Widget Unfold de JetTricks: Botón para mostrar más contenido
Este tutorial presenta el widget Unfold del plugin JetTricks incluido en la site de Crocoblock JetPlugins. Tendrás la oportunidad de ocultar parte de un texto o plantilla y mostrar el resto cuando el usuario haga clic en un botón.
Este widget te puede ayudar a ahorrar espacio y organizar mejor la apariencia de la página ocultando contenido adicional. A diferencia del widget Leer más, no puede ocultar una o varias secciones. Sin embargo, el widget Unfold se puede abrir y luego cerrar de nuevo. Además, incluye muchas opciones de personalización que pueden ayudarte a aprovecharlo al máximo. Por ejemplo, puedes diseñarlo de manera diferente en los modos de plegado y desplegado. Por cierto, si quieres más información sobre el widget Leer más, lo añadiré a Elementor Academy próximamente.
Otra característica de este widget es que no sólo puede usarse para mostrar/ocultar texto, si no que también puedes usar una plantilla que hayas creado previamente.
Vamos ver cómo funciona el widget Unfold.
- 1. Añade el widget Desplegar
- 2. Define la configuración
- 3. Elige el contenido
- 4. Personaliza el botón
- 5. Maquilla a tu gusto
1. Añade el widget Desplegar
Abre en el constructor de Elementor la página o publicación a la que necesitas añadir un widget Unfold. Busca el widget Unfold en el panel Elementos y arrástralo a la sección donde quieras ubicarlo.
2. Define la configuración
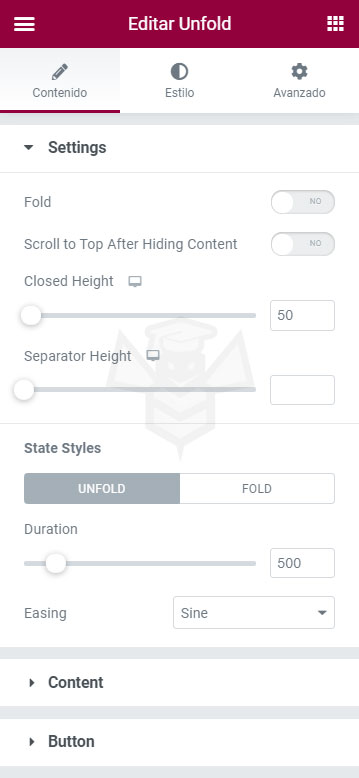
En la barra lateral izquierda, verás el bloque de Configuración. Aquí puede definir los ajustes de plegado y desplegado.
- Fold (Plegar): si no activas esta opción, el bloque de contenido se mostrará abierto de forma predeterminada. De lo contrario, se mostrará cerrado.
- Scroll to Top After Hiding Content (volver al comienzo después de ocultar el contenido): si activas esta opción la pantalla se desplazará hacia arriba cuando ocultes el contenido de un bloque, esto puede ser muy útil cuando el contenido es largo para que el usuario no pierda el punto de referencia.
- Closed Height (Altura cerrado): esta opción le permite definir la altura del bloque de contenido cuando está cerrado. Puede hacerlo moviendo el control deslizante o simplemente escribiendo el valor necesario en la barra;
- Separator height (Altura del separador): define la altura de la franja separadora de color que comienza desde la parte inferior del bloque desplegado y va hacia la parte superior. Puedes aclarar el color con transparencia en la pestaña Estilo. Incluso es posible convertirlo en un degradado.
- Duration (Duración): aquí puedes elegir la rápidez con la que se plegará y desplegará el bloque de contenido. Cuanto mayor sea el valor, más lento será el movimiento.
- Easing (Facilitar): aquí hay 9 tipos de animación de plegado y desplegado entre los que puedes elegir.
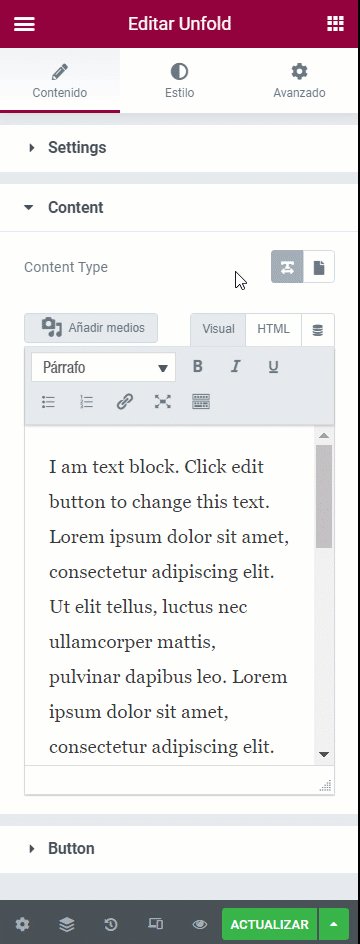
3. Elige el contenido
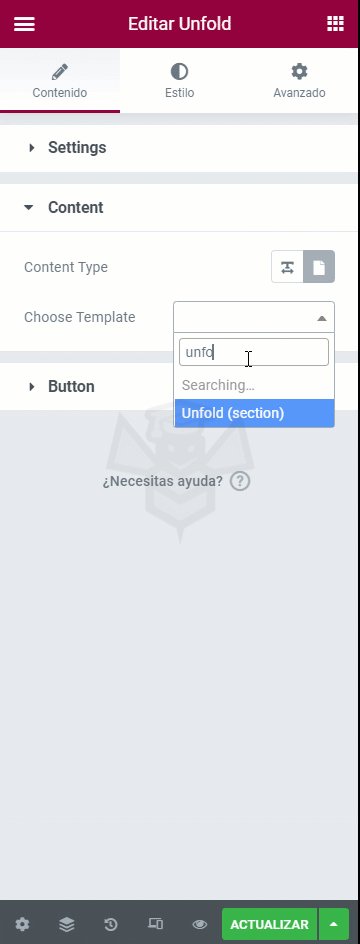
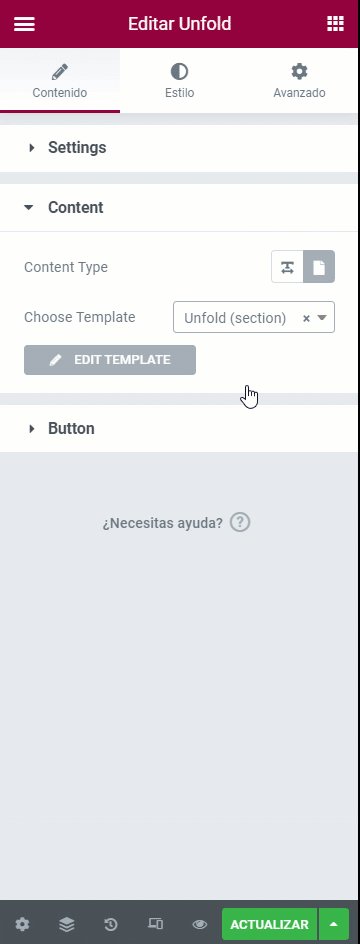
En el bloque Contenido, puedes agregar contenido estático (como texto, imágenes, video u otros medios) o extraerlo dinámicamente del metacampo. Además de eso, puedes agregar cualquiera de las plantillas disponibles en el bloque de contenido oculto.
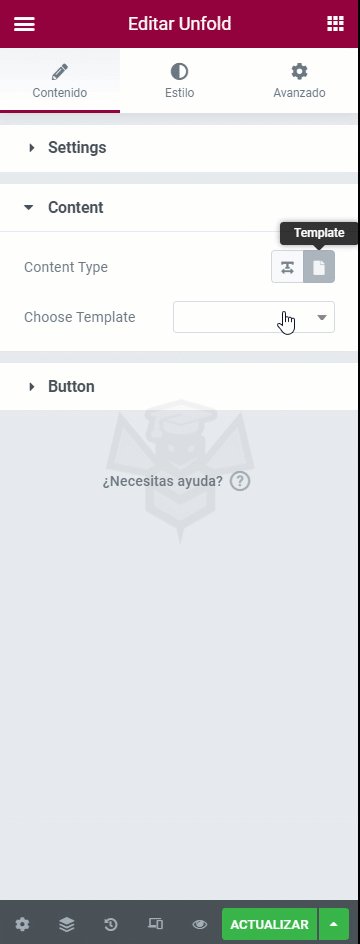
Para agregar la plantilla ya preparada al bloque oculto, debes presionar el botón Template (Plantilla) en la fila Content Type (Tipo de contenido) que es el botón con el icono en forma de hoja. Elige la plantilla del menú desplegable y se agregará automáticamente al bloque de contenido oculto.
4. Personaliza el botón
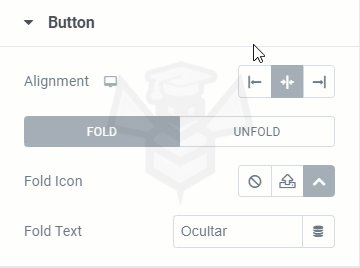
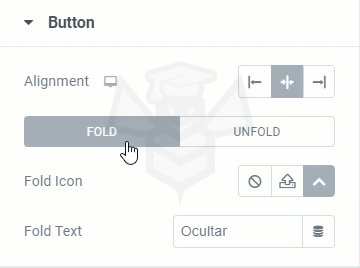
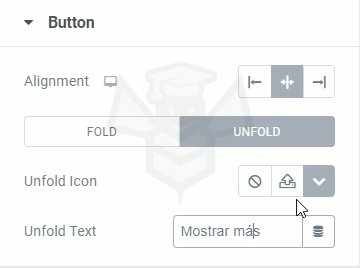
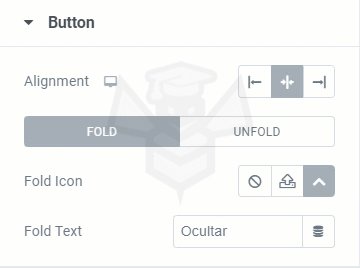
Puedes personalizar el botón que pliega y despliega el bloque de contenido oculto en la sección Button (botón).
- Alignment (Alineación): te permite elegir dónde se colocará el botón.
- Fold Icon (Icono de plegado): puedes elegir el icono para los botones de plegado y desplegado en la biblioteca de iconos o cargar su propio archivo SVG.
- Fold Text (texto plegar): escriba aquí los títulos de los botones de plegar y desplegar.
5. Maquilla a tu gusto
Hay muchas configuraciones de diseño para cada elemento en la pestaña Estilo. Aquí algunos ejemplos ejemplos de lo que podrías crear con la ayuda del widget Unfold:
Así que, estos sencillos pasos son todo lo que tienes que hacer para obtener un bloque de despliegue impresionante en la página de tu sitio web.