Cómo abrir un popup de Elementor a través de un enlace
- ¿Qué es una ventana emergente o popup?
- Hacer que nuestro popup esté activo en todo el sitio web
- Cómo conseguir el enlace que abre nuestro mensaje emergente
- Añadir la acción abrir ventana emergente a un widget
- Obtener el enlace de la ventana emergente desde el inspector del navegador
- Obtener el enlace interno de la ventana emergente desde un widget
- Obtener el enlace interno de la ventana emergente con un plugin
- Configurar nuestro propio enlace para abrir un popup
- Cómo aplicar el enlace obtenido para abrir la ventana emergente
- Aplicar enlace al widget Editor de textos
- Aplicar enlace al texto de un post con el editor Gutenberg
- Aplicar enlace en el menú de WordPress
- “No funciona, mi ventana emergente no aparece”
- Enlaces de interés
¿Qué es una ventana emergente o popup?
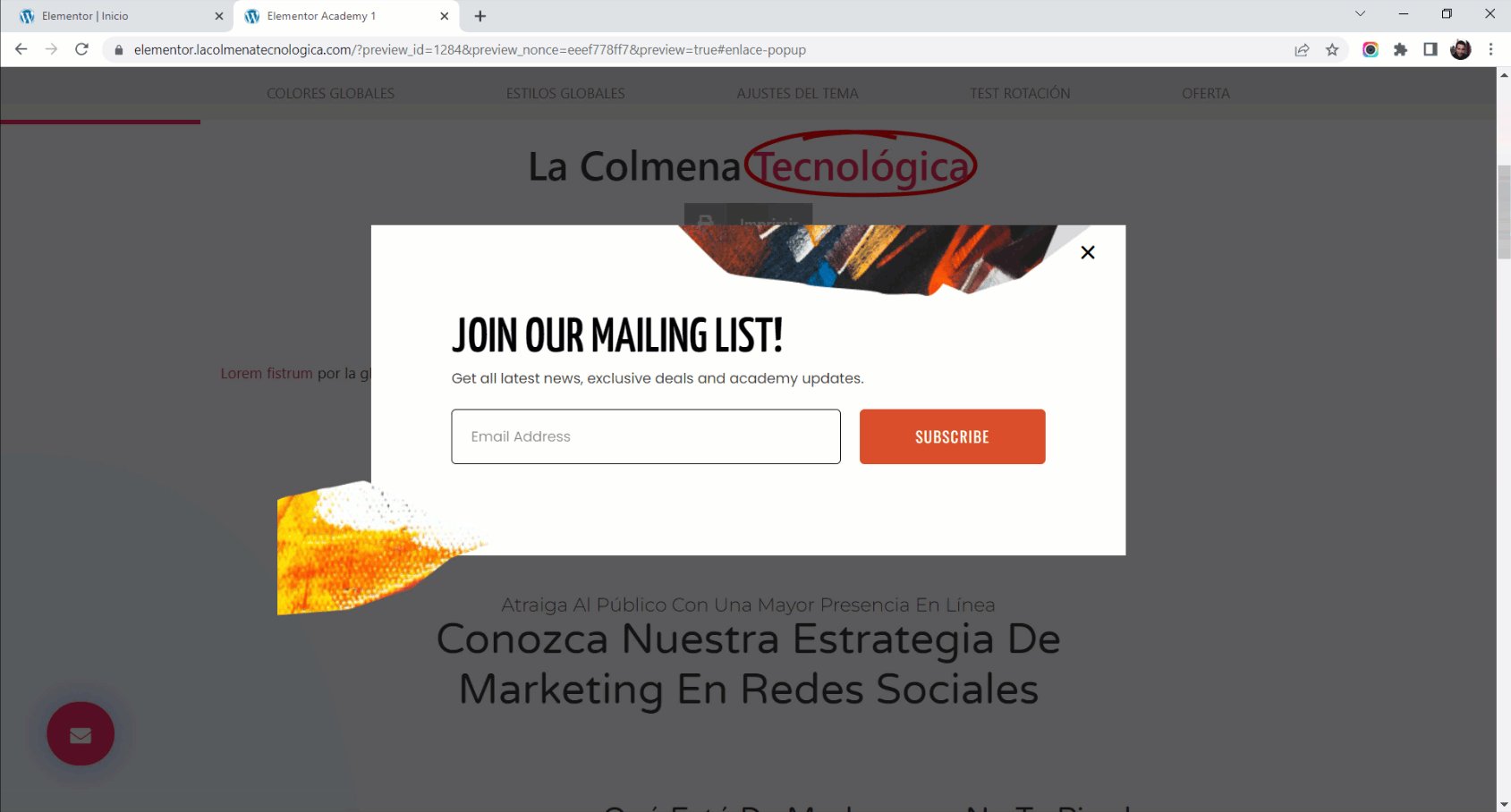
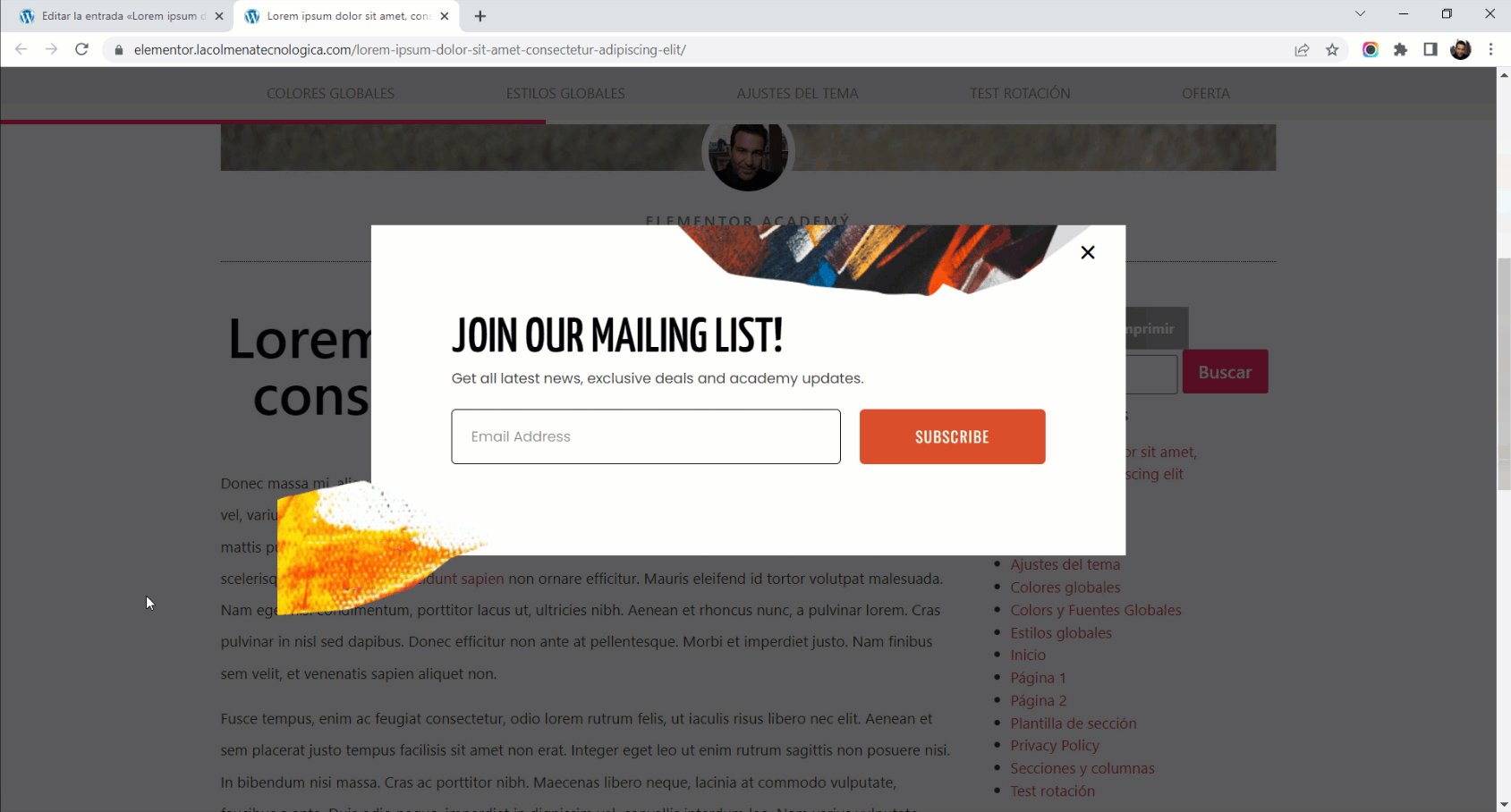
Una ventana emergente, mensaje emergente o en inglés popup es una ventana que aparece (“emerge”) mientras navegas por un sitio web. Se utilizan por muchas razones, ofrecer descuentos, notificaciones, animar a suscribirse a un boletín de noticias, promocionar contenido y otros. Haz clic aquí para ver un ejemplo de popup.
Pero no nos vamos a extender mucho más en cuanto los popups porque este tema no va de como crearlos sino de como podemos abrirlos a través de un enlace parecido a este:
#elementor-action%3Aaction%3Dpopup%3Aopen%26settings%3DeyJpZCI6IjE4NDI1IiwidG9nZ2xlIjpmYWxzZX0%3D
También aprenderemos en este tema como configurar nuestra ventana emergente para que tenga un enlace como este: #enlace-popup
“enlace-popup” es un nombre inventado por nosotros, más adelante veremos cómo podemos establer el ID que queramos para abrir nuestro popup.
Hacer que nuestro popup esté activo en todo el sitio web
Algo muy importante que debemos hacer es establecer la condición de que nuestra ventana emergente esté activa en Todo el sitio. Imagina que añadimos el enlace en una entrada de blog o en nuestro menú principal, si no tenemos esta condición de visualización puede que en ciertas partes de nuestro sitio web el popup no esté activo y no se abra. Vamos a ver como se hace.

- Abrimos con Elementor el Mensaje emergente.
- Clic en la flechita que está justo a la derecha del botón Actualizar > clic en la opción Condiciones de visualización del menú emergente.
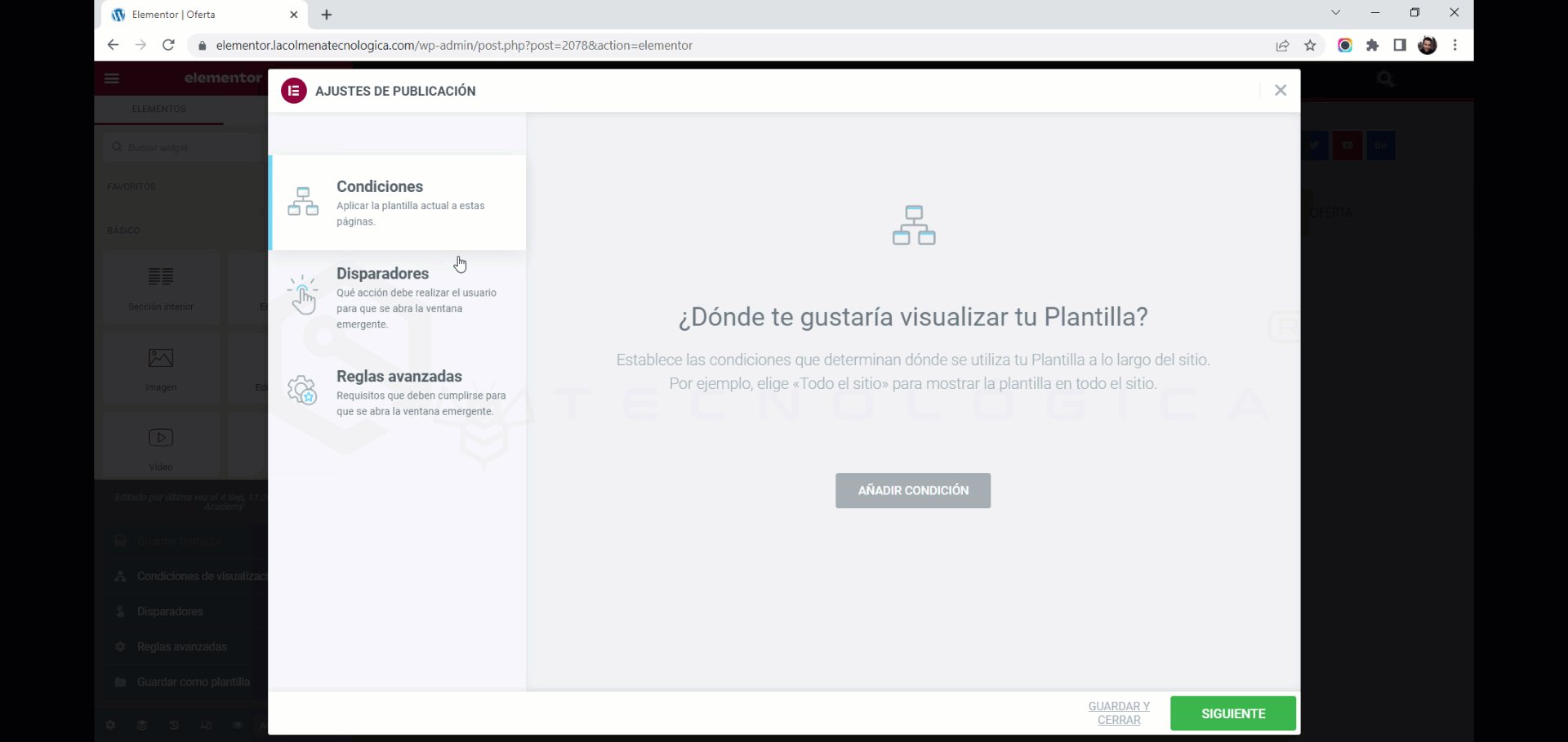
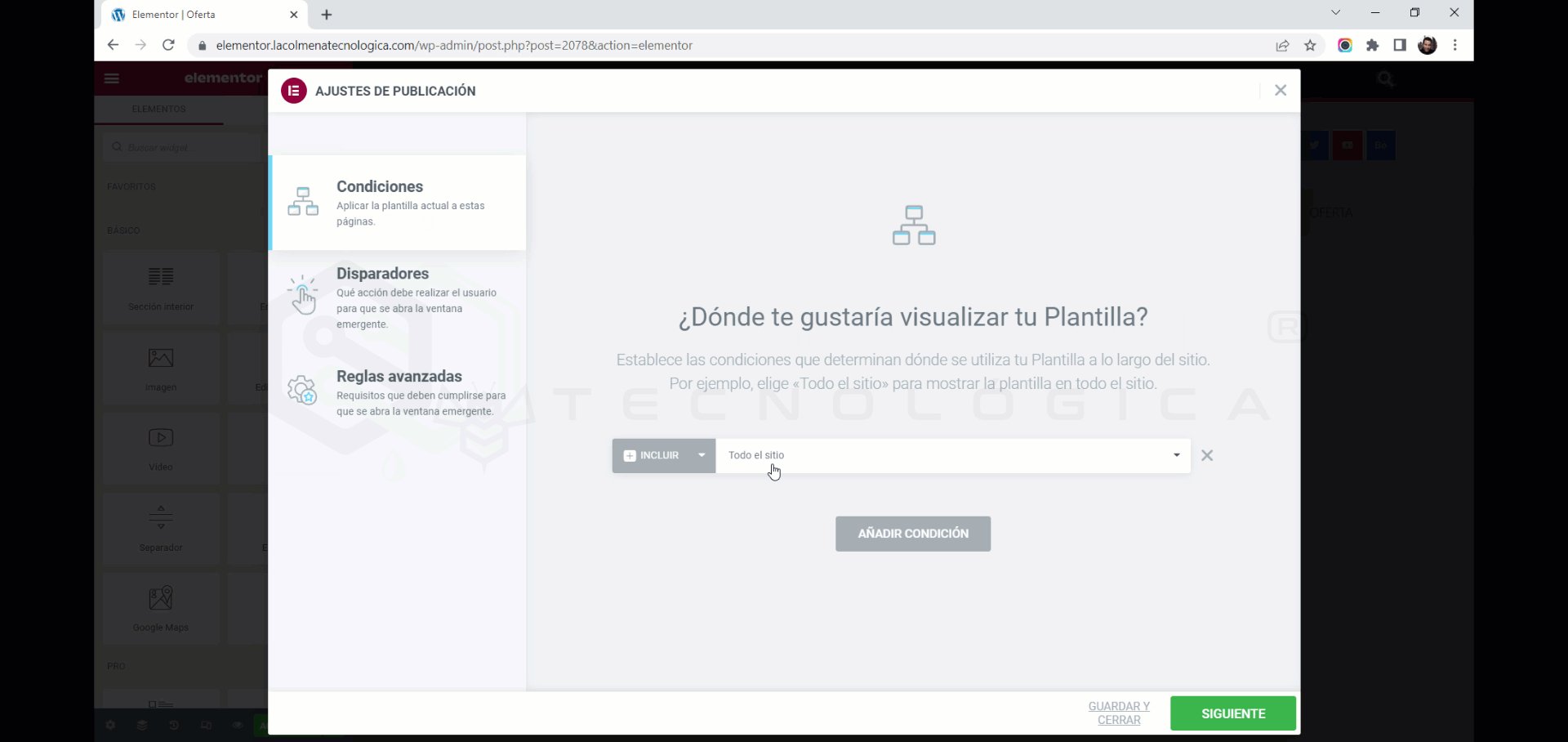
- Se nos abrirá una ventana emergente con varias pestañas en la parte izquierda, dejamos la que está Condiciones > clic en el botón Añadir condición y dejamos la condición por defecto que es Todo el sitio.
- Ya solo tenemos que guardar haciendo clic en el enlace Guardar y cerrar o bien en el botón Siguiente y después en el botón Guardar y cerrar.
Ahora nuestra ventana emergente estará activa en todo nuestro sitio web. No es necesario configurar Disparadores o Reglas avanzadas si no los necesitas.
Cómo conseguir el enlace que abre nuestro mensaje emergente
Vamos a ver tres formas de obtener el enlace que abre nuestro popup. Debemos saber que cada popup tiene su propio enlace y este no varía, así que una vez que lo obtengamos lo podemos usar cualquier parte de nuestro sitio web, tantas veces como queramos.
Añadir la acción abrir ventana emergente a un widget
Para las dos primeras formas necesitamos añadir a un widget de Elementor la acción de abrir el popup. Podemos usar cualquier widget que disponga del campo enlace, en este ejemplo vamos a hacerlo con el widget Botón.

- Hacemos clic en el botón para seleccionarlo.
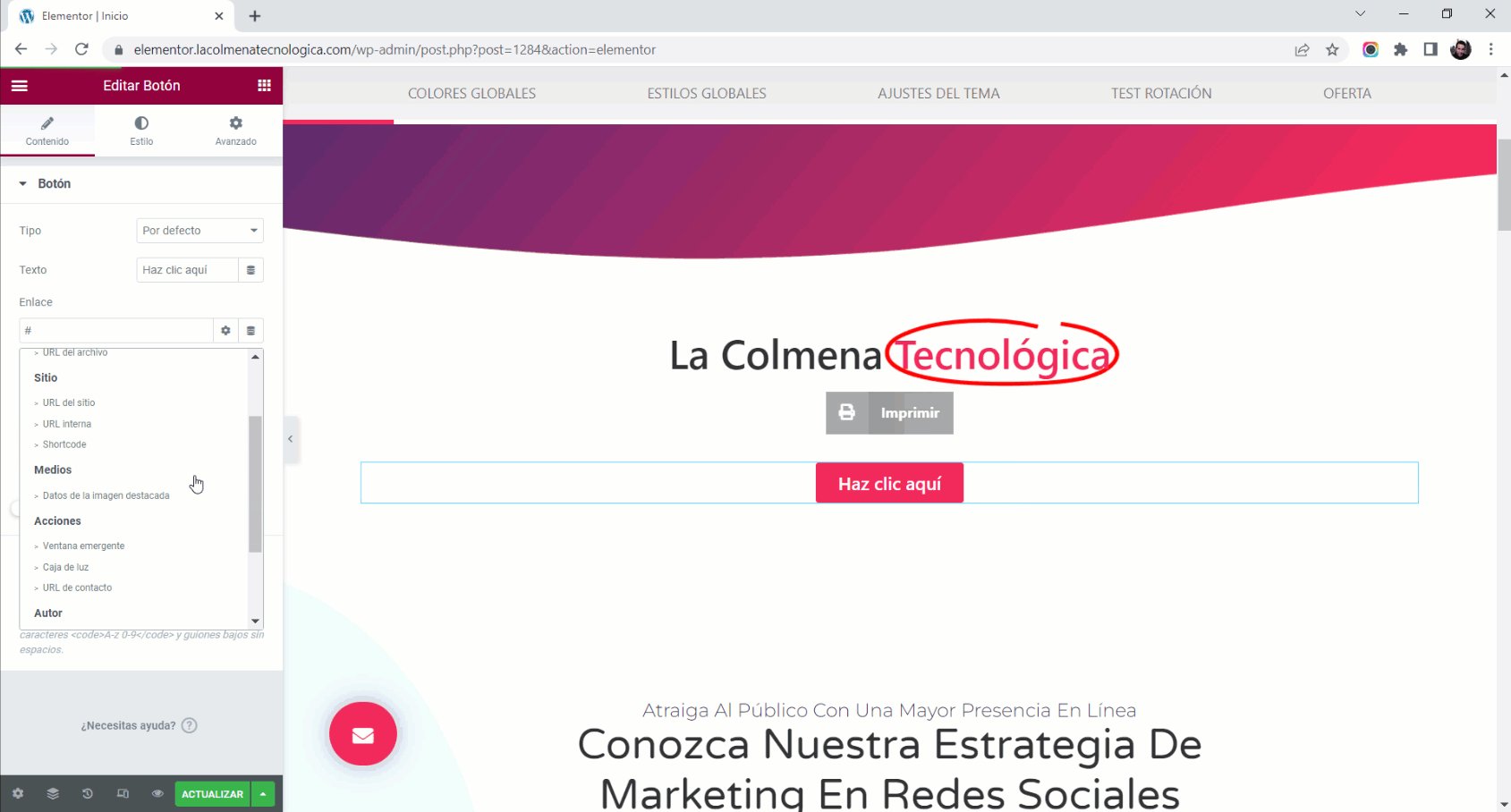
- En la pestaña Contenido hacemos clic en el botón
 Etiquetas dinámicas de la propiedad Enlace > seleccionamos la acción Ventana emergente.
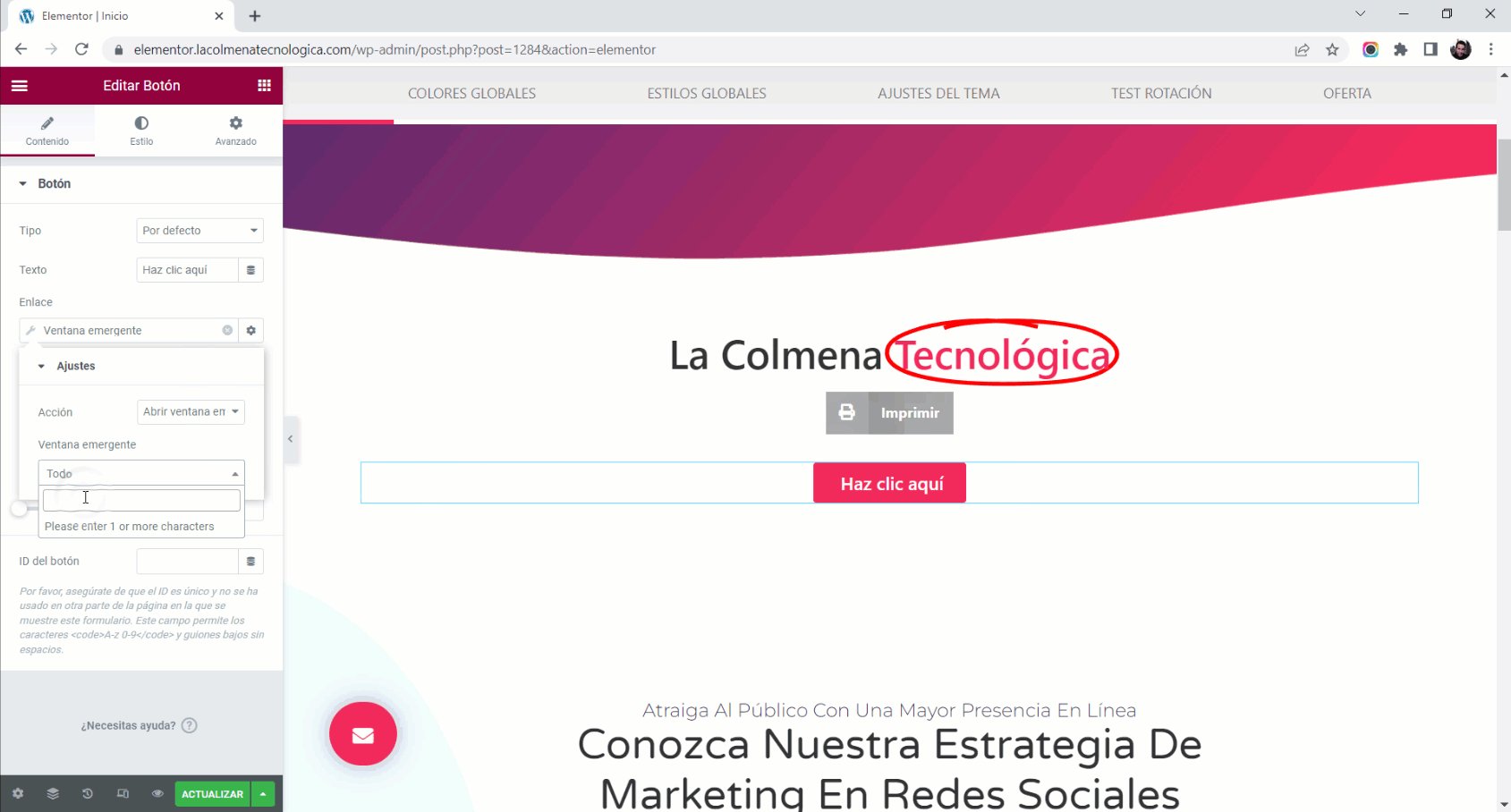
Etiquetas dinámicas de la propiedad Enlace > seleccionamos la acción Ventana emergente. - Haz clic en Ventana emergente > haz clic en Todo y escribe el nombre que le hayas dado al popup, una vez empieces a escribir se mostrarán resultados coincidentes, ahora haz clic en el nombre del popup.
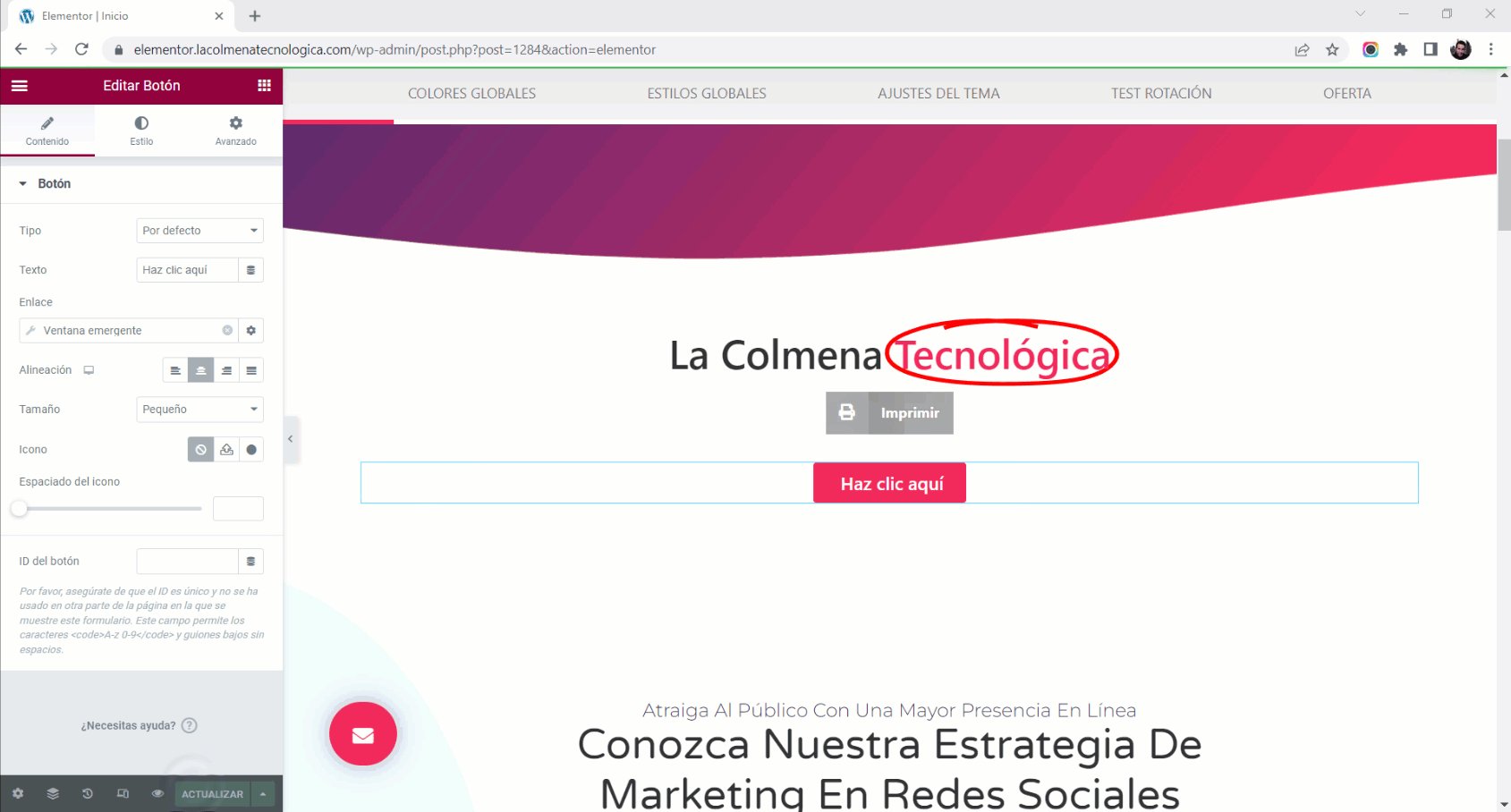
- Finalmente haz clic en el botón Actualizar para guardar los cambios.
Una vez hecho esto el botón tendrá asignada la acción de abrir el popup y nosotros podrás obtener el enlace a través del mismo.
Obtener el enlace de la ventana emergente desde el inspector del navegador
Una vez hemos añadido la acción de abrir la ventana emergente a un widget en este caso un botón, solo tenemos que abrir la página donde lo hayamos insertado en el navegador y seguir estos pasos:

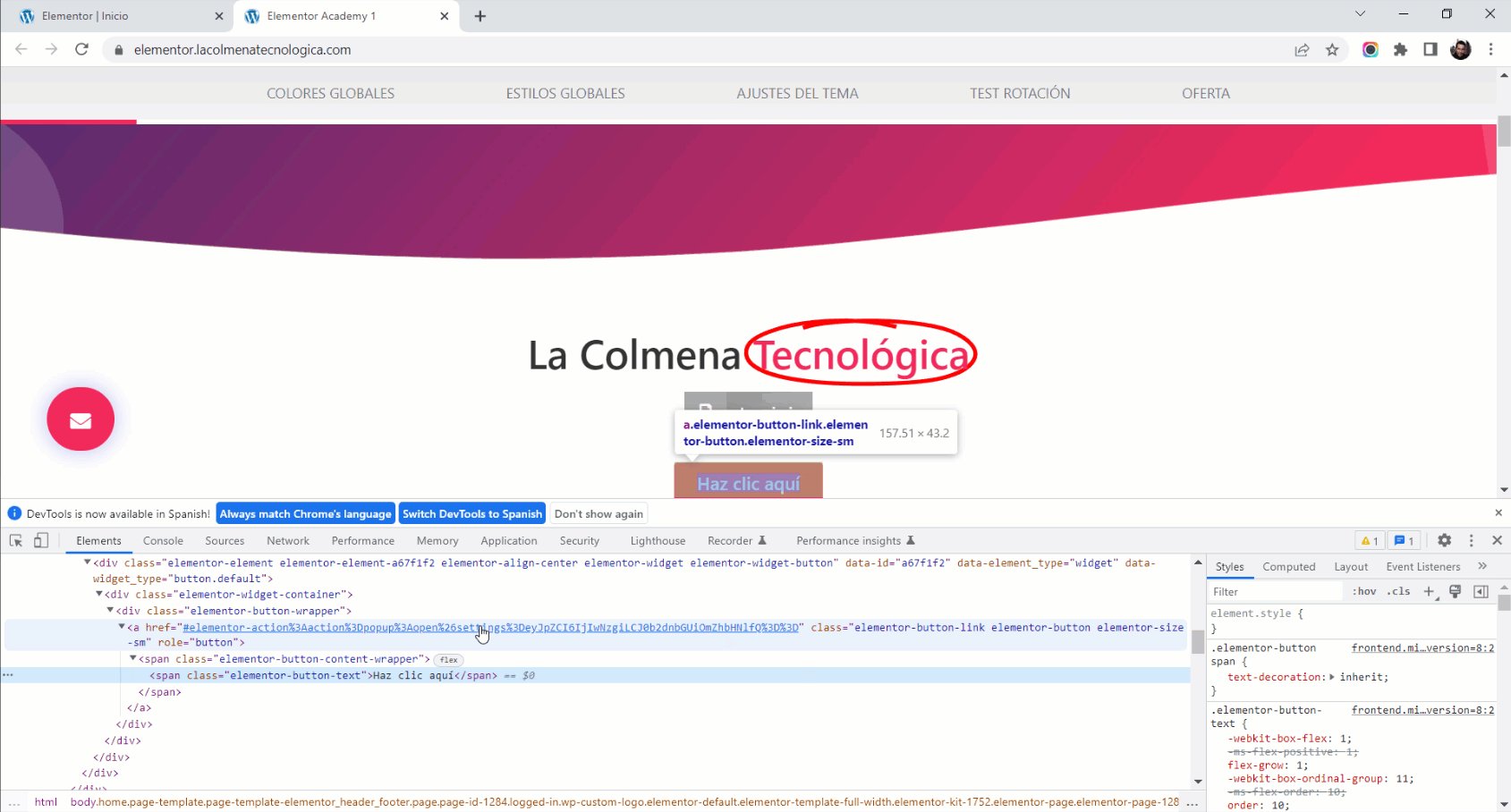
- Abrimos la página donde está el botón en el navegador (en este caso Google Chrome).
- Clic con el botón derecho encima del botón > clic en Inspeccionar del menú emergente.
- Desde el Inspector hacemos clic con el botón derecho encima del enlace que incluye la acción de abrir, podemos distinguirlo porque comienza por #elementor-action… > clic en Edit atribute del menú emergente.
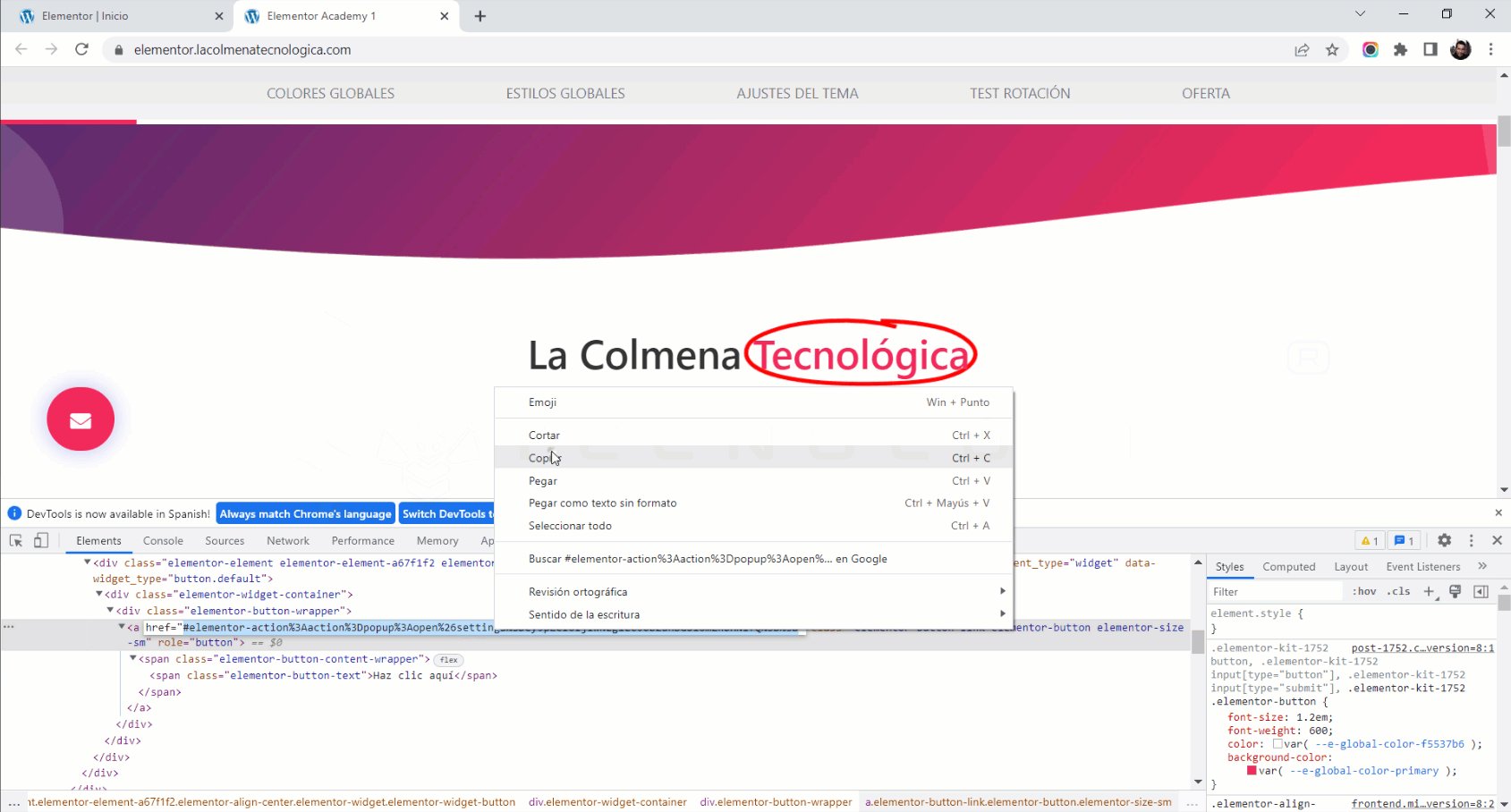
- Ahora el enlace se nos mostrará sombreado eso quiere decir que está seleccionado y ya podemos copiarlo pulsando CTRL+C o haciendo clic con el botón derecho encima del mismo > clic en Copiar del menú emergente.
Ahora ya tenemos la URL que dispara la acción de abrir el popup. Podemos pegarla en un archivo de texto para luego hacer un copia y pega y usarla donde queramos.
Obtener el enlace interno de la ventana emergente desde un widget
Otro modo de obtener el enlace interno de la ventana emergente es copiando el enlace directamente desde el widget en este caso desde el botón. Veamos como hacerlo:

- Clic con el botón derecho del ratón sobre el botón > clic en Copiar dirección de enlace
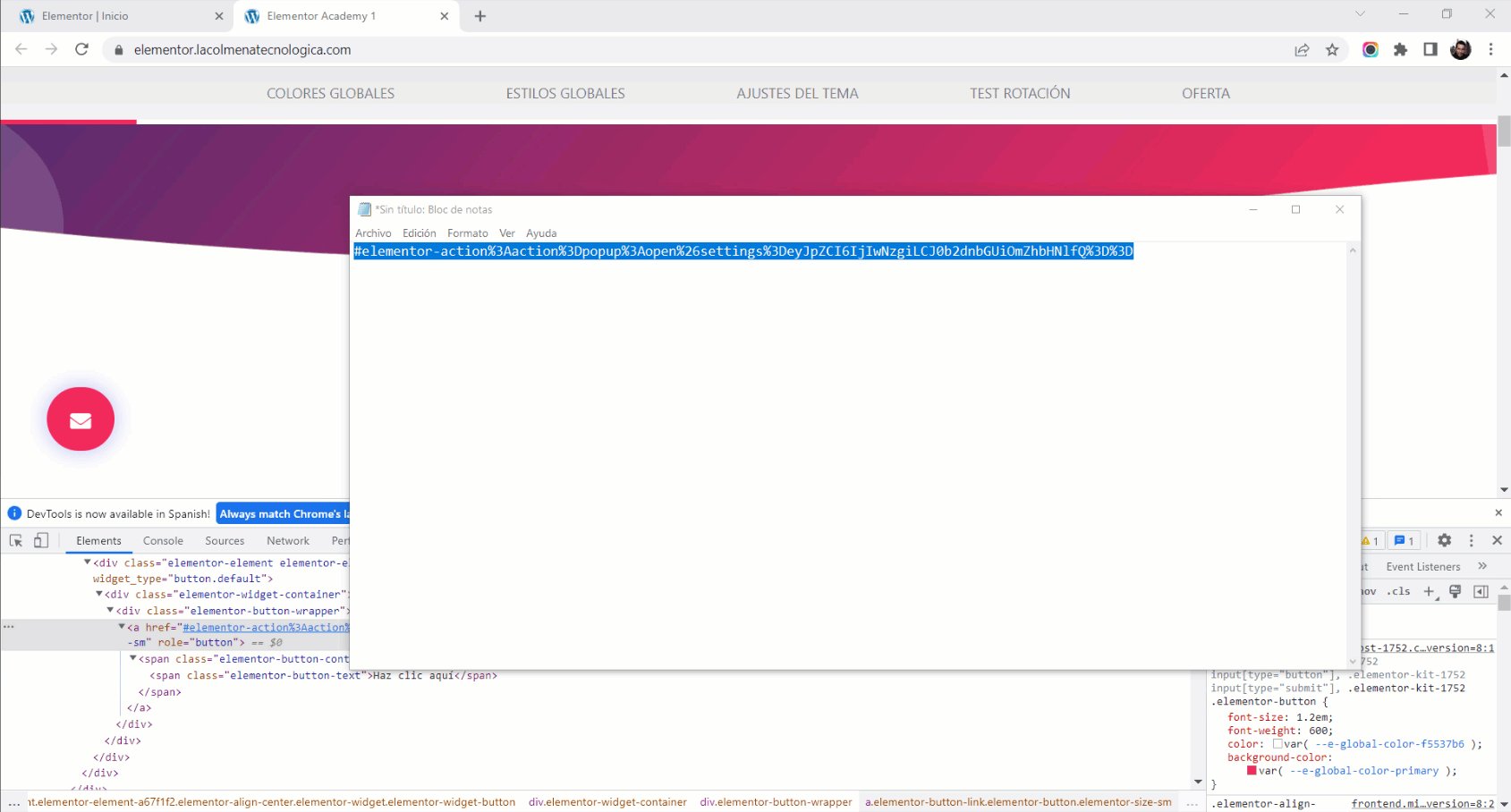
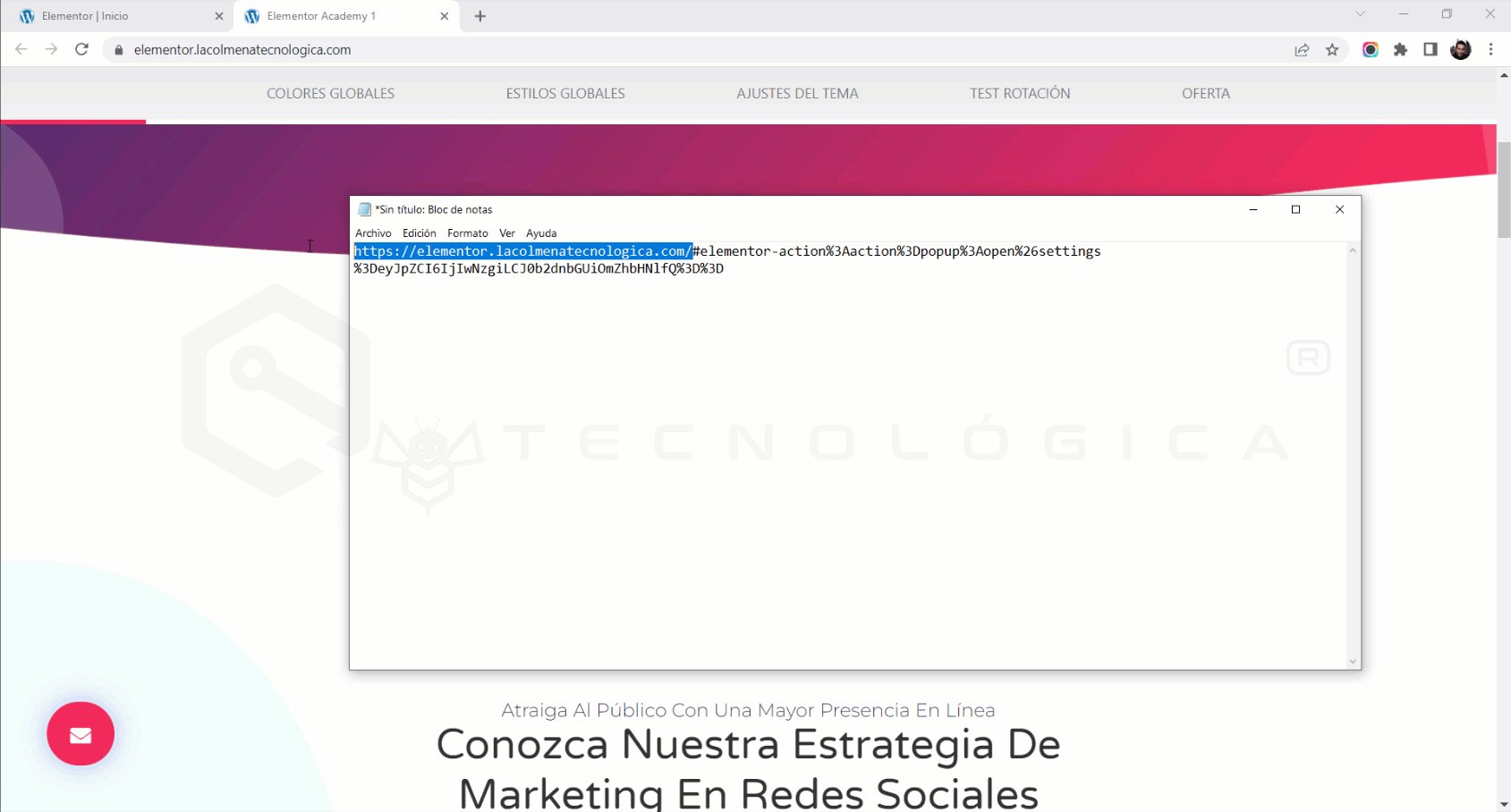
- Usamos el bloc de notas para pegar el enlace con CTRL+V
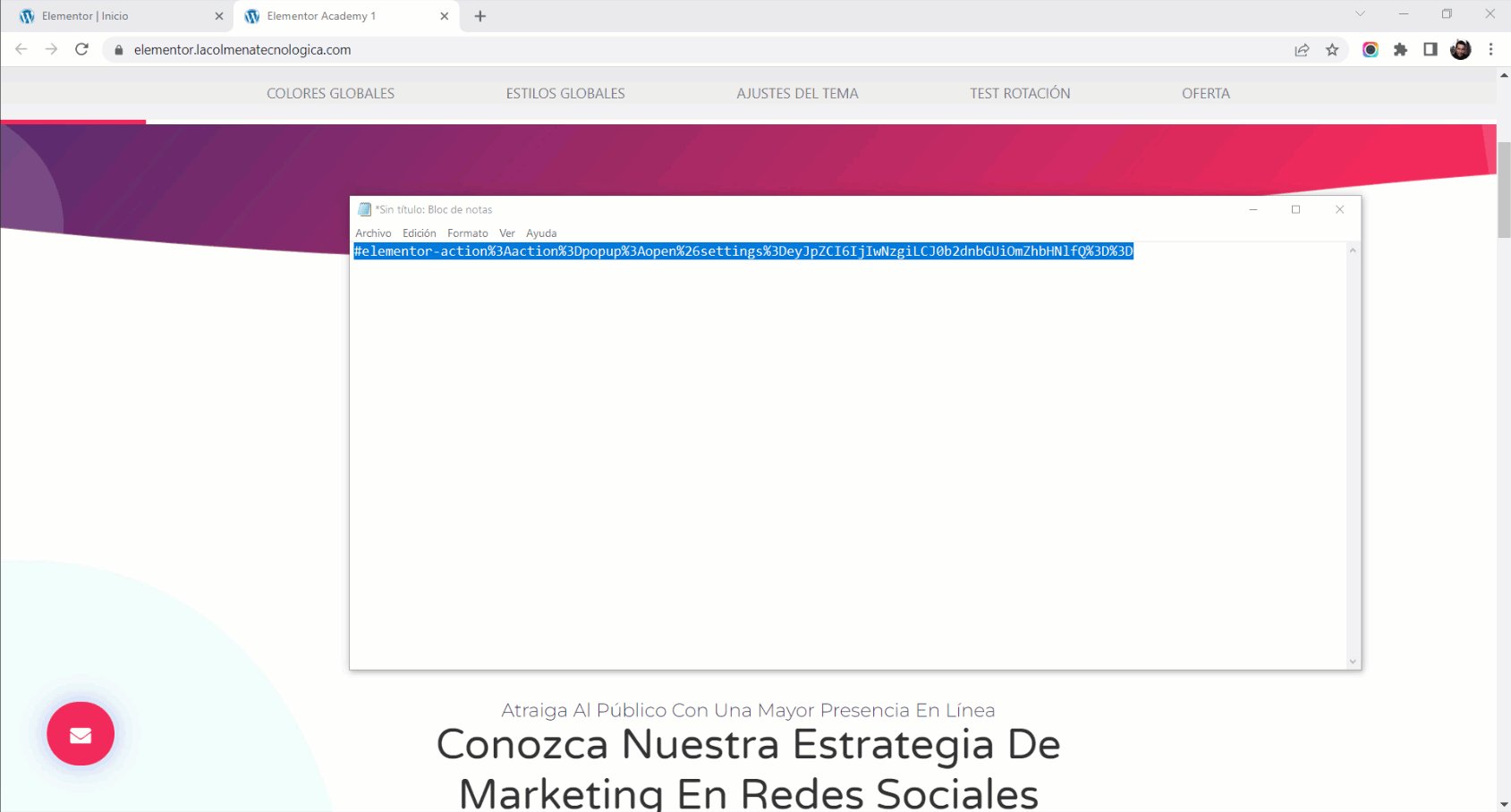
- Seleccionamos y borramos todo lo que haya detrás de #elementor-action…
Y ya tenemos el enlace que abre el popup. El botón ya ha realizado su función y podemos borrarlo, esto no influirá en nada ya que el enlace es siempre el mismo para ese popup.
Obtener el enlace interno de la ventana emergente con un plugin
También podemos instalar el plugin gratuito Popup Trigger URL for Elementor Pro que puedes encontrar en el repositorio de WordPress.
Este plugin tiene una única funcionalidad y es añadir un botón a la derecha de cada plantilla de ventana emergente que al pulsarlo te muestra el enlace que abre el popup para que lo puedas copiar y usar donde quieras.

- Instala el plugin Popup Trigger URL for Elementor Pro.
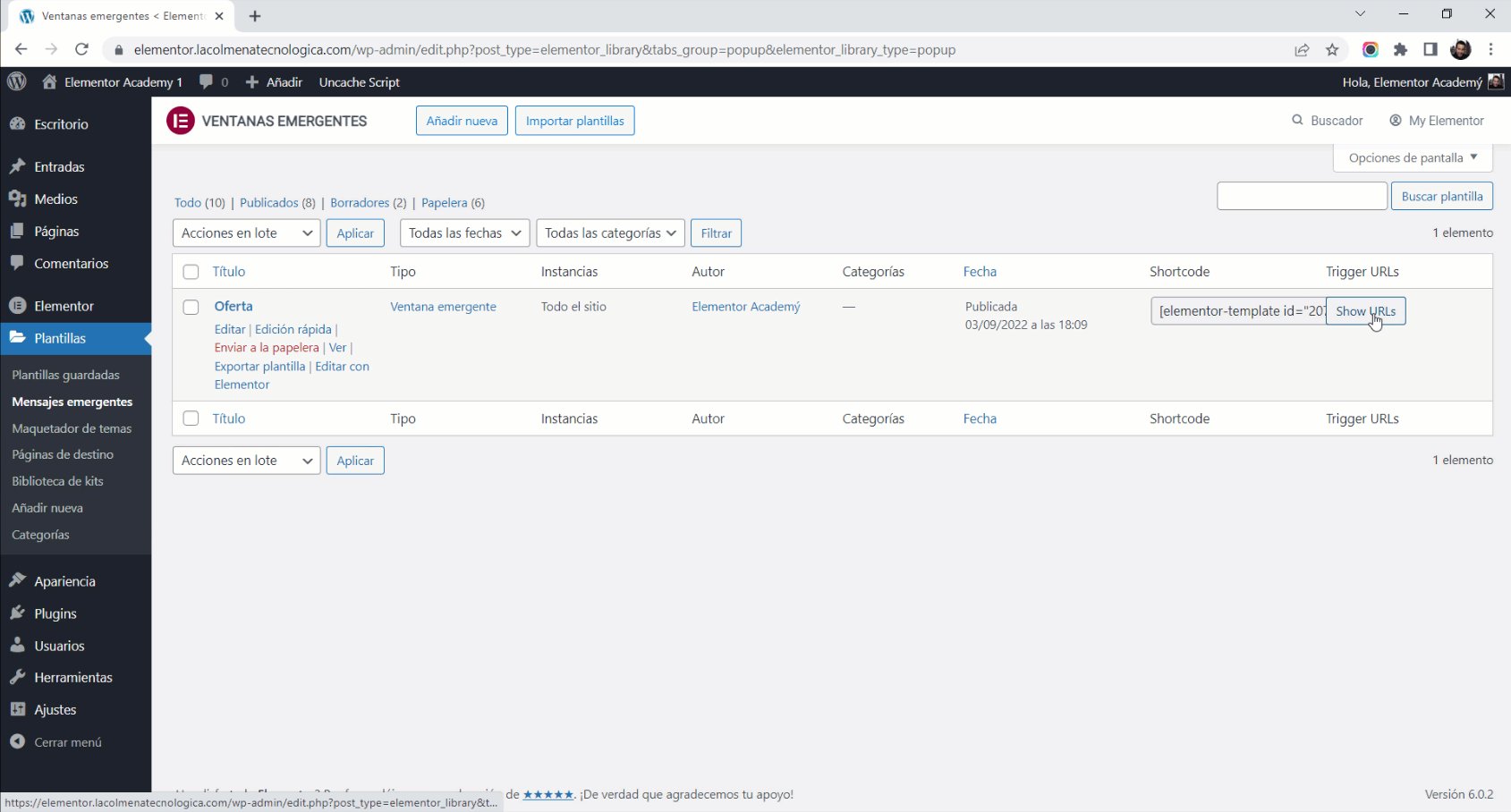
- Ve a Plantillas > Mensajes emergentes.
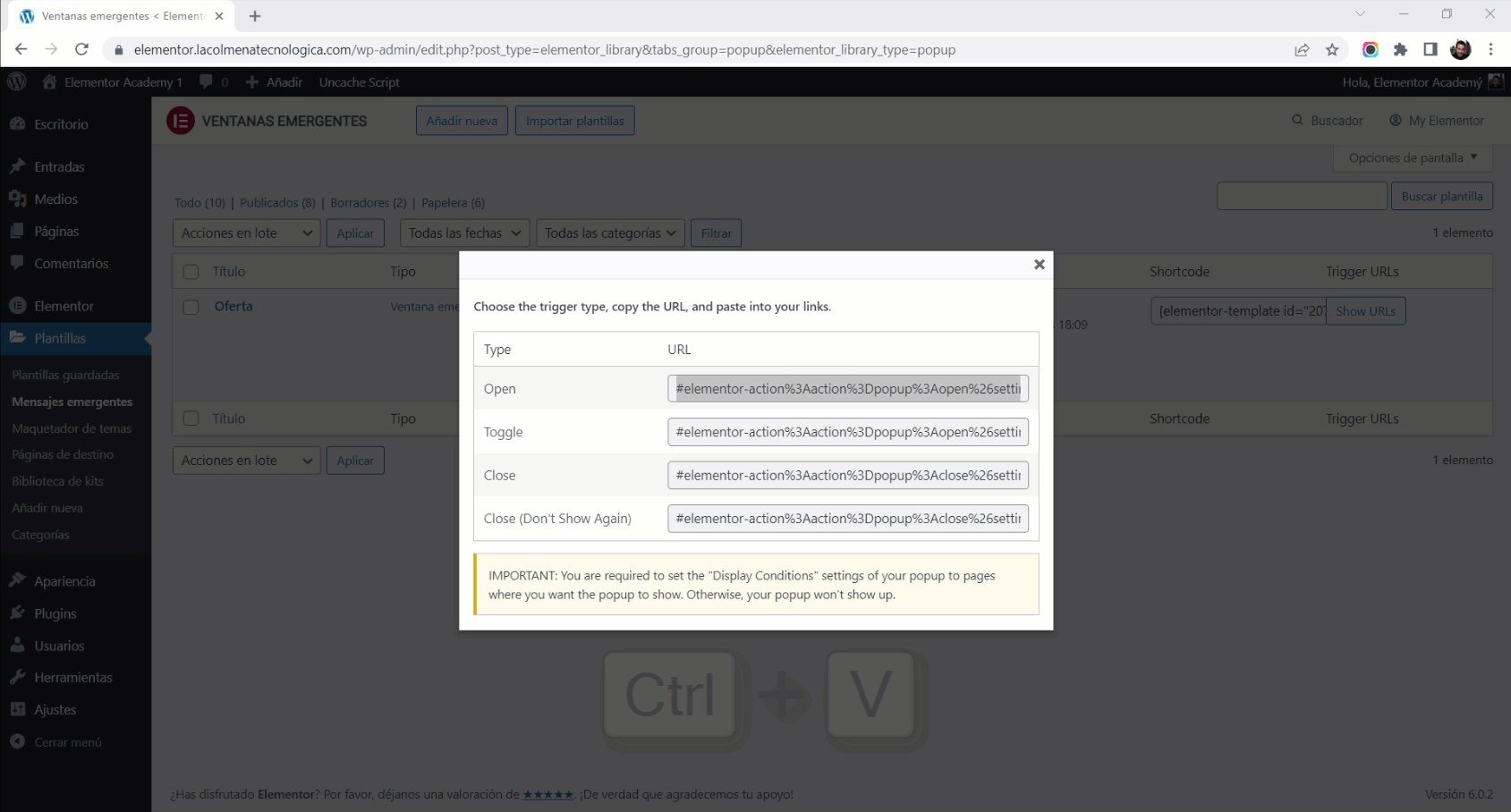
- En el listado de plantillas en contrarás el botón Show URLs a la derecha de cada una, haz clic en él y se mostrará un popup con todos los enlaces disponibles para ese mensaje emergente.
Para mostrar el popup solo necesitamos el primero (Open), pero este plugin además proporciona otros tres más: Toggle, Close y Close (Don`t Show Again).
Configurar nuestro propio enlace para abrir un popup
También podemos personalizar y acortar el enlace de nuestros popups, para ello sigue estos pasos:

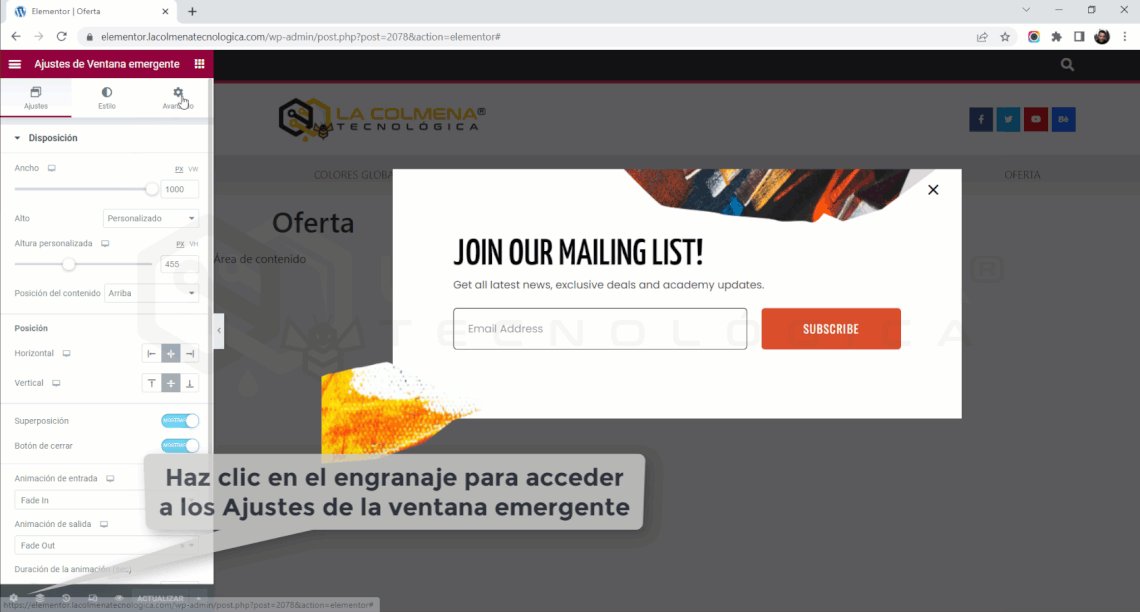
- Abrimos en el constructor de Elementor el popup.
- Ve a la configuración de la ventana emergente haciendo clic en el ícono de
 ajustes en la esquina inferior izquierda.
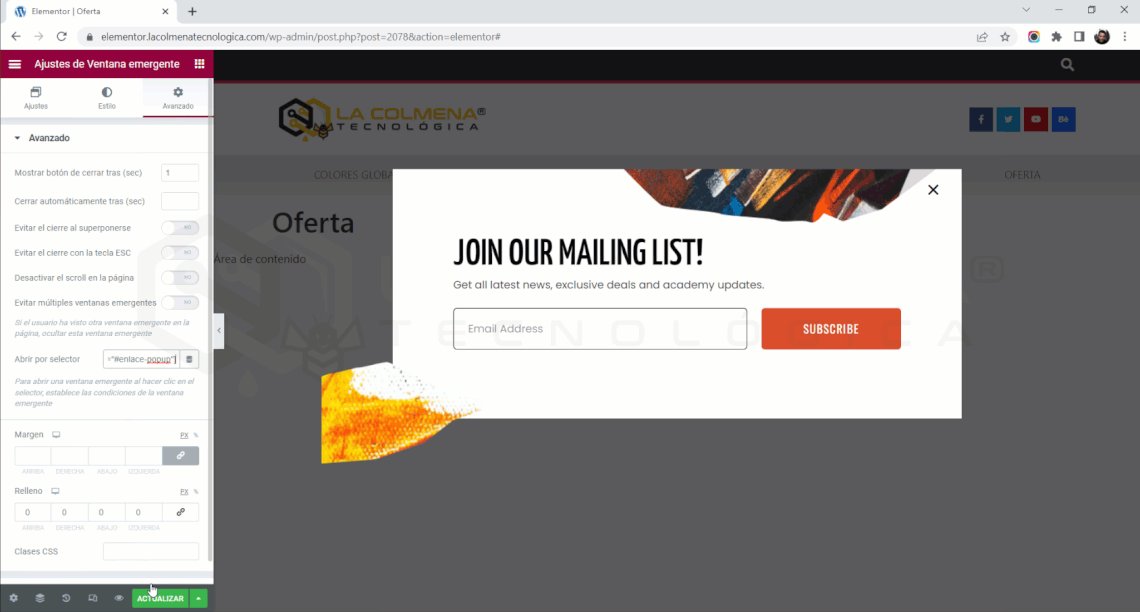
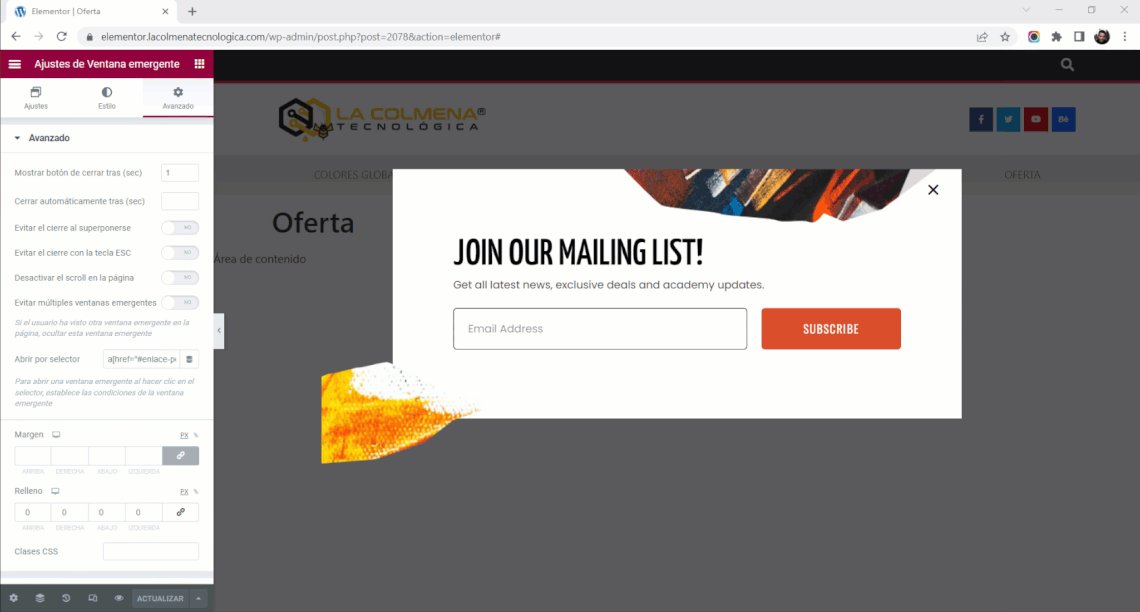
ajustes en la esquina inferior izquierda. - En la pestaña Avanzado > Abrir por selector, crea un código abreviado de enlace de activación de anclaje, ejemplo:
a[href="#enlace-popup"] - Aplica este enlace en cualquier parte de tu sitio web enlazando con el enlace activador de anclaje (ejemplo: #enlace-popup)
El texto #enlace-popup es a nuestra elección, podemos establecer el nombre que queramos siempre sin espacios ni caracteres especiales y preferiblemente en minúsculas. Recuerda establecer las condiciones de visualización de la ventana emergente a Todo el sitio.
Cómo aplicar el enlace obtenido para abrir la ventana emergente
Una vez tenemos el enlace ya podemos aplicar a cualquie enlace creado con Elementor, Gutenberg o incluso en el menú de nuestro sitio web. Vamos a ver unos ejemplos.
Aplicar enlace al widget Editor de textos

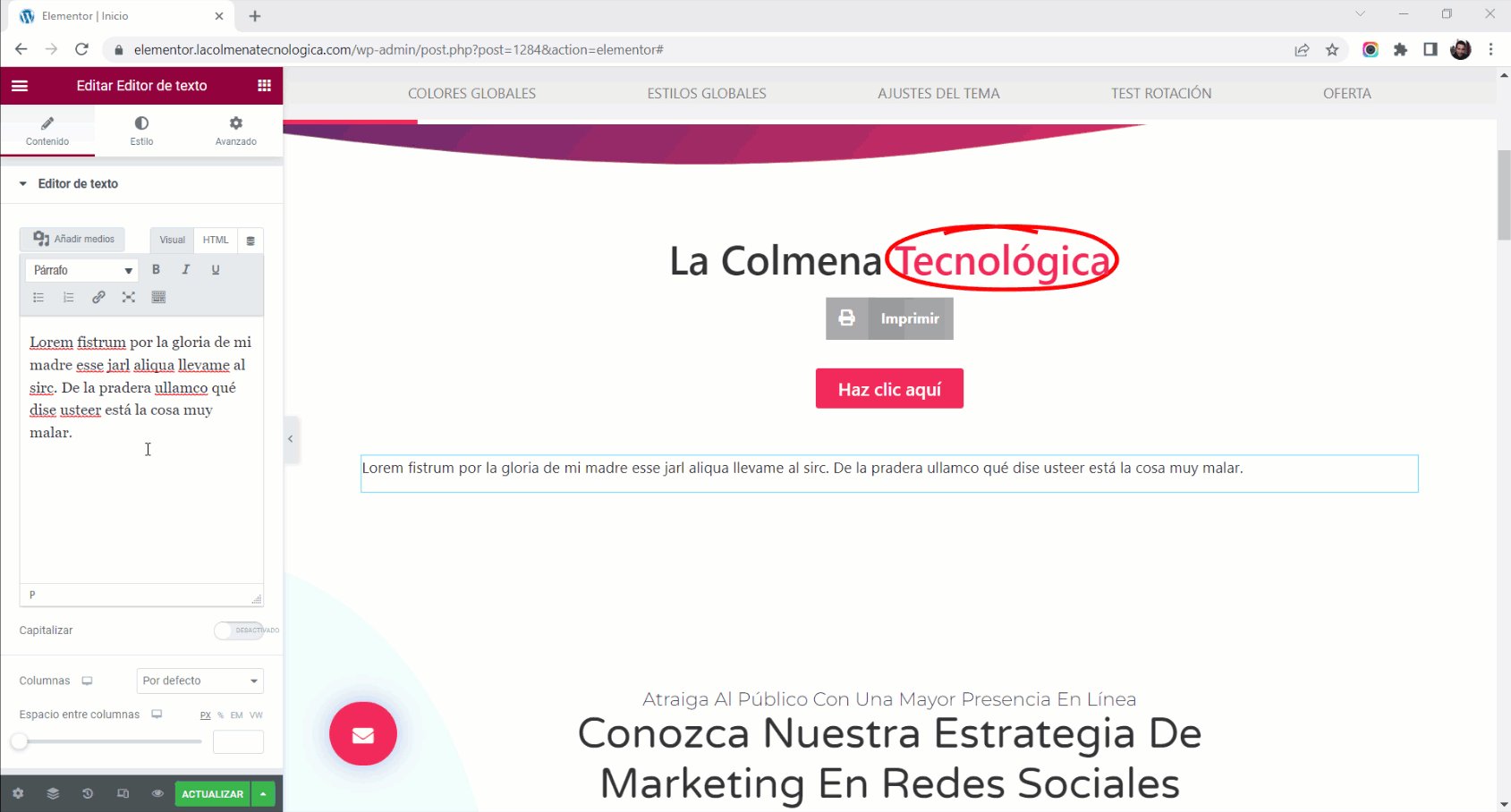
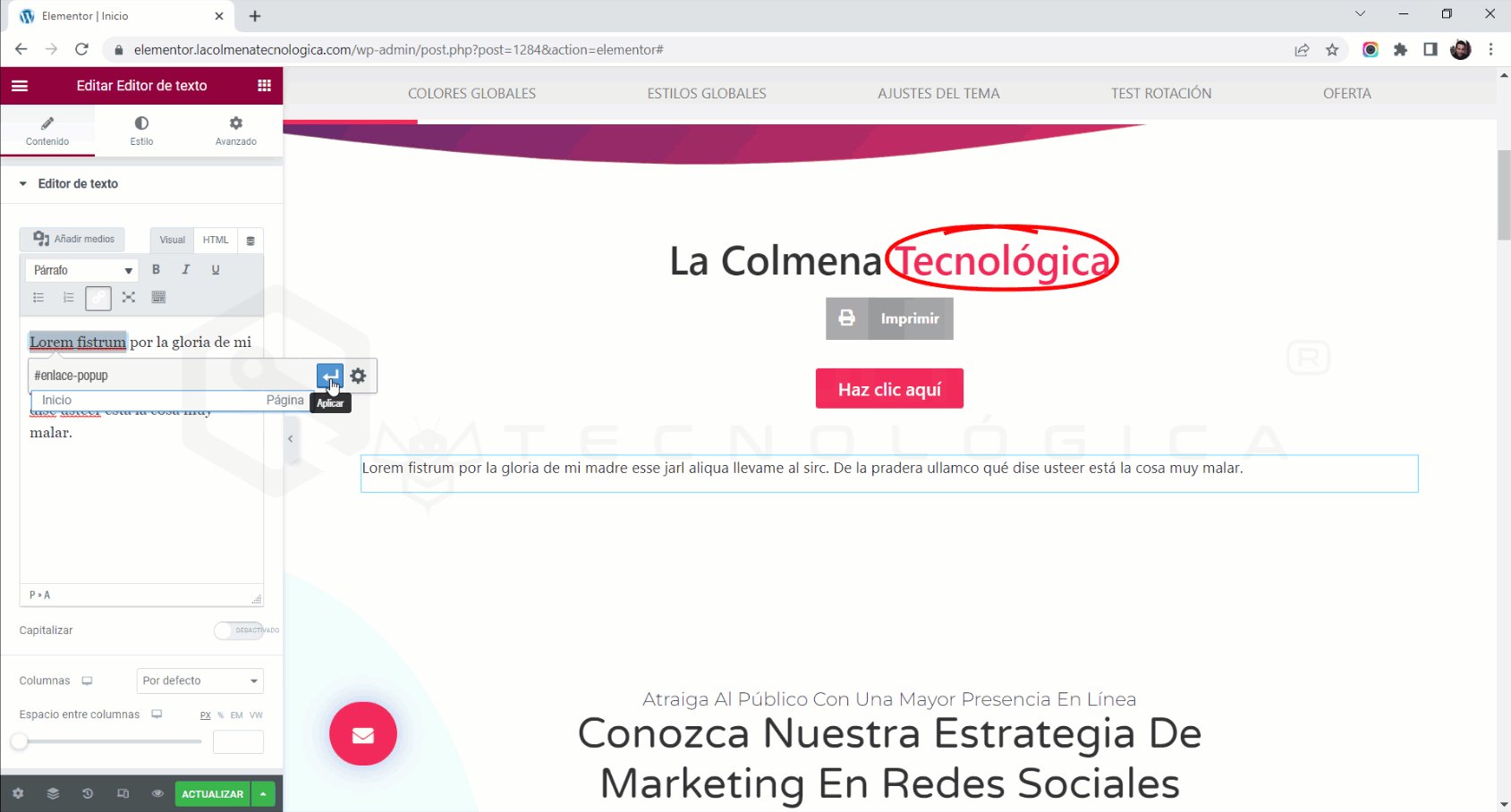
- En el Editor de texto seleccionamos el texto al que queramos aplicar el enlace de apertura del popup.
- Hacemos clic en la herramienta Insertar/Editar un enlace (Ctrl+k).
- Después pulsamos Ctrl+V para pegar el enlace, teniendo en cuenta que previamente habremos copiado el enlace con Ctrl+C.
- Ya solo queda hacer clic en el botón Actualizar y probar nuestro enlace de apertura de popup.
Aplicar enlace al texto de un post con el editor Gutenberg
No solo lo podemos aplicar a un texto, también a un botón o a cualquier elementor que admita añadir enlaces.

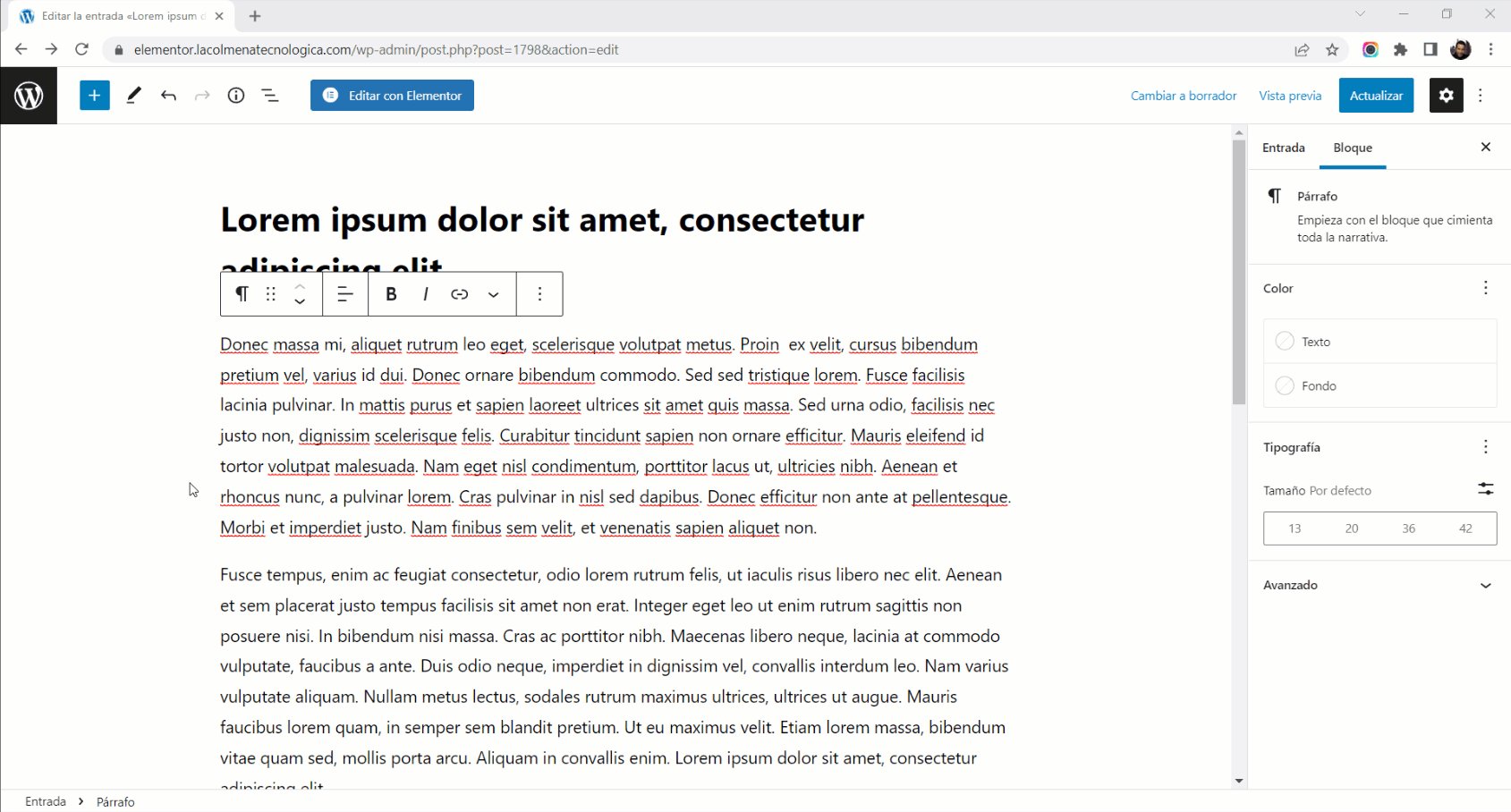
- Abrimos una entrada en el Editor gutenberg seleccionamos el texto al que queramos aplicar el enlace de apertura del popup.
- Hacemos clic en la herramienta Enlace Ctrl+K.
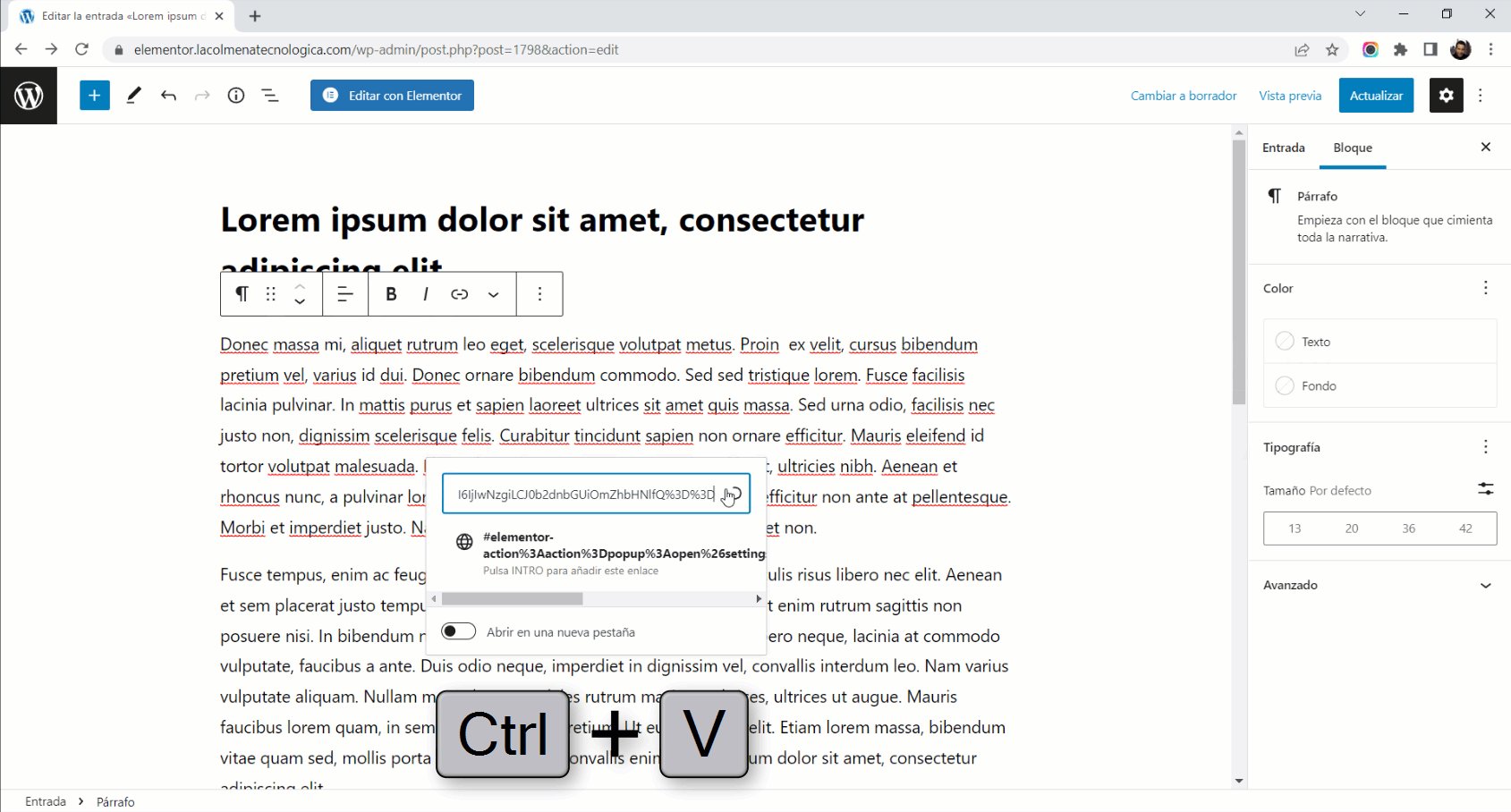
- Después pulsamos Ctrl+V para pegar el enlace, teniendo en cuenta que previamente habremos copiado el enlace con Ctrl+C.
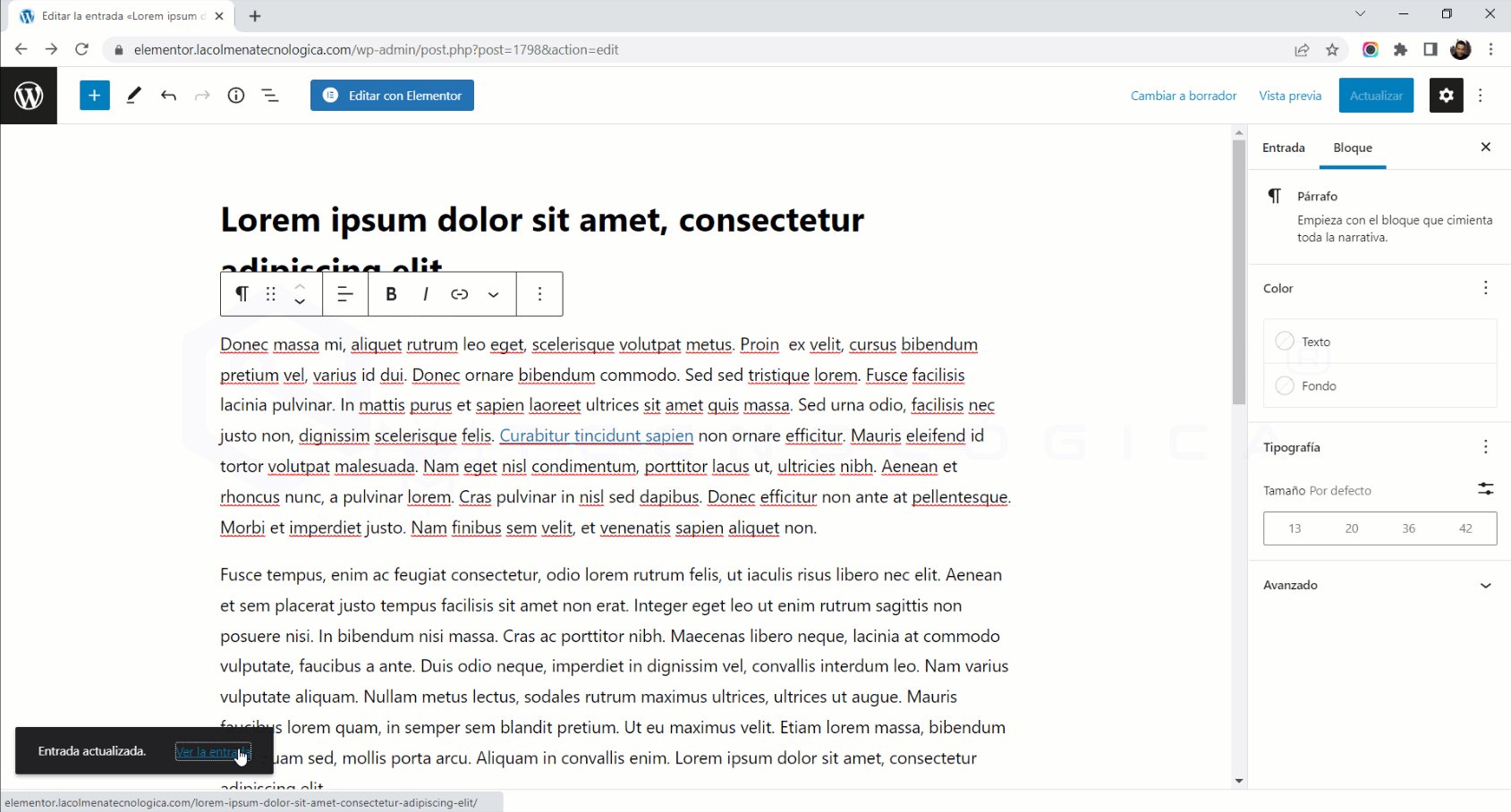
- Ya solo queda hacer clic en el botón Actualizar y probar nuestro enlace de apertura de popup.
Aplicar enlace en el menú de WordPress

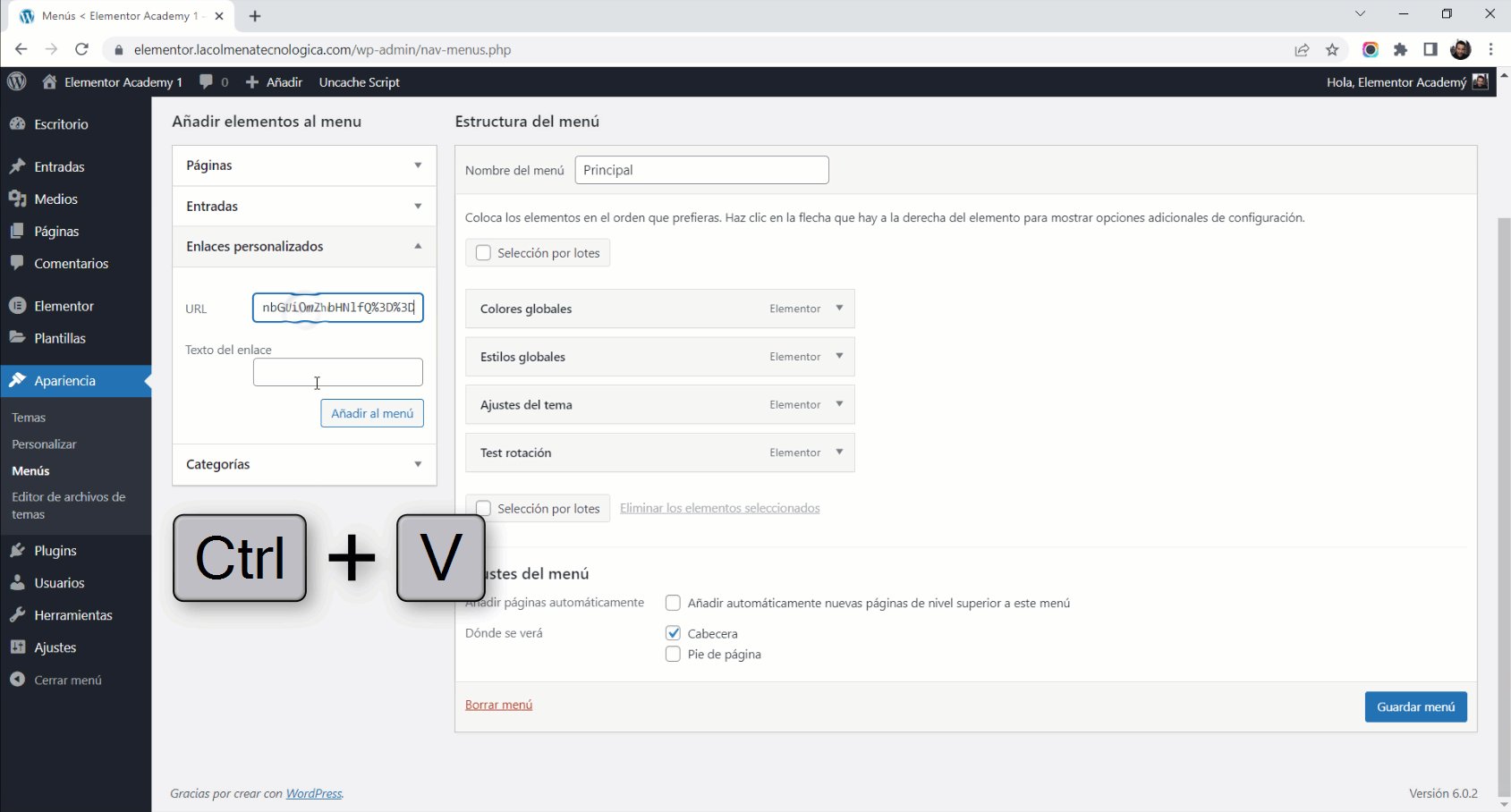
- Abrimos el menú desde Apariencia > Menús.
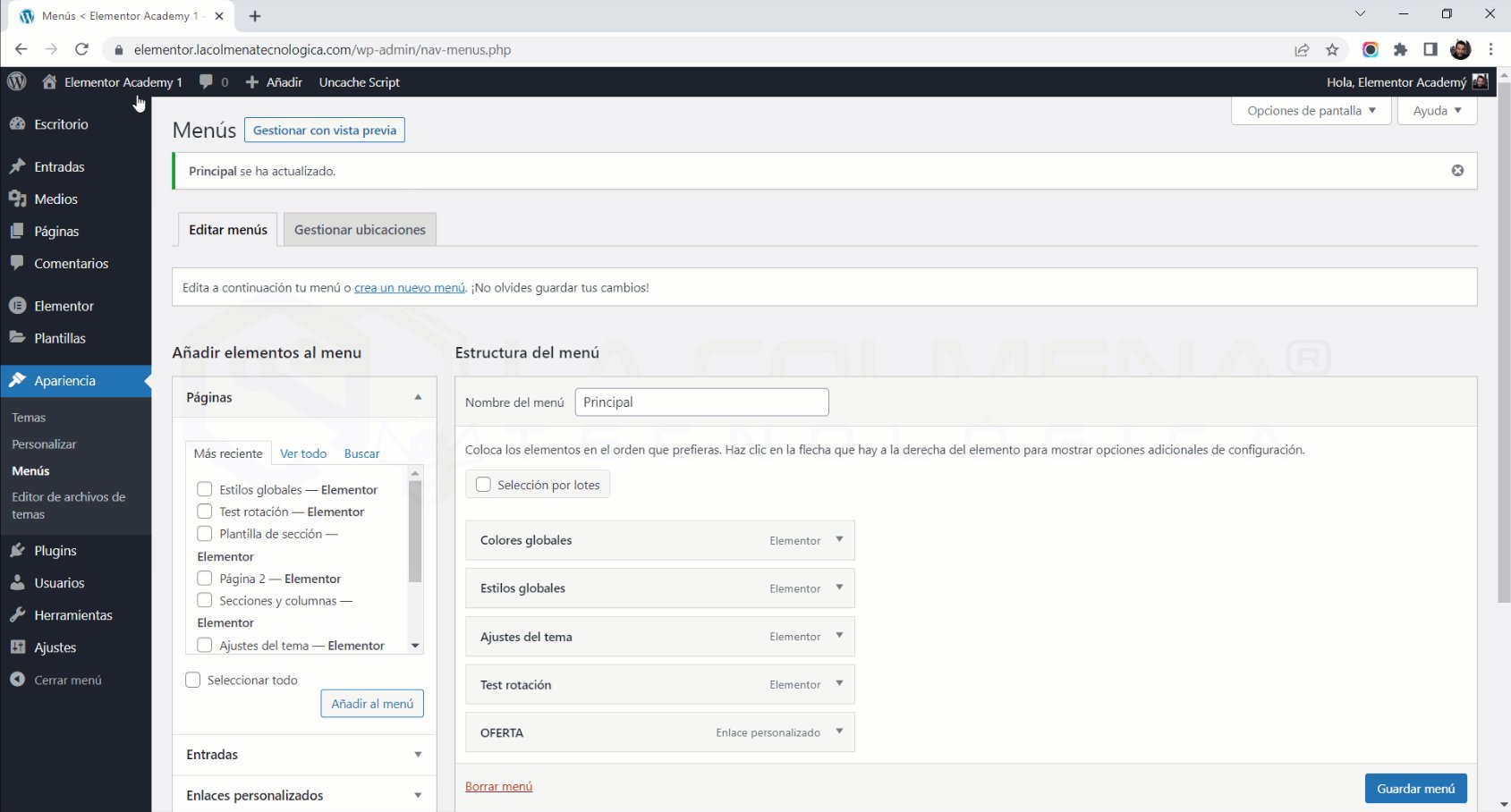
- Hacemos clic en el desplegable Enlaces personalizados y pegamos con Ctrl+V el enlace interno del popup y escribmos un nombre en Texto del enlace.
- Finalmente hacemos clic en el botón Guardar menú.
Ahora ya sabes como aplicar el enlace de apertura de una ventana emergente en cualquier parte de tu sitio web.
“No funciona, mi ventana emergente no aparece”
- Comprueba si la ventana emergente se puede activar mediante el enlace de acción dinámico de Elementor. Si no se activa, entonces debe haber algo mal en la configuración de tu ventana emergente, no en la URL de activación.
- Asegúrate de haber configurado correctamente las “Condiciones de visualización” de la ventana emergente. De lo contrario, tu ventana emergente no aparecerá.
- Asegúrate de haber copiado correctamente la URL de activación en tu enlace.
- Verifica si hay un error de javascript que pueda ser causado por otros complementos (consulta las Herramientas de desarrollador > Consola de tu navegador).
- Si no has configurado tu propio enlace, la URL de activación solo funciona con la etiqueta
<a>. Para activar el disparador de apertura, Elementor usa un código Javascript que solo detecta el enlace en la etiqueta<a>.
Enlaces de interés


