Secciones y columnas en Elementor - Parte 1/2
> Secciones y columnas
En esta primera parte veremos la pestaña Disposición tanto de secciones como columnas, dejando para la segunda parte la pestaña Estilo del editor.
- ¿Que es una sección?
- Opciones de clic derecho
- Pestaña Disposición
- Cómo agregar etiquetas HTML a mi sección y columna
- Pestaña Estructura
- ¿Qué es una columna?
- Opciones de clic derecho
- Pestaña Disposición
¿Que es una sección?
Las secciones en Elementor son bloques de construcción de tipo contenedor, dentro de las secciones se encuentran las columnas que es donde finalmente colocaremos nuestros widgets de diseño, una sección siempre tiene como mínimo una columna.
Las secciones se pueden manipular y diseñar a través de las opciones en el Panel de Elementor a la izquierda o haciendo clic con el botón derecho en el controlador de Sección y eligiendo en el menú contextual que aparece.
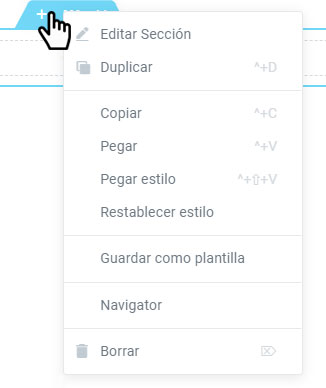
Opciones de clic derecho
Si quieres duplicar una sección, haz clic con el botón derecho en su identificador de sección ![]() y haz clic en Duplicar del menú contextual. También puedes copiar y pegar una sección en otro lugar del mismo ducumento que estás editando e incluso en otro documento (página, plantilla, …) siempre que sea del mismo sitio web, usando las opciones Copiar y Pegar. También puedes copiar y pegar solo el estilo (sin el contenido) de una sección a otra. Haz clic en Guardar como plantilla para guardar la sección como una plantilla que se puede insertar en cualquier lugar más adelante. Al hacer clic en Navigator aquí, se abrirá el Navigator ya configurado para esa sección en particular. Y, por supuesto, al hacer clic en Eliminar aquí se eliminará la sección.
y haz clic en Duplicar del menú contextual. También puedes copiar y pegar una sección en otro lugar del mismo ducumento que estás editando e incluso en otro documento (página, plantilla, …) siempre que sea del mismo sitio web, usando las opciones Copiar y Pegar. También puedes copiar y pegar solo el estilo (sin el contenido) de una sección a otra. Haz clic en Guardar como plantilla para guardar la sección como una plantilla que se puede insertar en cualquier lugar más adelante. Al hacer clic en Navigator aquí, se abrirá el Navigator ya configurado para esa sección en particular. Y, por supuesto, al hacer clic en Eliminar aquí se eliminará la sección.
Si haces clic en Editar sección , las opciones de la columna se mostrarán en el Panel de Elementor a la izquierda con todas las siguientes opciones disponibles para usted.
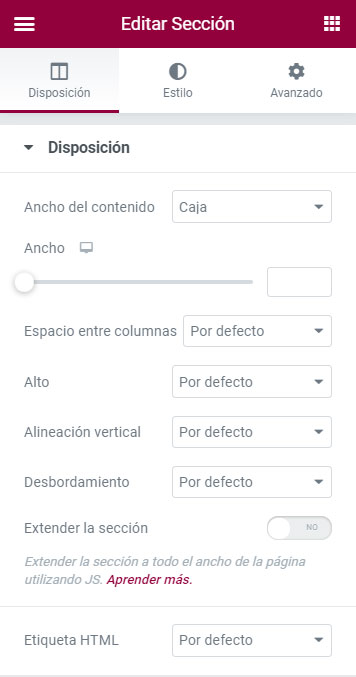
Pestaña Disposición
Si haces clic en Editar sección , las opciones de la columna se mostrarán en el Panel de Elementor a la izquierda con todas las siguientes opciones disponibles.
- Ancho del contenido: establece el Ancho del contenido en Caja o Ancho completo. Si seleccionas Caja, el ancho por defecto para el contienido será de 1140px (esto puede cambiarse desde el menú de hamburguesa (arriba a la izquierda)
 > Ajustes del sitio > Disposición), aunque podrás usar el control deslizante para establecer tu ancho preferido.
> Ajustes del sitio > Disposición), aunque podrás usar el control deslizante para establecer tu ancho preferido. - Espacio entre columnas: el espacio entre columnas por defecto es 20px, pero puedes cambiarlo desde este selector (Sin espacio, Angosto, Extendido, Ancho, Más amplio y Personalizado).
- Alto: Por defecto la sección ajusta su altura al contenido, pero tiene dos opciones más:
- Ajustar a la pantalla: la sección se ajusta para llenar al completo la pantalla.
- Posición de la columna: si seleccionas Ajustar a la pantalla se mostrará esta otra opción que te permite alinear verticalmente la posición de la columna (estirar, arriba, medio, abajo).
- Altura mínima: esta opción te permite establecer una altura mínima a través del control deslizante, pero tienes que tener en cuenta que siempre que si pones un valor menor al alto que ocupa ya el contenido no tendrá efecto.
- Posición de la columna: si seleccionas Ajustar a la pantalla se mostrará esta otra opción que te permite alinear verticalmente la posición de la columna (estirar, arriba, medio, abajo).
- Ajustar a la pantalla: la sección se ajusta para llenar al completo la pantalla.
- Alineación vertical: te permite establer la alineación vertical de los widgets que añadas, pero para que esto tenga sentido el alto de la sección de estar establecido a Ajustar a la pantalla o una altura mínima superior al alto que ocupe el contenido existente en la misma. De cualquier modo la Columna tiene otro control igual a este de alineación vertical que tiene preferencia sobre este, así que mi recomendación para alinear verticalmente es usar el control de alinación vertical de la columna.
- Desbordamiento: selecciona cómo manejar el contenido que desborde tu contenedor. El valor predeterminado permite el desbordamiento. Seleccione Oculto para ocultar el contenido desbordado. Por ejemplo a usar Efectos de movimiento de la pestaña Avanzado, el contenido puede entrar desde fuera de la columna a través de una animación, si está control está establecido Por defecto el elemento animado se mostrará en todo su recorrido, sin embargo con Desbordamiento oculto, solo veremos el elemento animado en el area delimitada por la columna. Esto se muestra mucho más claro en el videotutorial de este tema.
- Estirar sección: fuerza la sección a estirarse a todo el ancho de la página mendiante JavaScript. Esta opción la usaremos solo en caso de que hayamos establecido el control que está al principio de esta caja Ancho del contenido a Ancho completo y no surta efecto.
- Etiqueta HTML: establece una etiqueta HTML para tu sección, este punto se desarrolla a continuación.
Cómo agregar etiquetas HTML a mi sección y columna
Las etiquetas HTML son esenciales para el SEO de su sitio. Usarlos correctamente tendrá un impacto positivo en el tráfico de su sitio web.
Si está editando el encabezado, use el encabezado
- Ve a la configuración de tu sección
 o columna
o columna  .
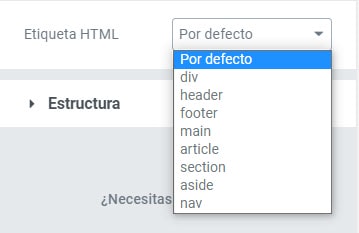
. - En Diseño, haz clic en el menú desplegable Etiqueta HTML .
- Elige la etiqueta que quieras usar.

Estos son los diferentes tipos de etiquetas HTML que puede elegir:
- <div>: define una división. Esta etiqueta permite agrupar varios elementos de bloque (párrafos, encabezados, listas, tablas, divisiones, etc).
- <header>: define un encabezado para un documento o sección. Esto es útil cuando estás creando una plantilla de encabezado. Puede contener los elementos relacionados con el encabezado de un sitio web como el logo, un menú de navegación, un formulario de búsqueda, …
- <footer>: define un pie de página para un documento o sección. Esto es útil cuando estás creando una plantilla de pie de página. Representa un pie de página que típicamente contiene información acerca del autor del sitio web, enlaces a los textos legales y copyright.
- <main>: Representa el contenido principal de un documento. Este contenido debe ser único al documento, excluyendo cualquier contenido que se repita en otros documentos como barras laterales, enlaces de navegación, información de derechos de autor, logos del sitio y formularios de búsqueda (a menos, claro, que la función principal del documento sea un formulario de búsqueda).
- <article>: representa una composición independiente y complementaria del contenido principal del documento, por ejemplo podría ser un mensaje en un foro, un artículo de una revista o un periódico, una entrada de blog, un comentario de un usuario, un widget interactivo o gadget, o cualquier otro elemento independiente del contenido.
- <sección>: diseñado para contener una parte de un documento temáticamente definida. Los contenidos de un elemento section son usualmente precedidos por un encabezado. Los autores usualmente recurren al elemento section para dividir un documento extenso en capítulos, para separar las diferentes pestañas en un aplicación o para dividir temáticamente las secciones de un documento (sección de anuncios, sección de últimos artículos publicados, sección de vinculos relacionados, etc.).
- <aside>: representa una sección de una página que consiste en contenido que está indirectamente relacionado con el contenido principal del documento. Estas secciones son a menudo representadas como barras laterales o como inserciones y contienen una explicación al margen como una definición de glosario, elementos relacionados indirectamente, como publicidad.
- <nav>: representa una parte de una página cuyo propósito es proporcionar enlaces de navegación, ya sea dentro del documento actual o a otros documentos. Ejemplos comunes de secciones de navegación son menús, tablas de contenido e índices.
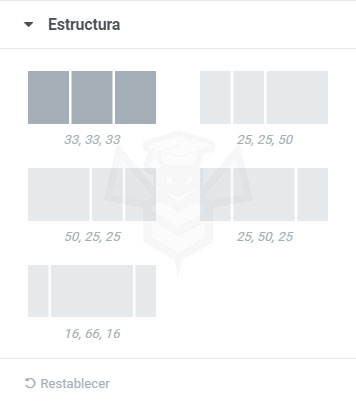
Pestaña Estructura
Cuando una sección tiene más de una columna podemos usar estas configuraciones de destribución de columnas predeterminadas, los números indican el tanto por ciento de ancho de cada columna con respecto al total 100.
Indendientemente a la estructura que seleccionemos, que por defecto es columnas de igual ancho, podemos definir el ancho de columnas a nuestro gusto, bien sea arrastrando en el espacio intermedio entre las columnas o a través de un número desde el cuadro de texto Ancho de columna que está dentro de las opciones de la pestaña Disposición de una Columna.
¿Qué es una columna?
Una columna en Elementor es una división vertical de una sección, como hemos dicho anteriormente las columnas son hijas de las secciones, y en una sección puede haber desde una a varias columnas. Las columnas son el contenedor final de los widgets que compondran el diseño de un documento en Elementor.
Si un documento tiene más de una columna, estas pueden tener igual ancho o anchos distintos. En la caja de configuración de una sección está la pestaña Estructura donde podemos seleccionar entre varias opciones predeterminadas, pero también podemos establer anchos predeterminados para cada columna expresados en porcentajes de un 100%. Por ejemplo, tenemos res columnas y establecemos una a 22,5% otra al 27,5% y la última al 50%.
El alto de una columna viene determinado por el tamaño de la sección, para que que una columna tenga un alto superior a su contenido debemos establecer en la sección un alto mínimo o un
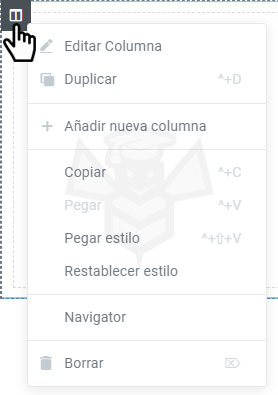
Opciones de clic derecho
Si desea agregar una nueva columna o duplicar una columna, haz clic con el botón derecho en un identificador de columna ![]() y elige +Añadir nueva columna o Duplicar en el menú contextual. También puedes copiar y pegar una columna en otra sección usando las opciones Copiar y Pegar, o puedes copiar y pegar solo el estilo (sin el contenido) de una columna a otra.
y elige +Añadir nueva columna o Duplicar en el menú contextual. También puedes copiar y pegar una columna en otra sección usando las opciones Copiar y Pegar, o puedes copiar y pegar solo el estilo (sin el contenido) de una columna a otra.
Al hacer clic en Navigator, se abrirá el Navigator ya configurado para esa columna en particular. Y, por supuesto, al hacer clic en Borrar aquí se eliminará la columna. Si la sección solo tiene una columna y la borras, se eliminará pero será sustituida por otra columna vacía.
Si haces clic en Editar columna , las opciones de la columna se mostrarán en el Panel de Elementor a la izquierda con las siguientes opciones disponibles.
Pestaña Disposición
- Ancho de columna (%): establece el ancho de tus columnas, teniendo en cuenta que es un porcentaje del total que es el 100%, al aumentar el tamaño de una columna se le restará a la columna contigua.
- Alineación vertical: establezca la alineación vertical de los widgets que contenga la columna. Para que esta alineación tenga sentido se tienen que pasar dos cosas. Una que el alto de la sección sea mayor que el espacio que ocupa el contenido y esto se estableciendo el alto de la sección a un tamaño mayor que el que ocupa el contenido, ya sea seleccionando la opción Ajustar a pantalla o Altura mínima. Y otra que tras establer Ajustar a pantalla o Altura mínima establezcamos la opción Posición de la columna en Estirar.
- Por defecto: los widgets se alinean arriba.
- Arriba: los widgets se alinean arriba.
- Medio: los widgets se alinean el medio.
- Abajo: los widgets se alinean abajo.
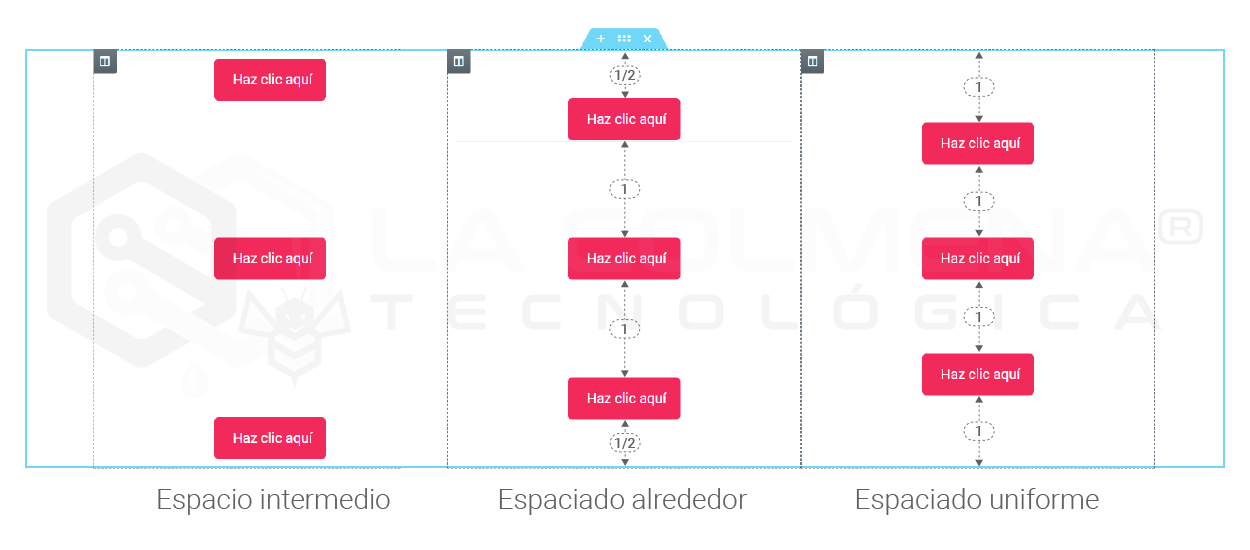
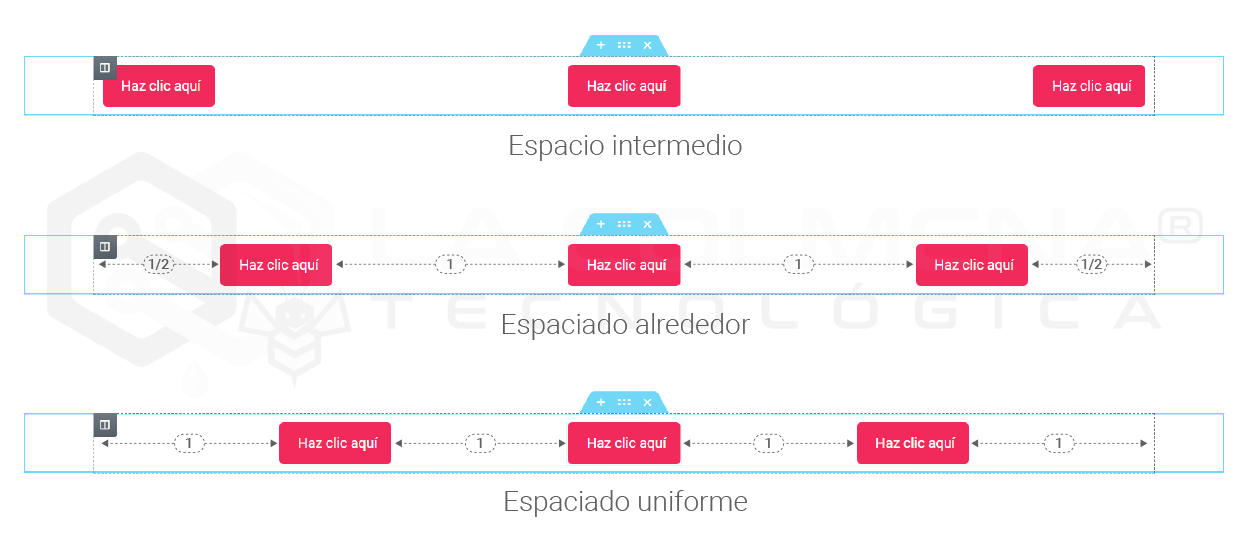
- Espacio Ingtermedio: los widgets comienzan y terminan en el borde de la columna, con el mismo espacio entre ellos.
- Espaciado alrededor: los widgets tienen el mismo espacio y los bordes tienen la mitad del tamaño del espacio entre los widgets.
- Espaciado uniforme: los widgets tienen el mismo espacio entre, antes y después de ellos.

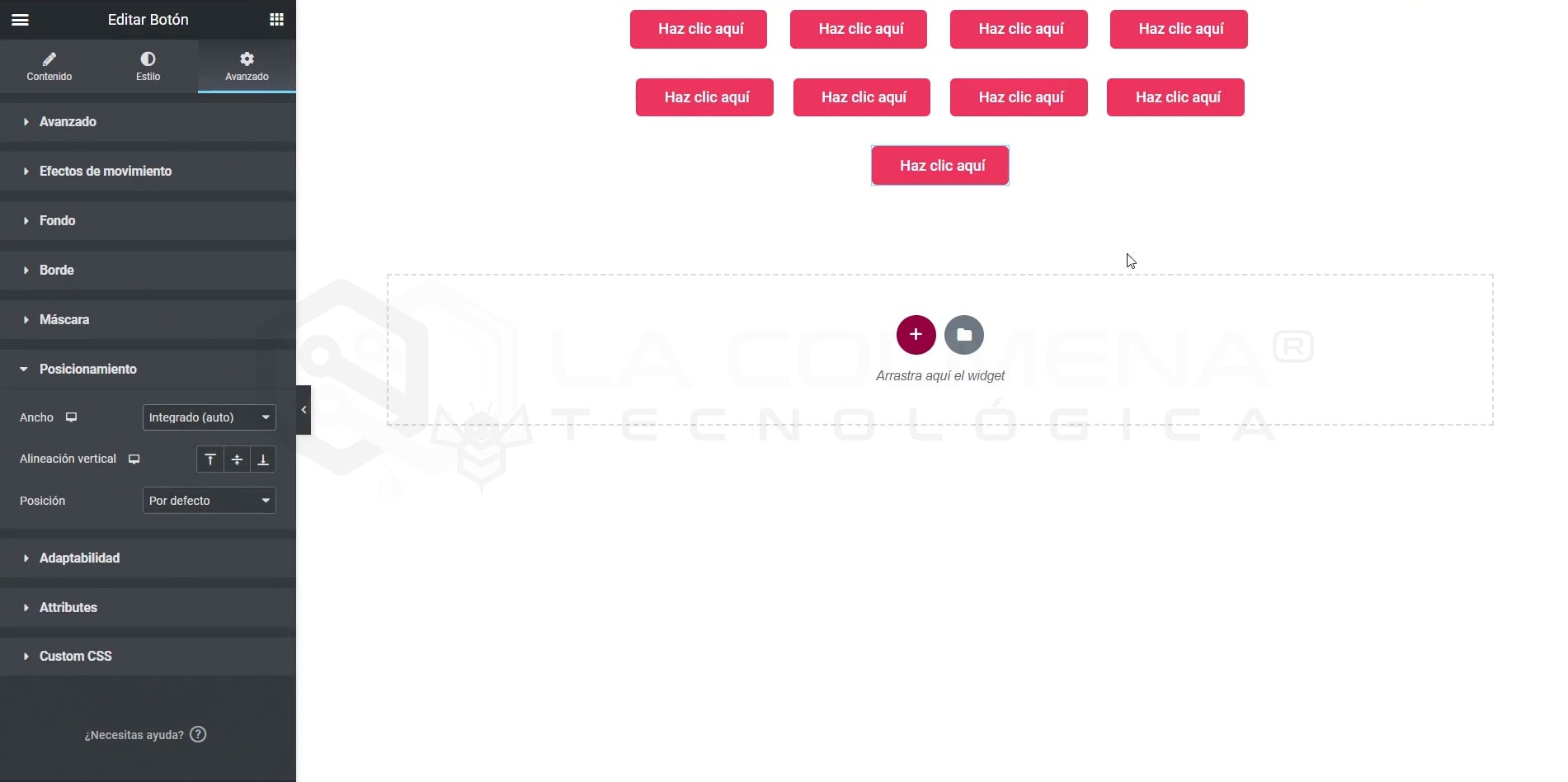
- Alineación horizontal: esto amplía la capacidad del posicionamiento en línea y te permite alinear horizontalmente los widgets en línea que se colocan en la misma fila. Para que esta alineación se pueda hacer es necesario que los widgets que queramos alinear tengan establecido en pestaña Avanzado > Posicionamiento > Ancho: Integrado (auto) para que los widgets no ocupen todo el ancho de la pantalla y puedan ser alineados de forma horizontal.

- Etiqueta HTML: establece una etiqueta HTML para su columna. Más información sobre las etiquetas HTML.

Suscríbete y recibe avisos de nuevos contenidos
Temas relacionados
{{ reviewsTotal }}{{ options.labels.singularReviewCountLabel }}
{{ reviewsTotal }}{{ options.labels.pluralReviewCountLabel }}
{{ options.labels.newReviewButton }}
{{ userData.canReview.message }}