Modèles de section Elementor
> Modèles
Elementor nous permet d’enregistrer n’importe quelle section en tant que modèle, que nous pouvons ensuite utiliser dans d’autres documents sur notre site web autant de fois que nous le souhaitons ou l’exporter pour l’utiliser dans d’autres documents. Nous pouvons utiliser ces modèles de manière indépendante ou globale. Indépendamment, en le modifiant, il n’affectera pas les autres instances du même type. Globalement (à l’aide du widget Template), lorsque nous modifions le modèle, toutes ses instances sont également modifiées.
- Enregistrer des sections comme modèles
- Comment insérer une section de modèle sauvegardée dans un document ?
- Insérer un modèle distinct dans la bibliothèque
- Insérer un modèle de section en tant que modèle global
- Insérer un modèle dans un article de blog
- Modifier le modèle de section
- Dans l’éditeur Elementor
- Dans le menu Modèles
- Comment exporter un modèle
- Exporter un modèle à partir des modèles enregistrés
- Exporter des modèles depuis l’éditeur Elementor
- Comment importer un modèle
- Importation d’un modèle à partir des modèles enregistrés
- Importer un modèle depuis l’éditeur Elementor
Enregistrer des sections comme modèles
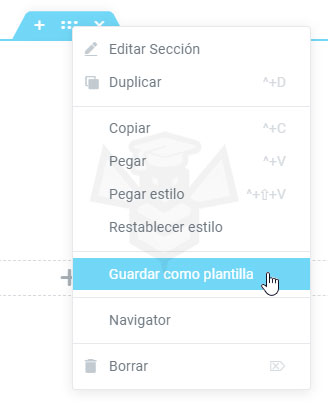
- Choisissez la section que vous souhaitez sauvegarder et cliquez avec le bouton droit de la souris sur

- Dans le menu contextuel, cliquez sur Enregistrer comme modèle.
- Donnez-lui un nom et cliquez sur Enregistrer.
Comment insérer une section de modèle sauvegardée dans un document ?
Vous pouvez utiliser les modèles que vous avez enregistrés dans n’importe quel document de votre site web, même dans les articles en utilisant le shortcode du modèle. Voyons comment cela se passe.
Insérer un modèle autonome à partir de la bibliothèque
Si nous insérons le modèle de cette manière, il sera indépendant du modèle global et les modifications que nous y apporterons n’affecteront pas les autres instances.
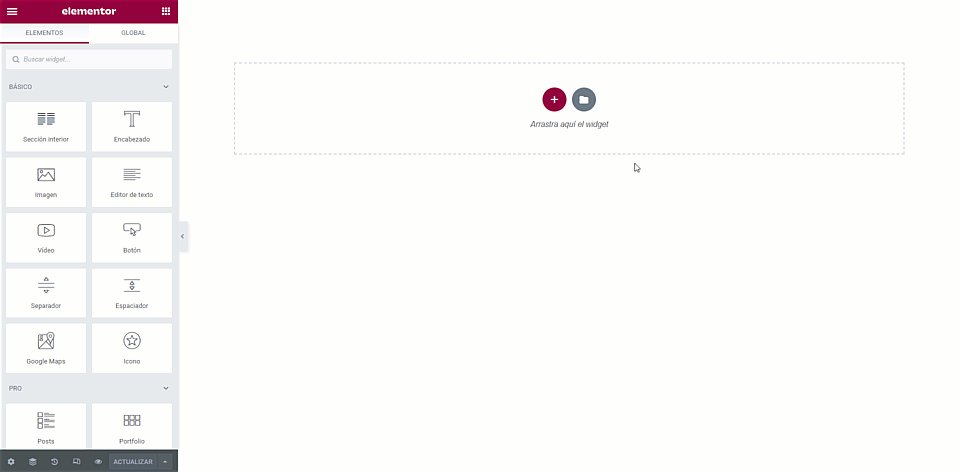
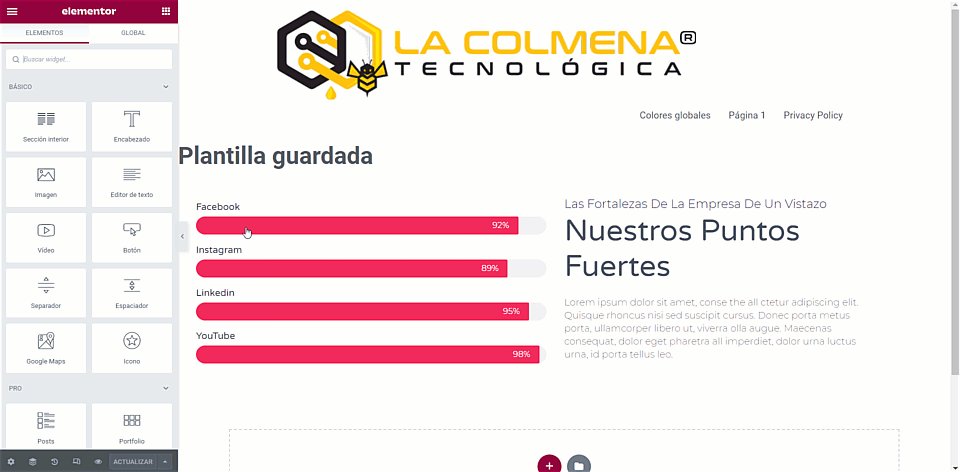
- Cliquez sur l’icône Ajouter un modèle
 dans l’éditeur Elementor.
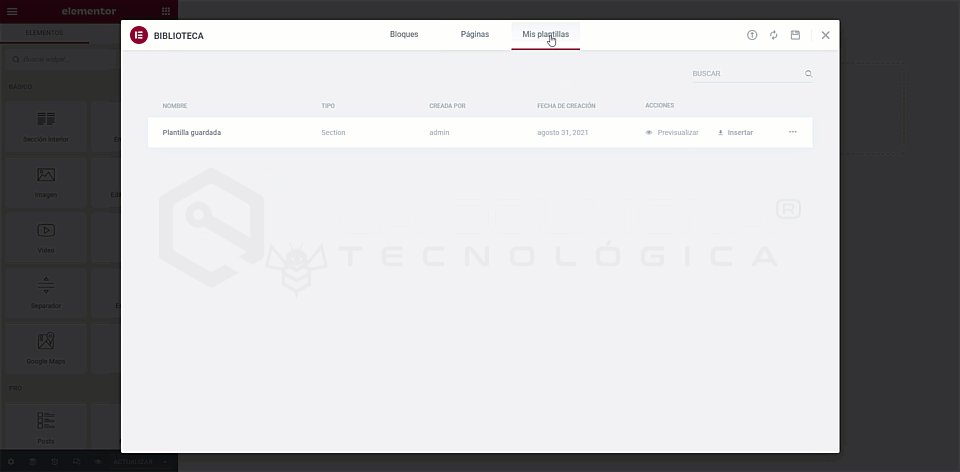
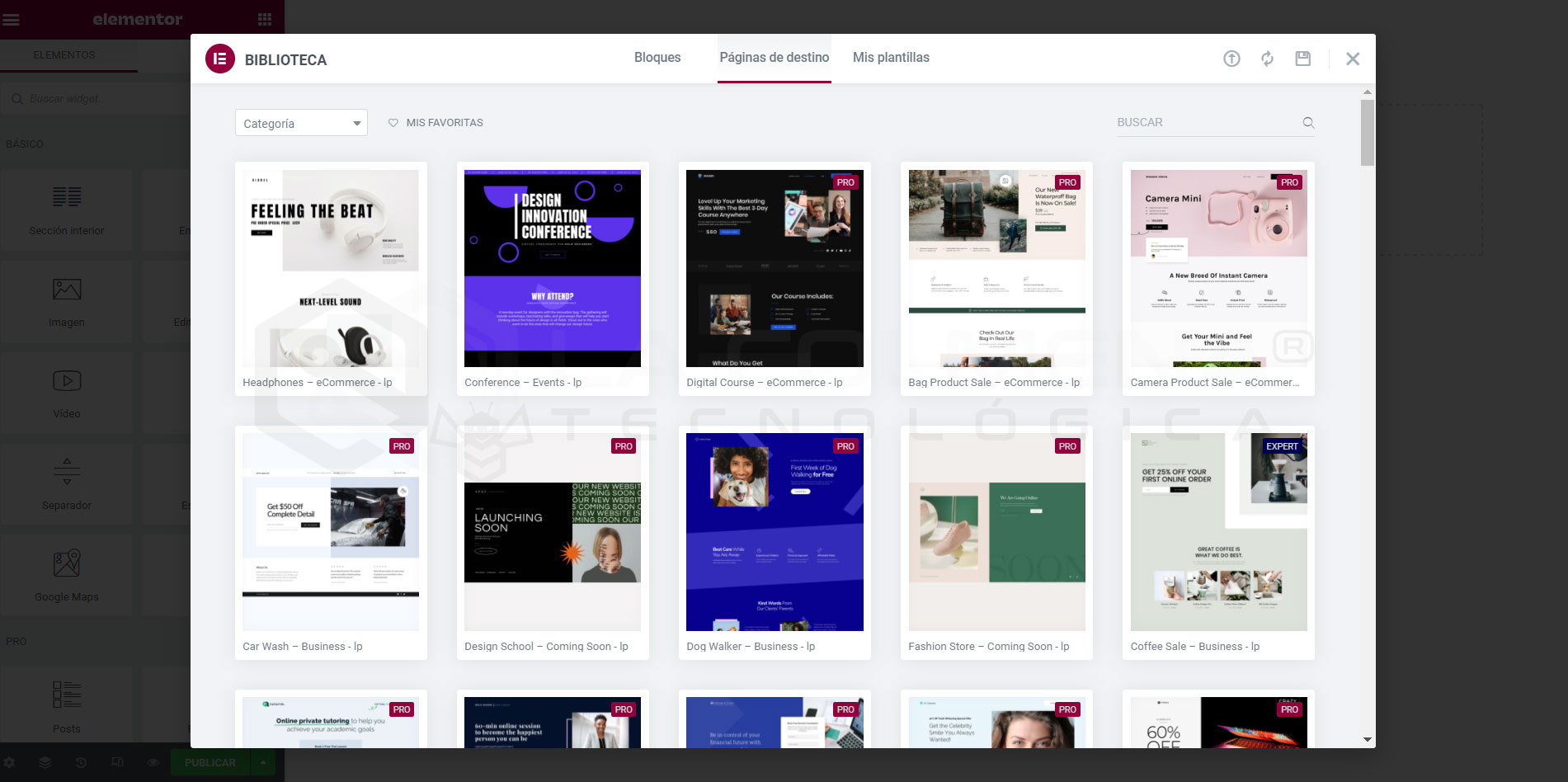
dans l’éditeur Elementor. - Dans la fenêtre contextuelle, cliquez sur l’onglet Mes modèles.
- Vous verrez une liste de tous les modèles que vous avez enregistrés, cliquez sur le bouton Insérer du modèle que vous voulez utiliser. Si vous ne savez pas s’il s’agit du modèle dont vous avez besoin avant de l’insérer, vous pouvez cliquer sur
 Avant-première.
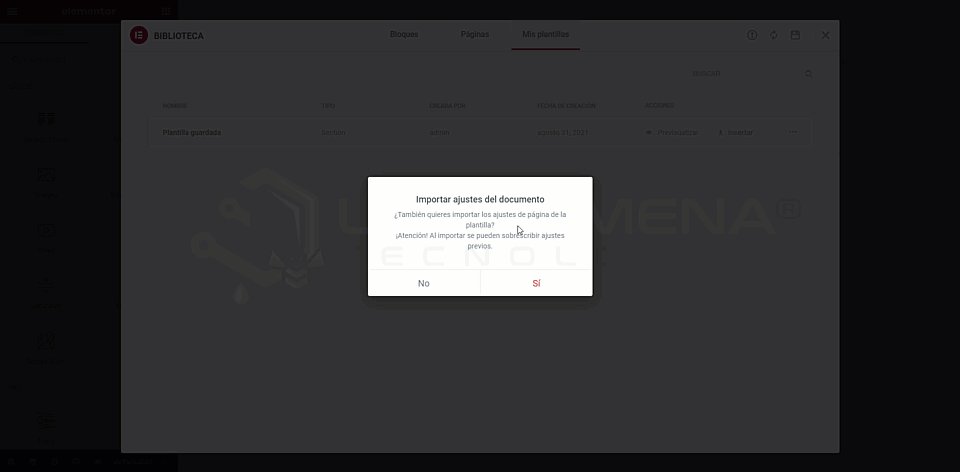
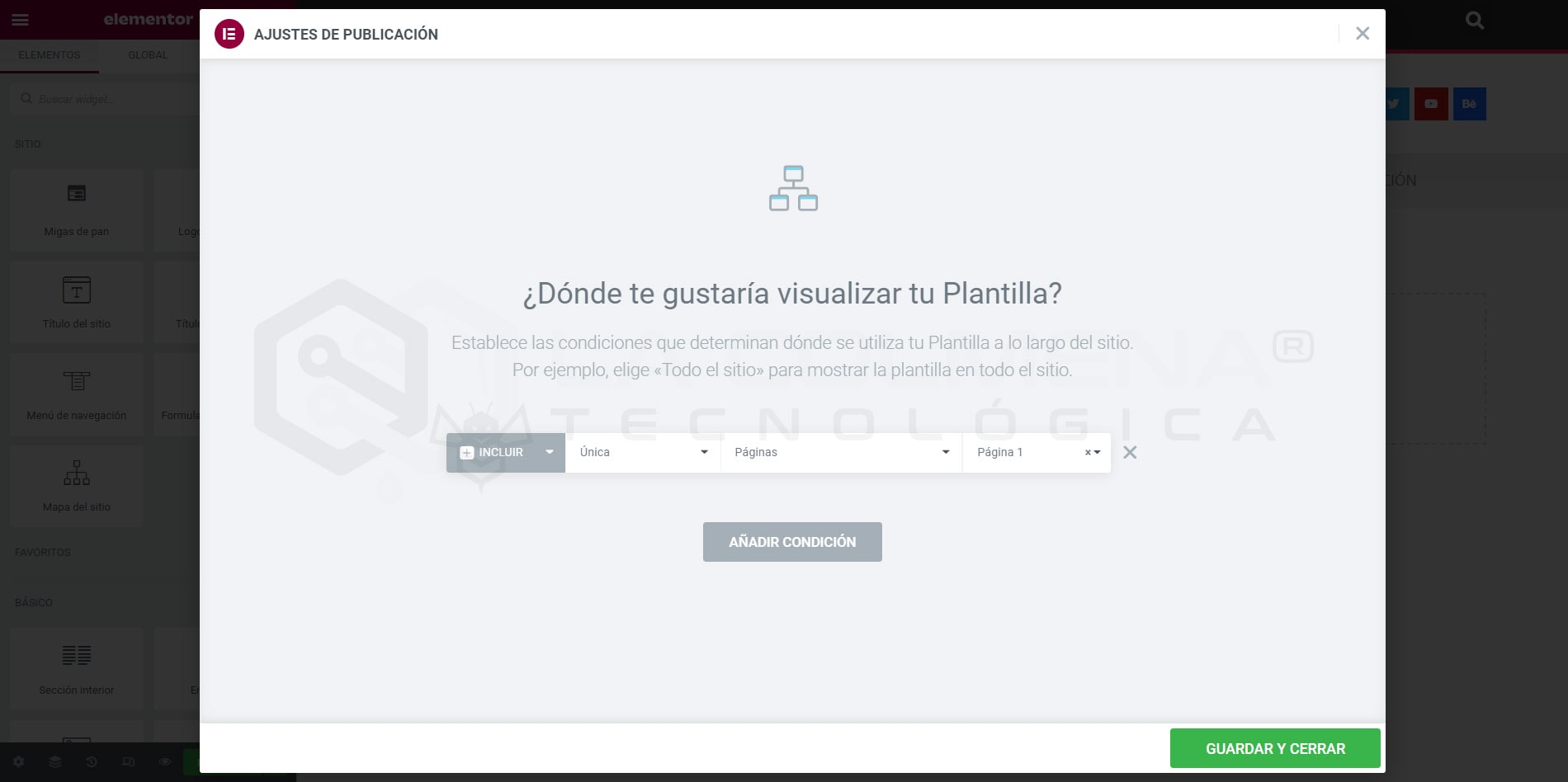
Avant-première. - Une petite fenêtre pop-up Importation des paramètres du document apparaît. La meilleure chose à faire dans ce cas est de cliquer sur Non car il s’agit d’un modèle de section.
Insérer un modèle de section en tant que modèle global
Pour insérer un modèle de section que nous avons précédemment enregistré en tant que modèle global, nous devons le faire par le biais du widget Modèle. Vous devez tenir compte du fait que, s’agissant d’un modèle de section, lorsqu’il est inséré dans une autre section par le biais du widget Modèle, les deux sections conservent tous leurs paramètres.
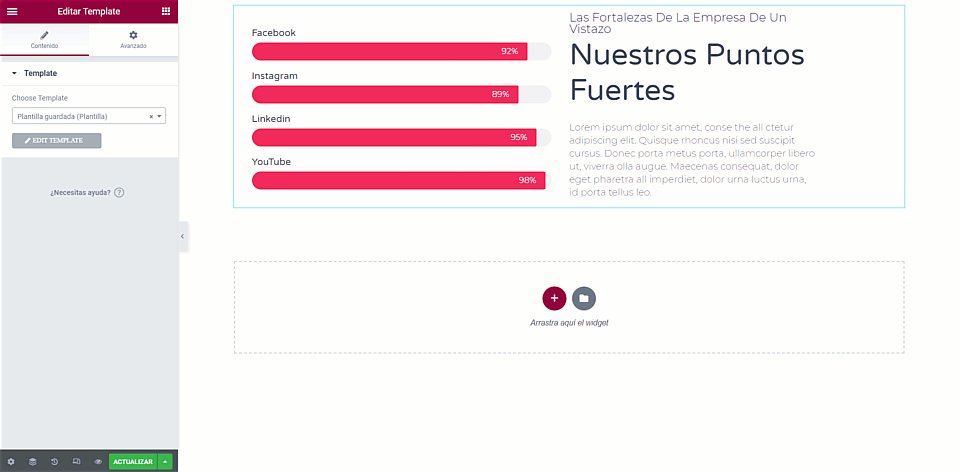
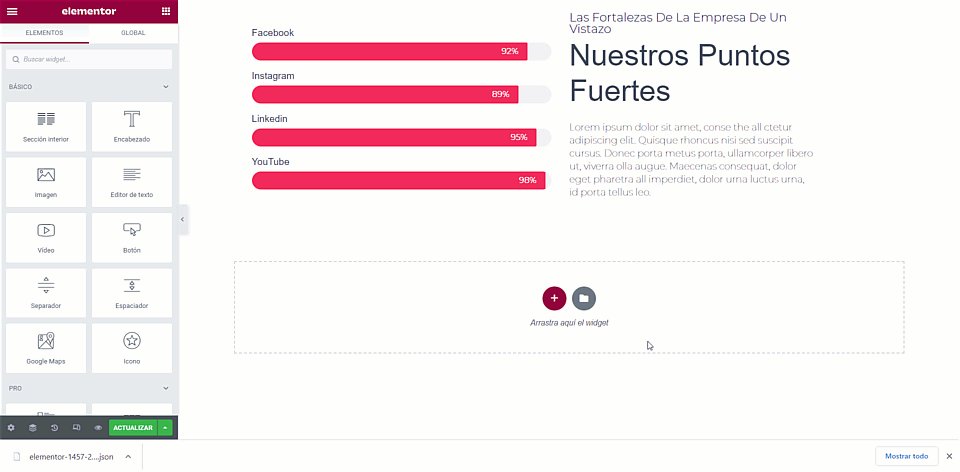
- Dans l’éditeur Elementor, trouvez le widget Template et faites-le glisser dans une section ou dans la boîte Drag the widget here.
- Cliquez sur le sélecteur Choose Template et tapez le nom ou une partie du nom du modèle que vous voulez insérer, une fois qu’il apparaît dans le sélecteur, cliquez dessus.
Insérer un modèle dans un article de blog
Nous pouvons insérer un modèle de section dans un article de blog avec l’éditeur de blocs Gutenberg de WordPress, bien que ma recommandation soit de ne pas utiliser Elementor dans les articles de blog, pourquoi, parce qu’aujourd’hui Elementor est pour vous le meilleur constructeur de pages, mais à l’avenir on ne sait jamais, j’utilisais WPWakery (Visual Composer) à l’époque je le trouvais fantastique et maintenant comparé à Elementor je pense que c’est une patate.
Imaginez qu’à l’avenir un nouveau constructeur de pages apparaisse qui surpasse Elementor, par exemple Gutenberg, et que vous souhaitiez remanier votre site web avec ce nouveau constructeur de pages. Renouveler les pages qui composent votre site web serait un travail relativement supportable, mais renouveler des centaines d’articles sur votre blog sera irréalisable ou trop laborieux, ces articles seront déjà bien positionnés et il n’est pas question de les perdre. C’est pourquoi je recommande d’utiliser uniquement Gutenberg pour les articles de blog.
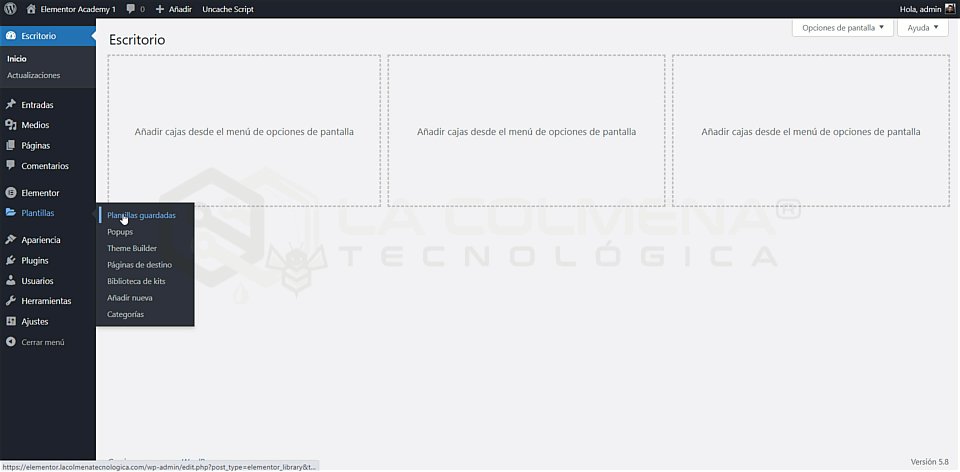
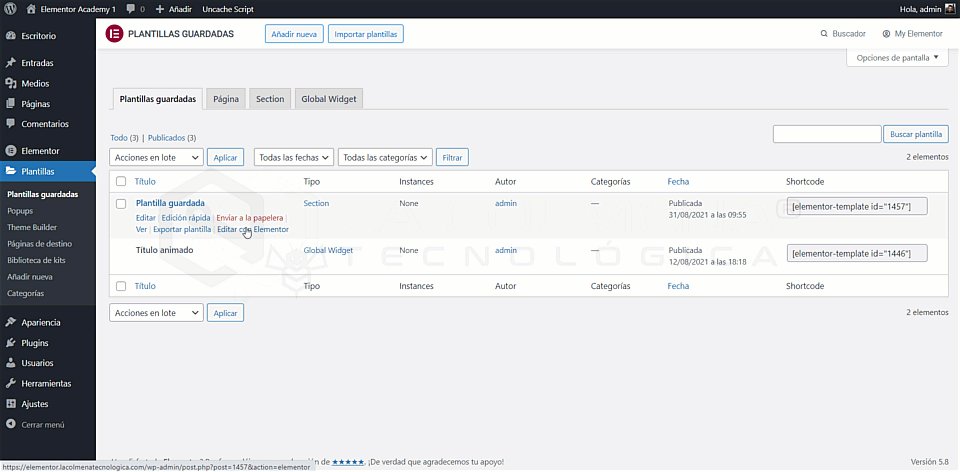
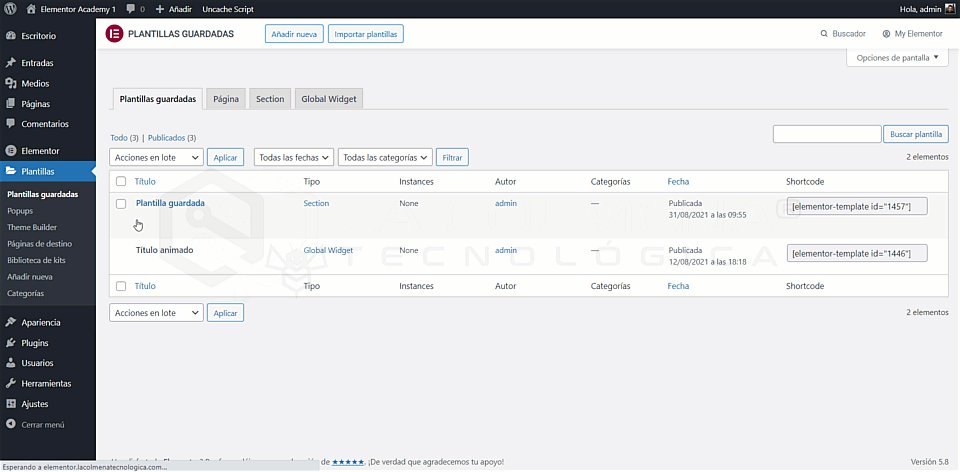
- Dans le backend de WordPress, sélectionnez Templates > Saved Templates.
- Cliquez sur le shortcode du modèle que vous souhaitez utiliser et copiez ce code avec CTRL + C (Windows) | CMD + C (Mac) ou par un clic droit > Copy (Windows) | CMD + click > Copy (Mac).
- Ouvrez maintenant l’entrée dans laquelle vous souhaitez insérer le modèle.
- Utilisez le bloc Shortcode de Gutenberg et collez le code que vous avez précédemment copié à cet endroit.
Modifier le modèle de section
Dans l’éditeur Elementor
Toutes les modifications apportées à un modèle seront répercutées dans toutes les instances du modèle.
- Cliquez sur le bloc de modèle que vous souhaitez modifier.
- Dans l’onglet Contenu de la colonne de configuration, cliquez sur le bouton

Dans le menu Modèles
- Dans le backend de WordPress, sélectionnez Templates > Saved Templates.
- Survolez le modèle que vous souhaitez modifier et cliquez sur Edit with Elementor.
Comment exporter un modèle
Nous pouvons exporter des modèles (pour les utiliser dans un autre projet web) dans le format suivant .json avec tous ses éléments constitutifs, y compris les images et autres éléments de la médiathèque, mais il convient de noter que ces médias ne sont pas intégrés dans le fichier. .json (un fichier léger composé uniquement de code de type XML) n’est référencé dans votre code que par une balise URLlors de l’importation du modèle est le moment où ce fichier (image, vidéo, etc.) est stocké dans notre bibliothèque de médias. Cela signifie que si le support exporté est retiré de l’origine, il ne peut pas être importé.
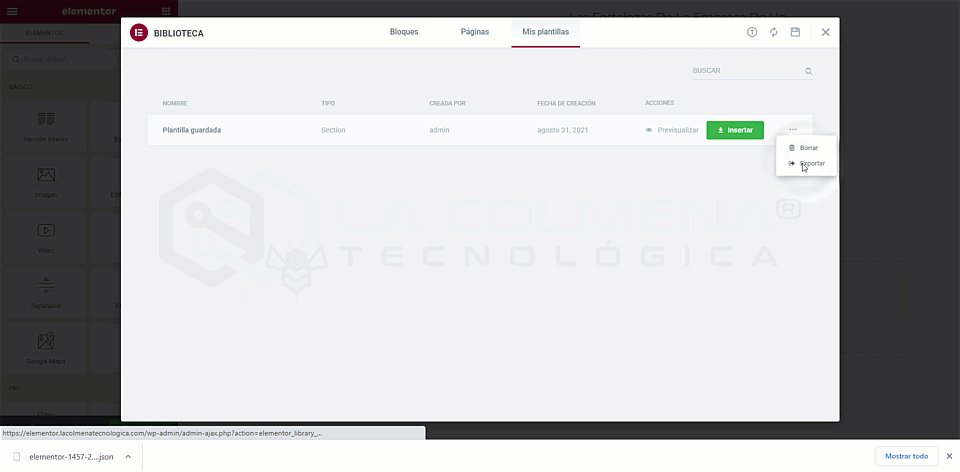
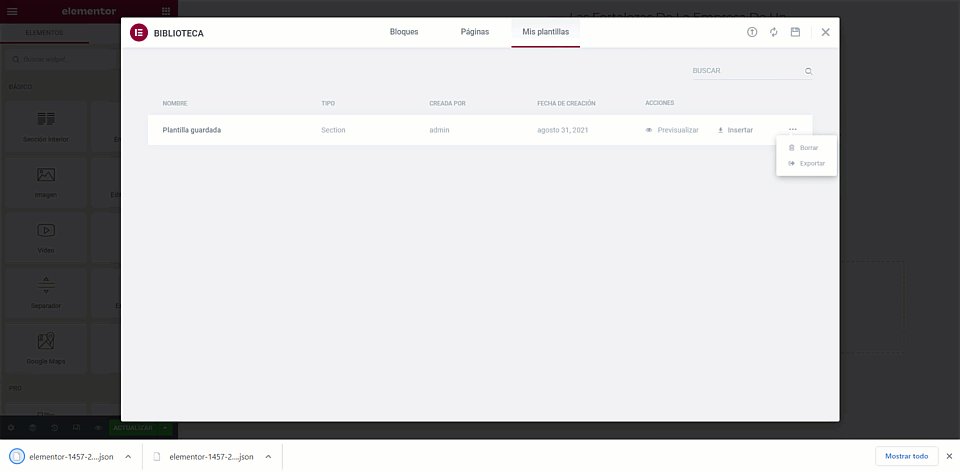
Exporter un modèle à partir des modèles enregistrés
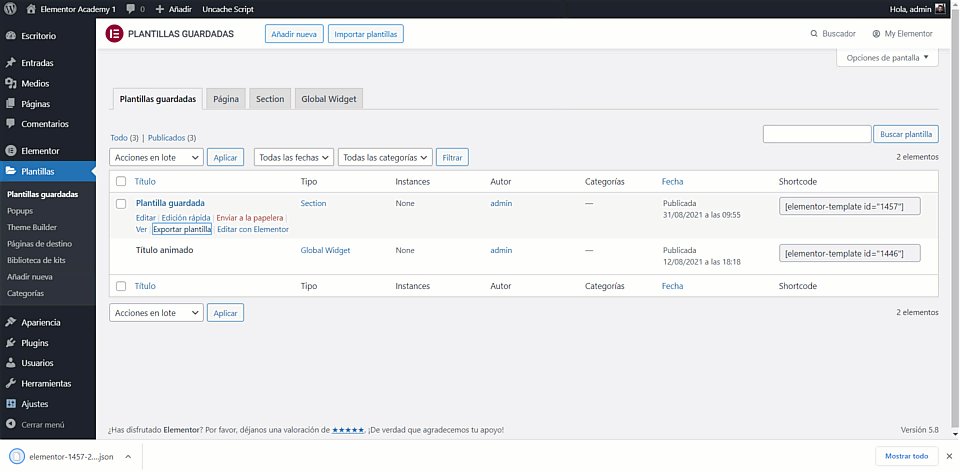
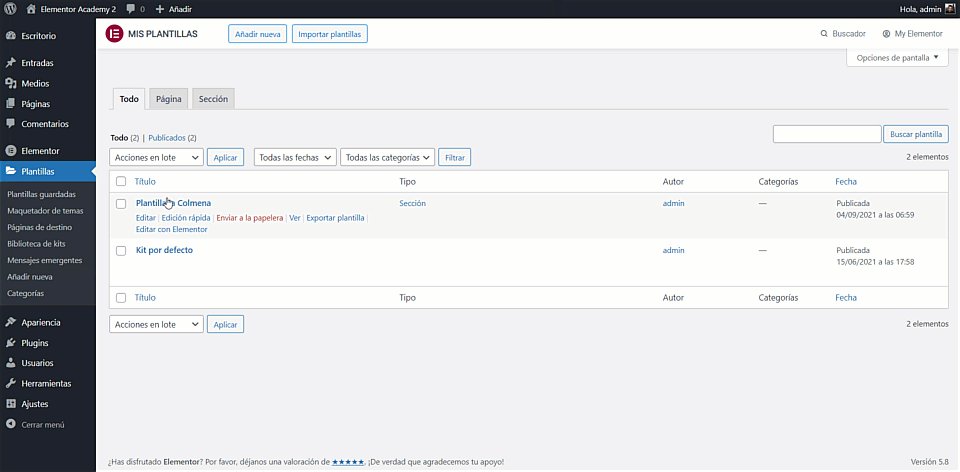
- Dans le backend de WordPress, sélectionnez Templates > Saved Templates.
- Placez le curseur sur le modèle que vous souhaitez modifier et cliquez sur Exporter le modèle.
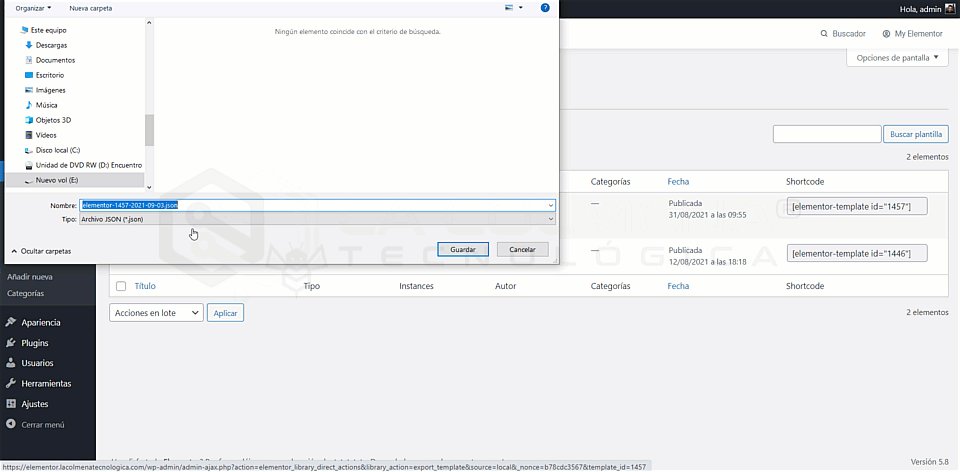
- Dans la fenêtre contextuelle Enregistrer sous, choisissez l’emplacement et cliquez sur le bouton Enregistrer.
Exporter des modèles depuis l’éditeur Elementor
- Cliquez sur l’icône Ajouter un modèle
 dans l’éditeur Elementor.
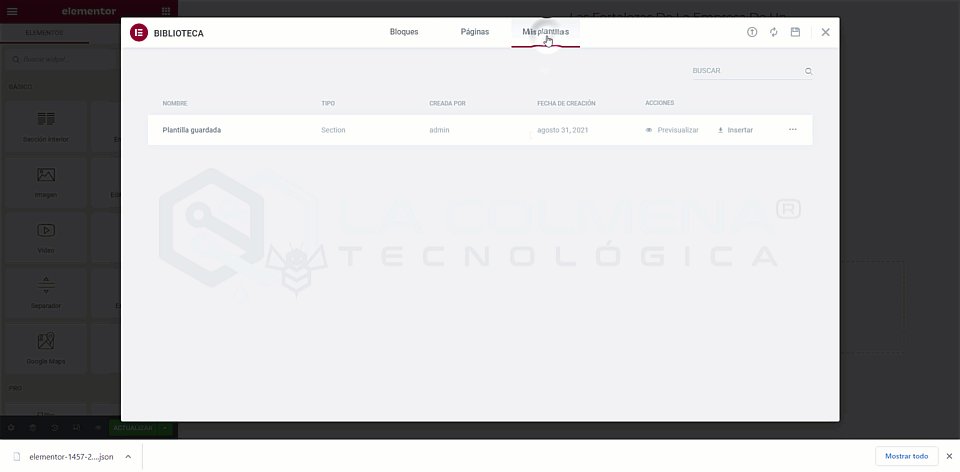
dans l’éditeur Elementor. - Dans la fenêtre contextuelle, cliquez sur l’onglet Mes modèles.
- Vous verrez une liste de tous les modèles que vous avez enregistrés, cliquez sur le bouton Insérer du modèle que vous voulez utiliser. Si vous ne savez pas s’il s’agit du modèle dont vous avez besoin avant de l’insérer, vous pouvez cliquer sur
 Avant-première.
Avant-première.
Comment importer un modèle
Nous pouvons importer des modèles dans notre projet, ils doivent être au format .json. Lorsque nous importons un modèle et qu’il contient des fichiers multimédias tels que des images, des vidéos, des fichiers PDF, etc., ces fichiers sont téléchargés dans notre propre médiathèque WordPress. Ci-dessous, vous pouvez voir un exemple du code d’un fichier .json réel, il s’agit d’une section très simple avec une colonne et un widget avec une image. J’ai mis en gras l’URL ou le lien vers l’image.
{"content":[{"id":"63358d39","settings":[],"elements":[{"id":"78eb379f","settings":{"_column_size":100,"_inline_size":null},"elements":[{"id":"13d2289b","settings":{"image":{"url":"https:\/\/elementor.lacolmenatecnologica.com\/wp-content\/uploads\/2021\/07\/la-colmena-tecnologica-logo.png","id":974,"alt":"","source":"library"}},"elements":[],"isInner":false,"widgetType":"image","elType":"widget"}],"isInner":false,"elType":"column"}],"isInner":false,"elType":"section"}],"page_settings":[],"version":"0.4","title":"Plantilla la Colmena","type":"section"}Comme vous pouvez le constater, le fichier .json ne stocke pas le média (images, vidéos, …), il stocke des liens vers son emplacement dans le projet source à partir duquel il a été exporté. Si cette image est supprimée du projet source, lorsque nous importons ce modèle dans un autre projet, l’image ne sera pas importée.
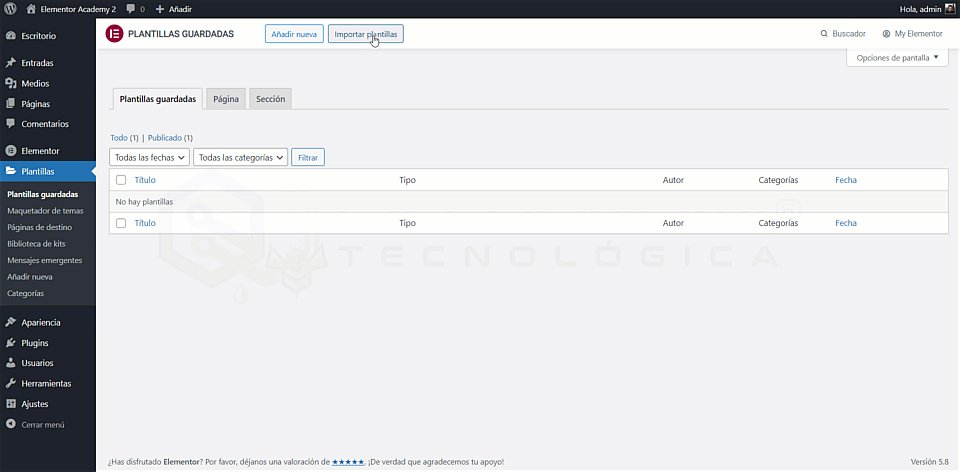
Importation d’un modèle à partir des modèles enregistrés
- Dans le backend de WordPress, sélectionnez Templates > Saved Templates.
- En haut, cliquez sur le bouton Importer des modèles.
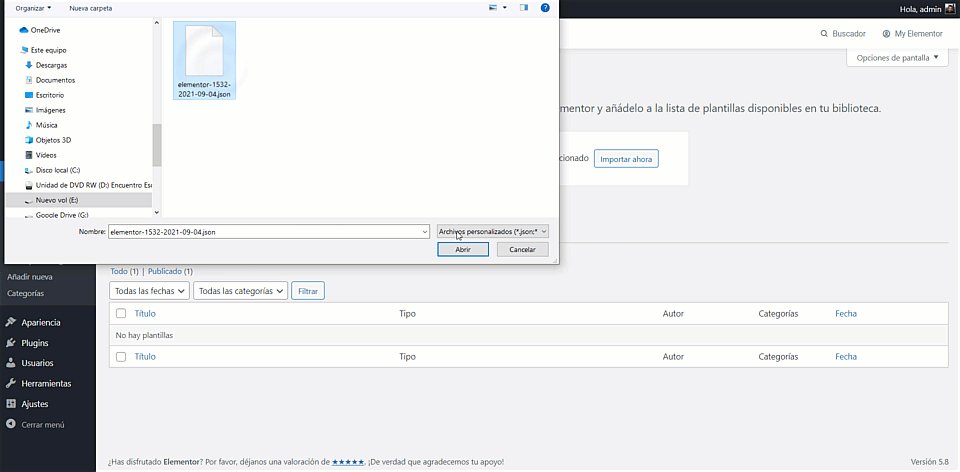
- Cliquez sur le bouton Sélectionner un fichier et, dans la fenêtre contextuelle Ouvrir, sélectionnez le fichier .json que vous souhaitez importer et cliquez sur le bouton Ouvrir.
- Cliquez maintenant sur le bouton Importer maintenant.
Importer un modèle depuis l’éditeur Elementor
- Cliquez sur l’icône Ajouter un modèle
 dans l’éditeur Elementor.
dans l’éditeur Elementor. - Dans la fenêtre contextuelle, cliquez sur l’onglet Mes modèles.
- En haut, cliquez sur l’icône
 Importer un modèle.
Importer un modèle. - Cliquez sur le bouton CHOISIR FICHIER et dans la fenêtre Ouvrir, sélectionnez le fichier .json que vous souhaitez importer et cliquez sur le bouton Ouvrir.
- Vous devriez maintenant voir ce nouveau modèle dans la liste avec tous les modèles, cliquez sur le bouton Insérer du modèle pour l’insérer.

Suscríbete y recibe avisos de nuevos contenidos
Temas relacionados
Modèle d'en-tête et de pied de page dans Elementor
true
13:21
0.0/5
Introduction à Elementor, Modèles
Modèle de widget global Elementor
true
07:00
0.0/5
Introduction à Elementor, Modèles
Ajouter un modèle de page d'atterrissage dans Elementor
true
03:16
0.0/5
Modèles
{{ reviewsTotal }}{{ options.labels.singularReviewCountLabel }}
{{ reviewsTotal }}{{ options.labels.pluralReviewCountLabel }}
{{ options.labels.newReviewButton }}
{{ userData.canReview.message }}