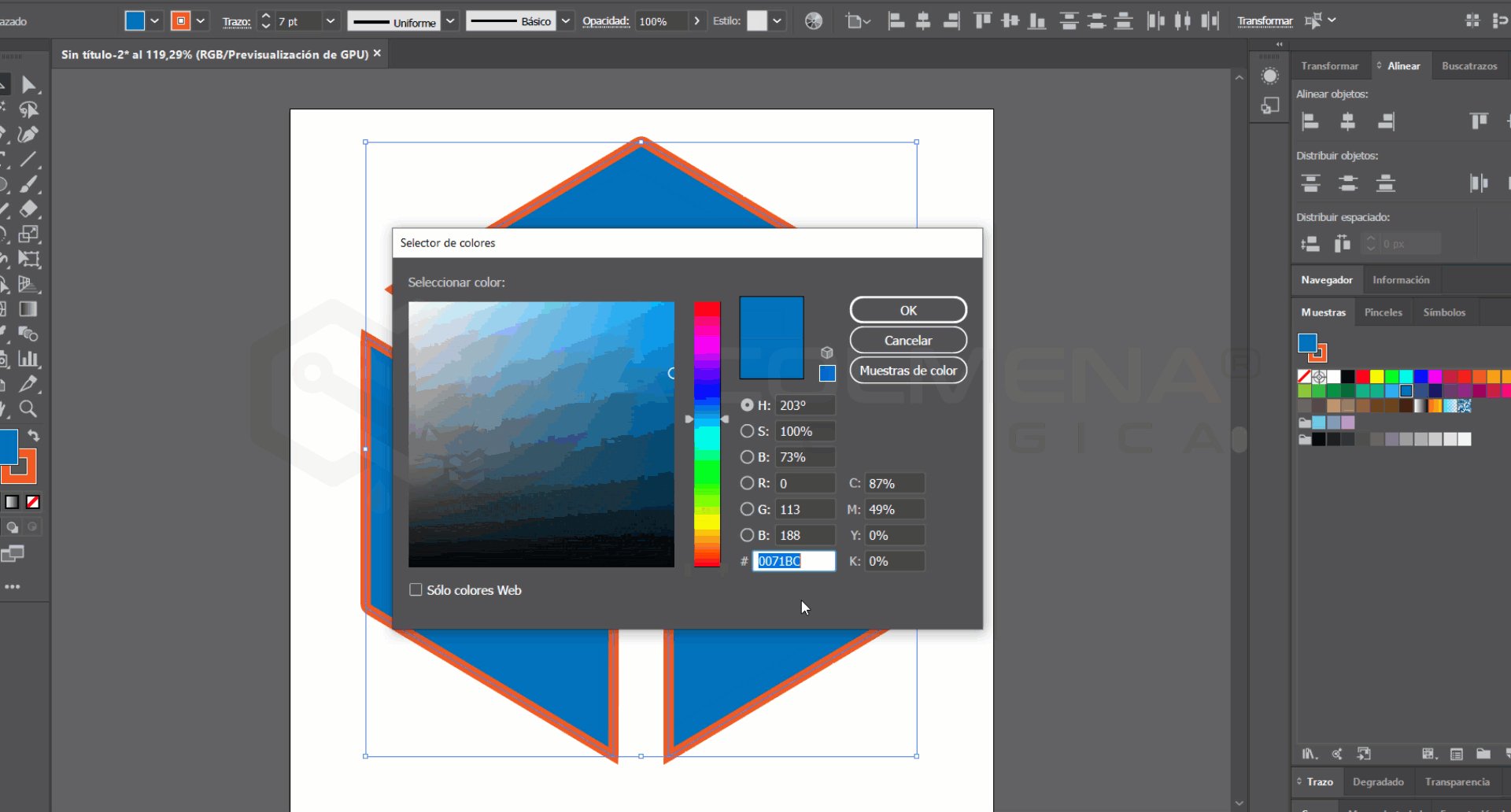
In this tutorial I will use Adobe Illustrator software to create or modify SVG files. In order to be able to change the color of an SVG icon from the Elementor builder, the following must be fulfilled:
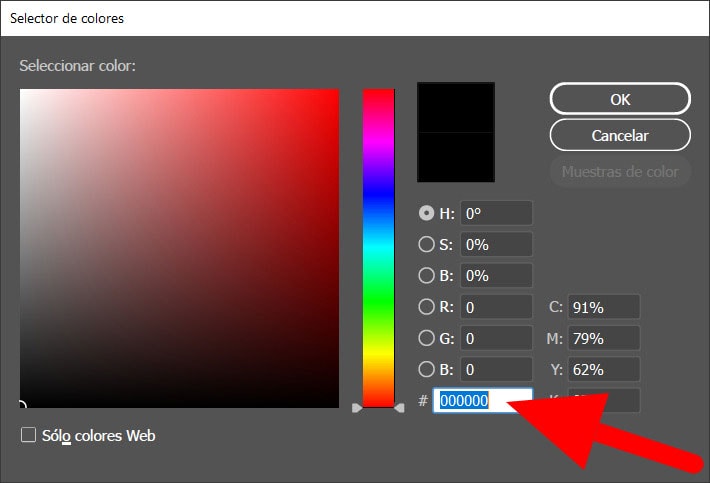
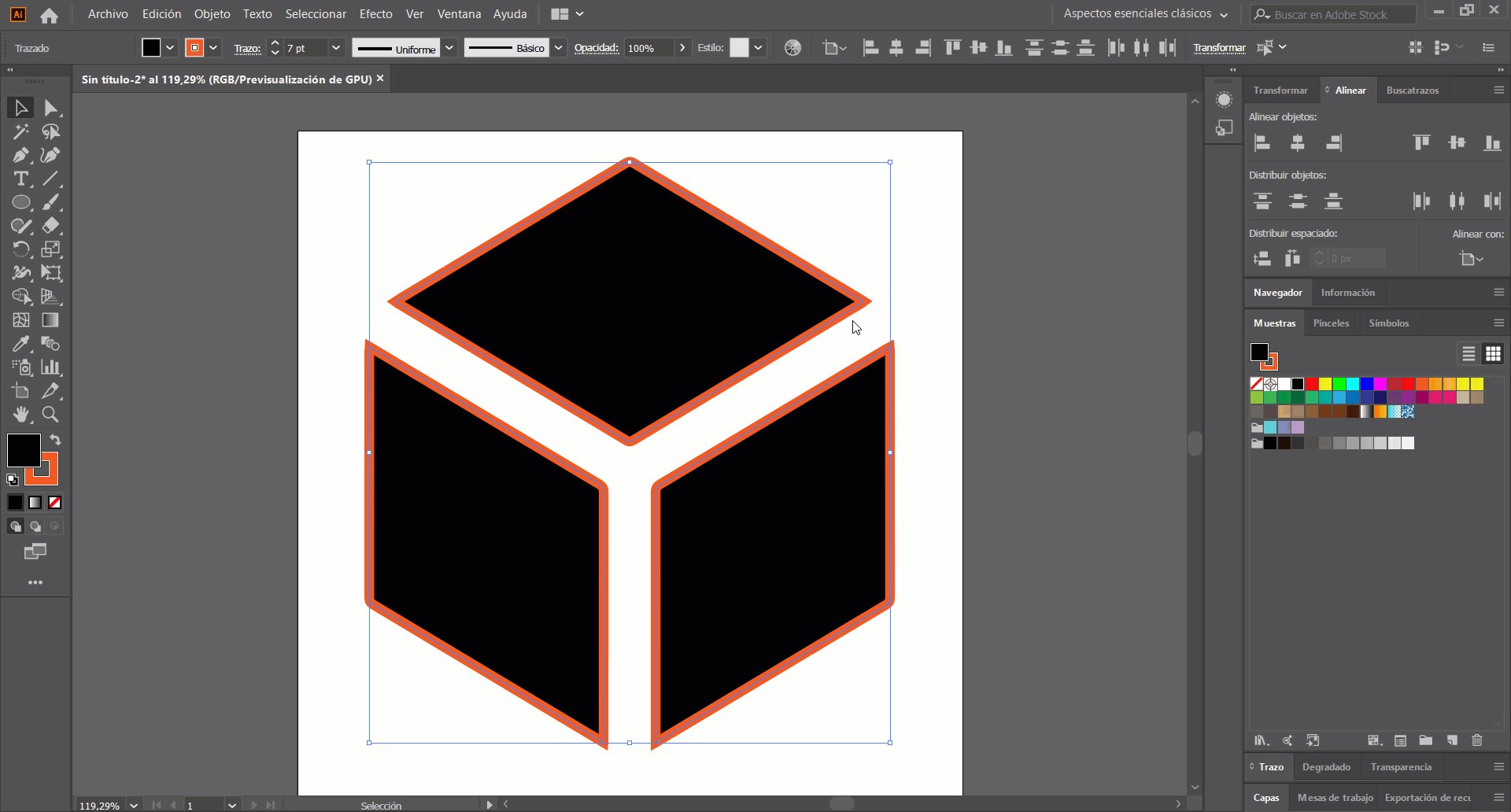
- We must fill with the color #000000 (it is the black color in hexadecimal format) the total or the part of the icon that we want to change from the Elementor builder.

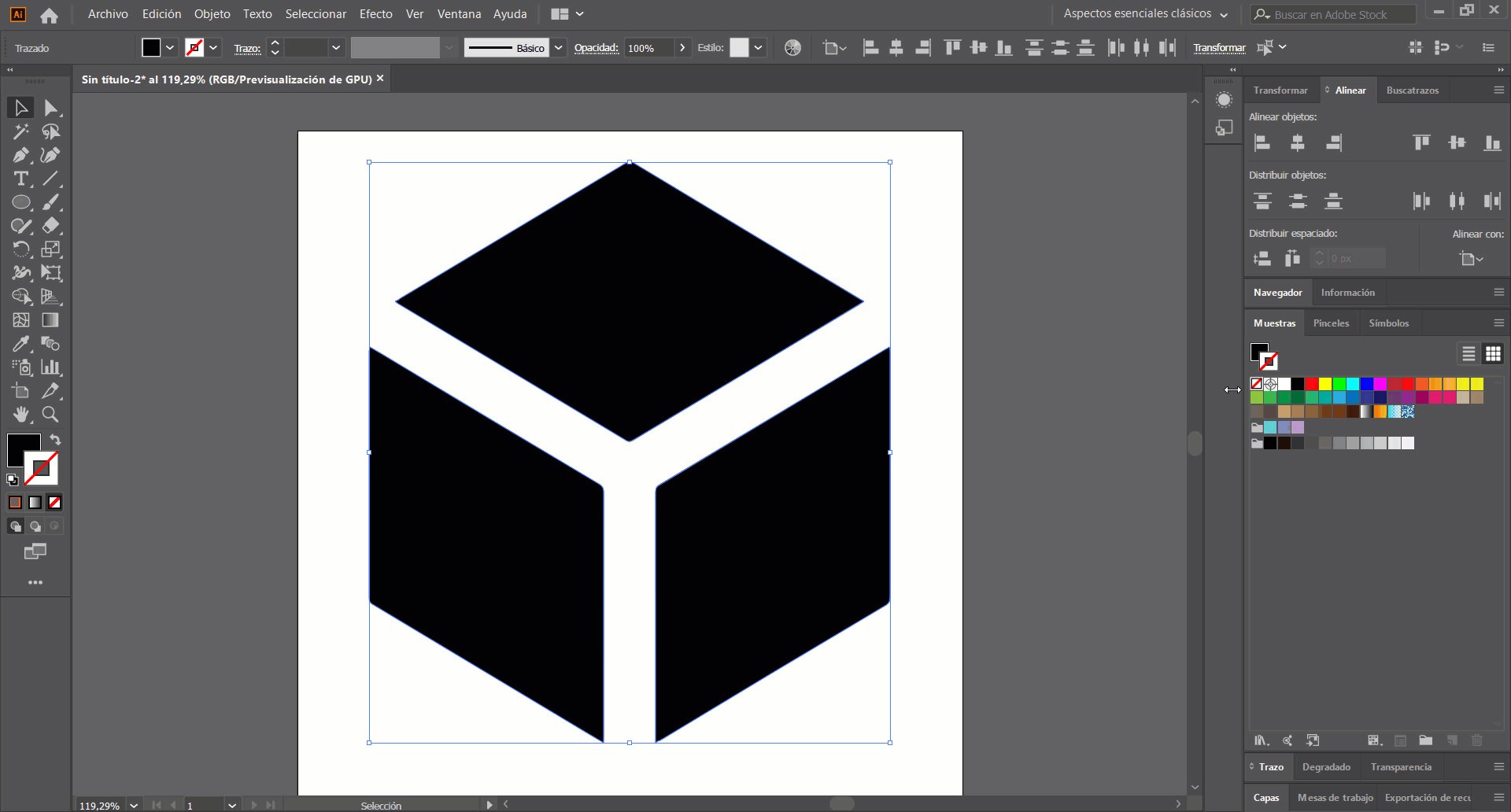
- In Adobe Illustrator we can assign stroke color (border) and fill color, Elementor will only change the fill color so it is better not to assign stroke color to the icon and leave only fill color.

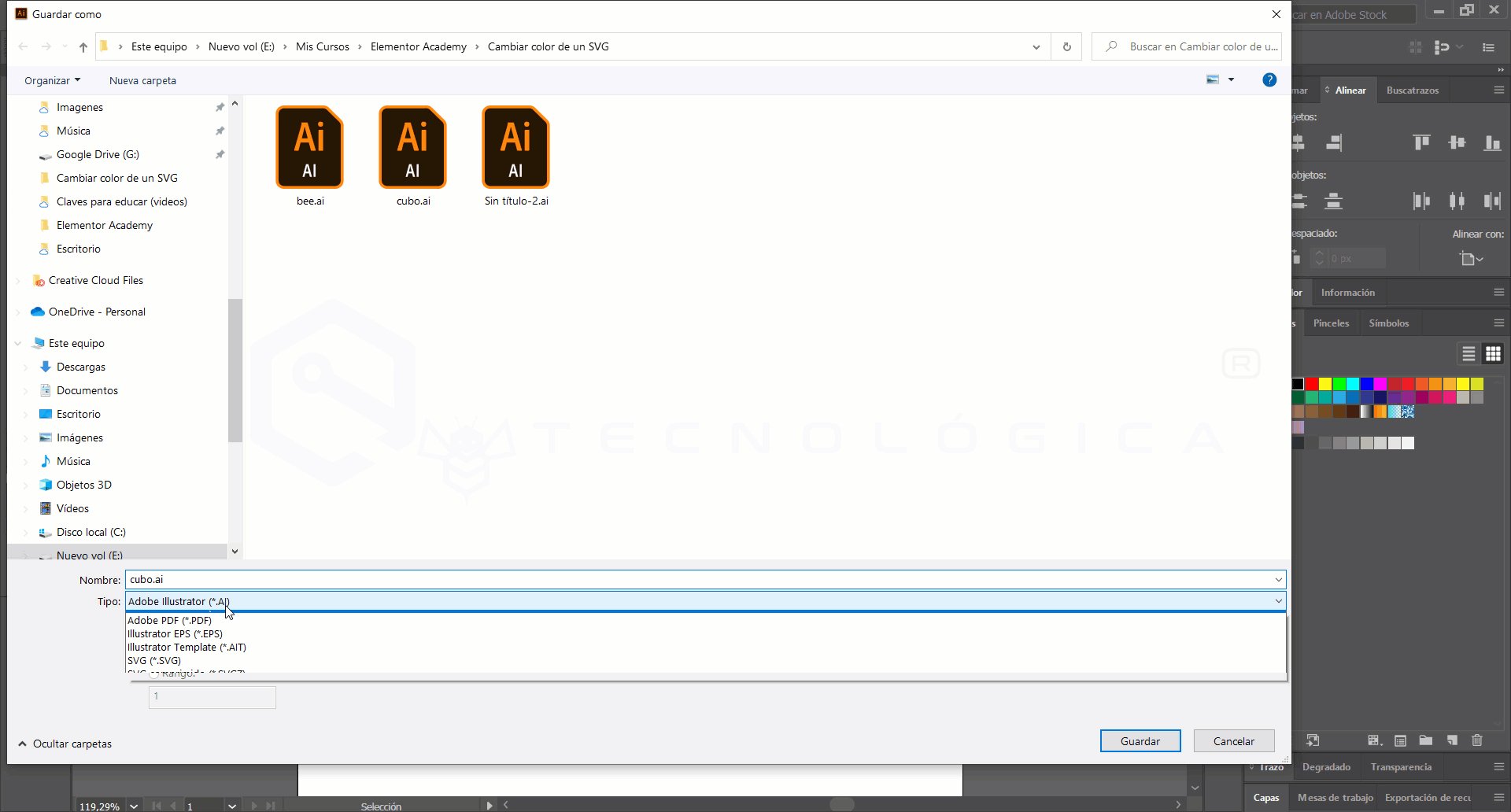
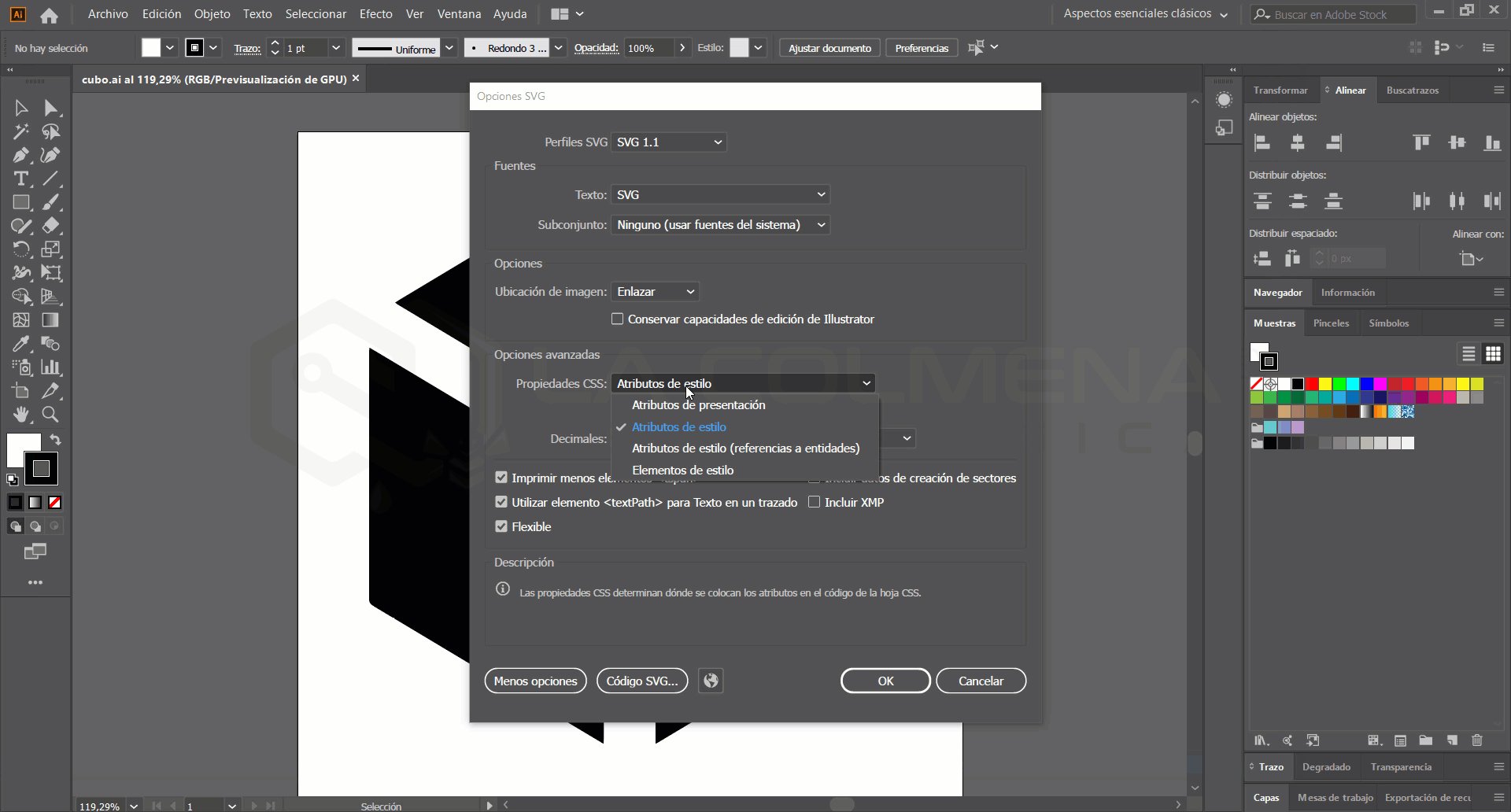
- When we save the file in SVG format Adobe Illustrator will show us a SVG options box, in this box we must make sure that in the Advanced Options section the CSS Properties: selector is selected the option Presentation Attributes.

Where to use our icon in the Elementor builder
Once we have created our icon following the previous guidelines we can use it in the Elementor builder in all these widgets:
- BASIC
- Button.
- Separator.
- Icon.
- PRO
- Form.
- Nav menu.
- Hot spot.
- Flip box.
- Call to Action.
- Reviews.
- Table of Contents.
- Video playlist.
- PayPal button.
- Stripe Button.
- GENERAL
- Icon box.
- List of icons.
- Accordion.
- Switch.
- Social icons.
- INDIVIDUAL
- Post info.
We can also use it as Logo of the site and in other widgets as Image, but without the ability to change the color from Elementor.

Links of interest
- Iconfinder: https://www.iconfinder.com/ (Download icons in SVG format).
- IcoMoon: https://icomoon.io/ (Create your own icon gallery in .ico format).
- Dribbble: https://dribbble.com/ (More than 10 000 free icons).
- Iconmonstr: https://iconmonstr.com/ (black and white icons with multiple variations totally free).
- DevianArt: https://www.deviantart.com/ (More than 200,000 free icons).
- Fontello: https://fontello.com/ (Thousands of free monochrome icons in various sizes and formats)
- Adobe Illustrator: https://www.adobe.com/es/products/illustrator.html (Vector graphics software).
- 1000 free Downloads: https://www.1001freedownloads.com/ (More than 1001 free downloads).
- CSS Author: https://cssauthor.com/ (Hundreds of the best free icon sets in various formats).
- GraphicBurger: https://graphicburger.com/ (Free thematic icon sets).
- Flaticon: https://www.flaticon.com/ (Allows you to convert icons into downloadable fonts to control them in CSS).
- Icons8: https://icons8.com/ (over 350,000 free professional icons).
- Freepik: https://www.freepik.com/ (Over 872 000 of these resources are free icons).
- Font Awesome: https://fontawesome.com/ (It has more than 14,000 icons).
- Good Stuff No Nonsense: https://goodstuffnononsense.com/ (Free hand drawn icons in SVG, PNG, AI, EPS and PSD).
- The Noun Project: https://thenounproject.com/ (Most icons are available in PNG or SVG).
- Iconshock: https://www.iconshock.com/ (Extensive library of over 2 million professional icons).
- Pixeden: https://www.pixeden.com/ (The collection of free icon sets is not particularly extensive).
- IconsFlow: https://iconsflow.com/ (IconsFlow constantly updates its library).
- Streamline: https://www.streamlinehq.com/ (Over 85,000 unique, professional, in-house designed icons).