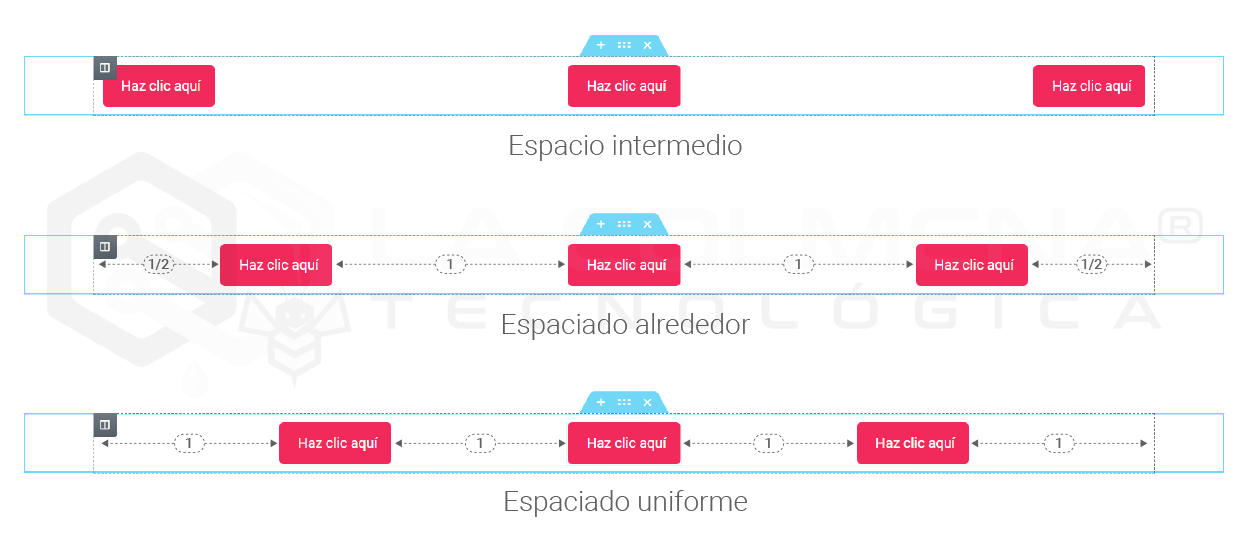
Horizontally stacked elements
true
02:21
Rated 0.0 out of 5
Sections and columns
In this first part we will look at the Layout tab for both sections and columns, leaving the Editor Style tab for the second part.
The sections in Elementor are container type building blocks, inside the sections are the columns which is where we will finally place our layout widgets, a section always has at least one column.
Sections can be manipulated and designed through the options in the Elementor Panel on the left or by right-clicking on the Section controller and choosing from the context menu that appears.
If you want to duplicate a section, right-click on its section identifier ![]() and click Duplicate from the context menu. You can also copy and paste a section elsewhere in the same document you are editing and even in another document (page, template, …) as long as it is from the same website, using the Copy and Paste options. You can also copy and paste just the style (without the content) from one section to another. Click Save as template to save the section as a template that can be inserted anywhere later. Clicking on Navigator here will open the Navigator already configured for that particular section. And, of course, clicking Delete here will delete the section.
and click Duplicate from the context menu. You can also copy and paste a section elsewhere in the same document you are editing and even in another document (page, template, …) as long as it is from the same website, using the Copy and Paste options. You can also copy and paste just the style (without the content) from one section to another. Click Save as template to save the section as a template that can be inserted anywhere later. Clicking on Navigator here will open the Navigator already configured for that particular section. And, of course, clicking Delete here will delete the section.
If you click on Edit Section, the column options will be displayed in the Elementor Panel on the left with all the following options available to you.
If you click on Edit Section, the column options will be displayed in the Elementor Panel on the left with all the following options available.
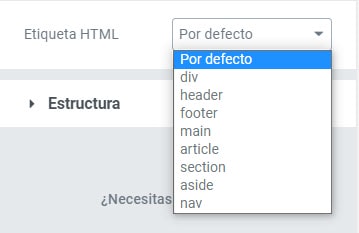
HTML tags are essential for the SEO of your site. Using them correctly will have a positive impact on your website traffic.
If you are editing the header, use the header

These are the different types of HTML tags you can choose from:
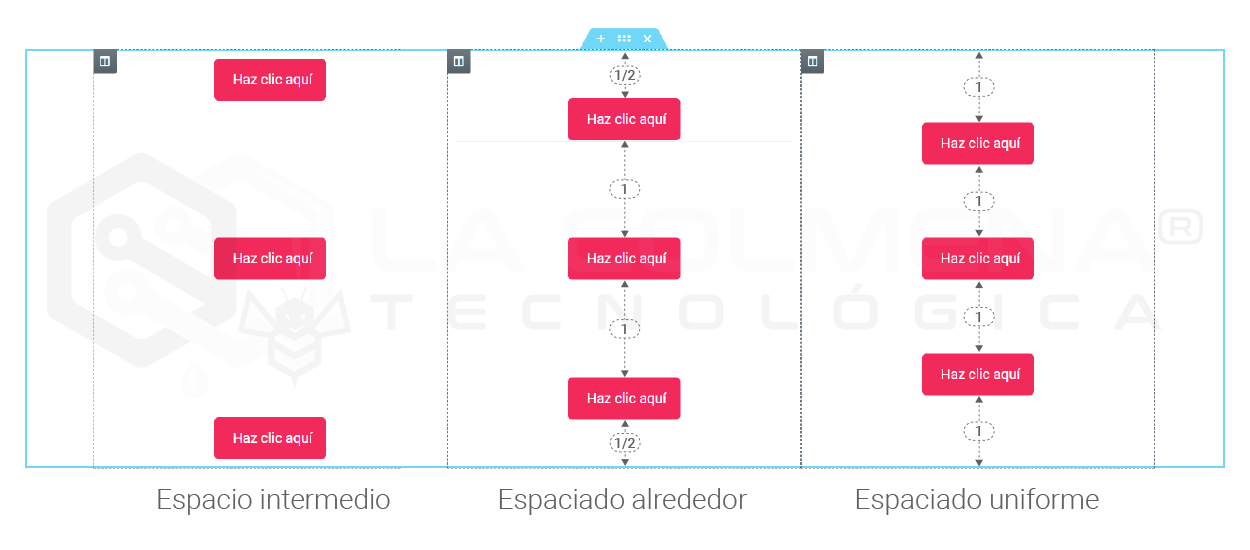
When a section has more than one column we can use these default column layout settings, the numbers indicate the percentage of width of each column with respect to the total 100.
Regardless of the structure we select, which by default is columns of equal width, we can define the width of columns as we wish, either by dragging in the intermediate space between columns or by entering a number from the Column Width text box in the options of the Column Layout tab.
A column in Elementor is a vertical division of a section, as we have said before the columns are children of the sections, and in a section there can be from one to several columns. Columns are the final container for the widgets that will compose the layout of a document in Elementor.
If a document has more than one column, they can have equal or different widths. In the configuration box of a section, there is the tab Structure where we can select from several default options, but we can also set default widths for each column expressed in percentages of 100%. For example, we have three columns and set one at 22.5%, another at 27.5% and the last at 50%.
The height of a column is determined by the size of the section, for a column to have a height greater than its content, we must establish a minimum height or a minimum height in the section.
If you want to add a new column or duplicate a column, right-click on a column identifier ![]() and choose +Add New Column or Duplicate from the context menu. You can also copy and paste a column into another section using the Copy and Paste options, or you can copy and paste just the style (without the content) from one column to another.
and choose +Add New Column or Duplicate from the context menu. You can also copy and paste a column into another section using the Copy and Paste options, or you can copy and paste just the style (without the content) from one column to another.
Clicking on Navigator will open the Navigator already configured for that particular column. And, of course, clicking Delete here will delete the column. If the section has only one column and you delete it, it will be deleted but replaced by another empty column.
If you click Edit Column, the column options will be displayed in the Elementor Panel on the left with the following options available.



Generating effective SEO texts is essential to position our website in Google. It is important to follow the rules and create original and interesting content, both in text and video, and to have branded profiles on social networks. We must also pay attention to the structure of the content and links, as well as the spelling quality. With keyword research, copywriting and optimization of the URL, title and meta description we can create a good SEO text. The generation of internal and external links and the analysis of results are also key to improve our strategy.
Positioning in Google is fundamental in any digital strategy. It is important to note that there are two different types of results: SEM results and SEO results, the latter generating an ROI of 20%.
SEM results are those achieved through advertising on Google, while SEO results are those achieved by optimizing the website to appear in Google’s top search results.
The fact of achieving a 20% ROI thanks to SEO actions is an indicator that this strategy is very efficient compared to others.
It is important to follow Google’s rules when creating content, however, we must not neglect creativity and originality in the creation of interesting and valuable content to improve our SEO.
The creation of interesting and original content is key to improve the positioning of our website in Google. Here are some keys to creating effective content on different platforms.
Video content is becoming more and more relevant in SEO content strategy. YouTube and Instagram are two of the most widely used platforms for sharing branded videos, although each has its own particularities. It is important to take these differences into account and adapt the content according to our needs. On YouTube, for example, videos should be longer and more detailed, while on Instagram, shorter and more eye-catching videos can be used.
Having a presence in social networks is essential to maintain a good SEO positioning strategy. These brand profiles must be consistent with the content of our website and be active with regular publications. In addition, it is important to use keywords in the biography and use attractive content to invite users to visit our website.
Content structure is one of the most important elements when creating content for SEO. The title hierarchy from H1 to H4 must be taken into account and follow a logical order in the content structure. It is also essential to include both internal and external links to improve the navigation and authority of our website. Finally, we must not neglect the spelling and grammar of the content, as they can negatively affect the quality of our website and therefore harm the positioning in search engines.
To achieve a good SEO positioning in Google and improve the traffic to our website, we must take into account certain keys in the writing of our contents. These include:
Before writing SEO copy it is important to do keyword research. We must choose those words that are related to our content and that have a high search volume but at the same time have low competition. This will help us to better position our content in search results.
The structure of the text is key in writing a good SEO text. We must structure it with H2, H3 and H4 subtitles and use internal links that redirect to other contents of our website and external links to other sources of information related to our sector. This will contribute to increase the authority of our website and improve our positioning.
The wording of the URL, the title and the meta description of our content are also important factors in SEO positioning. We must create a simple and descriptive URL, a catchy title and a meta description that summarizes the content clearly and concisely. In addition, we must include in them our keywords in a natural and coherent way.
We should not be overly obsessed with optimization per se, but focus on creating valuable, interesting and compelling content for our audience. All this will help us to improve our SEO positioning in Google and to generate quality visits to our website.
The generation of internal and external links is essential to improve the SEO of our website. Internal links help to distribute the value of the pages of our website, which improves the SEO of all of them, while quality external links bring authority and relevance to our website, which helps it to rank better.
To measure the success of our SEO strategy we must analyze the data obtained through tools such as Google Analytics and Search Console. These tools allow us to know the traffic of our website, its origin, the keywords used by users, the average duration of the visit, among other aspects. In this way, we can detect and correct possible errors that are affecting our position in Google. In addition to these tools, there are other advanced options that allow us to improve the efficiency of our SEO strategy. Some of them are Ahrefs, Moz or SEMrush, which offer detailed statistics on the performance of our page and allow us to know in depth the competition.
If you don’t have enough time or resources to create quality SEO content, there are SEO content writing services that can help. These services have teams of professionals who are responsible for creating SEO-optimized content that meets all standards and is attractive to users. In addition, these services can help you research keywords, generate links and optimize your URLs, titles and meta descriptions, among other things. With the help of these services, you can significantly improve the position of your website in Google and increase traffic and quality visits.
To improve the SEO positioning of our website, it is important to follow certain tips to achieve greater success in Google:
It is essential to keep keywords and SEO optimization techniques in mind when writing any type of content, never forget this.
It is important to know our target audience in depth, to know their needs, their interests and their behavior, so we can create content that is attractive to them.
Images are an important factor in SEO positioning, as they can attract users and improve the duration of their visit on our website. It is necessary to optimize the images in terms of size and weight and choose appropriate file names with the keywords of our niche.
We must take care of the design of our website so that it is attractive and easy to use for the user, so that they spend more time on it. In addition, the content must be interesting and relevant to have a chance of being shared on social networks.
Elementor has a popup message builder that you can find in the Templates menu.

