Ancla en Elementor enlaces a la propia página
> Introducción a Elementor, Pestaña Avanzado
¿Qué es un Ancla o Anchor en HTML?
El anchor o anclaje es el enlace destino que especificamos cuando creamos un hipervínculo. Son enlaces que nos llevan a otra página web, abren un correo electrónico, un teléfono, descargan un archivo o como vamos a ver en este tema, nos llevan a otro punto de una misma página. Veamos un ejemplo:
<a href="https://lacolmenatecnologica.com/">La Colmena Tecnológica</a>Resultado: La Colmena Tecnológica
En este ejemplo de código HTML vemos como el texto que está entre las etiquetas <a> (apertura) y </a> (cierre) contendrá un hiperenlace a la URL https://lacolmenatecnologica.com/. Es decir al hacer clic en el texto La Colmena Tecnológica el navegador nos enviará al destino que hayamos especificado en el atributo href.
Por supuesto que no necesitamos saber HTML para crear un hipervínculo con Elementor, pero no está de más saberlo.
Tipos de ancla
En la siguiente tabla puedes ver en color verde varios tipos de anclas, algunas necesitan un prefijo como el correo electrónico que debe ir precedido de mailto: o un teléfono que debe ir precedido de tel:. Para forzar la descarga de un archivo en lugar de su visualización, deberemos añadir el atributo download.
| Tipo | Código HTML |
|---|---|
| URL o enlace | <a href=”https://lacolmenatecnologica.com/“>Página web</a> |
| Correo electrónico | <a href=”mailto:mario@lacolmenatecnologica.com“>Página web</a> |
| Teléfono | <a href=”tel:+34665123123“>Página web</a> |
| Descargar archivo | <a href=”https://lacolmenatecnologica.com/AFI_grafico.pdf” download=”AFI Gráfico”>Página web</a> |
| Misma página | <a href=”#inicio“>Página web</a> |
| Ancla a otra página | <a href=”https://lacolmenatecnologica.com/nombre-de-la-pagina/#inicio“>Página web</a> |
Añadir un enlace a la misma página con Elementor
Para añadir un enlace que vaya a otro punto de la misma página tendremos que seguir estos pasos.
- Hacemos clic en el widget al que queramos desplazarnos al hacer clic, puede ser una sección o cualquier widget dentro la página que estamos editando. En este ejemplo vamos a usar una sección, así que hacemos clic en su pestaña para seleccionarla

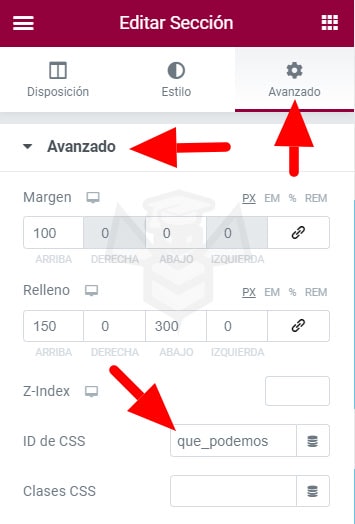
- Después en la columna de la izquierda hacemos clic en la pestaña Avanzado.
- En la sección Avanzado de la pestaña Avanzado introducimos un nombre de identificación en el campo ID de CSS.
Recomendaciones para el nombre de ID de CSS:- Escribir siempre en minúsculas.
- Sustituir espacios por guión medio o bajo, ejemplo: que_podemos
- Usar solo caracteres alfabéticos y números.
- No nos confundamos, el signó # no es necesario ponerlo aquí, lo pondremos después en el hipervínculo.
- Este nombre es único en toda la página, no sebemos usarlo de nuevo para otros elementos. Un ID define un único elemento.

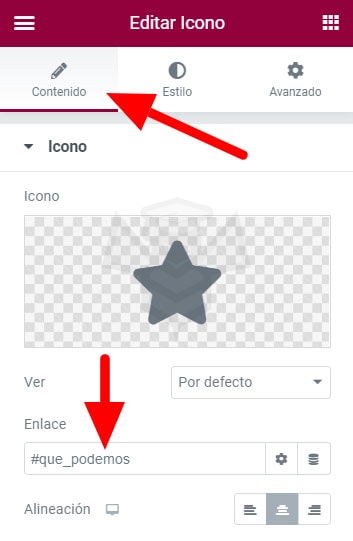
- Ahora haremos clic en el elemento de nuestra página donde queramos añadir el hiperenlace, para que cuando hagamos clic se desplace a la sección a la que hemos asignado el ID que_podemos. Podemos poner este vínculo en cualquier widget que admita enlaces o en un texto a través del editor de texto. En este caso vamos a usar un widget de Icono para añadir este enlace a la propia página.
- En la columna de la izquierda hacemos en la pestaña Contenido introducimos el nombre de la ID en el campo Enlace, ahora sí, precedido del signo almohadilla #. En este caso: #que_podemos

- Una vez hecho esto guardamos y ya tenemos nuestro enlace a la misma página terminado.
Podemos poner este mismo enlace otros widgets o textos de nuestra página para que enlacen a esa sección. Este tipo de enlaces se suelen usar en páginas cuyo contenido es extenso para facilitar al usuario el acceso al contenido que necesita. Además también podemos usar el hipervinculo completo en otra página, tal como vemos a continuación, para abrir una página distinta y de desplace al punto que queramos:
https://lacolmenatecnologica.com/#que_podemosSolo tenemos que añadir al final de la URL de la página el ID precedido de el signo almohadilla #. Ahora podemos usar este ancla en cualquier otra página para llevar al usuario no solo a una página, sino además al punto concreto de esa página que queramos.

Suscríbete y recibe avisos de nuevos contenidos
Temas relacionados
{{ reviewsTotal }}{{ options.labels.singularReviewCountLabel }}
{{ reviewsTotal }}{{ options.labels.pluralReviewCountLabel }}
{{ options.labels.newReviewButton }}
{{ userData.canReview.message }}