Selecting printable parts of a web page with CSS
- How to print a web page
- How to print a web page with Google Chrome?
- How to print a web page with Edge?
- How to print a web page with Firefox?
- Add a button to print the active page
- Create a CSS class to hide the parts we do not want to be printed
How to print a web page
Sometimes we need to print the content of a web page to print it on paper. The browsers(Google Chrome, Microsoft Edge, Mozilla Firefox, Apple Safari and Opera) include a function for this that facilitates this task. We can invoke this function from the browser itself but also from Elementor, so first of all let’s see how we can print a web page.
The keyboard shortcut to print the active page in any of the above browsers is CTRL+P (Windows) and Command+P (Mac).
How to print a web page with Google Chrome?
Google Chrome is by far the most popular Internet browser, with a 70% share of users preferring to use this browser. To print the active page follow these steps.

- We open the page we want to print.
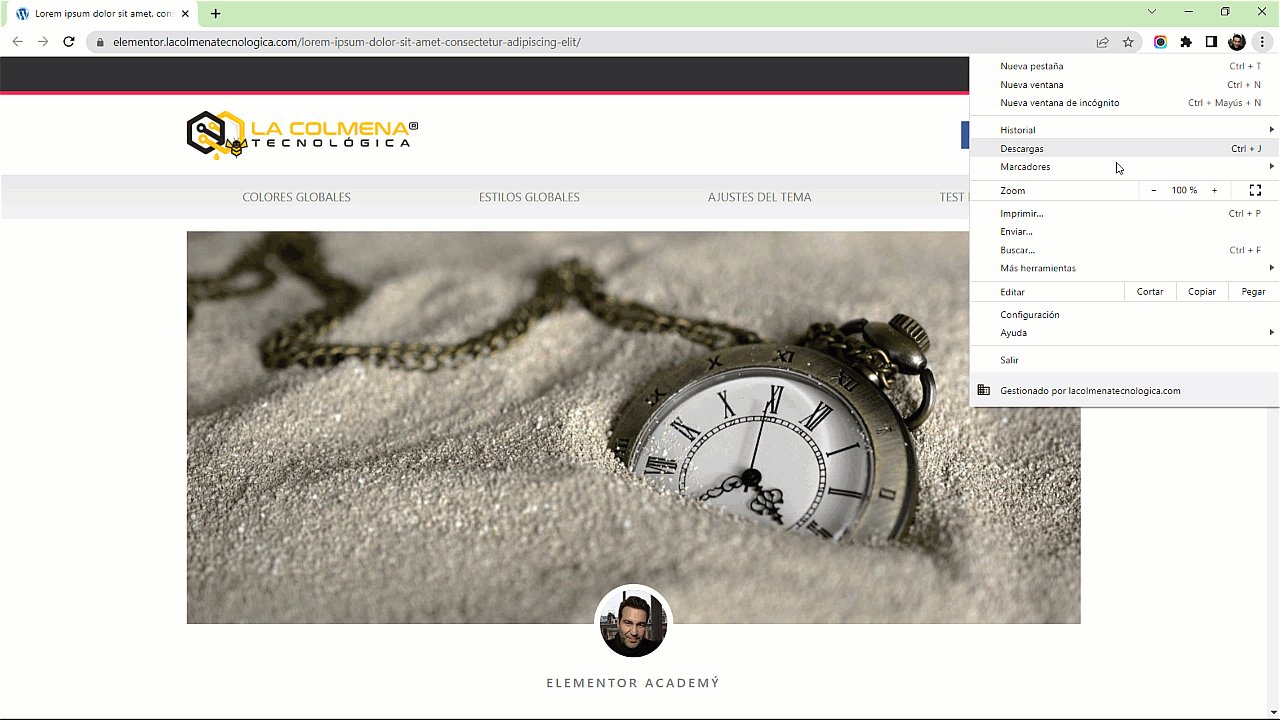
- Click on the Google Chrome customization menu
 and from the pop-up menu click on Print….
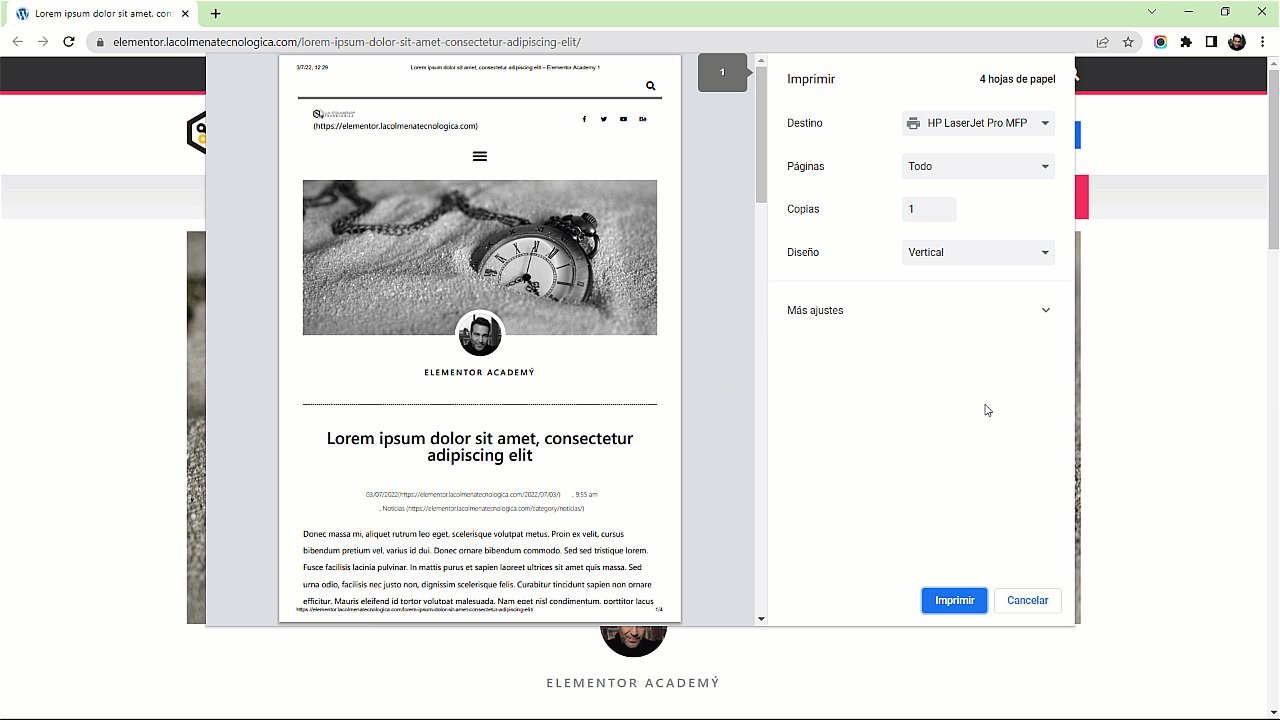
and from the pop-up menu click on Print…. - The window to configure the printout will open and all we have to do is click on the Print button.
How to print a web page with Edge?
Microsoft Edge is the successor to Microsoft Internet Explorer, which at the time was the most widely used, mainly because it was integrated into the Windows operating system. Microsoft Edge continues to be the default on computers running Windows 10 and above and is currently the second most used browser with an 8% share.
Microsoft Edge has a significant performance advantage over Google Chrome in terms of memory usage. Simply put, Edge uses fewer resources. Chrome used to be known for how little RAM it used, but these days, it has increased significantly.
As with Google Chrome includes a function to print a web page is extremely simple, let’s see how it’s done.

- We open the page we want to print.
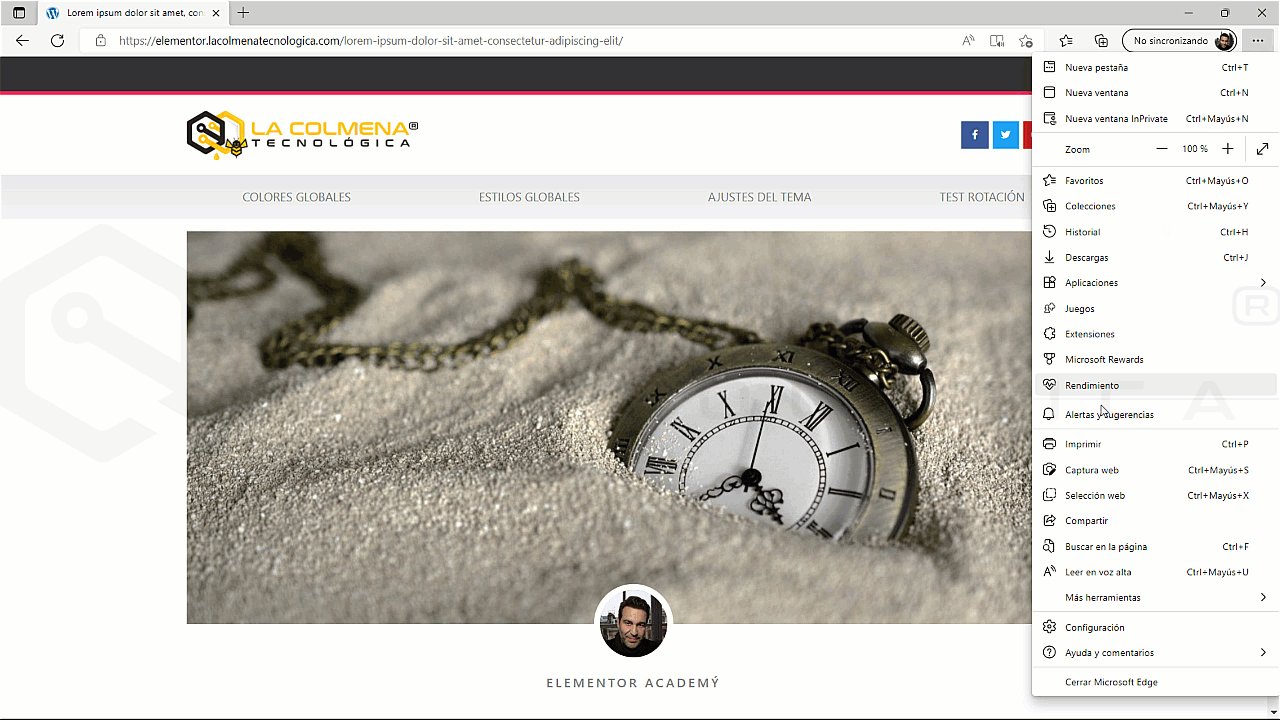
- Click on the Edge Settings & More… menu and from the pop-up menu click on Print.
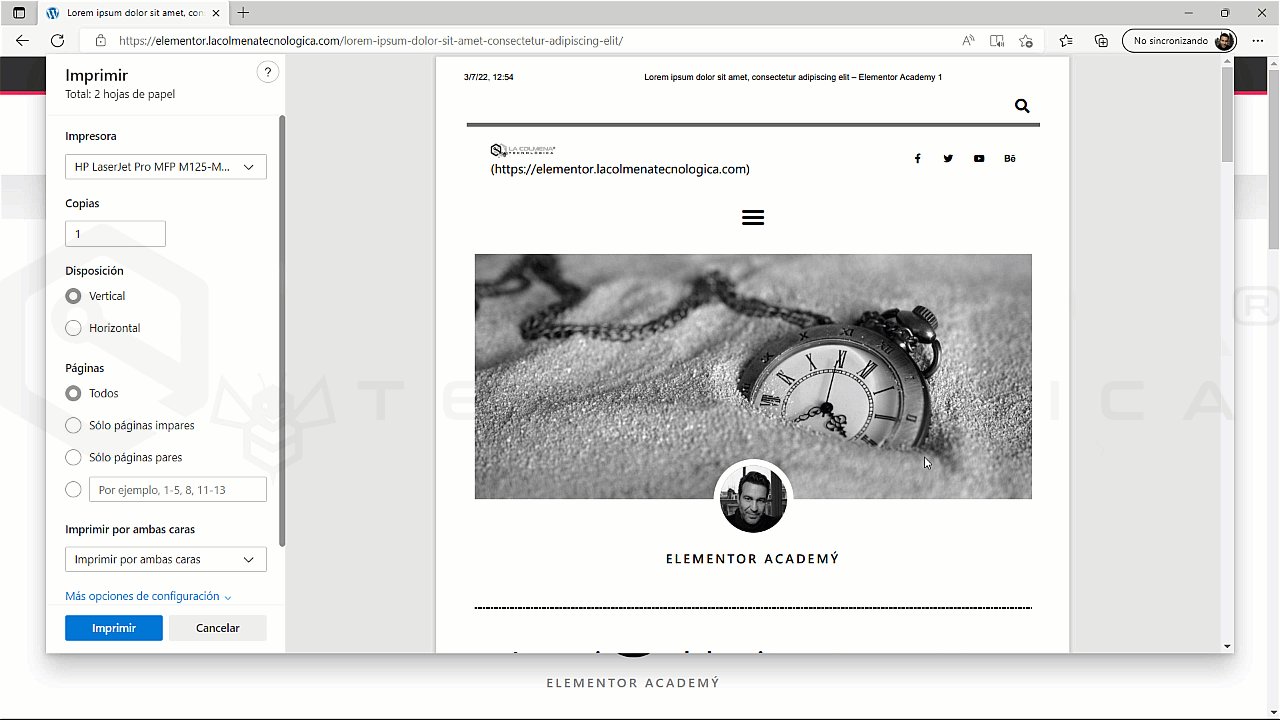
- The window to configure the printout will open and all we have to do is click on the Print button.
How to print a web page with Firefox?
Mozilla Firefox is a robust browser and stands out from the others for its security and speed, it is my preferred browser as I like the web developer tools better than Chrome or Edge. Here is how we can print a web page.

- We open the page we want to print.
- Click on the application menu
 and from the pop-up menu click on Print….
and from the pop-up menu click on Print…. - The window to configure the printout will open and all we have to do is click on the Print button.
Add a button to print the active page
We can add a button to print the active page, for example in the Single Entry template or on any page, so that the user can invoke the browser’s print page function by clicking this button. Let’s see how to do it.

- In the Elementor builder click on

- Find the Share Buttons widget and drag it to the part of the document where you want to insert it.
- In the Content tab click the +Add Item button and under Network select Print.
- Now you can customize the text and styles of the button to your liking.
Create a CSS class to hide the parts that we do not want to be printed.
The styles of the page for printing do not have to be the same as the ones we use to display it on a screen (computer, tablet or cell phone). When printing we may want to hide certain parts (header, page request, sidebar, …), change margins, colors, typographies, etc. We can do all that by including the @media print rule in our custom CSS styles.
We can change many styles, but we are not going to extend and we will simply see how we can hide the parts of our page or template that we do not want to be printed, let’s see an example:
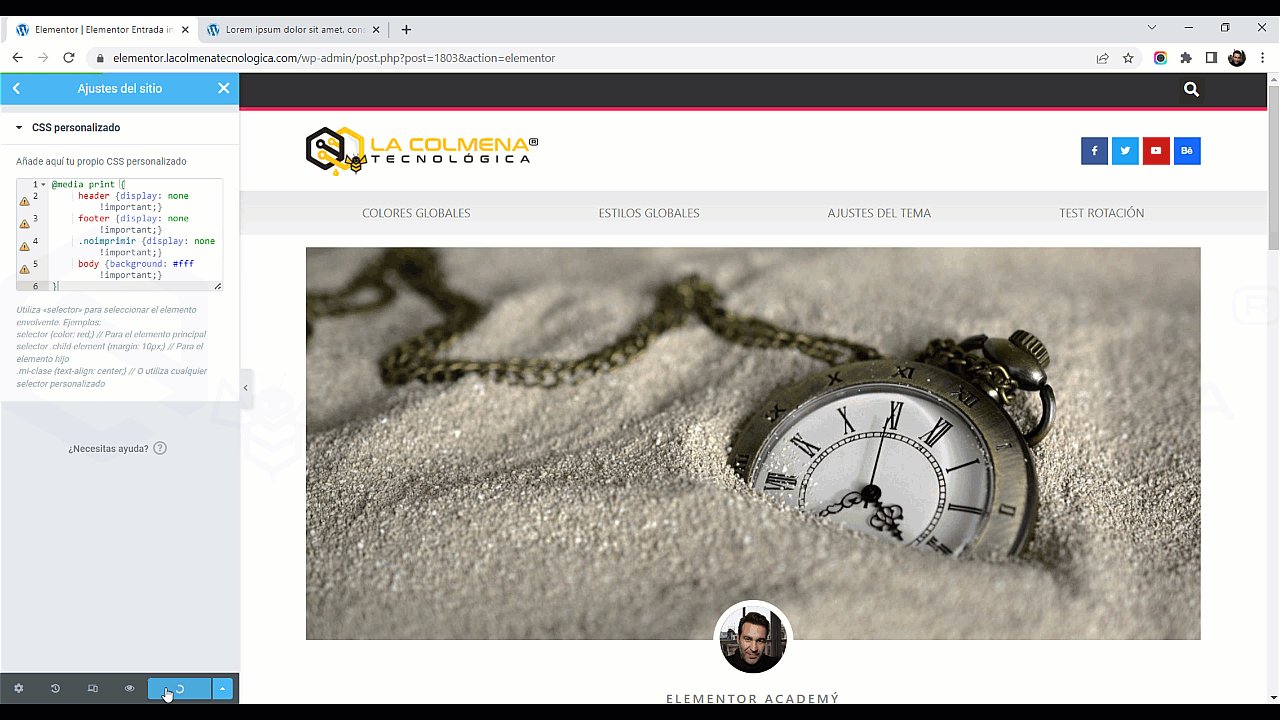
@media print {
header {display: none !important;}
footer {display: none !important;}
.noimprimir {display: none !important;}
body {background: #fff !important;}
}In the example above we see how we have created within the @media print rule a series of CSS classes that will only be used when printing the document, so they will not affect the way it is displayed on the screen. Let’s see how to add this code to our custom CSS in Site Settings:

- Start the Elementor builder by entering any page or template.
- Click on the Hamburger menu
 in the upper left corner.
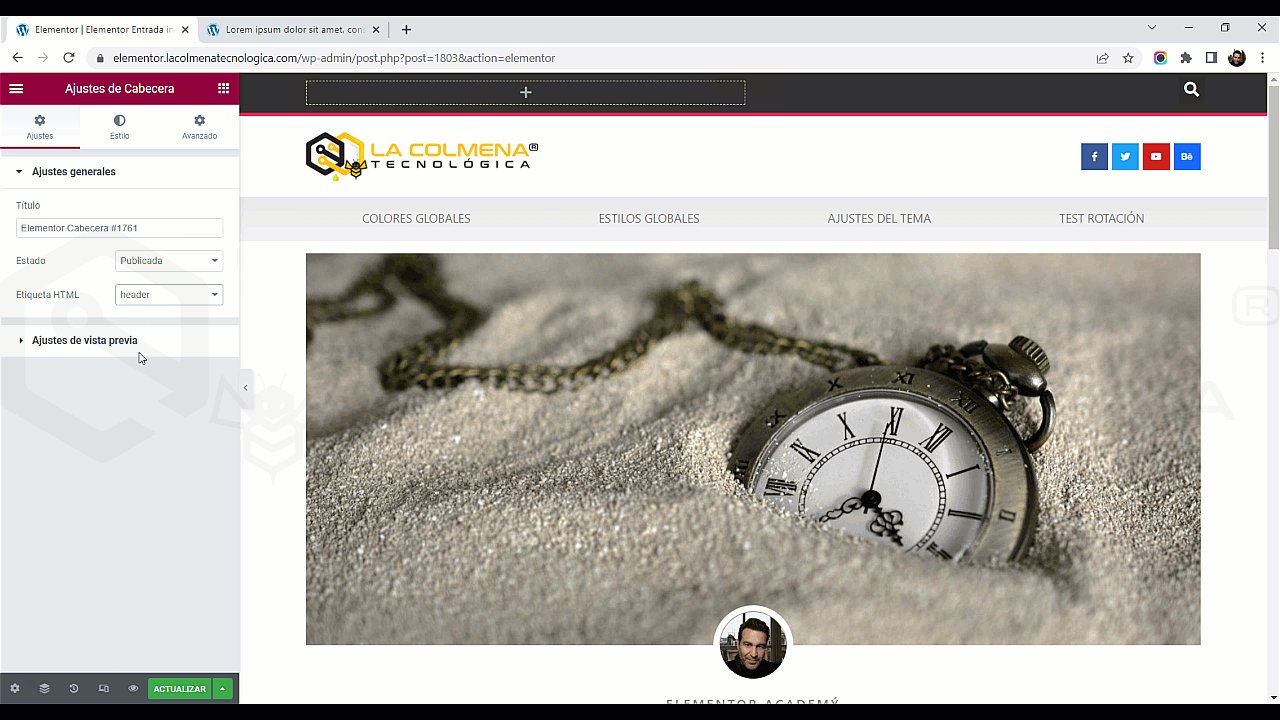
in the upper left corner. - Click on Site Settings.
- From the Options panel click on the Custom CSS.
- In the Add your own custom CSS here box insert the code you need.
Basically we have hidden for printing everything that is inside the header and footer, in addition we have included a class .noimprimir to be able to assign to elements that we want that they are not printed, like for example, the own button of printing, the comments, etc. Finally I have included a body class to configure the white background, this is only necessary if we have configured the background with some color.
The !important rule is used to add more importance to a property/value than normal. In fact, if you use the !important rule, you will override ALL previous style rules for that specific property on that element.
We must take into account that for the header and footer classes to work we must have assigned these HTML tags to the Header and Footer templates. Let’s see how we can do it:

Links of interest
- CSS Media Queries | W3 Schools


