Widget Unfold de JetTricks: Botón para mostrar más contenido
true
10:00
0.0/5
Crocoblock, JetTricks
Los Custom Post Type (tipo de publicación personalizada) también llamada CPT, en WordPress son tipos de contenido como entradas o páginas. Dado que WordPress evolucionó de una simple plataforma de blogs a un CMS robusto, el término Post (publicación) se mantuvo.
Sin embargo, un Post Type (tipo de publicación) puede ser cualquier tipo de contenido. Por defecto, WordPress viene con estos tipos de publicaciones: Post (entrada), Página, Adjunto, Revisión y Menú de navegación. Otros ejemplos de tipos de publicación son Portafolio, Testimonios, Productos, etc.
En la imagen podemos ver los Post Types que incluye WordPress por defecto: Entradas, Medios, Páginas y Comentarios. Y también vemos uno creado por nosotros: Películas.
Con Post Type del plugin JetEngine incluido en la suite Crocoblock, puedes crear tus propios Custom Post Types (tipos de publicaciones personalizas) y llamarlos como quieras. Por ejemplo, si tienes un sitio web de películas, quizá quieras crear un tipo de publicación para añadir películas. Este tipo de publicación puede tener diferentes campos personalizados e incluso su propia estructura de Taxonomías (Por ejemplo: categorías y etiquetas) personalizadas.
La taxonomía en WordPress son una de esas cosas que todos usan, pero no saben que la están usando. Las taxonomías de WordPress, derivadas del método de clasificación biológica taxonomía Linnaean, se utilizan como una forma de agrupar publicaciones y tipos de publicaciones personalizadas.
WordPress tiene dos taxonomías muy populares que la gente usa de forma regular: Categorías y Etiquetas y que nos permiten clasificar las publicaciones para luego poder obtener listados de las mismas filtrándolas por categorías o etiquetas.
En WordPress, los terms o términos se refieren a los diferentes elementos incluidos en una taxonomía. Por ejemplo, las entradas de un sitio web tiene la taxonomía categorías, y dentro de categorías hemos creado diferentes términos (terms) que nos ayudan a clasificar nuestras publicaciones. También podemos crear diferentes estiquetas para asignarlas a nuestras publicaciones, cada una de estas etiquetas es un término (term).
Por lo que podemos decir que el Post Type Entradas tiene dos taxonomías (categorías y etiquetas) y en estas taxonomías podemos crear tantos términos como queramos. Cómo podemos ver en la imagen Gestión del tiempo, Productividad, Escribiendo, … son terminos de la taxonomía categoría. Y Básico es un término de la taxonomía etiqueta. La diferencia entre estas dos taxonomías es que categorías es jerárquica y etiquetas no jerarquica.

Antes de nada tienes que instalar y activar el plugin JetEngine de la suite Crocoblock. Si no lo has hecho aún, accede al panel de administración de WordPress, ve a la sección Crocoblock del menú y haz clic en la opción del menú Update & Installation. Desde aquí podrás instalar y activar cualquiera de los plugins de esta suite.
Accede al panel de administración de WordPress, ve a la sección JetEngine del menú lateral de la izquierda y haz clic en Post Type.
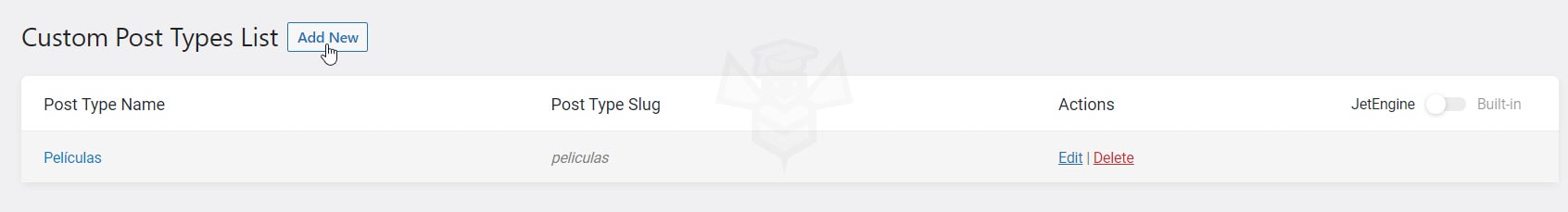
Aquí verás la Lista de tipos de publicaciones personalizadas, donde se mostrarán todos tus CPT cuando los tengas. Haz clic en el botón Add New (Añadir nuevo) para crear tu primer CPT.

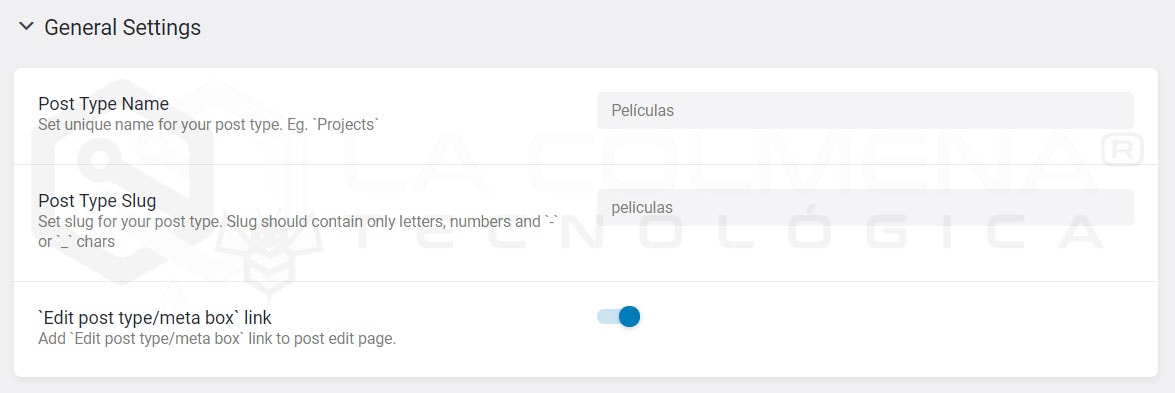
Ahora debes completar la información necesaria para crear tu nuevo tipo de publicación personalizada.


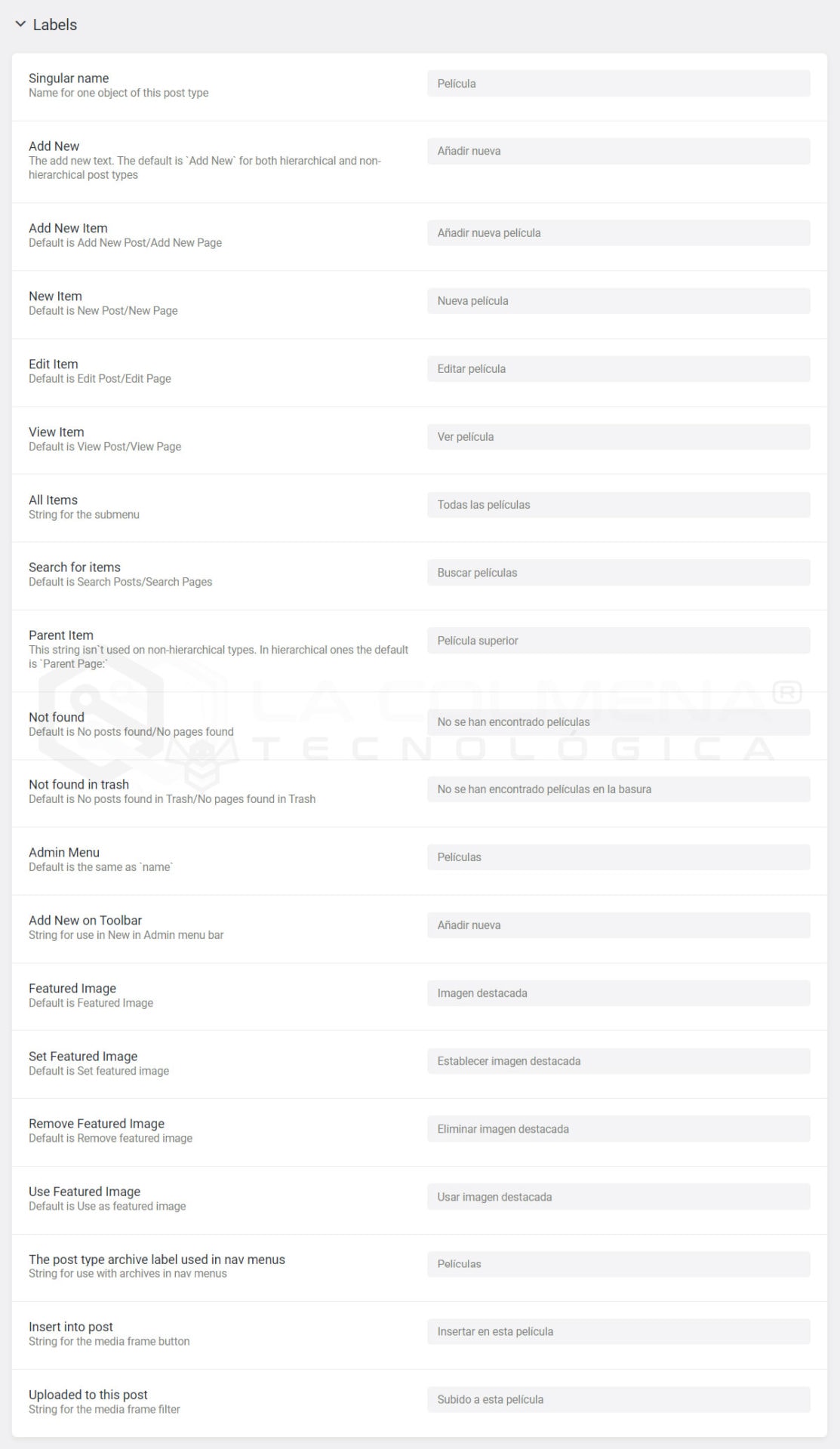
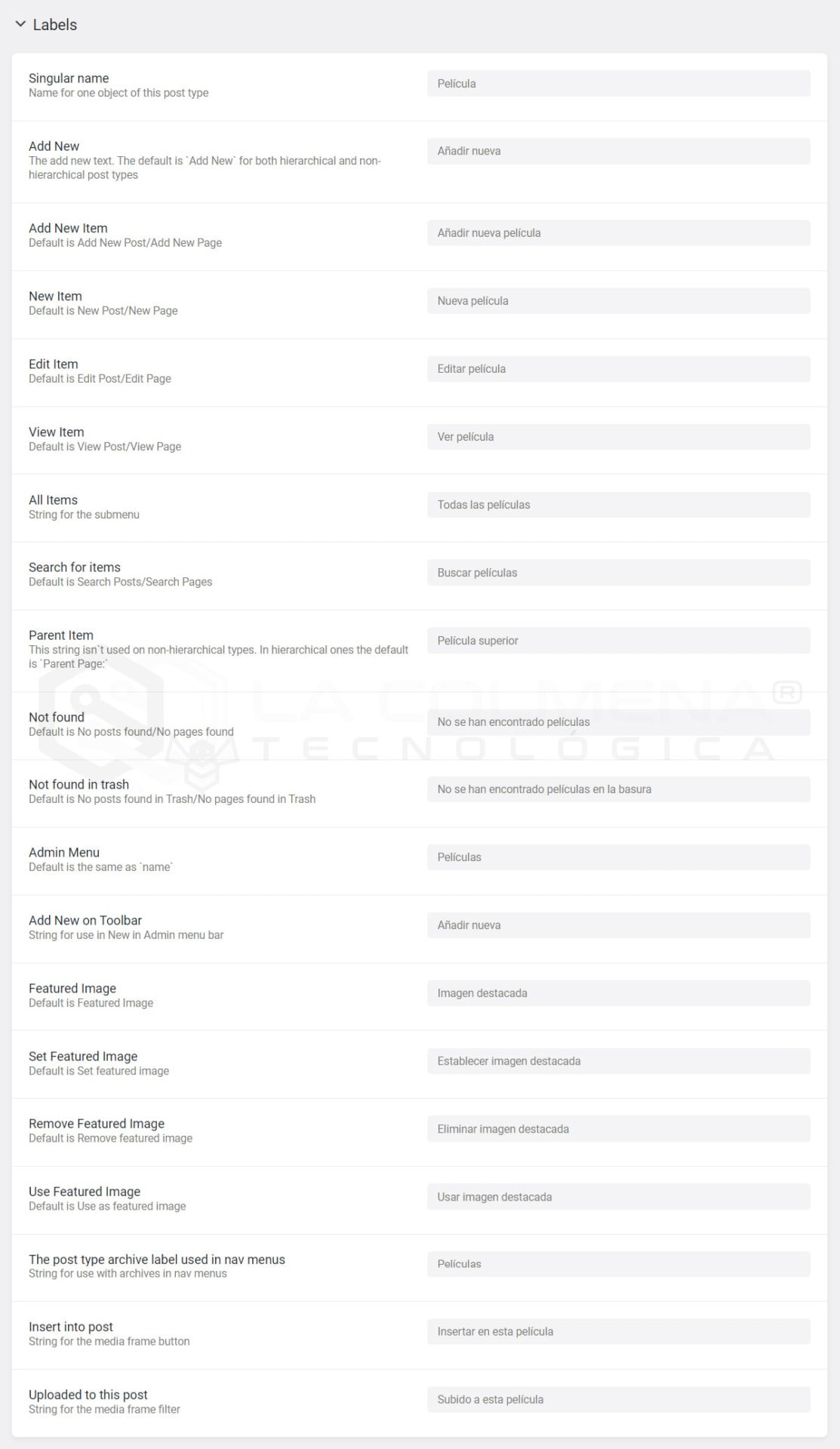
Como el Custom Post Type está visible en el panel de aministración de WordPress, su nombre se utilizará para varias opciones. En el bloque Labels (Etiquetas) puedes traducir todas estas etiquetas. Por ejemplo, en lugar de la opción Add New Post, puedes cambiarlo por Agregar nueva película. Revisa la lista de etiquetas y actualiza su traducción. En la siguiente imagen puedes ver un ejemplo de todas las traducciones.

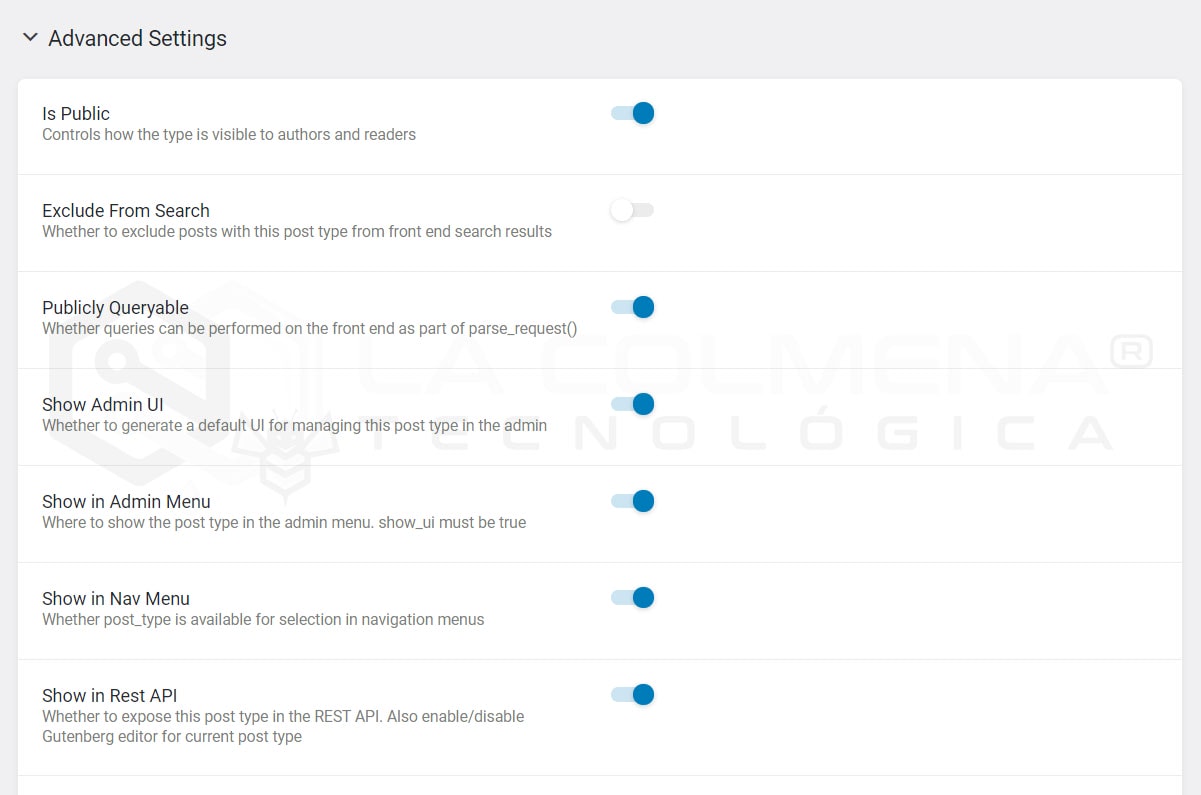
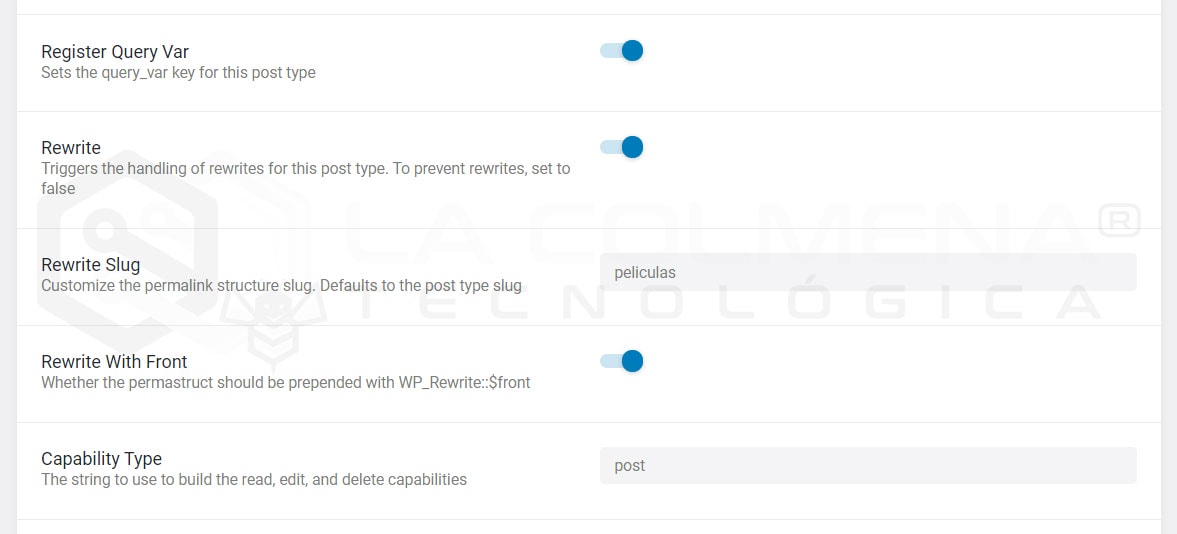
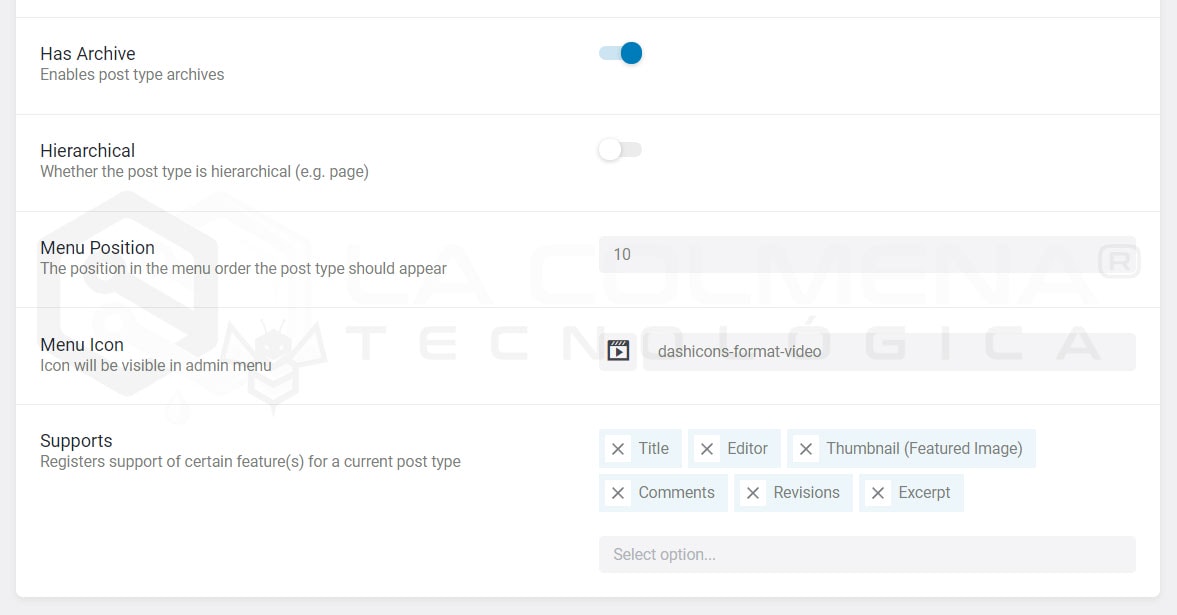
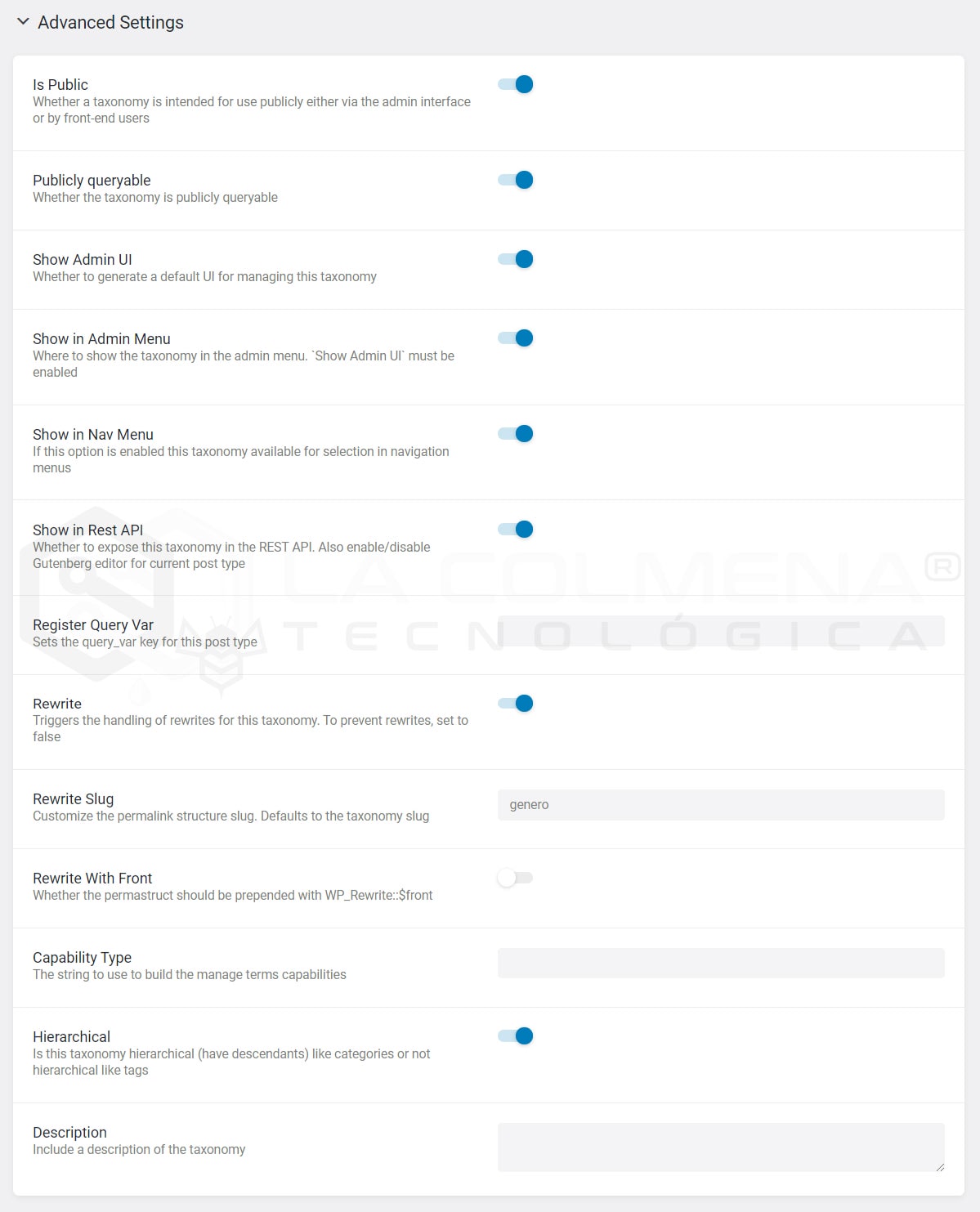
En el bloque de Configuración avanzada hay un conjunto de funciones que están conectadas al CPT que se muestra en el escritorio de WordPress.
Si estas opciones son díficiles de interpretar para ti, déjalas tal como vienen por defecto y listo.



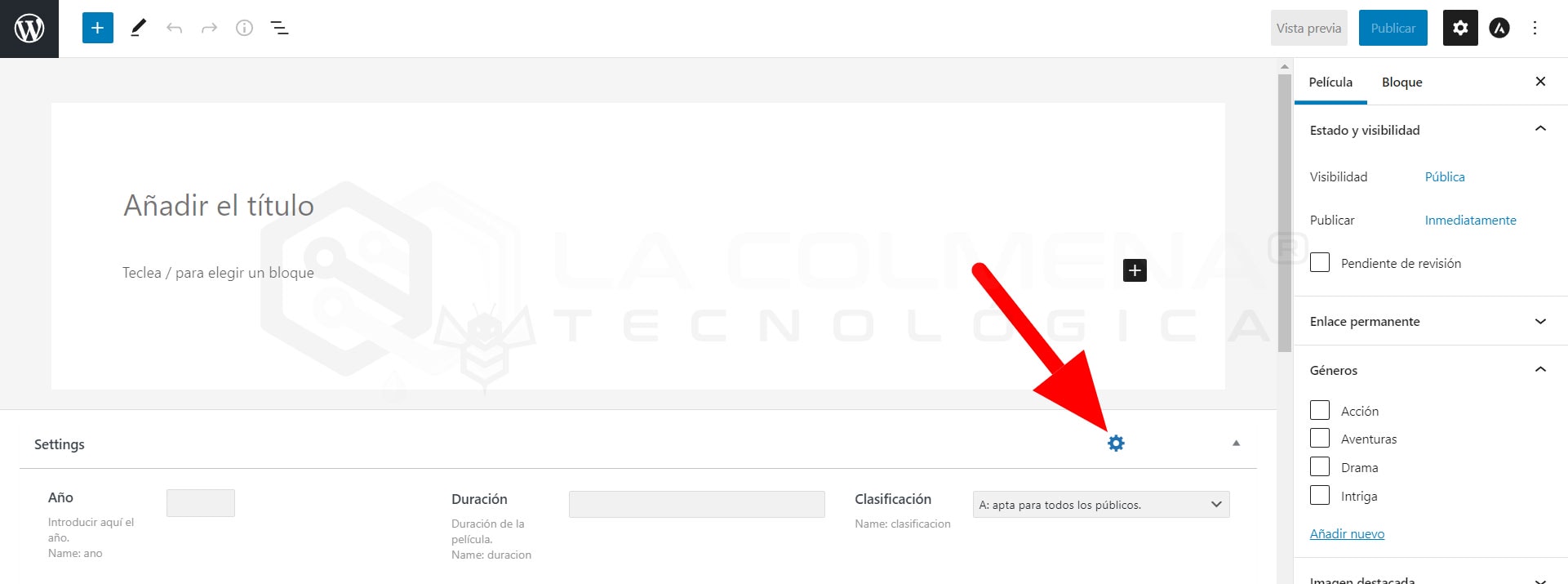
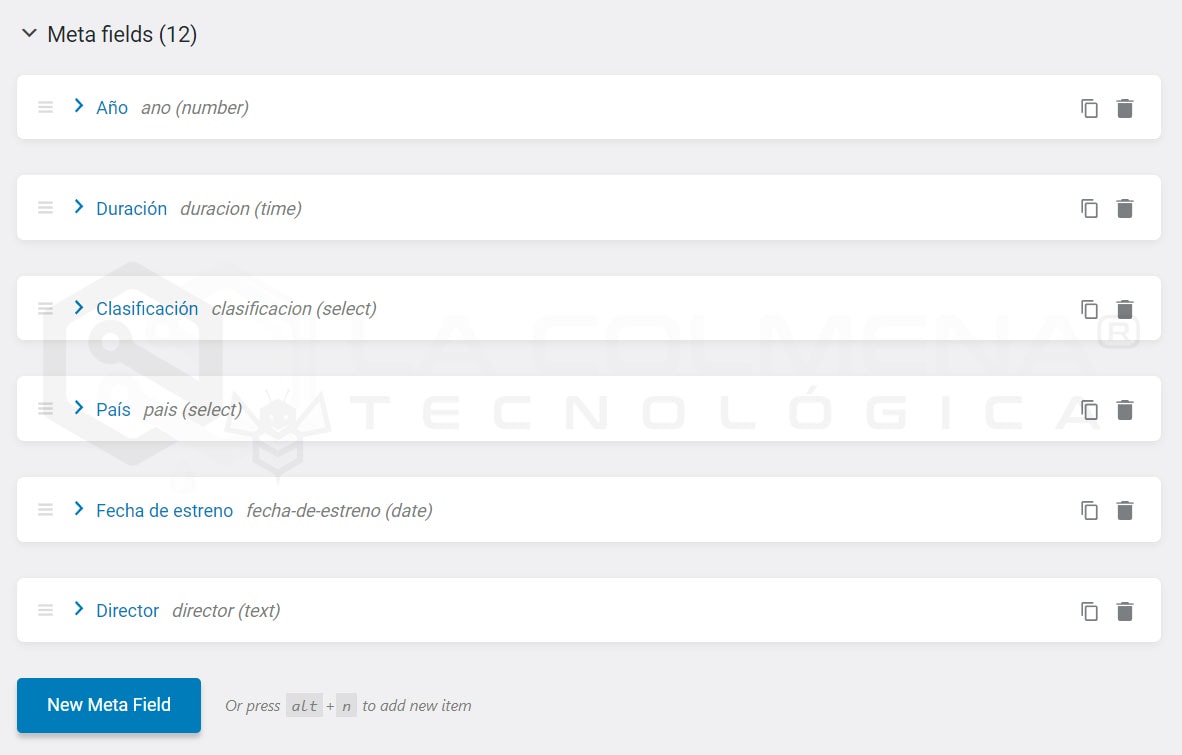
Ahora vamos ver como se configuran los metacampos personalizados creados con el complemento JetEngine y analizaremos más de cerca los tipos de estos campos.
Los metacampos permiten añadir información adicional a tu publicación personalizada, que luego podrás mostrarlos en el front-end (parte que ve el usuario) con la ayuda de los widgets dinámicos. También podrás usarlos para realizar filtros sobre el listado de publicaciones.
En el caso de publicaciones sencillas como las Entradas, solo tienen un Título, el cuerpo que editamos con el editor Gutenberg y una imagen destacada. Pero con JetEngine podemos añadir metacampos a nuestro gusto de diferentes tipos. Estos son todos los tipos de metacampos que Post Type de JetEngine nos permite añadir:

Puedes arrastrar y soltar los campos para ordenarlos a situando el puntero del ratón sobre este icono
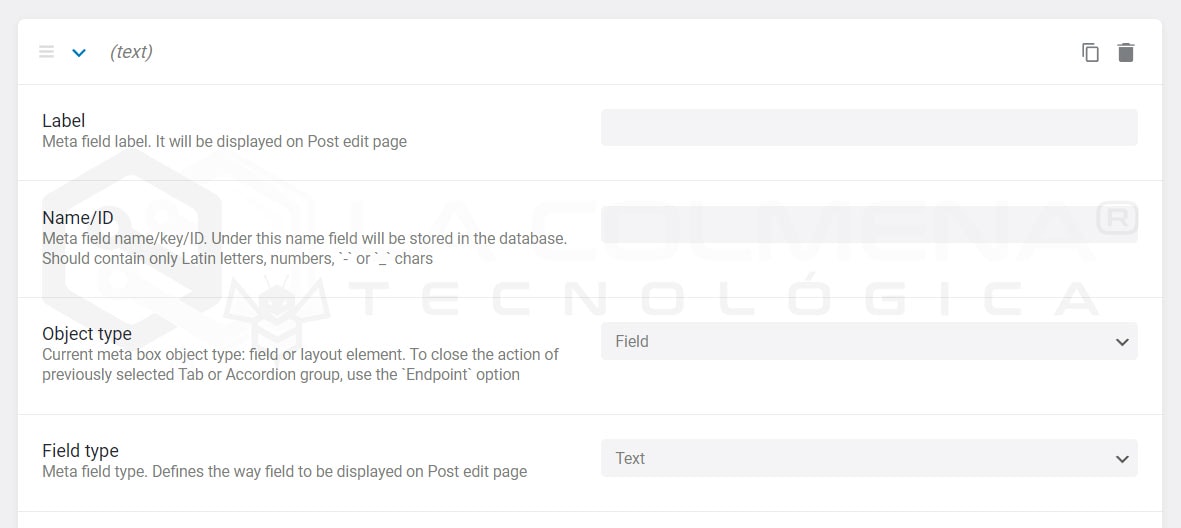
Para crear un metacampo lo primero es hacer clic en el botón New Meta Field (Nuevo metacampo). Depués debemos rellenar el formulario de este nuevo metacampo.

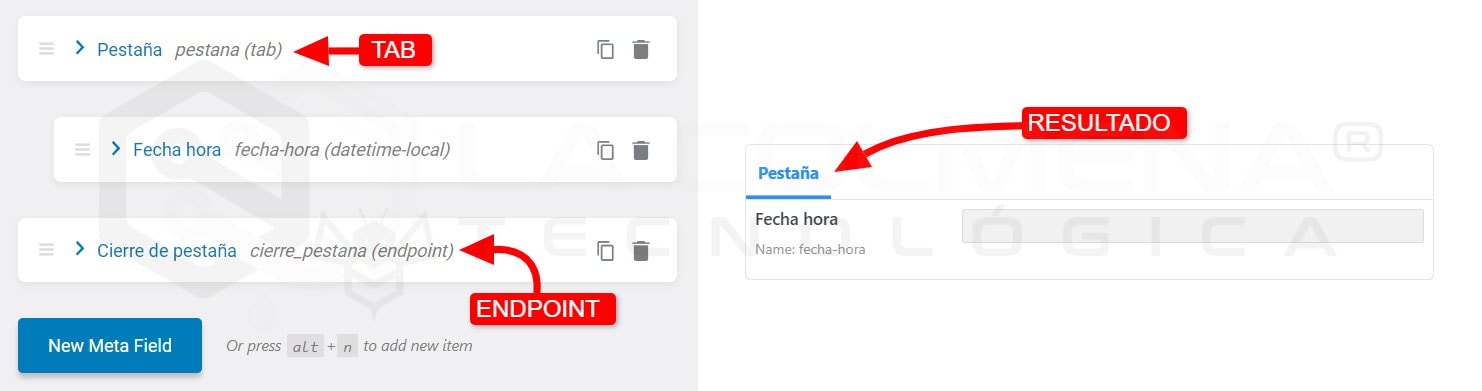
Recuerda que puedes arrastrar y soltar los campos que para situarlos entre Pestaña y Endpoint o entre Accordion y Endpoint, usa para ello este icono

Cuando seleccionas “Field” en Objet Type (Tipo de campo) ahora tenemos que seleccionar que tipo de campo que queremos usar, esto lo haremos en la en la opción Field Type (Tipo de campo). A continuación vamos a ver cada uno de los tipos.
Si quieres agregar un campo adicional con texto personalizado al tipo de publicación, este tipo cumple perfectamente con tus requisitos. Puedes agregar información adicional sobre publicaciones usando este campo. Además, puedes especificar el número máximo de caracteres disponible en el campo.

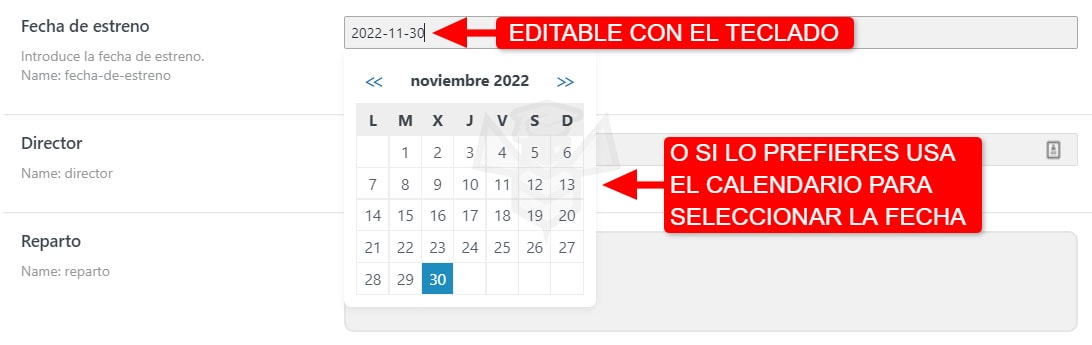
Este metacampo es ideal para añadir fechas de eventos, reuniones, conferencias, etc. También puedes guardar la fecha como una marca de tiempo activando el conmutador Save as timestamp esto te permitirá hacer consultas y filtros por fecha. Este metacampo te permite añadir la fecha de forma manual o a través de una caja calendario, como prefieras.
El formato de entrada de fecha es yy-mm-dd, ejemplo 22/12/30, pero no te preocupes porque cuando representemos este campo en el Front-end (parte que ve el usuario) podemos formatear la salida a nuestro gusto.

Este es un tipo apropiado para agregar una marca de tiempo en tus publicaciones. Agrega una hora concreta para eventos, reuniones, conferencias o la duración en este metacampo. Puedes usar la caja para seleccionar horas y minutos con los controles deslizantes o editar con el teclado con este formato hh:mm:ss, desde el teclado puedes indicar horas, minutos y segundos, por ejemplo 01:25:15.
permite seleccionar la fecha y la hora en el mismo lugar. También puedes guardar la fecha y hora como una marca de tiempo activando el conmutador Save as timestamp, esto te dará la posibilidad de hacer consultas y filtros por fecha. Este metacampo te permite añadir la fecha y hora de forma manual o a través de una caja calendario, como prefieras.
El formato de entrada de fecha es yy-mm-ddThh:mm, ejemplo 22-11-25T15:27, pero no te preocupes porque cuando representemos este campo en el Front-end (parte que ve el usuario) podemos formatear la salida a nuestro gusto.
Puedes usar este tipo para agregar un área textual a las publicaciones con la disposición del texto línea por línea. Además, puedes establecer el límite de caracteres para este valor de campo.

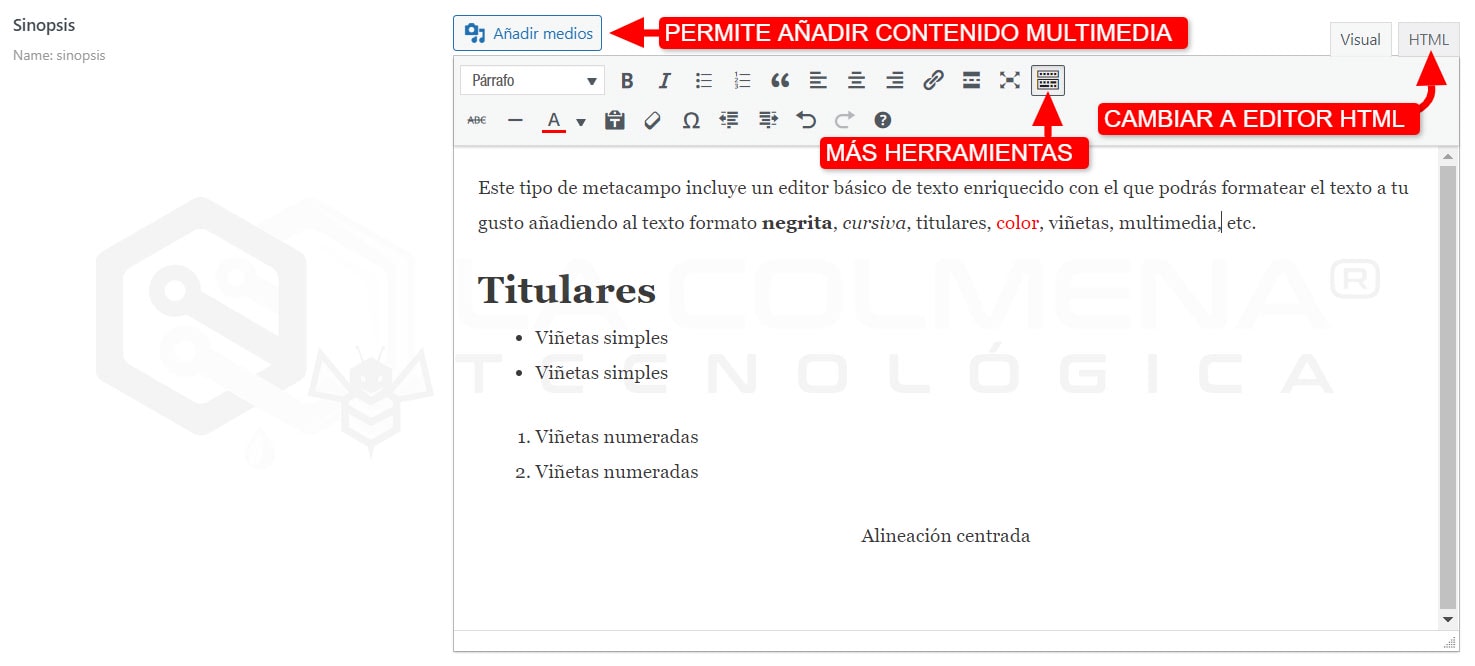
Este tipo de metacampo incluye un editor básico de texto enriquecido con el que podrás formatear el texto a tu gusto añadiendo al texto formato negrita, cursiva, tamaño, color, viñetas, enlaces, etc.

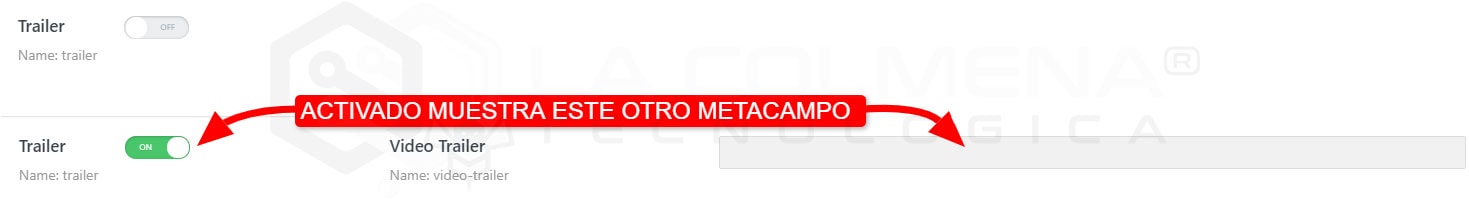
Puedes agregar un conmutador como campo personalizado a tus publicaciones, productos, eventos, etc., lo que te permite activar/desactivar la opción apropiada en el bloque de metacampo. También puedes usar este conmutador para establecer lógica condicional de visualización de otro metacampo. Por ejemplo si este conmutador no está activado no se muestran otro u otros metacampos.

Este tipo te da la opción de agregar casillas de verificación con diferentes opciones. Puedes poner una o varias y añadir estas opciones de forma manual o a través de un glosario que podrás crear desde el menú JetEngine > JetEngine > Glossaries. Crear un glosario te permite usar ese mismo glosario y diferentes metacampos incluso de otros Post Type.
Este metacampo incluye un selector de íconos con el que podrás elegir un ícono apropiado para cada publicación.
Este tipo ayudará a agregar un archivo multimedia, imágen en particular, aunque no debes olvidar que también puedes usar la imagen destacada para añadir una imagen a la publicación. También puedes añadir cualquier tipo de archivo que puedas subir a la biblioteca de medios de WordPress (PDF, MP3, MP4, …).
Este tipo ayudará a agregar uno o varios archivos multimedia a la publicación, especialmente imágenes, aunque también puedes añadir cualquier tipo de archivo que puedas subir a la biblioteca de medios de WordPress (PDF, MP3, MP4, …).
El tipo de radio es perfecto para agregar opciones de radio. Se diferencian de las casillas de chequeo en que los botones de radio solo podemos seleccionar una de las opciones disponibles. Puedes añadir las opciones disponibles de forma manual o a través de un glosario que podrás crear desde el menú JetEngine > JetEngine > Glossaries. Crear un glosario te permite usar ese mismo glosario y diferentes metacampos incluso de otros Post Type.
Este tipo ayudará a agregar el bloque de contenido con un número de elementor indeterminado, podrás agregar tantos como necesites. Además puedes seleccionar el tipo de metacampo (Text, Date, Time, Datetime, …), además puedes incluir más de un metacampo en cada elemento.
Usa este tipo de contenido para agregar un selector desplegable para la publicación. En caso de que habilite Permitir para seleccionar múltiples opciones de valores, podrá seleccionar varias opciones a la vez. Este valor también se puede mostrar utilizando la callback propio para un campo dinámico.
Si necesita un campo que se pueda rellenar solo con números, este será perfecto.
Con este tipo de metacampo podrás seleccionar un color usando la paleta de colores o tecleando su código hex.
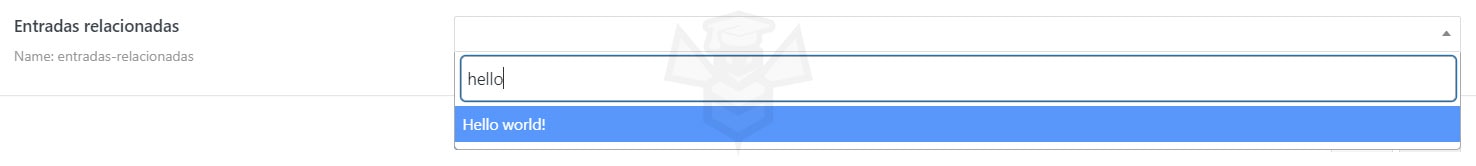
Este tipo permite seleccionar una publicación de otro CPT o incluso del mismo CTP que estás creando.

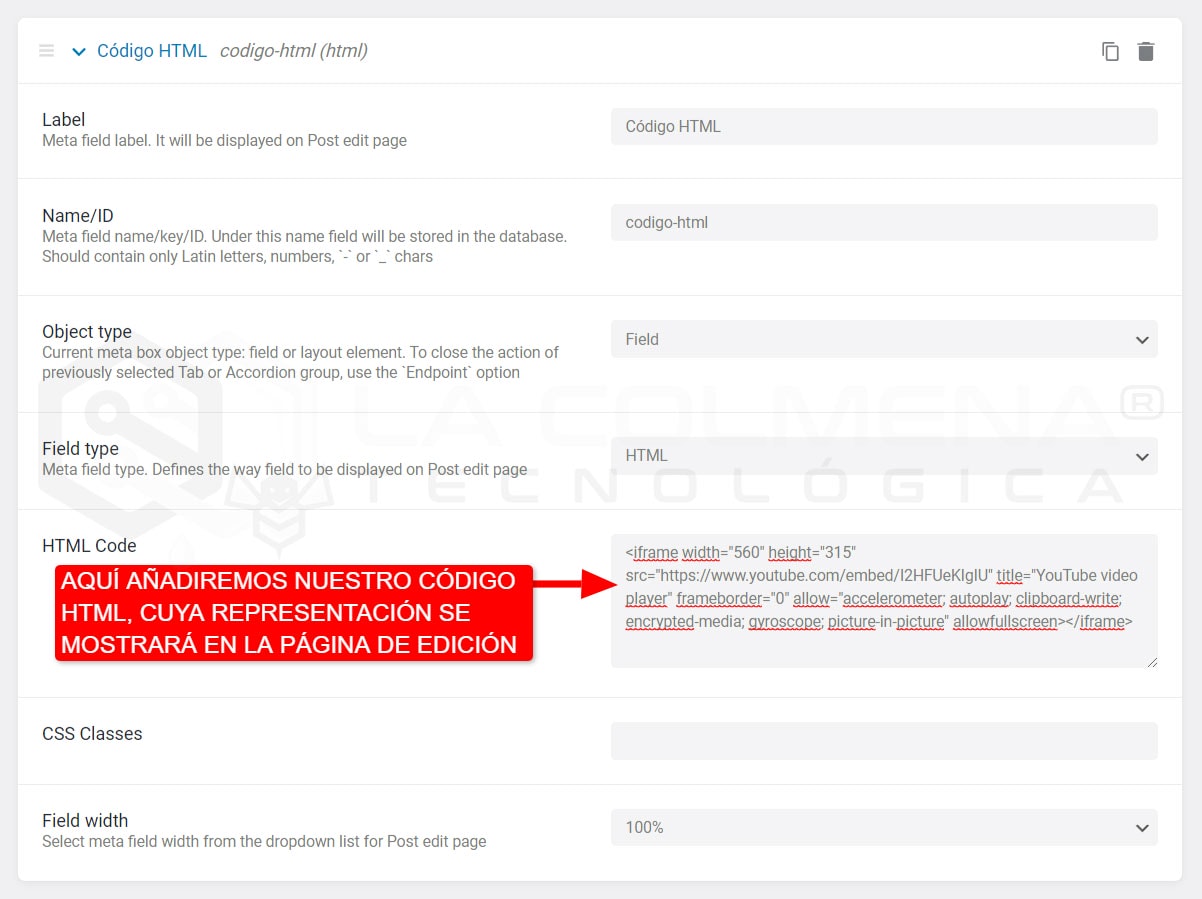
Puedes agregar código HTML personalizado a este metacampo. Será útil para insertar código embebido como videos, audios, documentos, etc. Este código no se mostrará en la página de edición de publicaciones, lo que se verá es la ejecución del propio código, nos puede servir para añadir ayuda para el editor de publicaciones. Este metacampo realmente no almacena nada solo representa el código que introduzcamos en la página de edición.

¡ATENCIÓN!
La siguiente funcionalidad se puede utilizar para publicaciones personalizadas, taxonomías personalizadas y página de opciones.
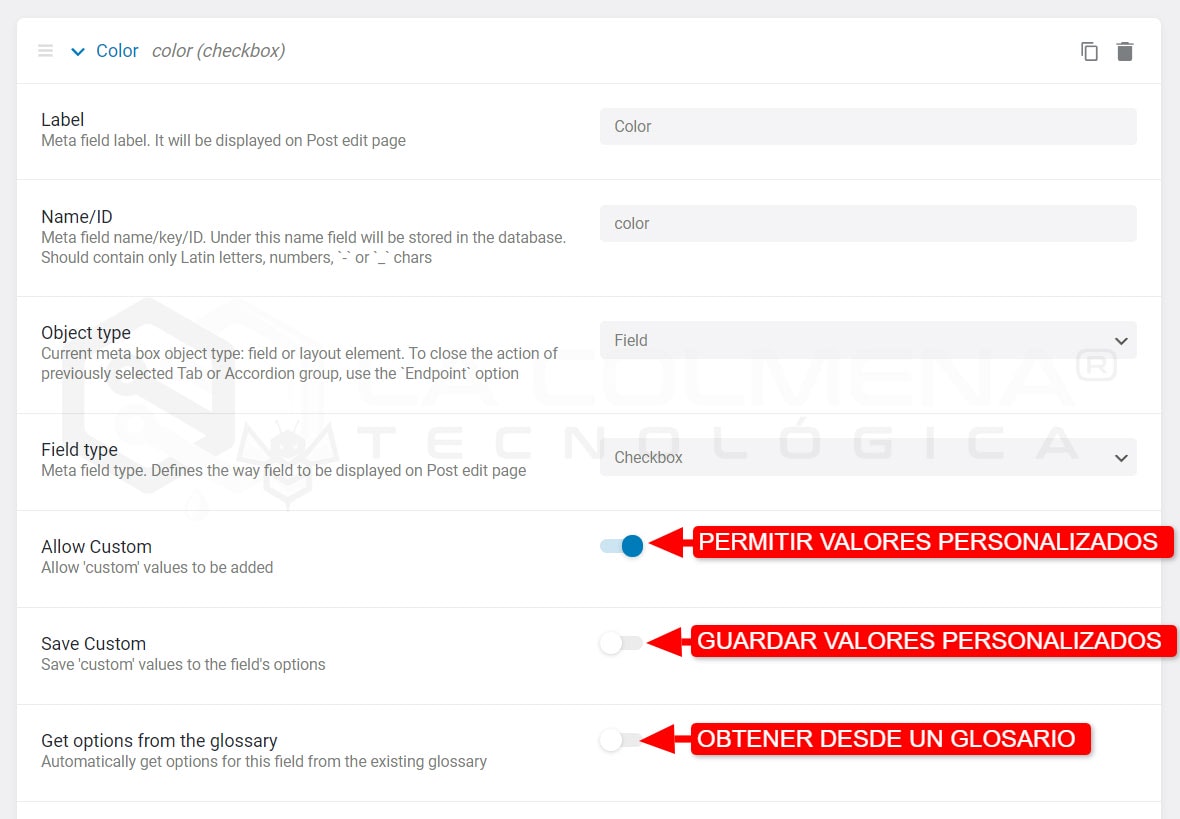
Cuando eliges los tipos de metacampo Checkbox (Casilla de chequeo) o Radio, aparecen dos opciones adicionales: Allow Custom (Permitir opciones personalizadas) y Get options from the glossary (Obtener desde un glosario).

Esta opción permite agregar valores personalizados a esos campos, guardándolos en una base de datos de la publicación actual pero sin guardarlos en la lista de valores predeterminados.
Si quieres que esos valores personalizados se apliquen a todas las publicaciones en el CPT, activa la opción Save Custom (Guardar personalizado) y todas sus publicaciones contendrán este nuevo valor.
¡ATENCIÓN!
El metacampo de tipo Radio se configura por analogía con la casilla de verificación descrita anteriormente.
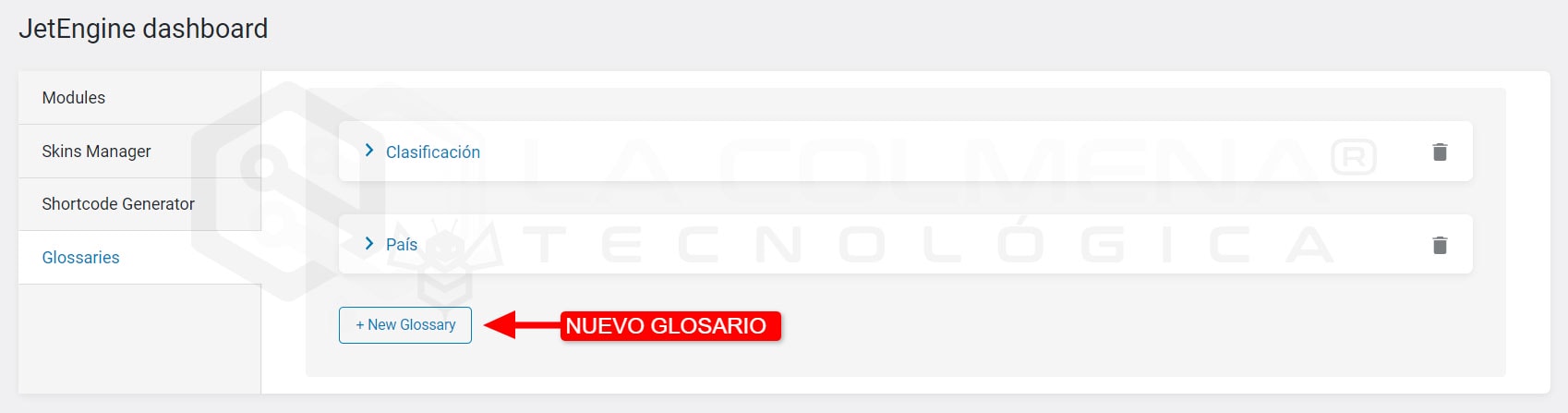
Si activa esta opción, te permitirá agregar las opciones de un Glosario a la lista. Podrás especificar el glosario concreto. Para crear un nuevo glosario ve a JetEngine > JetEngine> Glossaries y presione el botón +New Glossary (Nuevo glosario).

Cuando esta opción está activada, los valores marcados se almacenarán como una matriz PHP simple. Necesitas usar esta opción si vas a editar este campo en un formulario en el front-end. Si no habilitas la opción Guardar como matriz, el campo no se completará previamente en el formulario.
¡NOTA!
Se recomienda activar esta opción al crear el metacampo. Si llenas este campo en su CPT y luego habilitas la opción Save as array (Guardar como matriz), entonces el campo se restablecerá y deberás agregar los datos nuevamente.
Existen los parámetros Description (Descripción) y Field width (Ancho del campo), donde puedes agregar un texto informativo para el editor y establecer el ancho del metacampo.
Puedes especificar el Character limit (límite de caracteres) y establecer un Default value (Valor predeterminado) para el campo actual. Además, es posible habilitar la opción Is required (Se requiere) para hacer que el campo sea obligatorio.
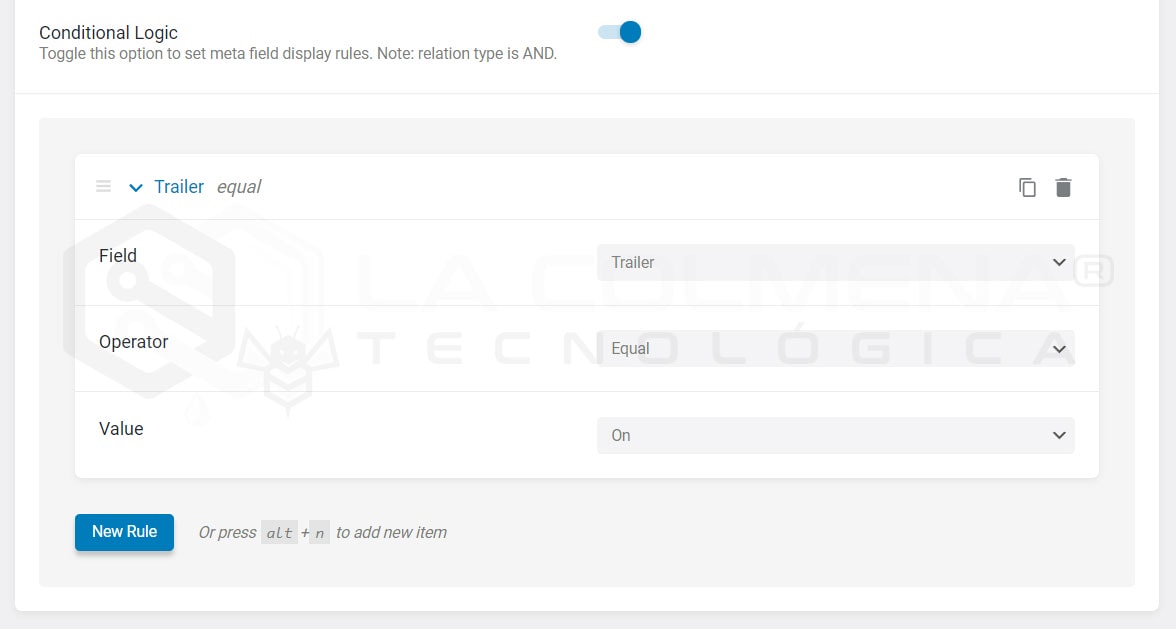
El campo Conditional logic (Lógica condicional) te permite hacer que los campos sean visibles solo si se cumplen las condiciones.

¡NOTA!
La opción Default value (Valor predeterminado) está disponible solo para tipos de campos de texto.
Después de haber agregado tantos metacampos como necesites, haga clic en el botón Update Post Type (Actualizar Meta Box) para guardar los cambios.
Puedes mostrar el contenido que has agregado en los metacampos personalizados utilizando Elementor en los listados y las plantillas.
En el menú de del panel de administración de WordPress haz clic en JetEngine > Taxonomies (Taxonomías) y luego haz clic en el botón Add New (Añadir nueva) para continuar y crear una nueva taxonomía. El proceso es muy similar a la creación de un CPT. Hay los mismos bloques: General Settings (Configuración general), Labels (Etiquetas) , Advanced Settings (Configuración avanzada) y Meta fields (metacampos).
Recuerda al principio de este Tema explico que son Taxonomías y Términos.
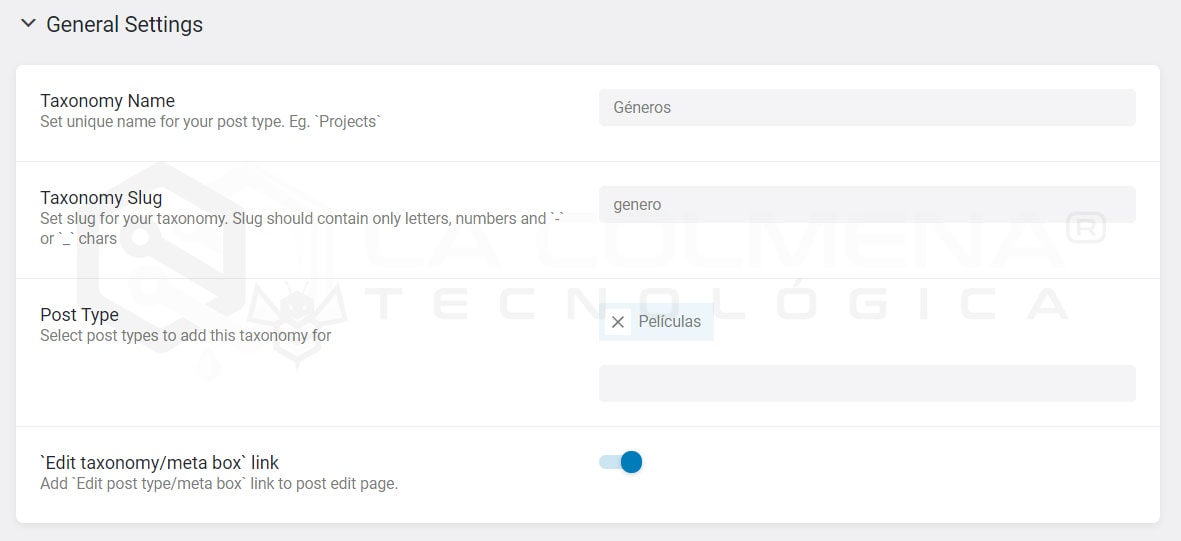
En Configuración general hay campos como:

La taxonomía está visible en el panel de aministración de WordPress, su nombre se utilizará para varias opciones. En el bloque Labels (Etiquetas) puedes traducir todas estas etiquetas. Por ejemplo, en lugar de la opción Add New Category, puedes cambiarlo por Añadir nueva categoría. Revisa la lista de etiquetas y actualiza su traducción.
En la siguiente imagen puedes ver un ejemplo de todas las traducciones para un tipo de categoría que he llamado Género (diseñada para crear generós de películas).

Este bloque le permite configurar el modo de visualización de la taxonomía. Simplemente decide si quieres que sea público o que se muestre en el menú de administración, etc. La única opción a destacar es Hierarchical (Jerarquica), si activamos esta casilla se mostrará tal como se muestran las Categorías en las Entradas, si la dejas desactivada se comportará tal como se comportan las Etiquetas en las Entradas.
Tiene las mismas opciones que en la ficha del Post Type que puedes ver aquí.

Úselos para mostrar cualquier información adicional para la taxonomía, como medios, opciones de radio, repetidores, etc. También puede personalizar el ancho de los campos para hacer que ocupen menos espacio y organizarlos uno al lado del otro.
Funciona exactamente igual que en los Post Types que puedes ver aquí.
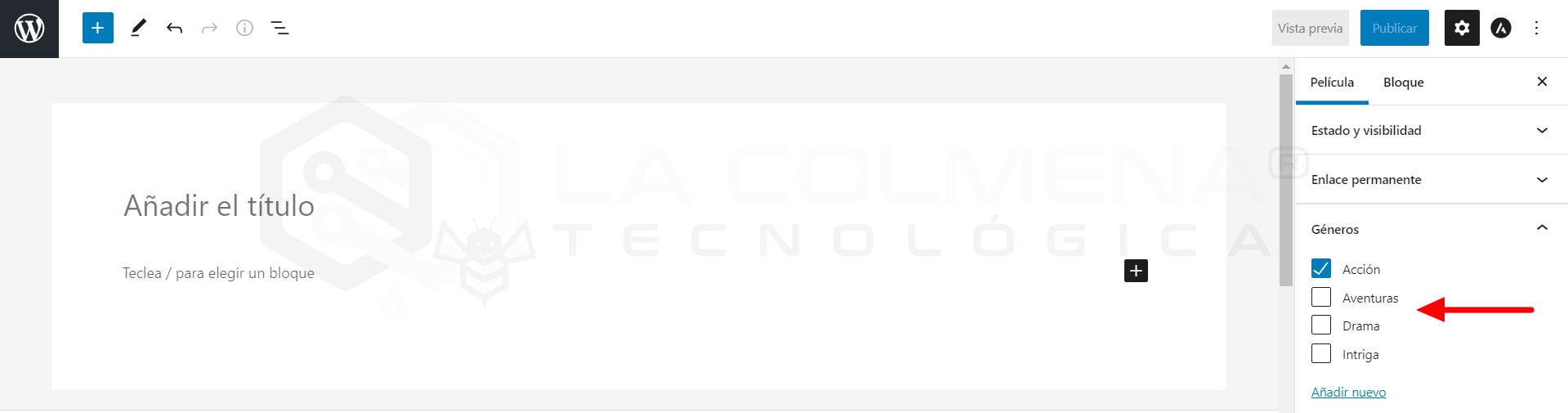
Una vez hayas creado la taxonomía podrás añadir y editar los términos desde el menú de WordPress.
Podrás seleccionar los términos para una publicación personalizada en la columna derecha.

Si has llegado hasta aquí espero que este tutorial te haya servido de ayuda, si es así sería genial si me dejaras una valoración.

Generar textos SEO efectivos es fundamental para posicionar nuestra web en Google. Es importante seguir las normas y crear contenidos originales e interesantes, tanto en texto como en video, y tener perfiles de marca en redes sociales. También debemos fijarnos en la estructura del contenido y los enlaces, así como en la calidad ortográfica. Con la investigación de palabras clave, la redacción y la optimización de la URL, title y meta descripción podemos crear un buen texto SEO. La generación de enlaces internos y externos y el análisis de resultados también son claves para mejorar nuestra estrategia.
El posicionamiento en Google es fundamental en cualquier estrategia digital. Es importante destacar que existen dos tipos de resultados diferentes: los resultados SEM y los resultados SEO, siendo estos últimos los que generan un ROI del 20%.
Los resultados SEM son aquellos que se consiguen a través de la publicidad en Google, mientras que los resultados SEO son los que se consiguen gracias a la optimización del sitio web para aparecer en los primeros resultados de búsqueda de Google.
El hecho de conseguir un ROI del 20% gracias a las acciones de SEO es un indicador de que esta estrategia es muy eficiente en comparación con otras.
Es importante seguir las normas de Google a la hora de crear contenidos, sin embargo, no debemos descuidar la creatividad y originalidad en la creación de contenidos interesantes y valiosos para mejorar nuestro SEO.
La creación de contenidos interesantes y originales es clave para mejorar el posicionamiento de nuestra web en Google. A continuación, se presentan algunas claves para crear contenidos efectivos en diferentes plataformas.
Los contenidos en video tienen cada vez más relevancia en la estrategia de contenido para SEO. YouTube y Instagram son dos de las plataformas más utilizadas para compartir videos de marca, aunque cada una tiene sus particularidades. Es importante tener en cuenta estas diferencias y adaptar el contenido según nuestras necesidades. En YouTube, por ejemplo, los vídeos deben ser más largos y detallados, mientras que en Instagram se pueden utilizar videos más cortos y llamativos.
Tener presencia en redes sociales es fundamental para mantener una buena estrategia de posicionamiento SEO. Estos perfiles de marca deben ser coherentes con el contenido de nuestra web y estar activos con publicaciones regularmente. Además, es importante utilizar las palabras clave en la biografía y utilizar contenido atractivo para invitar a los usuarios a visitar nuestra web.
La estructura del contenido es uno de los elementos más importantes a la hora de crear contenidos para SEO. Se debe tener en cuenta la jerarquía de títulos desde el H1 hasta el H4 y seguir un orden lógico en la estructura del contenido. También es esencial incluir enlaces tanto internos como externos para mejorar la navegación y la autoridad de nuestra web. Por último, no hay que descuidar la ortografía y gramática del contenido, ya que pueden afectar negativamente la calidad de nuestra web y por tanto perjudicar el posicionamiento en buscadores.
Para lograr un buen posicionamiento SEO en Google y mejorar el tráfico de nuestra web debemos tener en cuenta ciertas claves en la redacción de nuestros contenidos. Entre ellas destacan:
Antes de escribir un texto SEO es importante hacer una investigación de palabras clave. Debemos elegir aquellas palabras que estén relacionadas con nuestro contenido y que tengan un alto volumen de búsqueda pero que a su vez tengan una baja competencia. Esto nos ayudará a posicionar mejor nuestro contenido en los resultados de búsqueda.
La estructura del texto es clave en la redacción de un buen texto SEO. Debemos estructurarlo con subtítulos H2, H3 y H4 y utilizar enlaces internos que redirijan a otros contenidos de nuestra web y enlaces externos a otras fuentes de información relacionadas con nuestro sector. Esto contribuirá a aumentar la autoridad de nuestra web y a mejorar nuestro posicionamiento.
La redacción de la URL, el título y la meta descripción de nuestro contenido también son factores importantes en el posicionamiento SEO. Debemos crear una URL simple y descriptiva, un título llamativo y una meta descripción que resuma el contenido de forma clara y concisa. Además, debemos incluir en ellos nuestras palabras clave de forma natural y coherente.
No debemos obsesionarnos excesivamente con la optimización en sí misma, sino centrarnos en crear contenidos valiosos, interesantes y convincentes para nuestra audiencia. Todo ello nos ayudará a mejorar nuestro posicionamiento SEO en Google y a generar visitas de calidad a nuestra web.
La generación de enlaces internos y externos es fundamental para mejorar el SEO de nuestra web. Los enlaces internos ayudan a distribuir el valor de las páginas de nuestra web, lo que mejora la SEO de todas ellas, mientras que los enlaces externos de calidad aportan autoridad y relevancia a nuestra web, lo que la ayuda a posicionarse mejor.
Para medir el éxito de nuestra estrategia de SEO debemos analizar los datos obtenidos a través de herramientas como Google Analytics y Search Console. Estas herramientas nos permiten conocer el tráfico de nuestra web, su origen, las palabras clave utilizadas por los usuarios, la duración media de la visita, entre otros aspectos. De esta forma, podemos detectar y corregir posibles errores que estén afectando a nuestra posición en Google. Además de estas herramientas, existen otras opciones avanzadas que nos permiten mejorar la eficiencia de nuestra estrategia SEO. Algunas de ellas son Ahrefs, Moz o SEMrush, que ofrecen estadísticas detalladas sobre el rendimiento de nuestra página y nos permiten conocer a fondo la competencia.
Si no tienes tiempo o recursos suficientes para crear contenidos SEO de calidad, existen servicios de redacción de contenidos SEO que te pueden ayudar. Estos servicios cuentan con equipos de profesionales que se encargan de crear contenidos optimizados para SEO que cumplan con todas las normas y sean atractivos para los usuarios. Además, estos servicios pueden ayudarte a investigar palabras clave, generar enlaces y optimizar tus URLs, titles y meta descripciones, entre otras cosas. Con la ayuda de estos servicios, podrás mejorar significativamente la posición de tu web en Google y aumentar el tráfico y las visitas de calidad.
Para mejorar el posicionamiento SEO de nuestra web, es importante seguir ciertos consejos para lograr un mayor éxito en Google:
Es fundamental tener en cuenta las palabras clave y las técnicas de optimización SEO al redactar cualquier tipo de contenido, nunca olvidar esto.
Es importante conocer a fondo a nuestro público objetivo, saber sus necesidades, sus intereses y su comportamiento, así podremos crear contenidos que sean atractivos para ellos.
Las imágenes son un factor importante en el posicionamiento SEO, ya que pueden atraer a los usuarios y mejorar la duración de su visita en nuestra web. Es necesario optimizar las imágenes en cuanto a tamaño y peso y elegir nombres de archivo adecuados con las palabras clave de nuestro nicho.
Debemos cuidar el diseño de nuestra web para que esta sea atractiva y fácil de usar para el usuario, así conseguir que pasen más tiempo en ella. Además, el contenido debe ser interesante y relevante para tener la oportunidad de ser compartido en las redes sociales.
Elementor cuenta con un constructor de mensajes emergentes que puedes encontrar en el menú Plantillas.

