Changer la couleur des icônes SVG dans Elementor
- Qu’est-ce qu’un fichier SVG ?
- Histoire du fichier SVG
- À quoi servent les fichiers SVG ?
- Icônes et logos de sites web.
- Infographies et illustrations.
- Avantages et inconvénients des fichiers SVG
- Avantages des fichiers SVG
- Inconvénients des fichiers SVG
- Comment ajouter une image SVG avec Elementor
- Autoriser les téléchargements de fichiers non filtrés
- Ce fichier n’est pas autorisé pour des raisons de sécurité
- Changer la couleur d’une icône SVG
- Où utiliser notre icône dans le constructeur Elementor
- Liens connexes
Qu’est-ce qu’un fichier SVG ?
Le SVG (Scalable Vector Graphics ) est un format de fichier vectoriel adapté au web. Contrairement aux fichiers matriciels basés sur les pixels, tels que les fichiers JPEG, les fichiers vectoriels stockent les images au moyen de formules mathématiques basées sur des points et des lignes sur une grille. Cela signifie que les fichiers vectoriels tels que SVG peuvent être considérablement redimensionnés sans perdre de leur qualité, ce qui les rend idéaux pour les logos et les graphiques en ligne complexes.
La taille d’un fichier SVG dépend de la quantité de données d’image qu’il contient, mais il est généralement plus petit que la plupart des autres types de fichiers. Les graphiques complexes comportant de nombreux chemins et points d’ancrage occuperont plus d’espace de stockage que les dessins plus simples et plus nets.
Ce ne sont pas seulement leurs capacités de redimensionnement qui rendent les SVG si populaires auprès des concepteurs de sites web. Les SVG sont écrits en code XML, ce qui signifie qu’ils stockent toutes les informations textuelles sous forme de texte littéral et non de formes. Cela permet aux moteurs de recherche tels que Google de lire les graphiques SVG pour leurs mots-clés, ce qui peut potentiellement aider un site web à monter dans les classements de recherche.
Un fichier SVG se reconnaît facilement à son extension .svg.
Histoire du fichier SVG
L’histoire du fichier SVG remonte à la fin des années 1990, lorsque le World Wide Web Consortium (W3C) a invité les développeurs à soumettre des propositions pour un nouveau type de format graphique vectoriel. Six propositions concurrentes ont été soumises et ont contribué à l’élaboration de ce qui est devenu le format SVG du W3C.
Les SVG ont mis un certain temps à gagner en popularité. Ils ont été relativement peu soutenus jusqu’en 2017, lorsque les gens ont commencé à voir les avantages de l’utilisation de SVG dans les navigateurs web modernes. Les fichiers SVG sont désormais largement utilisés pour les images de sites web en 2D, car la plupart des navigateurs et des applications de dessin pour les fichiers vectoriels peuvent facilement les gérer.
À quoi servent les fichiers SVG ?
Les graphiques vectoriels évolutifs ont beaucoup progressé ces dernières années, mais à quoi servent les SVG dans la pratique ?
Icônes et logos de sites web.
Les concepteurs utilisent souvent le SVG pour afficher des icônes de sites web telles que des boutons, ainsi que des logos d’entreprise. La capacité de ce type de fichier à s’agrandir ou à se réduire sans compromettre la qualité signifie qu’il est idéal pour les graphiques qui doivent apparaître à plusieurs endroits et dans une variété de tailles.
Infographies et illustrations.
Grâce à l’utilisation de XML dans les fichiers SVG, les moteurs de recherche tels que Google peuvent lire des diagrammes et des graphiques à forte teneur en texte, ce qui peut contribuer à l’optimisation des moteurs de recherche. Comme Google peut détecter les mots-clés dans les SVG, il peut potentiellement améliorer le classement d’une page web dans les résultats de recherche. En outre, pour rendre les pages web beaucoup plus intéressantes, les SVG permettent également l’animation.
Avantages et inconvénients des fichiers SVG
Il vaut la peine d’étudier les avantages et les inconvénients du SVG avant d’enregistrer vos images dans ce format de fichier.
Avantages des fichiers SVG
- Contrairement aux fichiers matriciels, qui sont constitués de pixels, les graphiques vectoriels tels que les SVG conservent toujours leur résolution, quelle que soit leur taille. Vous n’avez pas à vous soucier de la perte de qualité des images SVG dans certains navigateurs ou de leur redimensionnement pour les faire apparaître à différents endroits.
- Les fichiers SVG de base sont généralement plus petits que les images matricielles, qui sont créées à partir de nombreux pixels colorés plutôt qu’à l’aide d’algorithmes mathématiques.
- Comme les fichiers SVG traitent le texte comme du texte (et non comme une mise en page), les lecteurs d’écran peuvent lire tous les mots contenus dans les images SVG. Cette fonction est très utile pour les personnes qui ont besoin d’aide pour lire les pages web. Les moteurs de recherche peuvent également lire et indexer le texte des images SVG.
Inconvénients des fichiers SVG
- Les fichiers SVG sont excellents pour les graphiques web tels que les logos, les illustrations et les graphiques. Mais son manque de pixels rend difficile la visualisation de photographies numériques de haute qualité. Les fichiers JPEG sont généralement mieux adaptés aux photos détaillées.
- Seuls les navigateurs modernes peuvent prendre en charge les images SVG. L’utilisation des fichiers SVG peut s’avérer difficile avec Internet Explorer 8 et les navigateurs plus anciens.
- Le code contenu dans les images SVG peut être difficile à comprendre si vous ne connaissez pas ce format de fichier.
Comment ajouter une image SVG avec Elementor
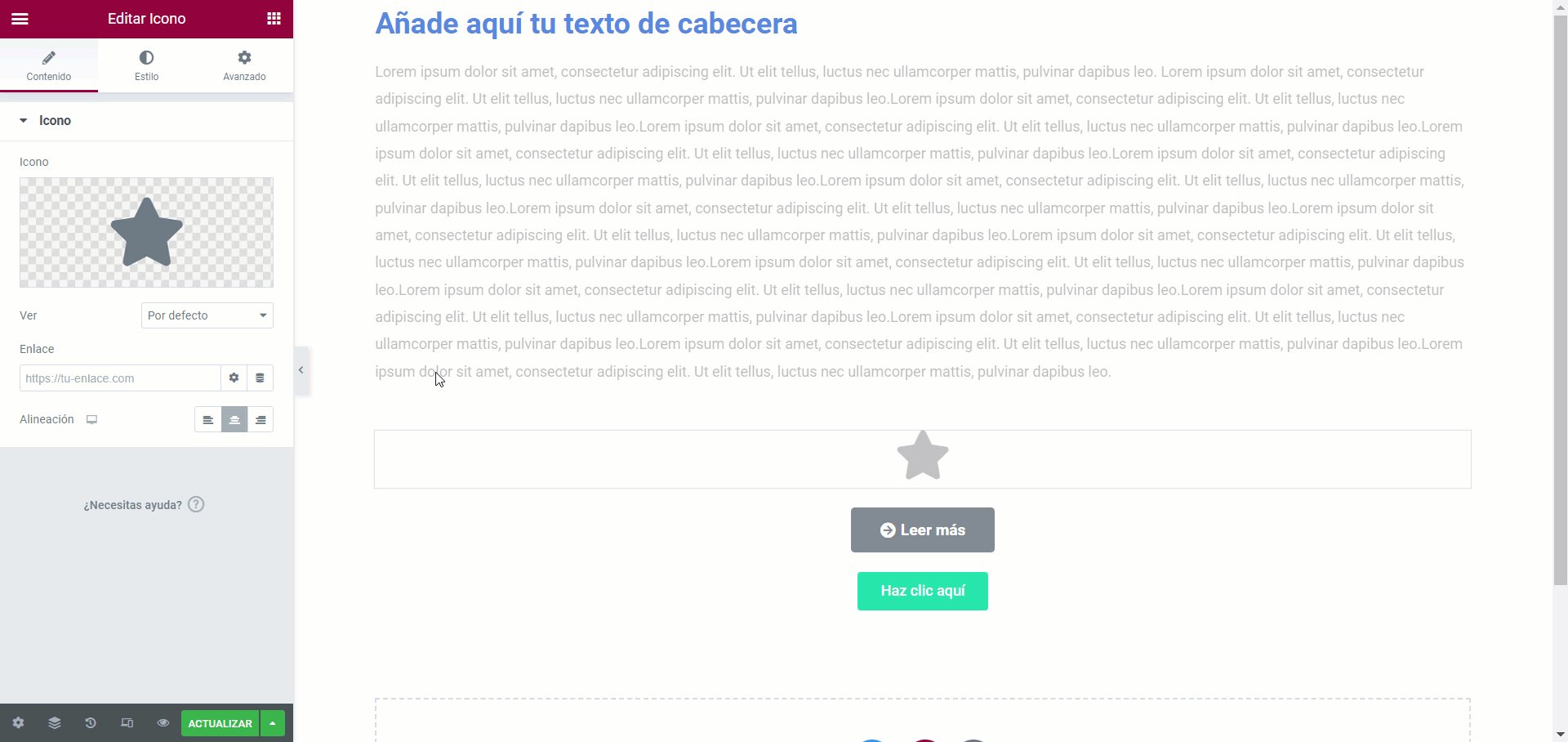
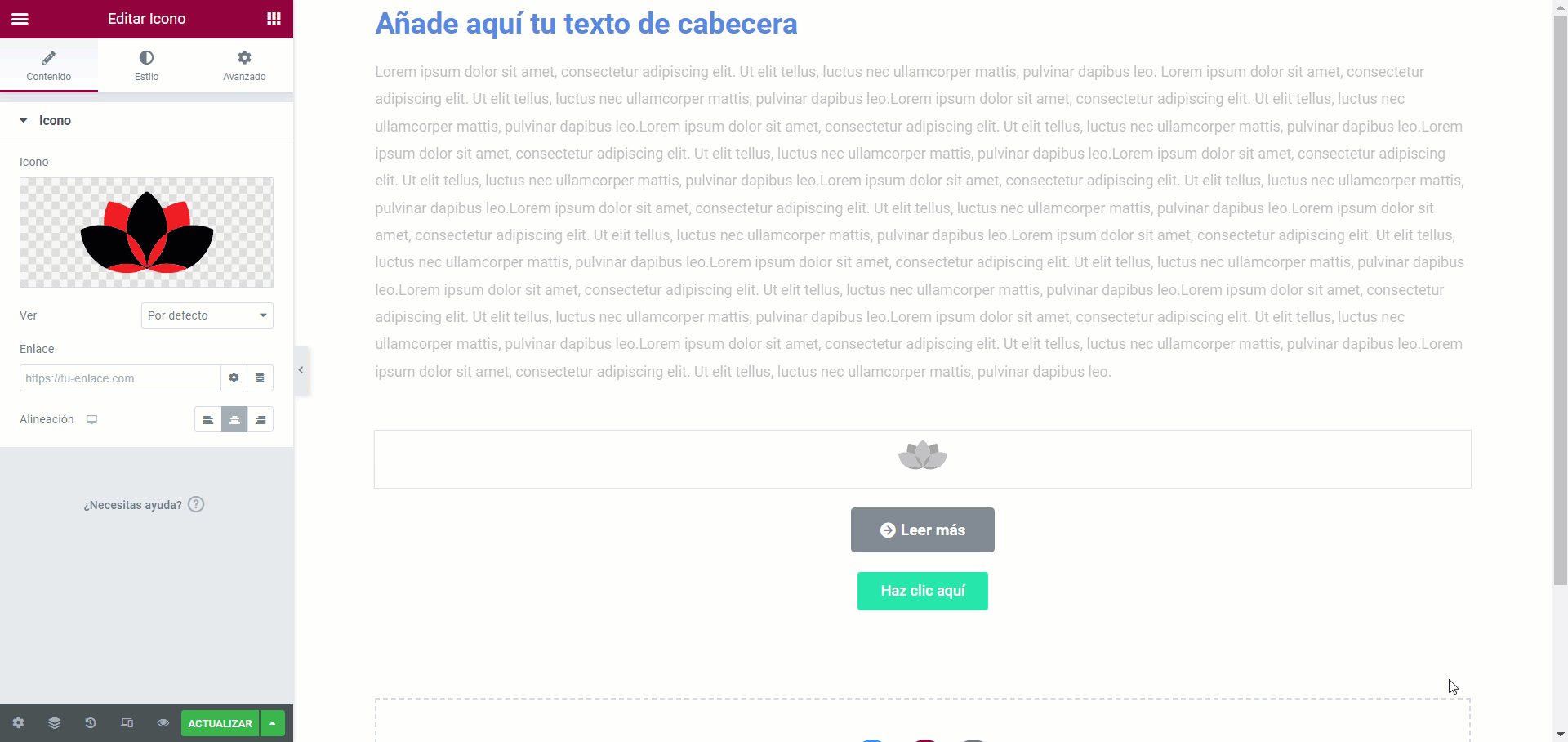
Il existe de nombreux widgets Elementor qui permettent de télécharger des images ou des icônes au format SVG. Nous pouvons télécharger ce type de fichiers à partir de la galerie de médias sans aucune restriction, mais si nous voulons le faire à partir du constructeur d’éléments, nous devons d’abord activer la capacité d’Elementor à télécharger ce type de fichiers.
Autoriser les téléchargements de fichiers non filtrés
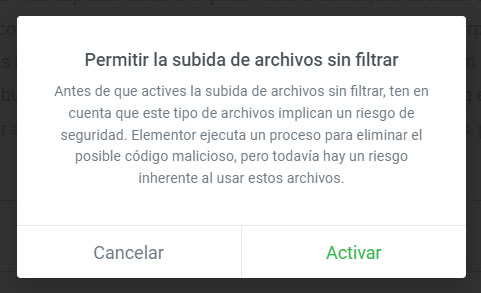
Cette fenêtre contextuelle apparaît lorsque vous cliquez sur le bouton Télécharger SVG inclus dans certains widgets qui utilisent des icônes.


La première fois que vous essayez de télécharger une icône SVG, un message d’avertissement vous avertit que le téléchargement de n’importe quel fichier, y compris les fichiers SVG, peut présenter un risque potentiel pour la sécurité. Si vous comprenez les risques encourus et acceptez de poursuivre, cliquez sur le bouton Activer.
Ce fichier n’est pas autorisé pour des raisons de sécurité
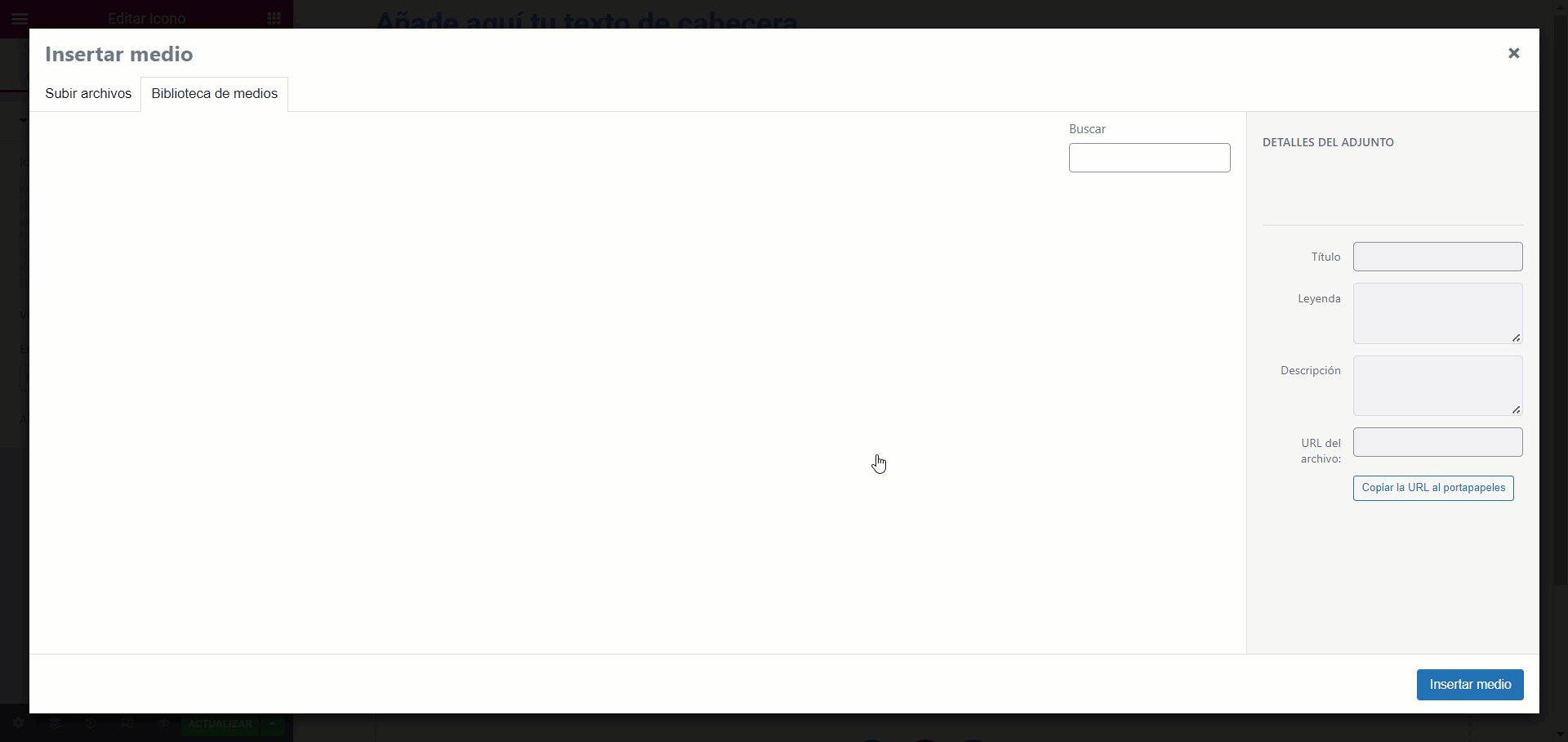
Ce message apparaît lorsque vous essayez de télécharger un fichier SVG à partir du widget Image ou d’un autre widget qui n’est pas spécifiquement conçu pour télécharger des icônes SVG.


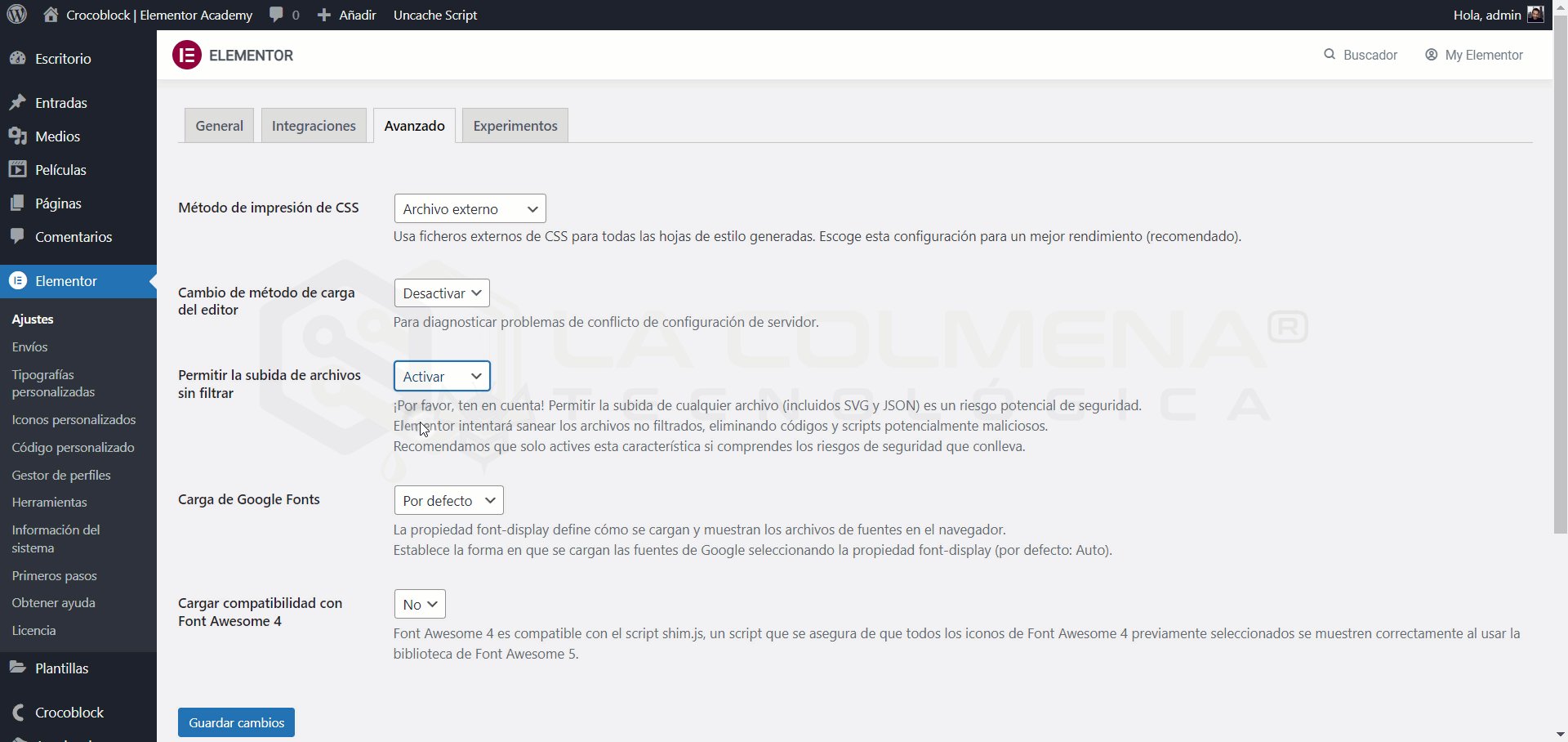
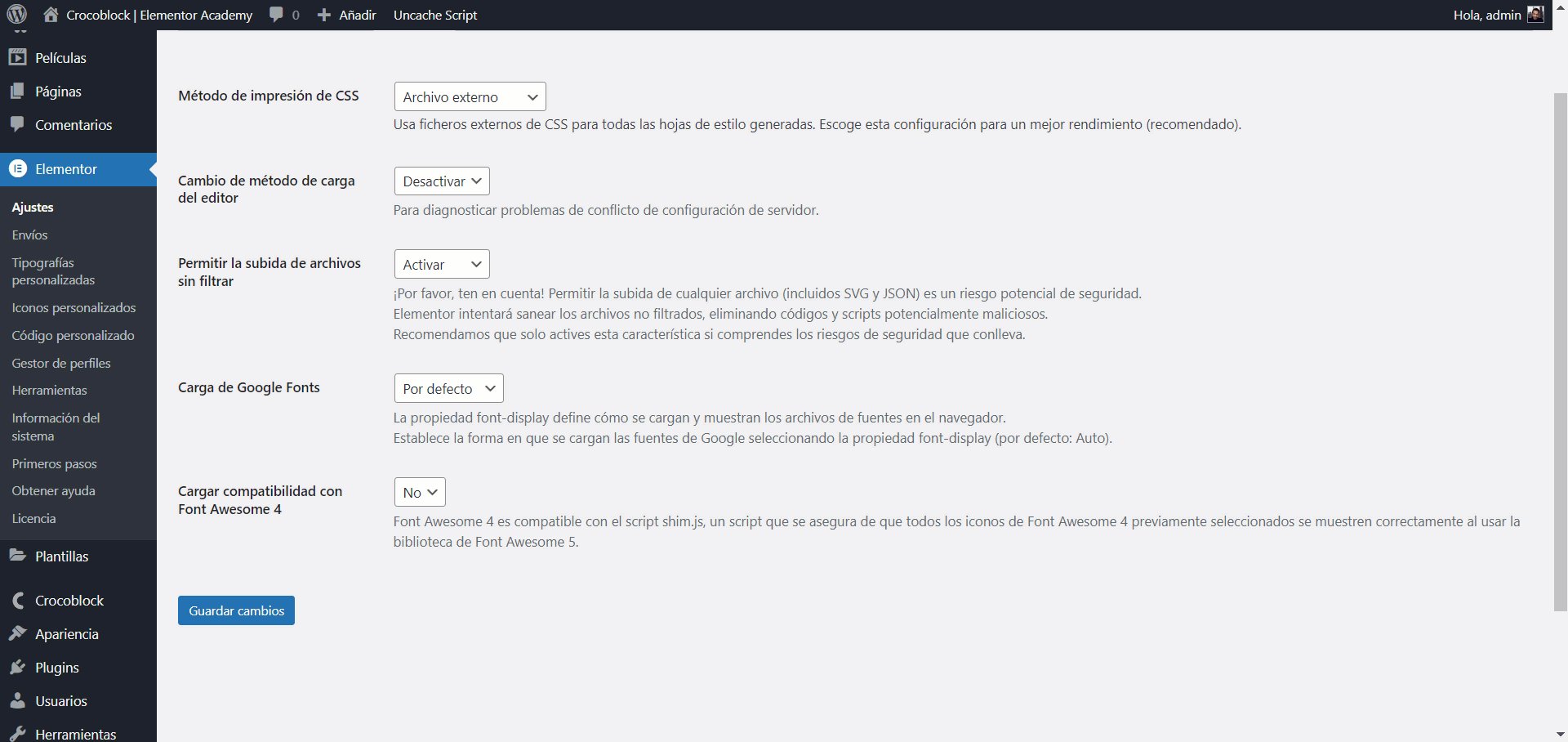
Vous pouvez le corriger à partir de la page Elementor > Settings.
- Cliquez sur l’onglet Avancé.
- Sous Autoriser les téléchargements de fichiers sans filtrage, sélectionnez Activer dans le menu déroulant.
- Cliquez sur le bouton Enregistrer les modifications.
Changer la couleur d’une icône SVG
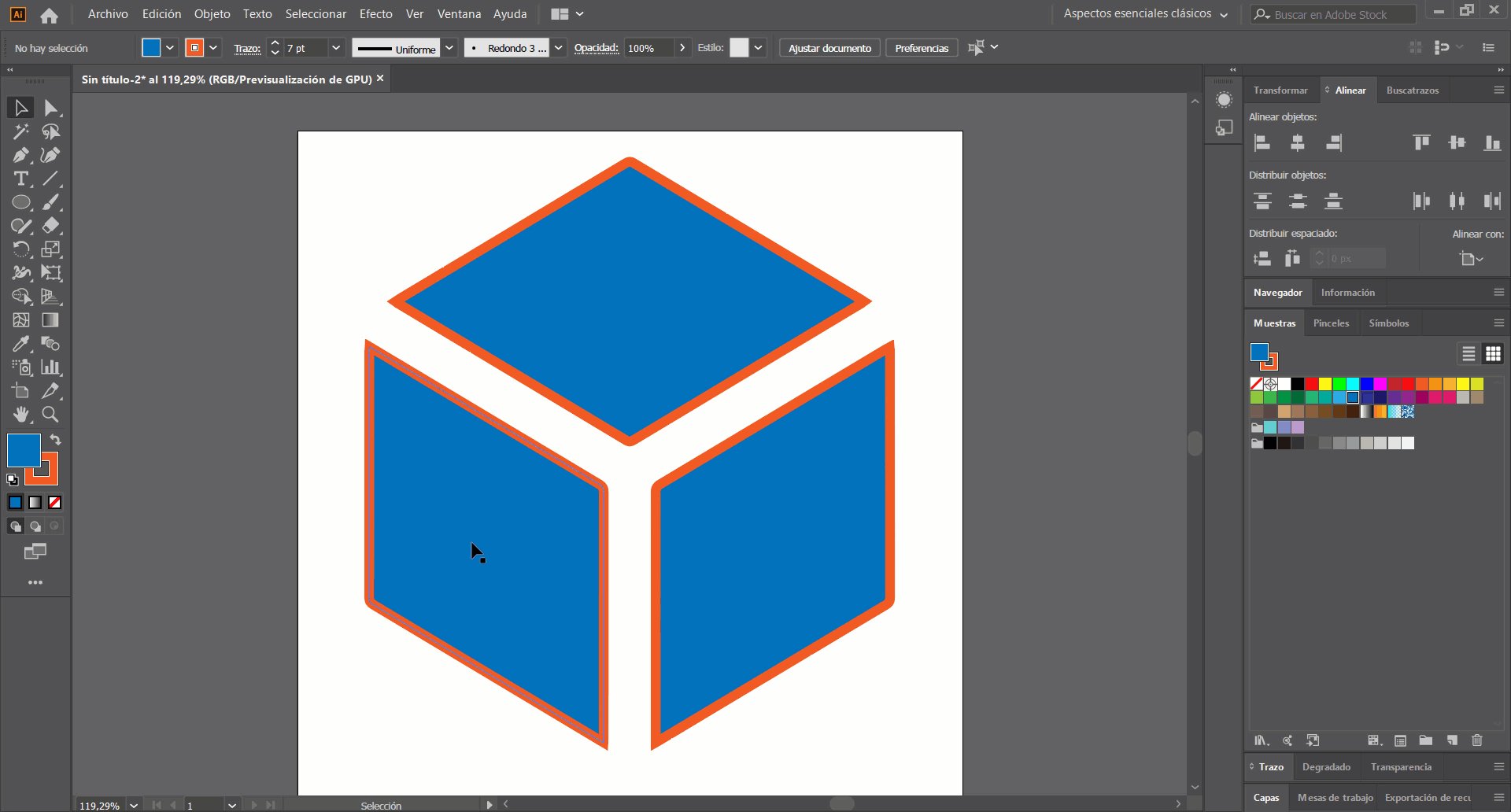
Dans ce tutoriel, je vais utiliser le logiciel Adobe Illustrator pour créer ou modifier des fichiers SVG. Pour pouvoir changer la couleur d’une icône SVG à partir du constructeur Elementor, les conditions suivantes doivent être remplies :
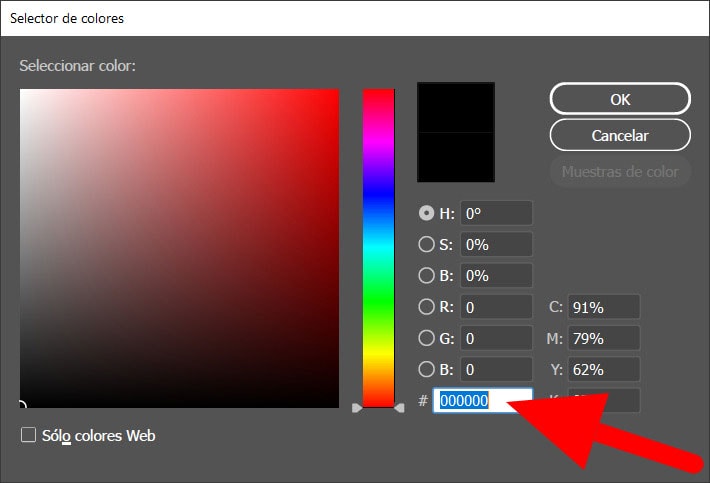
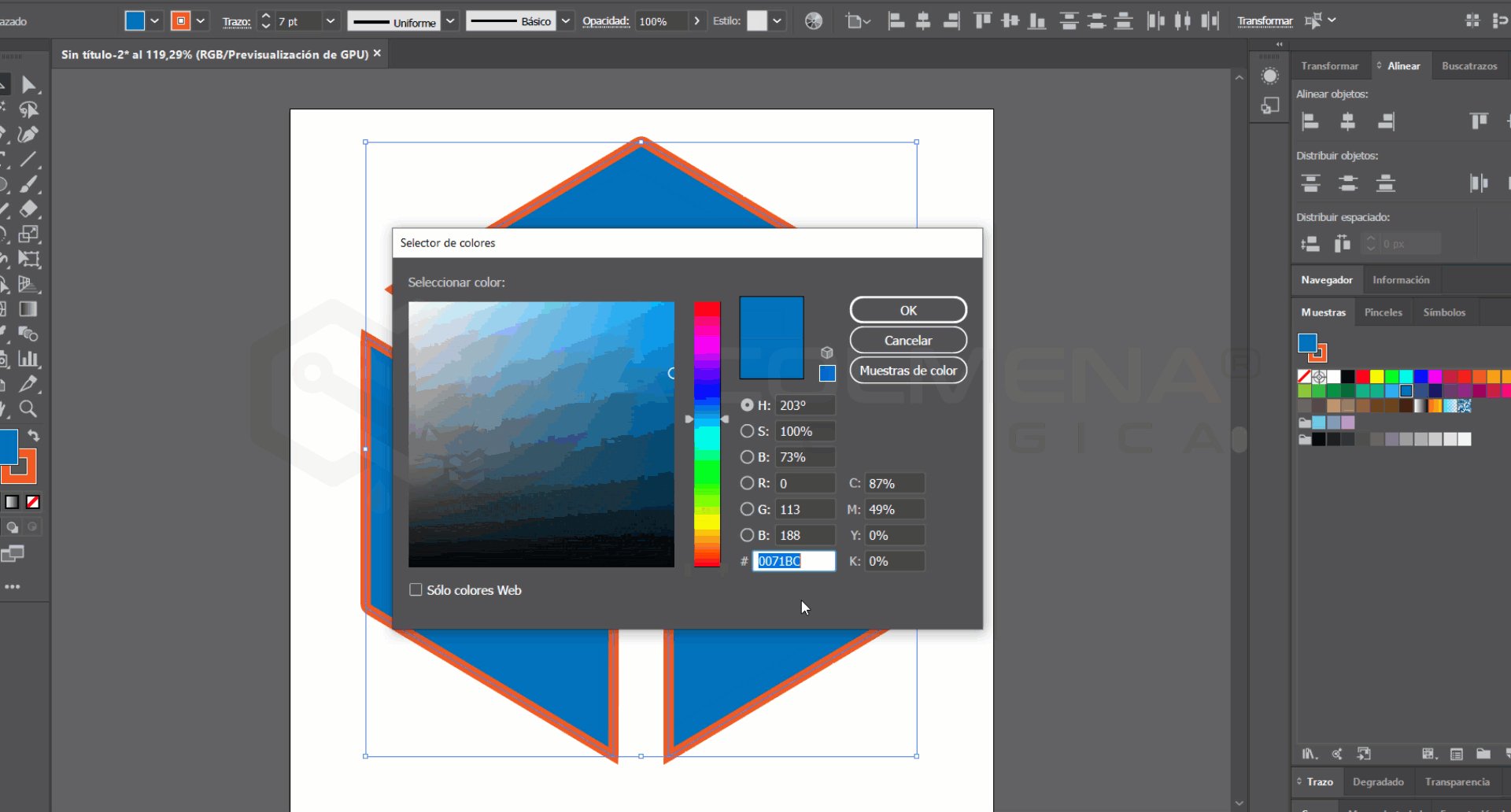
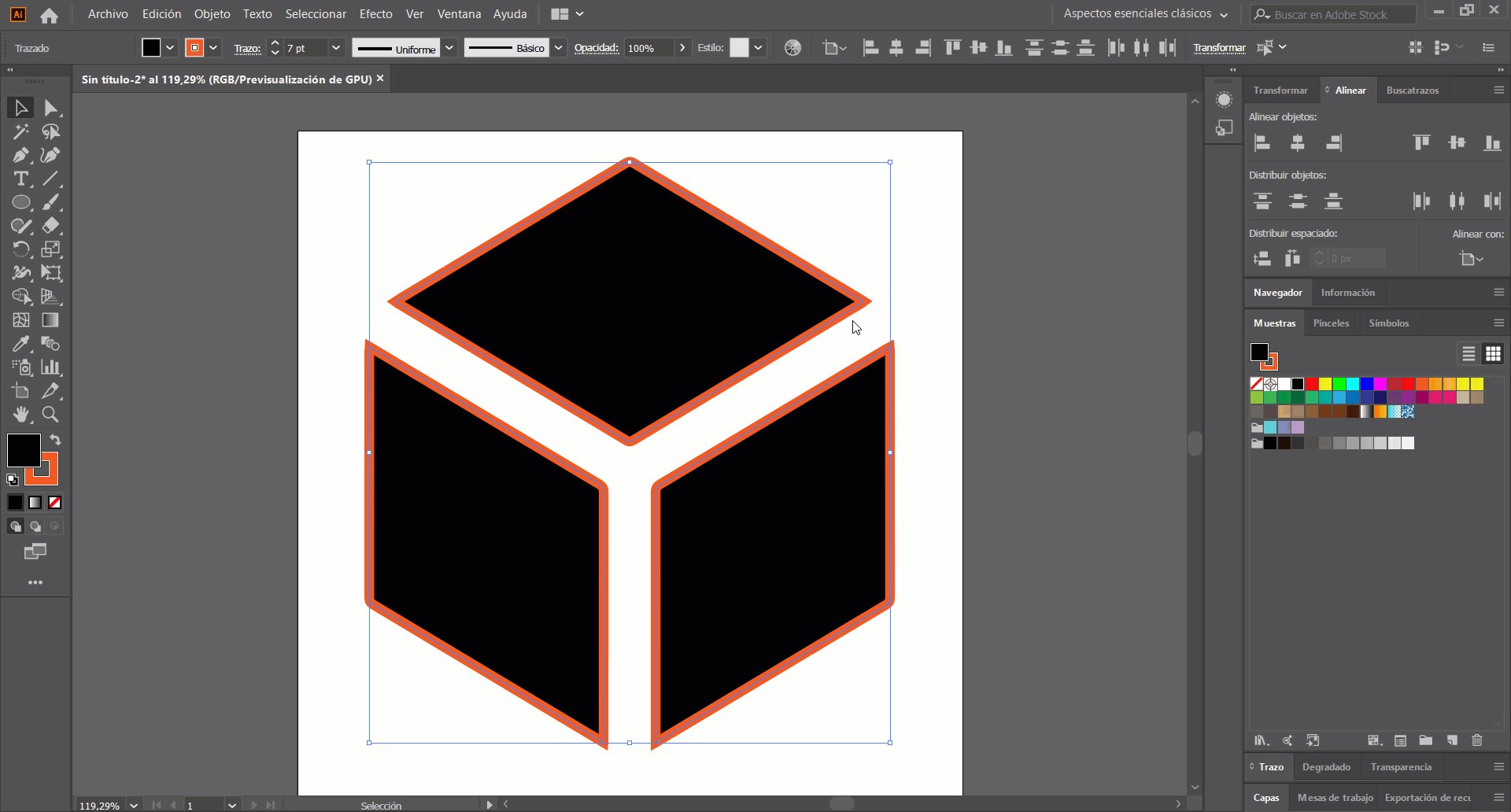
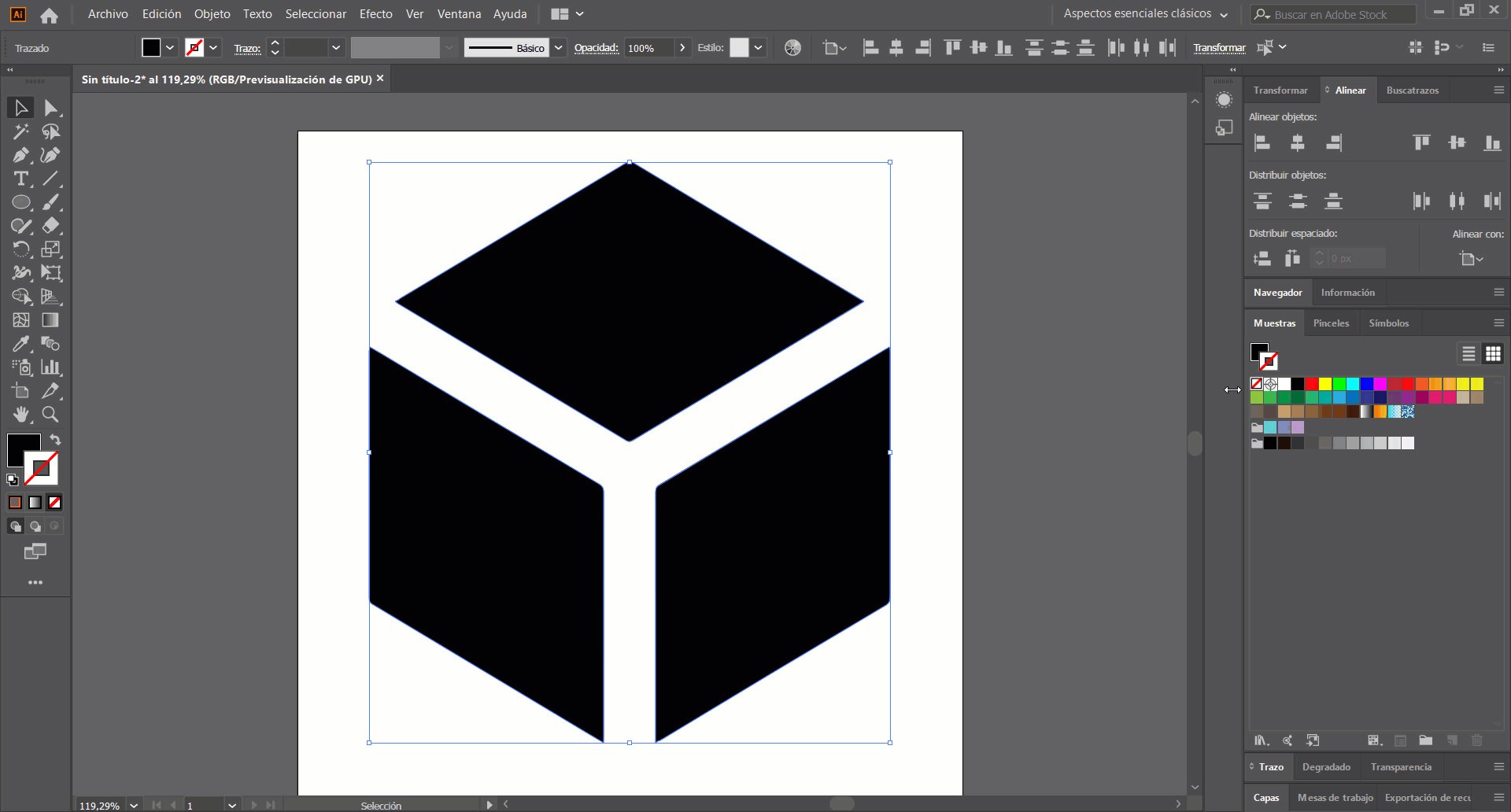
- Nous devons remplir avec la couleur #000000 (c’est la couleur noire en format hexadécimal) la totalité ou la partie de l’icône que nous voulons changer depuis le constructeur Elementor.

- Dans Adobe Illustrator, nous pouvons assigner une couleur de trait (bordure) et une couleur de remplissage, Elementor ne changera que la couleur de remplissage, il est donc préférable de ne pas assigner de couleur de trait à l’icône et de ne laisser que la couleur de remplissage.

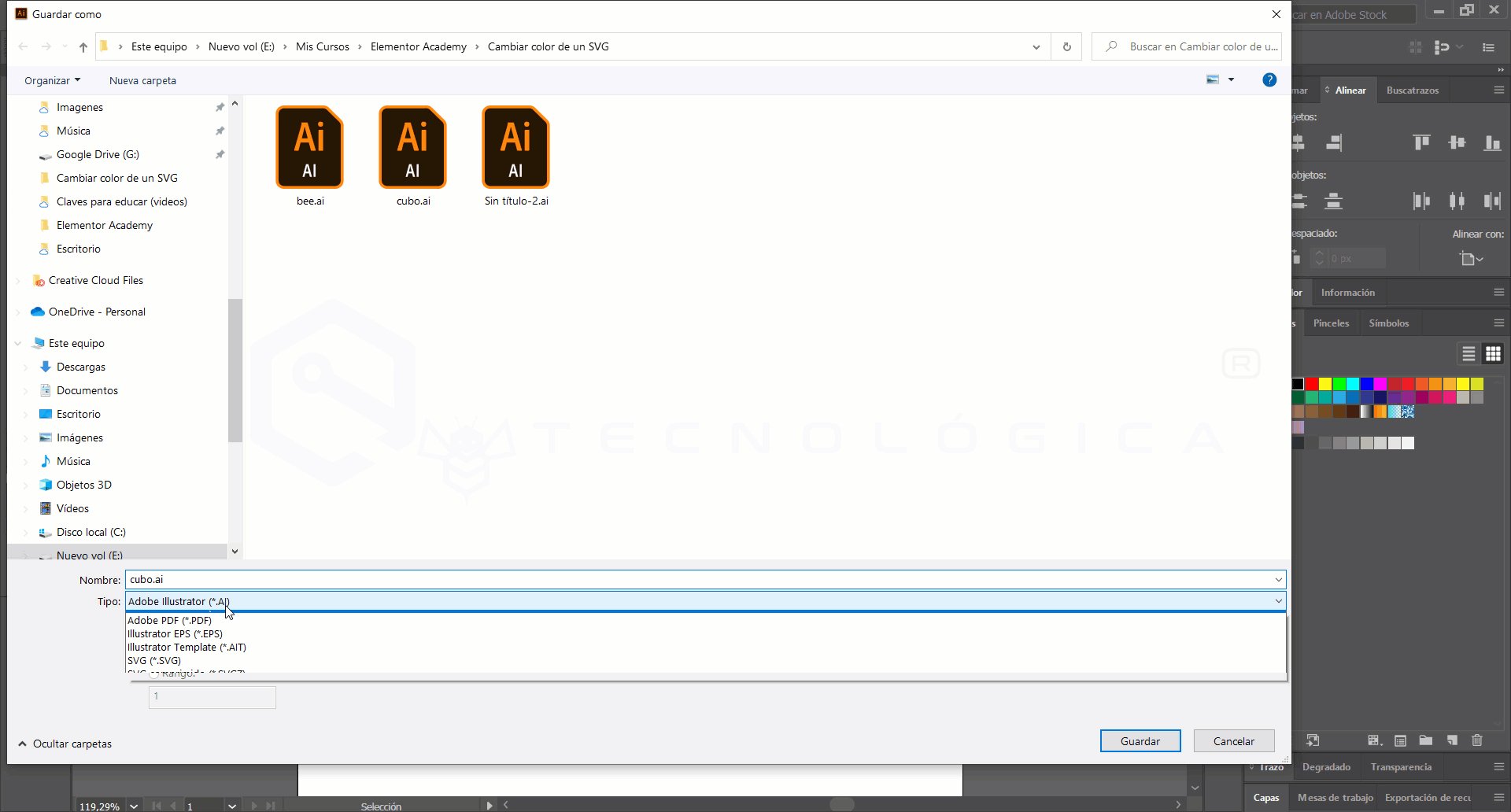
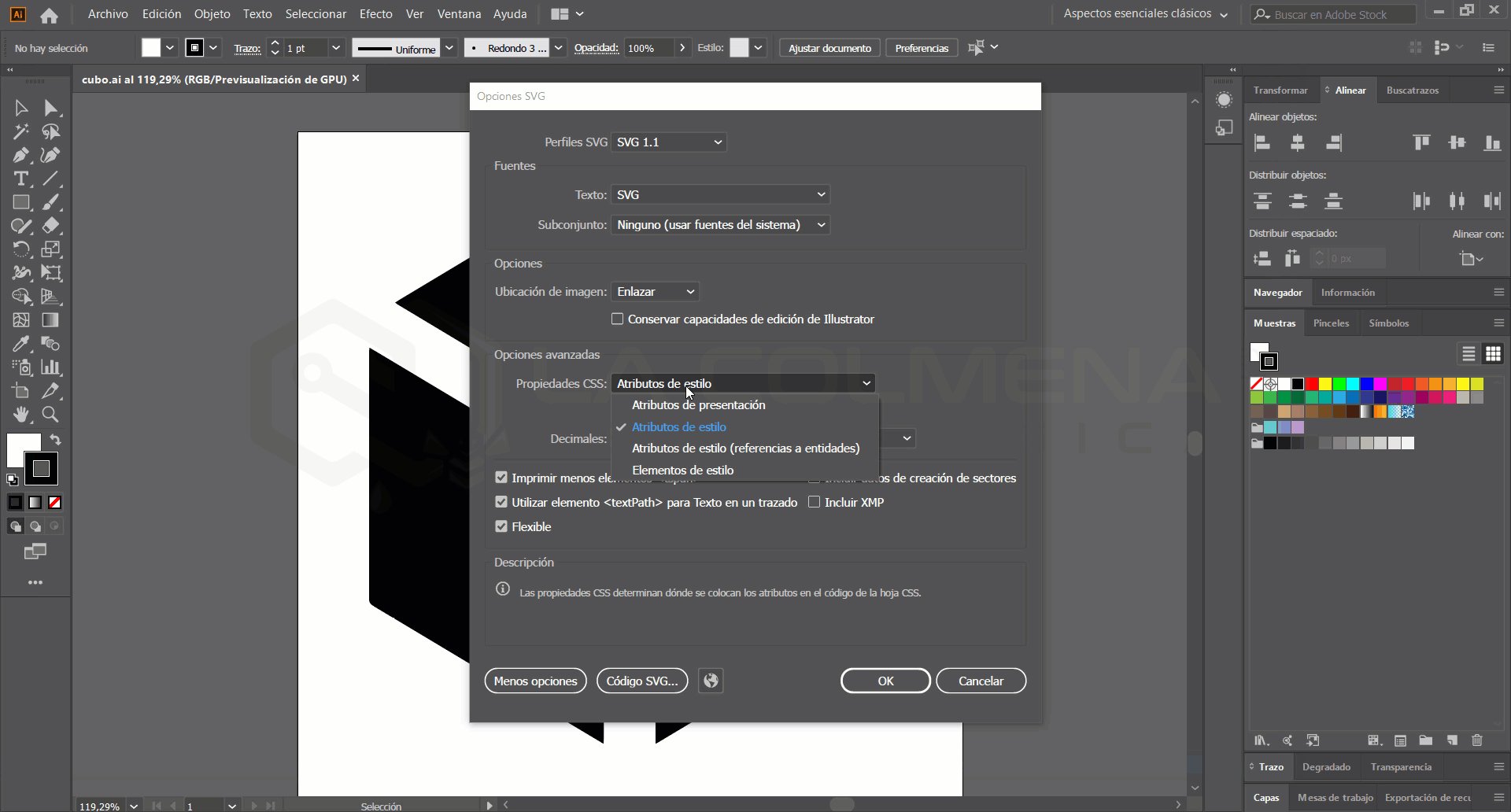
- Lorsque nous enregistrons le fichier au format SVG, Adobe Illustrator affiche une boîte d’options SVG. Dans cette boîte, nous devons nous assurer que dans la section Options avancées, le sélecteur CSS Properties : est sélectionné dans l’option Attributs de présentation.

Où utiliser notre icône dans le constructeur Elementor
Une fois que nous avons créé notre icône en suivant les directives ci-dessus, nous pouvons l’utiliser dans le constructeur Elementor dans tous ces widgets :
- BASIC
- Bouton.
- Séparateur.
- Icône.
- PRO
- Forme.
- Menu de navigation.
- Point chaud.
- Boîte à rabats.
- Appel à l’action.
- Critiques.
- Table des matières.
- Liste de lecture vidéo.
- Bouton PayPal.
- Bouton à rayures.
- GÉNÉRALITÉS
- Boîte à icônes.
- Liste des icônes.
- Accordéon.
- Interrupteur.
- Icônes sociales.
- INDIVIDUEL
- Post info.
Nous pouvons également l’utiliser comme logo du site et dans d’autres widgets en tant qu’image, mais sans la possibilité de changer la couleur à partir d’Elementor.

Liens utiles
- Iconfinder : https://www.iconfinder.com/ (téléchargement d’icônes au format SVG).
- IcoMoon : https://icomoon.io/ (Créez votre propre galerie d’icônes au format .ico).
- Dribbble : https://dribbble.com/ (plus de 10 000 icônes gratuites).
- Iconmonstr : https://iconmonstr.com/ (icônes en noir et blanc avec de multiples variations gratuites).
- DevianArt : https://www.deviantart.com/ (plus de 200 000 icônes gratuites).
- Fontello : https://fontello.com/ (Des milliers d’icônes monochromes gratuites de tailles et de formats différents)
- Adobe Illustrator : https://www.adobe.com/es/products/illustrator.html (logiciel de graphisme vectoriel).
- 1000 téléchargements gratuits : https://www.1001freedownloads.com/ (Plus de 1001 téléchargements gratuits).
- CSS Auteur : https://cssauthor.com/ (Des centaines des meilleurs jeux d’icônes gratuits dans divers formats).
- GraphicBurger : https://graphicburger.com/ (jeux d’icônes thématiques gratuits).
- Flaticon : https://www.flaticon.com/ (Permet de convertir des icônes en polices téléchargeables pour les contrôler en CSS).
- Icons8 : https://icons8.com/ (plus de 350 000 icônes professionnelles gratuites).
- Freepik : https://www.freepik.com/ (Plus de 872 000 de ces ressources sont des icônes gratuites).
- Font Awesome : https://fontawesome.com/ (avec plus de 14 000 icônes).
- Good Stuff No Nonsense : https://goodstuffnononsense.com/ (icônes gratuites dessinées à la main en SVG, PNG, AI, EPS et PSD).
- The Noun Project : https://thenounproject.com/ (la plupart des icônes sont disponibles au format PNG ou SVG).
- Iconshock : https://www.iconshock.com/ (vaste bibliothèque de plus de 2 millions d’icônes professionnelles).
- Pixeden : https://www.pixeden.com/ (La collection de jeux d’icônes gratuits n’est pas particulièrement étendue).
- IconsFlow : https://iconsflow.com/ (IconsFlow met constamment à jour sa bibliothèque).
- Streamline : https://www.streamlinehq.com/ (plus de 85 000 icônes uniques, professionnelles et conçues en interne).