Corregir primer día de la semana, formato y traducción del calendario del campo de tipo Fecha del widget Form de Elementor Pro
En este tema vamos a ver como corregir a través de codigo JavaScript, el problema del calendario que se muestra en el campo fecha del widget Form de Elementor Pro.

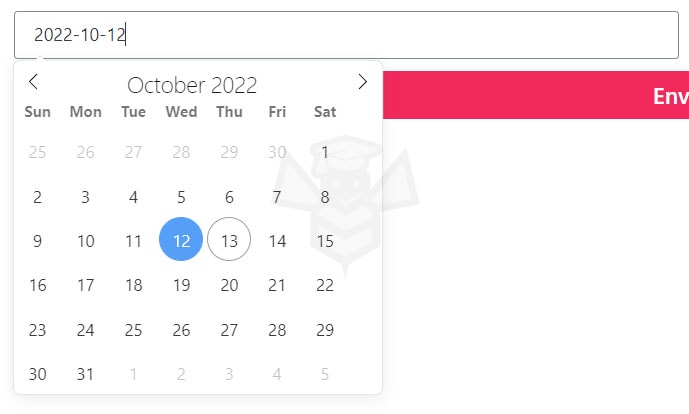
- El primer problema viene dado porque los calendarios norteamericanos continúan usando el domingo como el primer día de la semana, mientras que los calendarios europeos consideran el lunes como el primer día.
- El segundo problema es que en este calendario los meses y días de la semana están en inglés.
- Y el tercer problema es que cuando seleccionamos una fecha en el calendario nos la devuelve en formato de fecha americano Y-m-d (Año-mes-día).
Elementor Pro usa la librería JavaScript Flatpickr para implementar un datepicker que nos facilita la sección de fechas a través de un calendario, por defecto esta librería está en inglés, establece como primer día de la semana el Domingo y devuelve la fecha con formato amaricano.
¿Qué es un datepicker?
Los datepikers son elementos que ayudan al usuario a seleccionar una fecha de forma sencilla a través de una calendario visual.
¿Qué es Flatpickr?
Flatpickr es una librería dedicada a la creación de datepickers que no depende JQuery UI Datepicker, es más ligero y es el que usa Elementor Pro para mejorar la selección de fechas en los campos de tipo fecha del widget Form.
Solución
Veamos con insertar el código en nuestro sitio web.

- Haz clic en el botón de arriba COPIAR CÓDIGO.
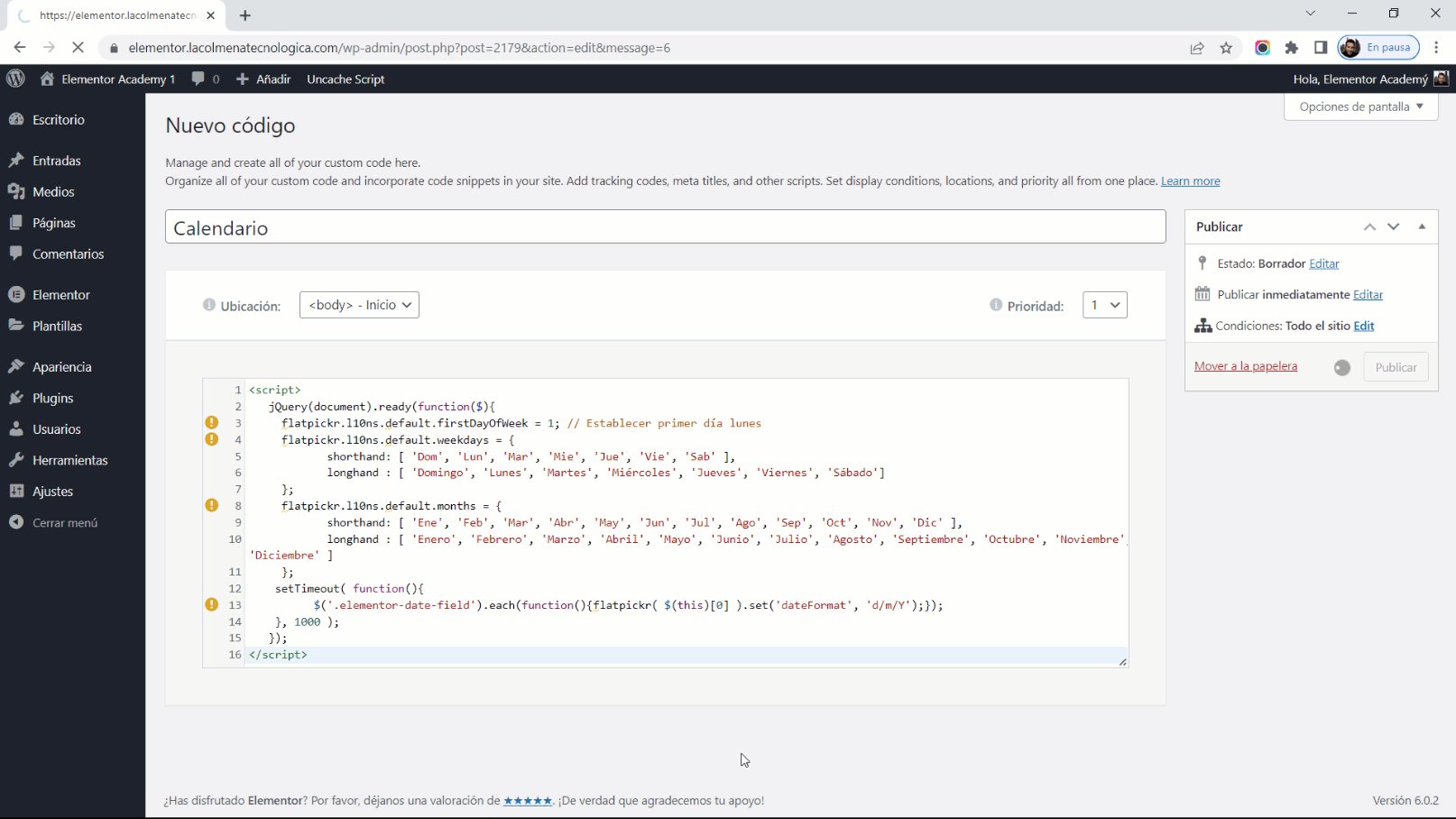
- En el panel de administración de WordPress navega a Elementor > Código personalizado.
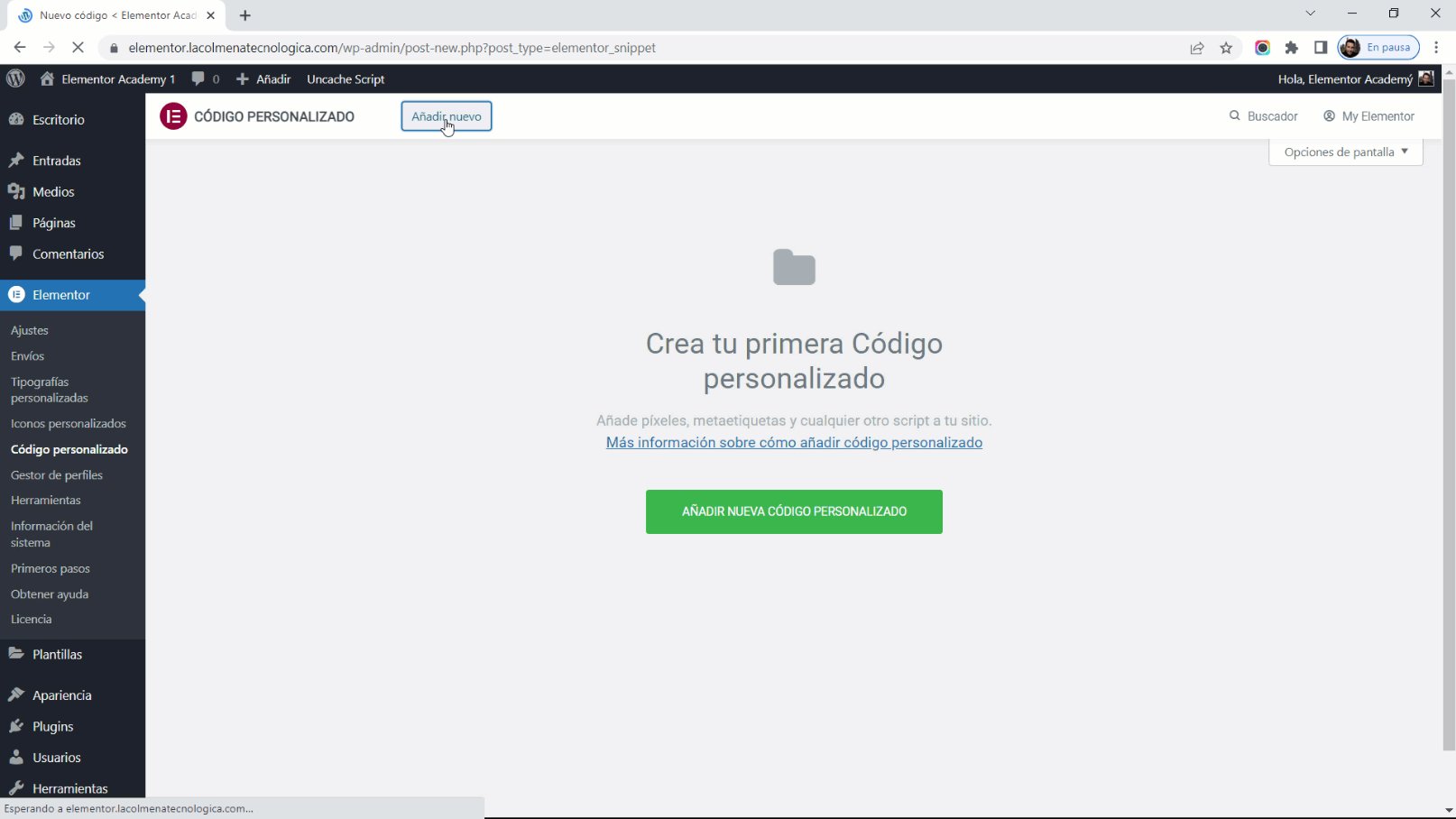
- Clic en el botón Añadir nuevo.
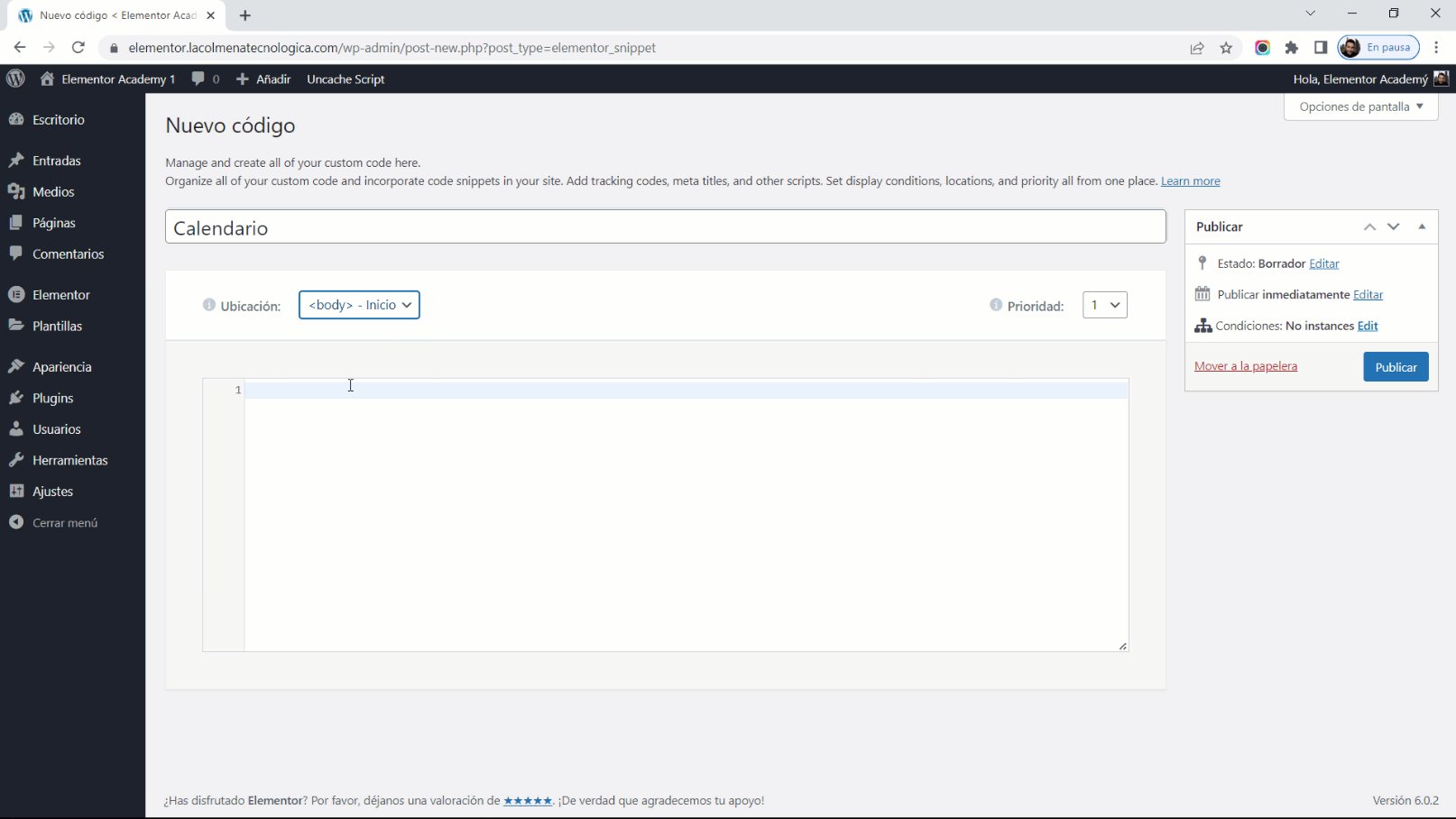
- Escribe un título y pega el cósdigo en el cuadro de más abajo usando CTRL+V (Windows) o CMD+V (Mac). También puedes hacer clic con el botón derecho y seleccionar Pegar.
- Clic en el botón Publicar.
- En la ventana emergente establece las condiciones de visualización, por defecto Todo el sitio.
- Haz clic en Save & Close.
Ahora el calendario del campo Fecha se mostrará correctamente.


