Elementor Navigator
> Introduction to Elementor
- What is the Elementor Navigator?
- Show Elementor Navigator
- Choose an item to edit
- Rearrange elements
- Right-click options
- Hide / Show elements
- Rename Elements
- Collapse / expand an element
- Collapse / expand all elements
- Position navigation panel
- Float
- Pier
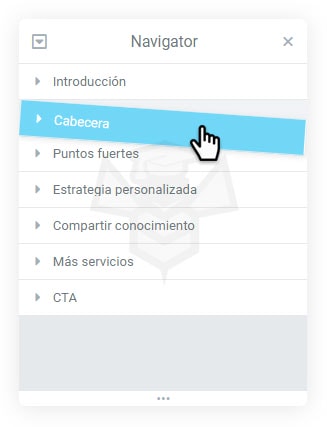
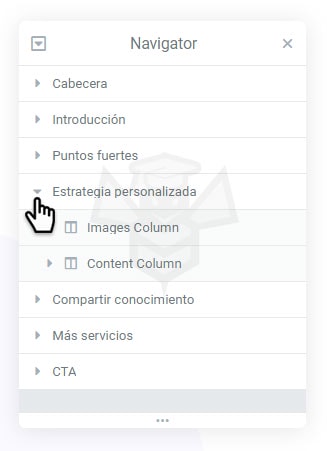
What is the Elementor Navigator?
The Browser of elementor o Navigator (as it is named in Elementor as it has not yet been translated) is a panel that displays a hierarchical navigation tree with all the elements (sections, columns and widgets) that make up the active document and provides easy access to all of them with a single click.
The browser allows the user to drag and drop elements to change their position, duplicate them, select them for editing, delete them, hide them, rename them in the browser list, all this quickly and easily.
Navigator is particularly useful for long pages or pages with complex multi-layered layouts and for elements combining Z-Index, less margin, absolute position, etc. It allows you to access the identifiers of elements that may be placed behind other elements.
Show Elementor Navigator
You can access Navigator in one of three easy ways:
- Right-click on any item and then click Navigator. This will automatically redirect you to the specific item in the navigation tree.
- Click on the items button
 in the footer of the panel.
in the footer of the panel. - Use keyboard shortcut Cmd / Ctrl + i
Choose an item to edit
Click once on any item to move immediately to its Edit panel.

Rearrange elements
Drag any element up or down and drop it before or after any other element.
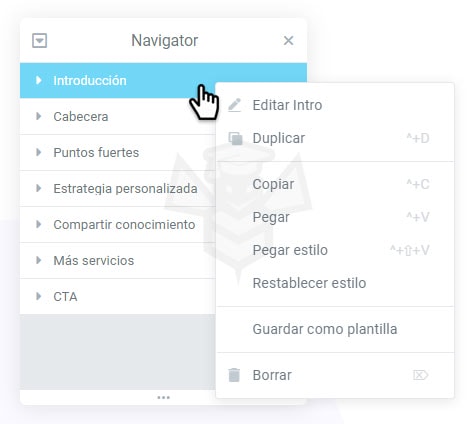
Right-click options
Right-click on an item to enable all the normal context menu options, such as Edit, Duplicate, Copy, Paste, etc.
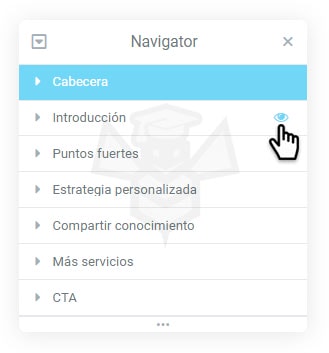
Hide / Show elements
Click the View button on the ![]() element to show or hide the element, allowing you to better concentrate on the design.
element to show or hide the element, allowing you to better concentrate on the design.
Note: this will not affect the interface of your website.
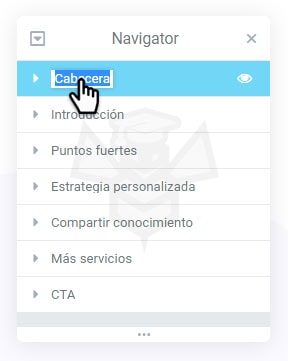
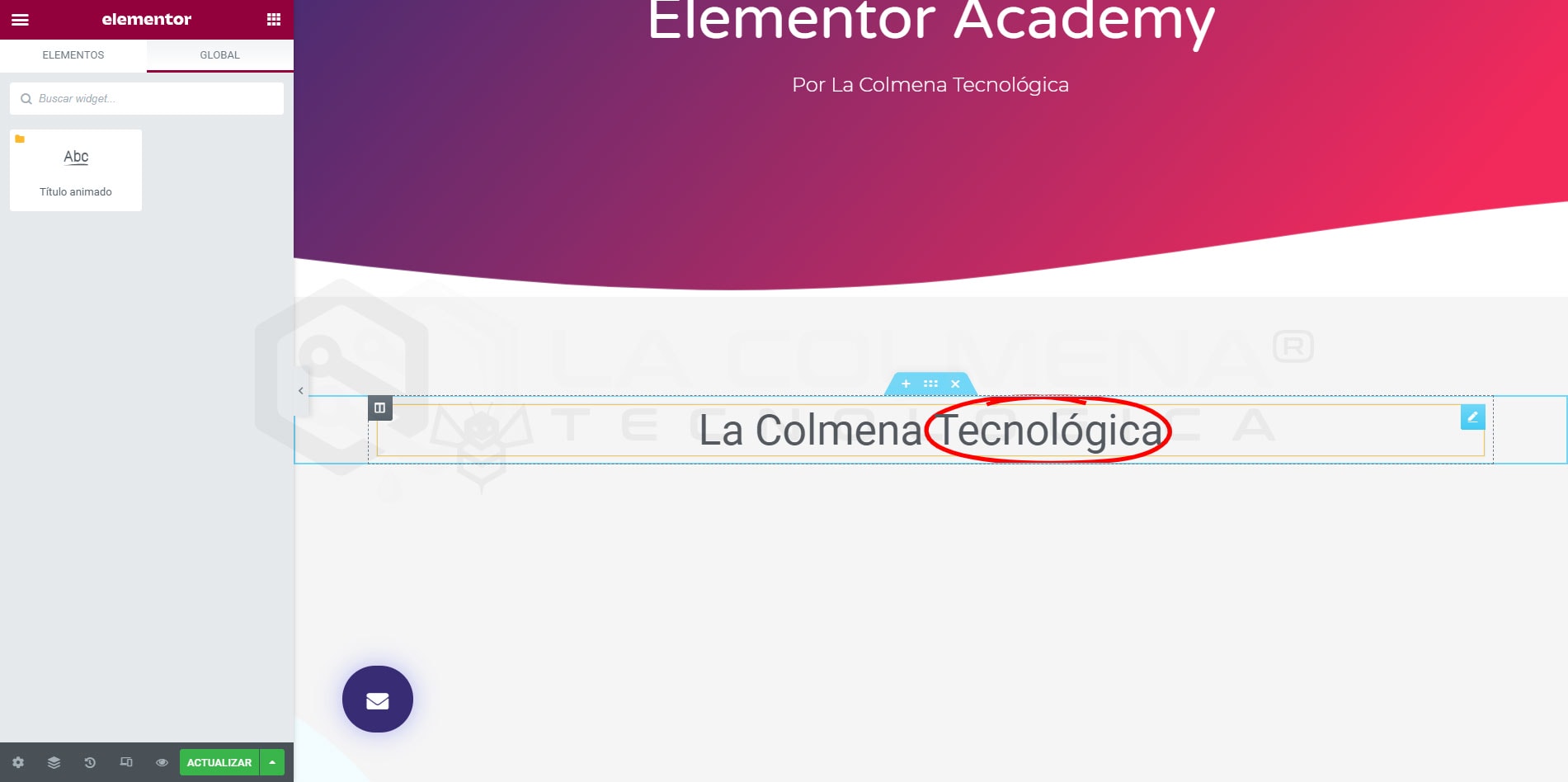
Rename Elements
- Double-click on the element name. The area will change to a blue highlight, indicating that you are in insert/edit mode.
- Write a custom name to help you easily identify the item at a later time.
Collapse / expand an element
Click on the arrow button of an individual element to expand or collapse that element.
Collapse / expand all elements
Click the ![]() down or up arrow button
down or up arrow button ![]() at the top left of the Navigator panel to expand or collapse all elements at once.
at the top left of the Navigator panel to expand or collapse all elements at once.
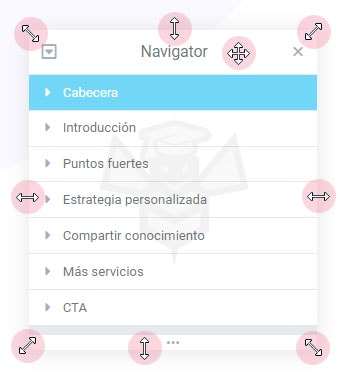
Position navigation panel
Float
Drag the browser panel anywhere on the page. Resize the Navigator by moving the pointer to the sides.
Pier
Fixes the Navigator panel to the side of the screen by placing it within the vertical blue drop zone that appears when the panel is dragged near the right side of the screen.


Subscribe and receive notices of new content
Related topics
Header and Footer template in Elementor
true
13:21
0.0/5
Introduction to Elementor, Templates
Anchor in Elementor links to own page
true
41:00
0.0/5
Advanced tab, Introduction to Elementor
Elementor global widget template
true
07:00
0.0/5
Introduction to Elementor, Templates
What is the difference between PX, EM, REM,%, VW and VH?
true
10:56
0.0/5
Introduction to Elementor
Global Colors, Global Fonts and Theme Styles in Elementor
true
10:31
0.0/5
Introduction to Elementor, Site settings
{{ reviewsTotal }}{{ options.labels.singularReviewCountLabel }}
{{ reviewsTotal }}{{ options.labels.pluralReviewCountLabel }}
{{ options.labels.newReviewButton }}
{{ userData.canReview.message }}