Hotspots with JetTricks: Add information points to an image
In this tutorial, you will learn how to add data points to any image using the JetTricks plug-in functionality.
- What is a hotspot?
- 1 Step: Choose the image
- 2 Step: Choose the image
- 3 Step: Set up the tooltip configuration
- 4 Step: change the styles to your liking
What is a hotspot?
A hotspot is a mark that is placed on the image to focus the user’s attention on a specific part of the image. They are generally used in online stores to provide the user with links to the products they see in a promotional photo. Information points also often support tooltips that display additional information. This guide will show you how to place information points on your website images using JetTricks widgets.
1 Step: Choose the image
Go to the desktop and find the page or publication where you want to add an image with data points. Edit it with Elementor. Look for the Hotspots widget in the widget menu on the left side. Drag and drop it to the page.

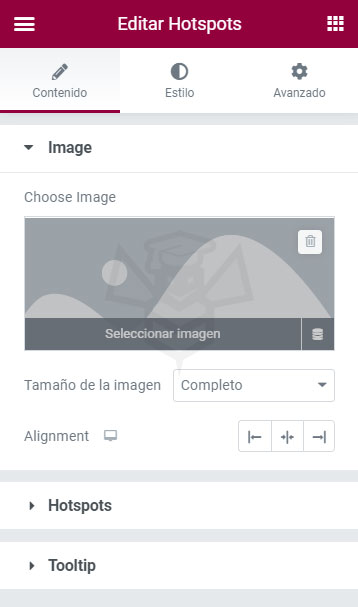
Choose the image you want to serve as the basis for your data points. It is best to take high resolution, good quality photos if you want this part of the page to look really good.

2 Step: Choose the image
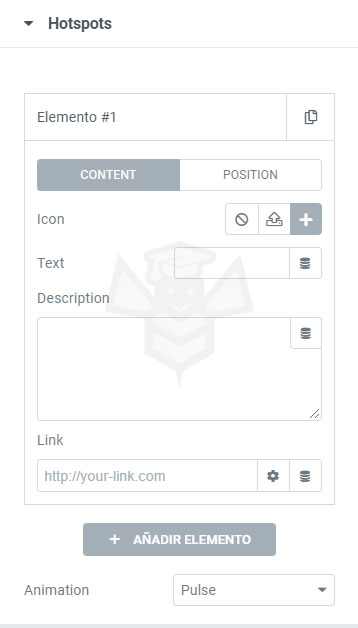
As you can see, an information point is created by default and placed in the center of an image. Go to the Hotspots section and click on Element #1.

First of all, here you can change the content or position of an access point. You should probably start with the Content.
- Icon: you can choose one from the icon library, load an SVG file or even choose not to use any icon at all.
- Text: the data you enter here will be displayed together with the icon at the information point.
- Description: the text you insert in this text area will be displayed as the Tooltip of this access point.
- Link: you can choose where the user will be directed to when clicking on the information point (link to another page, link to an image, popup or leave it empty).
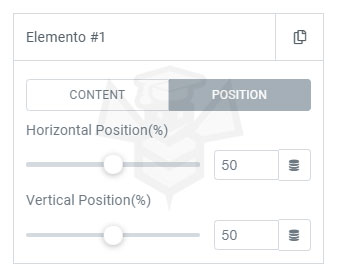
To change the position, you have two sliders: Horizontal Position (%) and Vertical Position (%). You can move the data point by dragging a slider horizontally or write the values in percent.

It is possible to add (or duplicate an existing one) as many data points as you want, just click on the “Add item” button. In addition, you can select one of the animation effects, which will be applied to all hotspots. There are 6 types of animation that will be displayed in “standby mode”, when the user does not hover over the image.
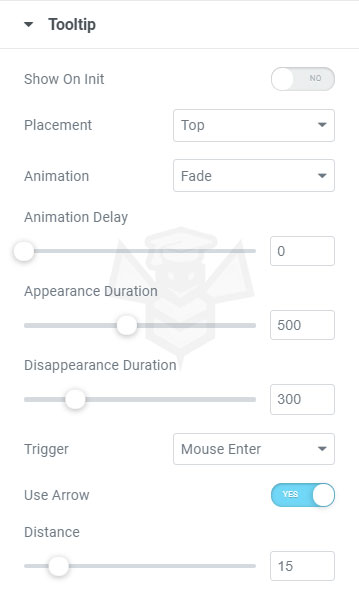
3 Step: Set up the tooltip configuration
As mentioned above, the text to be displayed as tooltips must be entered in the Description text area of the Hotspot element. And here are some other customization settings.

- Show on Init: if this option is enabled, the tooltips will always be visible, when disabled, they will only appear when the mouse pointer is hovered.
- Placement: here you can choose where to display the tooltips: above the information point, below, to the left or to the right.
- Animation: there are 5 types of animation for the tooltip appearance from which you can choose.
- Animation Delay: the value that defines the time between the activation of the trigger and the appearance of the tooltip.
- Appearance Duration– a value that defines the speed of the animation at which the tooltip appears after the trigger is fired.
- Disappearance Duration– this value defines how quickly the tooltip will be hidden after the pointer leaves the data point.
- Trigger: this option defines when the tooltip will be displayed. “Mouse Enter” means that the tooltip will be displayed when the pointer enters the edges of the hotspot. “Click” will cause the tooltip to appear when the user clicks on the data point. “None” causes the tooltip to never be displayed.
- Use Arrow: when this option is enabled, the tooltip has a small arrow pointing to the tooltip.
- Distance: there is a space between the tooltip and the edge of the access point, and this value defines the size of that space.
4 Step: change the styles to your liking
Go to the Style tab and change the design of the Hotspots and tooltips according to your taste and needs.
When all the settings are set, refresh the page and observe the image in the interface. Place the cursor over the data point and the tooltip will appear immediately.


