Sections and columns in Elementor - Part 1/2
> Sections and columns
In this first part we will look at the Layout tab for both sections and columns, leaving the Editor Style tab for the second part.
- What is a section?
- Right-click options
- Layout tab
- How to add HTML tags to my section and column
- Structure tab
- What is a column?
- Right-click options
- Layout tab
What is a section?
The sections in Elementor are container type building blocks, inside the sections are the columns which is where we will finally place our layout widgets, a section always has at least one column.
Sections can be manipulated and designed through the options in the Elementor Panel on the left or by right-clicking on the Section controller and choosing from the context menu that appears.
Right-click options
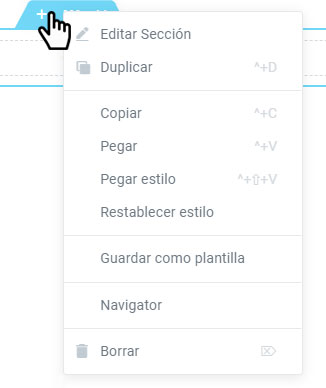
If you want to duplicate a section, right-click on its section identifier ![]() and click Duplicate from the context menu. You can also copy and paste a section elsewhere in the same document you are editing and even in another document (page, template, …) as long as it is from the same website, using the Copy and Paste options. You can also copy and paste just the style (without the content) from one section to another. Click Save as template to save the section as a template that can be inserted anywhere later. Clicking on Navigator here will open the Navigator already configured for that particular section. And, of course, clicking Delete here will delete the section.
and click Duplicate from the context menu. You can also copy and paste a section elsewhere in the same document you are editing and even in another document (page, template, …) as long as it is from the same website, using the Copy and Paste options. You can also copy and paste just the style (without the content) from one section to another. Click Save as template to save the section as a template that can be inserted anywhere later. Clicking on Navigator here will open the Navigator already configured for that particular section. And, of course, clicking Delete here will delete the section.
If you click on Edit Section, the column options will be displayed in the Elementor Panel on the left with all the following options available to you.
Layout tab
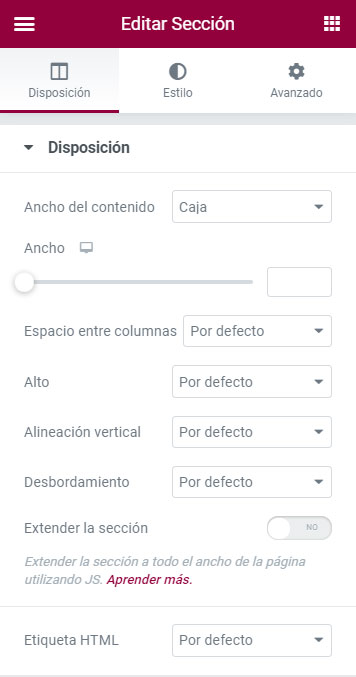
If you click on Edit Section, the column options will be displayed in the Elementor Panel on the left with all the following options available.
- Content Width: sets the content width to Box or Full Width. If you select Box, the default width for the content will be 1140px (this can be changed from the hamburger menu (top left)
 > Site settings > Layout), although you can use the slider to set your preferred width.
> Site settings > Layout), although you can use the slider to set your preferred width. - Column spacing: the default column spacing is 20px, but you can change it from this selector (No spacing, Narrow, Extended, Wide, Widest and Custom).
- Height: By default the section adjusts its height to the content, but you have two more options:
- Fit to screen: the section is adjusted to completely fill the screen.
- Column position: if you select Fit to screen, this other option will be displayed, allowing you to vertically align the column position (stretch, top, middle, bottom).
- Minimum height: this option allows you to set a minimum height through the slider, but you have to take into account that if you set a value lower than the height of the content it will have no effect.
- Column position: if you select Fit to screen, this other option will be displayed, allowing you to vertically align the column position (stretch, top, middle, bottom).
- Fit to screen: the section is adjusted to completely fill the screen.
- Vertical alignment: allows you to set the vertical alignment of the widgets you add, but for this to make sense the height of the section must be set to Fit to screen or a minimum height greater than the height occupied by the existing content on the screen. Anyway the Column has another control equal to this one for vertical alignment that takes precedence over this one, so my recommendation for vertical alignment is to use the vertical alignment control of the column.
- Overflow: select how to handle content that overflows your container. The default value allows overflow. Select Hidden to hide the overflowing content. For example, using Motion Effects from the Advanced tab, content can enter from outside the column through an animation, if this control is set. Default the animated element will be displayed in its entire path, however with Hidden Overflow, we will only see the animated element in the area bounded by the column. This is shown much more clearly in the video tutorial on this topic.
- Stretch section: forces the section to stretch to the full width of the page using JavaScript. We will use this option only in case we have set the control at the beginning of this Content Width box to Full Width and it has no effect.
- HTML tag: set an HTML tag for your section, this point is developed below.
How to add HTML tags to my section and column
HTML tags are essential for the SEO of your site. Using them correctly will have a positive impact on your website traffic.
If you are editing the header, use the header
- Go to the settings of your
 section or
section or column .
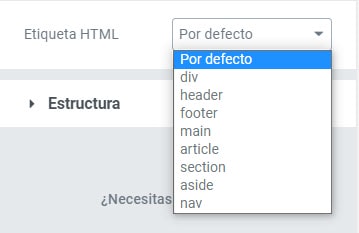
column . - Under Layout, click the HTML Tag drop-down menu.
- Choose the label you want to use.

These are the different types of HTML tags you can choose from:
- <div> : defines a division. This tag allows you to group several block elements (paragraphs, headings, lists, tables, divisions, etc).
- <header> defines a header for a document or section. This is useful when you are creating a header template. It can contain the elements related to the header of a website such as the logo, a navigation menu, a search form, …
- <footer> defines a footer for a document or section. This is useful when you are creating a footer template. Represents a footer that typically contains information about the author of the website, links to legal texts and copyright.
- <main>: Represents the main content of a document. This content should be unique to the document, excluding any content that is repeated in other documents such as sidebars, navigation links, copyright information, site logos and search forms (unless, of course, the primary function of the document is a search form).
- <article>represents an independent and complementary composition to the main content of the document, for example it could be a message in a forum, a magazine or newspaper article, a blog entry, a user comment, an interactive widget or gadget, or any other element independent of the content.
- <section> : designed to contain a thematically defined part of a document. The contents of a section element are usually preceded by a heading. Authors usually use the section element to divide a large document into chapters, to separate the different tabs in an application or to thematically divide the sections of a document (announcements section, latest published articles section, related links section, etc.).
- <aside> represents a section of a page consisting of content that is indirectly related to the main content of the document. These sections are often represented as sidebars or as inserts and contain an explanation in the margin such as a glossary definition, indirectly related elements such as advertising.
- <nav> represents a part of a page whose purpose is to provide navigation links, either within the current document or to other documents. Common examples of navigation sections are menus, tables of contents and indexes.
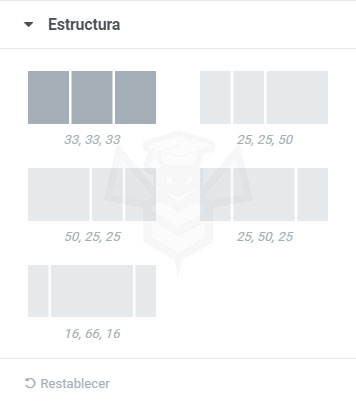
Structure tab
When a section has more than one column we can use these default column layout settings, the numbers indicate the percentage of width of each column with respect to the total 100.
Regardless of the structure we select, which by default is columns of equal width, we can define the width of columns as we wish, either by dragging in the intermediate space between columns or by entering a number from the Column Width text box in the options of the Column Layout tab.
What is a column?
A column in Elementor is a vertical division of a section, as we have said before the columns are children of the sections, and in a section there can be from one to several columns. Columns are the final container for the widgets that will compose the layout of a document in Elementor.
If a document has more than one column, they can have equal or different widths. In the configuration box of a section, there is the tab Structure where we can select from several default options, but we can also set default widths for each column expressed in percentages of 100%. For example, we have three columns and set one at 22.5%, another at 27.5% and the last at 50%.
The height of a column is determined by the size of the section, for a column to have a height greater than its content, we must establish a minimum height or a minimum height in the section.
Right-click options
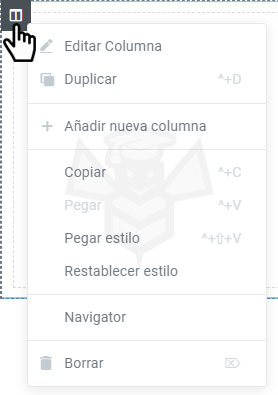
If you want to add a new column or duplicate a column, right-click on a column identifier ![]() and choose +Add New Column or Duplicate from the context menu. You can also copy and paste a column into another section using the Copy and Paste options, or you can copy and paste just the style (without the content) from one column to another.
and choose +Add New Column or Duplicate from the context menu. You can also copy and paste a column into another section using the Copy and Paste options, or you can copy and paste just the style (without the content) from one column to another.
Clicking on Navigator will open the Navigator already configured for that particular column. And, of course, clicking Delete here will delete the column. If the section has only one column and you delete it, it will be deleted but replaced by another empty column.
If you click Edit Column, the column options will be displayed in the Elementor Panel on the left with the following options available.
Layout tab
- Column width (%): set the width of your columns, taking into account that it is a percentage of the total which is 100%, increasing the size of a column will subtract it from the adjacent column.
- Vertical alignment: set the vertical alignment of the widgets contained in the column. For this alignment to make sense, two things have to happen. One that the height of the section is greater than the space occupied by the content and this is done by setting the height of the section to a size greater than that occupied by the content, either by selecting the Fit to Screen or Minimum Height option. And another one that after setting Fit to screen or Minimum height we set the Column position option to Stretch.
- Default: widgets are aligned at the top.
- Top: widgets are aligned at the top.
- Medium: widgets are aligned in the middle.
- Bottom: widgets are aligned at the bottom.
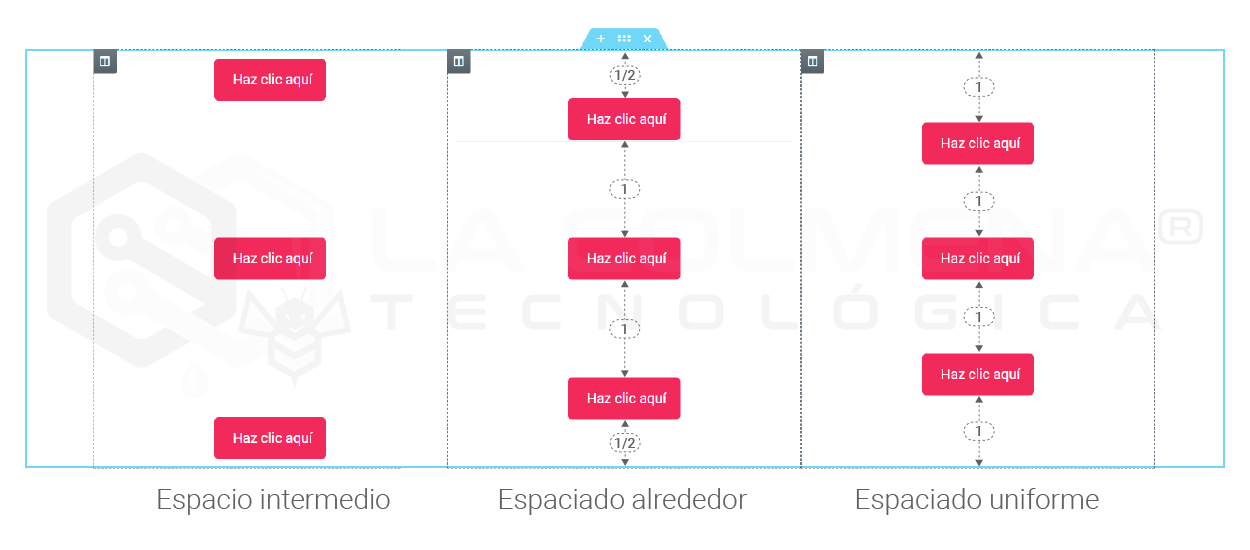
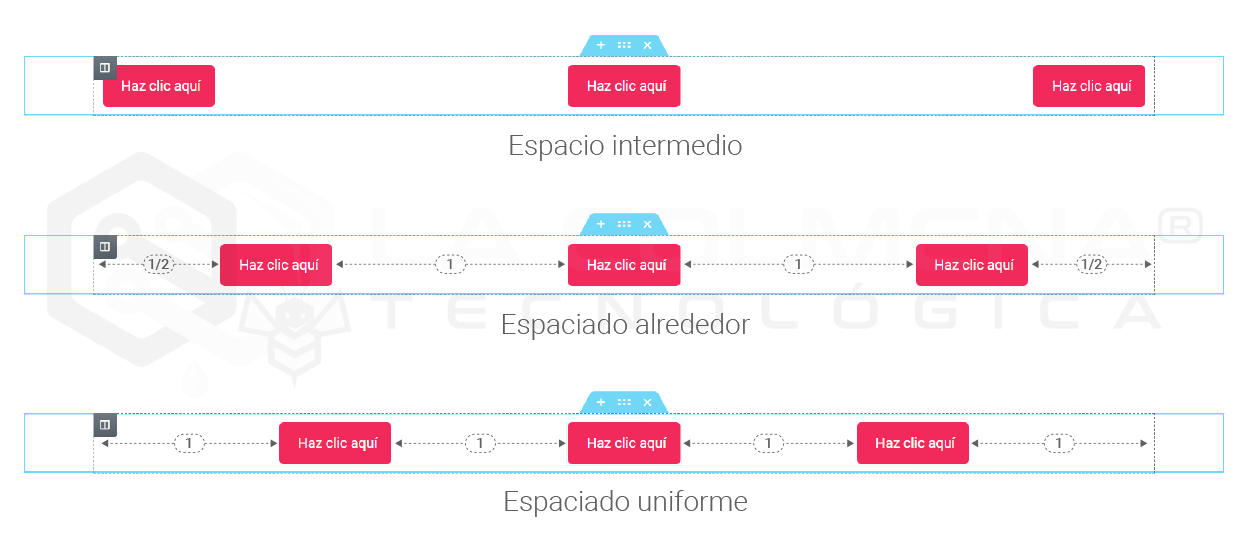
- Middle Ingter Space: widgets start and end at the edge of the column, with equal spacing between them.
- Spacing around: widgets are equally spaced and borders are half the size of the space between widgets.
- Uniform spacing: widgets have the same spacing between, before and after them.

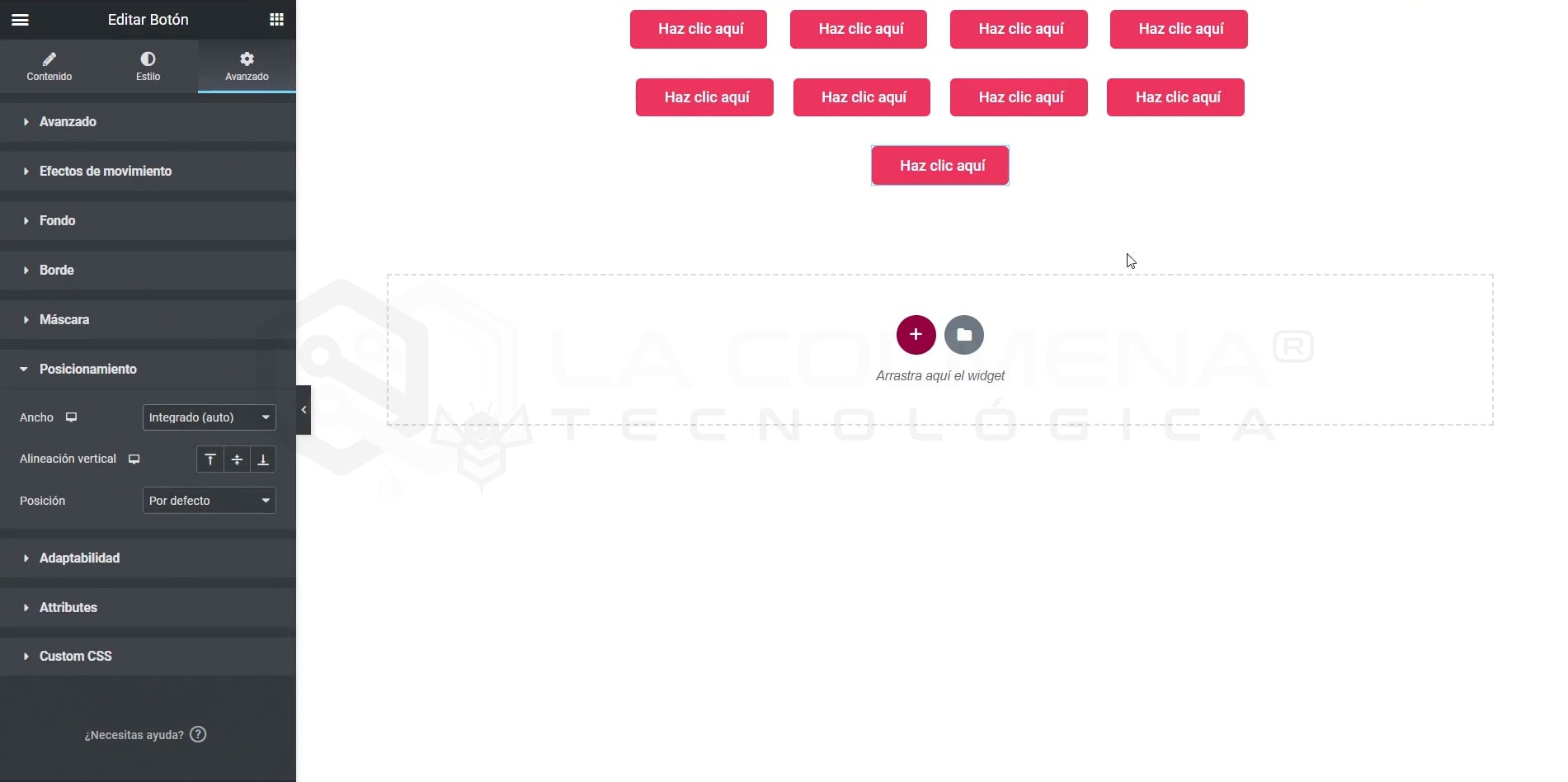
- Horizontal alignment: this extends the inline positioning capability and allows you to horizontally align inline widgets that are placed in the same row. So that this alignment can be done it is necessary that the widgets that we want to align have established in Advanced tab > Positioning > Width: Integrated (auto) so that the widgets do not occupy the whole width of the screen and can be aligned horizontally.

- HTML tag: sets an HTML tag for your column. Learn more about HTML tags.

Subscribe and receive notices of new content
Related topics
{{ reviewsTotal }}{{ options.labels.singularReviewCountLabel }}
{{ reviewsTotal }}{{ options.labels.pluralReviewCountLabel }}
{{ options.labels.newReviewButton }}
{{ userData.canReview.message }}