Sélectionner les parties imprimables d'une page web avec CSS
- Comment imprimer une page web
- Comment imprimer une page web avec Google Chrome ?
- Comment imprimer une page web avec Edge ?
- Comment imprimer une page web avec Firefox ?
- Ajouter un bouton pour imprimer la page active
- Créer une classe CSS pour masquer les parties qui ne doivent pas être imprimées.
Comment imprimer une page web
Il est parfois nécessaire d’imprimer le contenu d’une page web afin de l’imprimer sur papier. Les navigateurs(Google Chrome, Microsoft Edge, Mozilla Firefox, Apple Safari et Opera) comprennent une fonction qui facilite cette opération. Nous pouvons invoquer cette fonction à partir du navigateur lui-même mais aussi à partir d’Elementor, alors voyons tout d’abord comment imprimer une page web.
Le raccourci clavier pour imprimer la page active dans l’un des navigateurs ci-dessus est CTRL+P (Windows) et Command+P (Mac).
Comment imprimer une page web avec Google Chrome ?
Google Chrome est de loin le navigateur web le plus populaire, 70% des utilisateurs préférant l’utiliser. Pour imprimer la page active, procédez comme suit.

- Nous ouvrons la page que nous voulons imprimer.
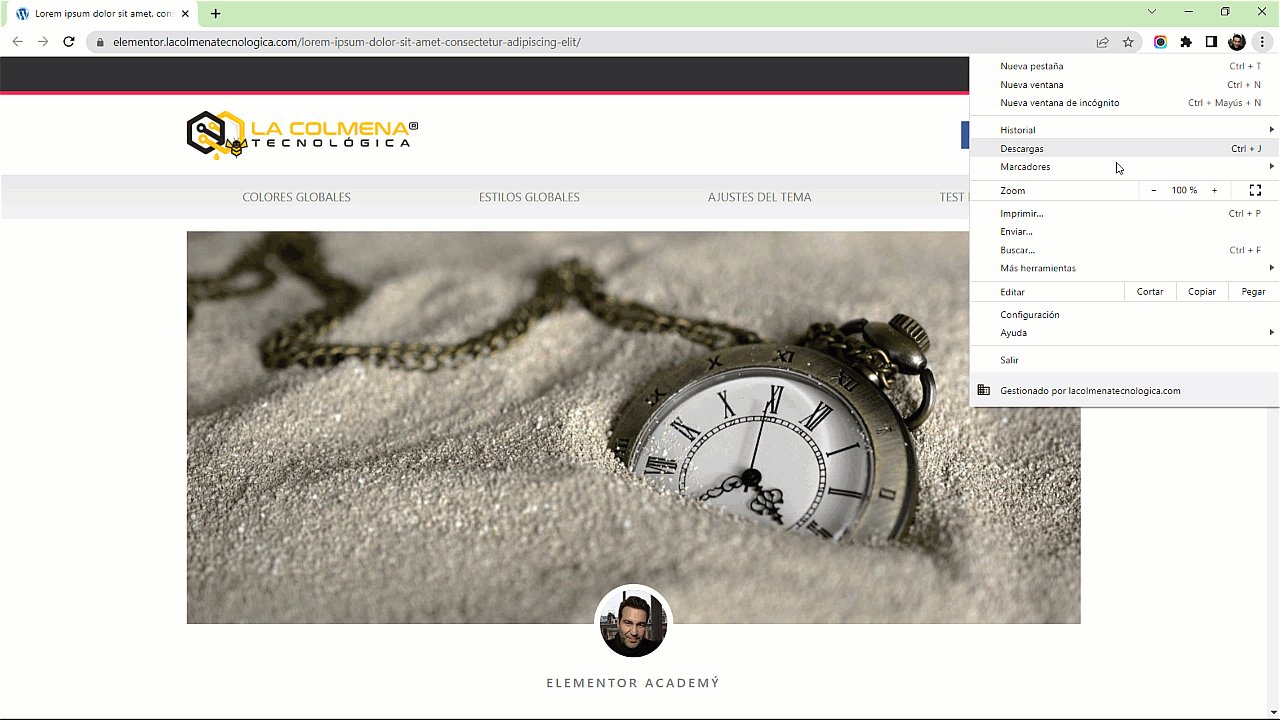
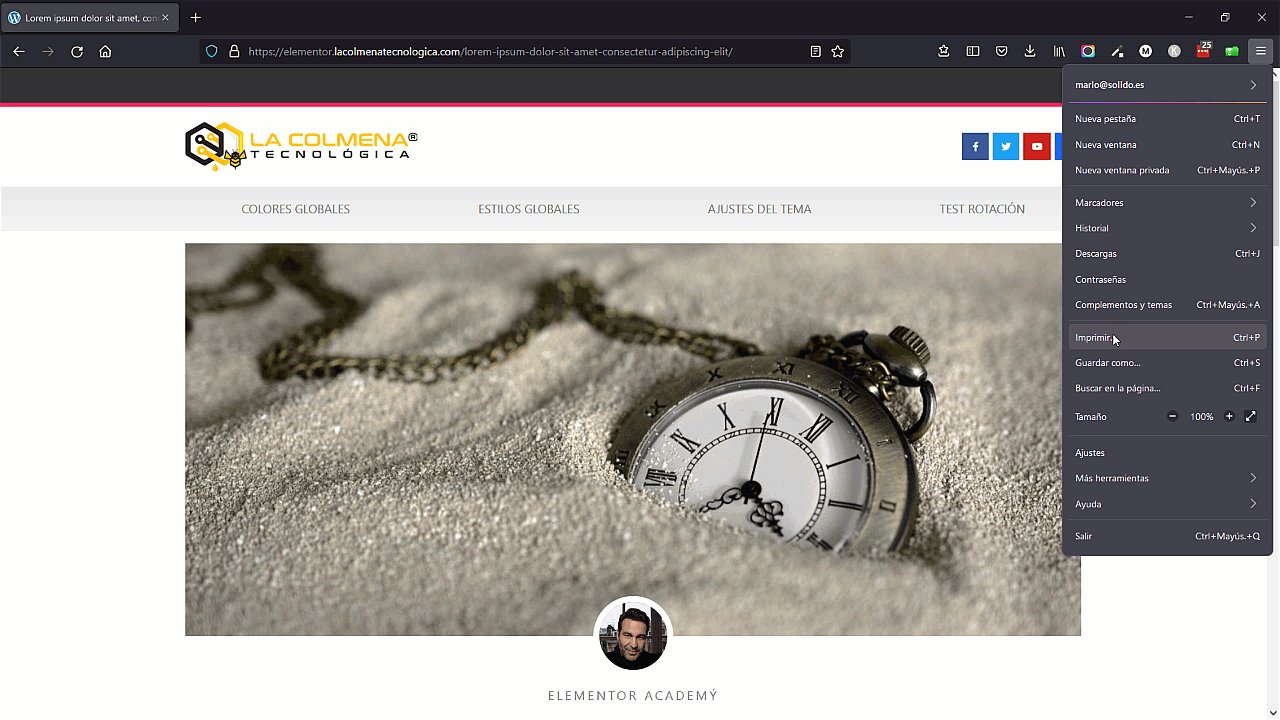
- Cliquez sur le menu de personnalisation de Google Chrome
 et, dans le menu contextuel, cliquez sur Print…..
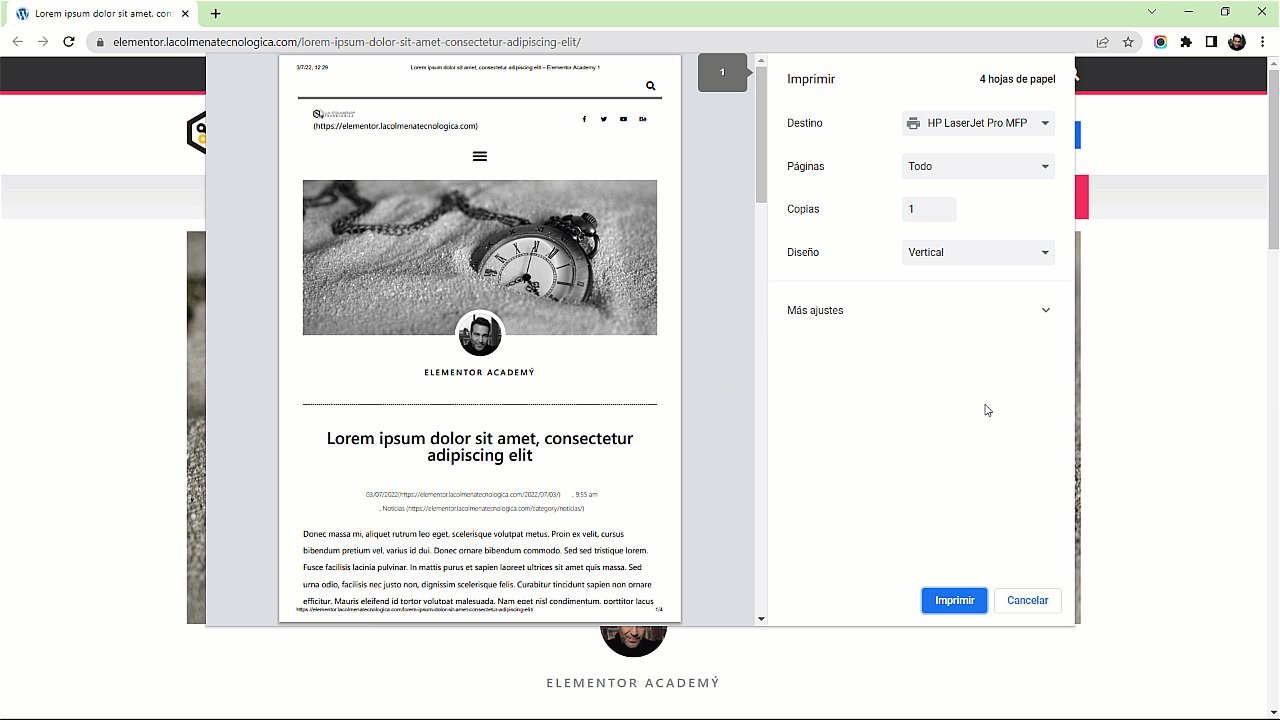
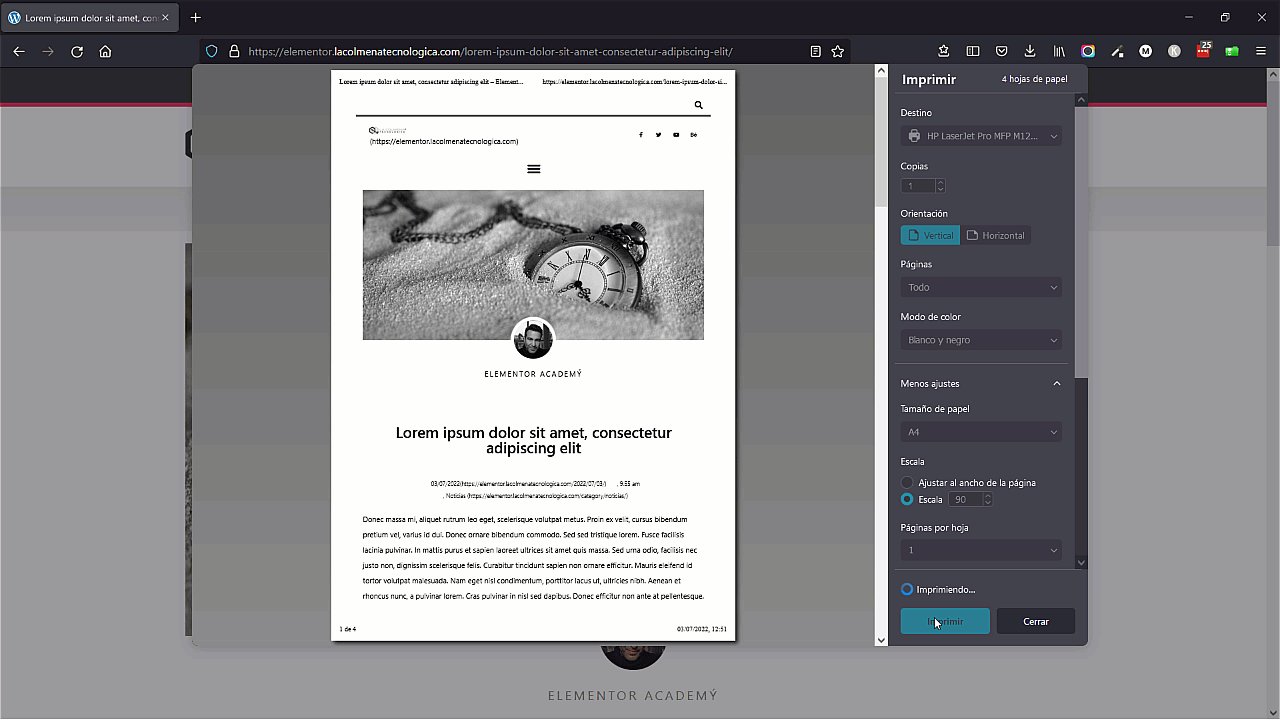
et, dans le menu contextuel, cliquez sur Print….. - La fenêtre de configuration de l’impression s’ouvre et il suffit de cliquer sur le bouton Imprimer.
Comment imprimer une page web avec Edge ?
Microsoft Edge est le successeur de Microsoft Internet Explorer, qui était à l’époque le plus utilisé, notamment parce qu’il était intégré au système d’exploitation Windows. Microsoft Edge reste le navigateur par défaut sur les ordinateurs fonctionnant sous Windows 10 et supérieur et est actuellement le deuxième navigateur le plus utilisé avec une part de 8%.
Microsoft Edge a un avantage significatif sur Google Chrome en termes d’utilisation de la mémoire. En bref, Edge utilise moins de ressources. Chrome était autrefois réputé pour sa faible consommation de mémoire vive, mais aujourd’hui, elle a augmenté de manière significative.
Comme pour Google Chrome, il comprend une fonction d’impression d’une page web qui est extrêmement simple, voyons comment cela se passe.

- Nous ouvrons la page que nous voulons imprimer.
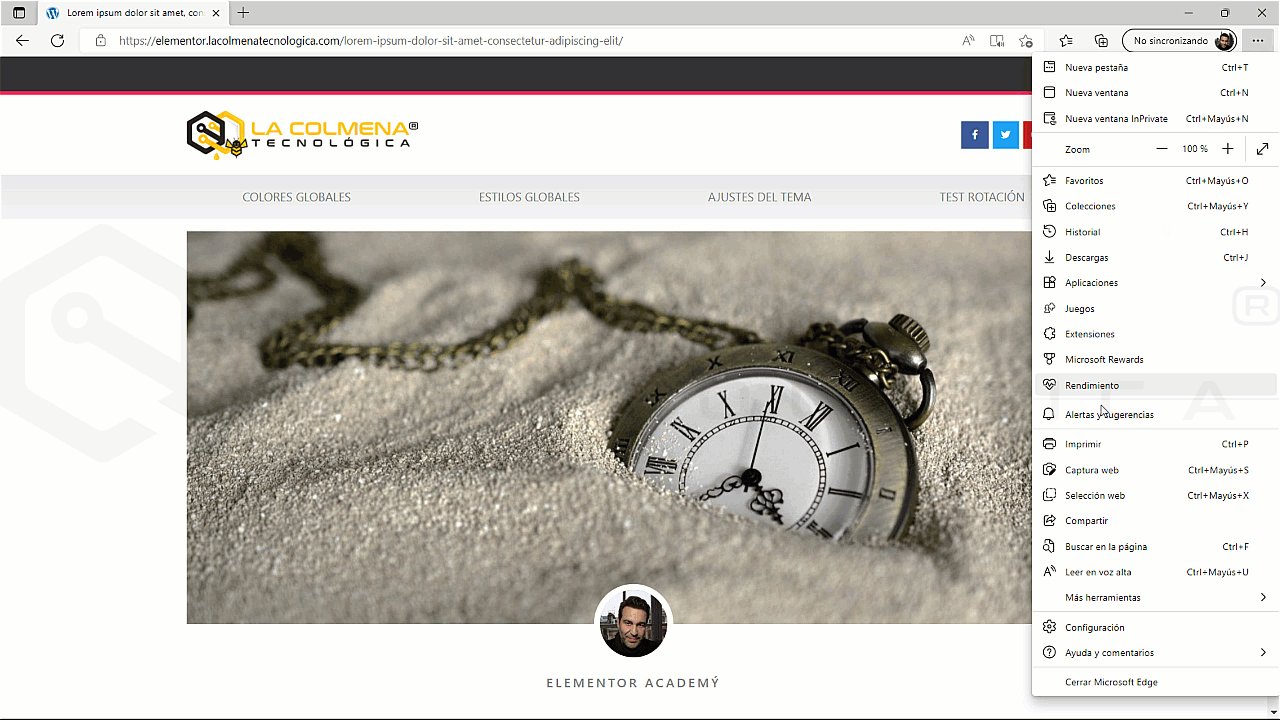
- Cliquez sur le menu Edge Settings & More… et dans le menu contextuel, cliquez sur Print.
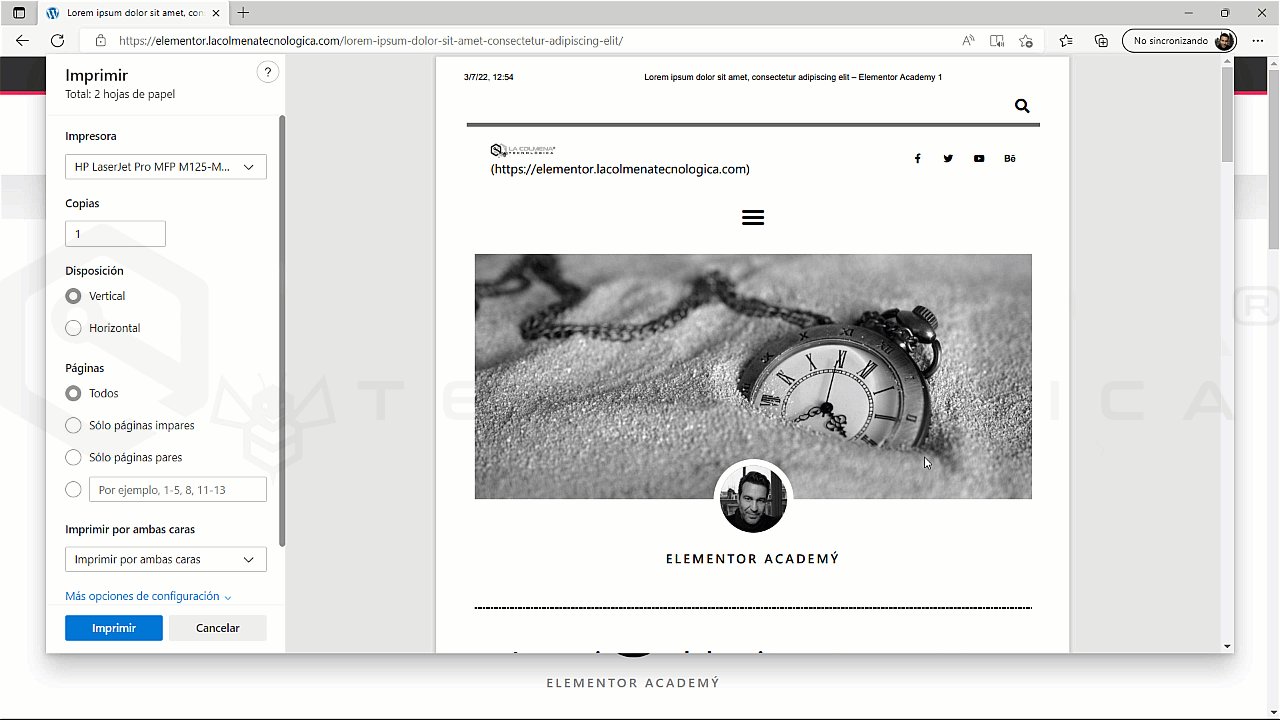
- La fenêtre de configuration de l’impression s’ouvre et il suffit de cliquer sur le bouton Imprimer.
Comment imprimer une page web avec Firefox ?
Mozilla Firefox est un navigateur robuste qui se distingue des autres par sa sécurité et sa rapidité. C’est mon navigateur de prédilection car je préfère les outils de développement web à Chrome ou Edge. Voici comment imprimer une page web.

- Nous ouvrons la page que nous voulons imprimer.
- Cliquez sur le menu de l’application
 et, dans le menu contextuel, cliquez sur Print…..
et, dans le menu contextuel, cliquez sur Print….. - La fenêtre de configuration de l’impression s’ouvre et il suffit de cliquer sur le bouton Imprimer.
Ajouter un bouton pour imprimer la page active
Nous pouvons ajouter un bouton pour imprimer la page active, par exemple dans le modèle d’entrée unique ou sur n’importe quelle page, de sorte que l’utilisateur puisse invoquer la fonction d’impression du navigateur en cliquant sur ce bouton. Voyons comment procéder.

- Dans le constructeur Elementor, cliquez sur

- Recherchez le widget Boutons de partage et faites-le glisser vers la partie du document où vous souhaitez l’insérer.
- Dans l’onglet Contenu, cliquez sur le bouton +Ajouter un élément et, sous Réseau, sélectionnez Imprimer.
- Vous pouvez maintenant personnaliser le texte et le style du bouton à votre guise.
Créer une classe CSS pour masquer les parties qui ne doivent pas être imprimées.
Les styles de la page pour l’impression ne doivent pas nécessairement être les mêmes que ceux utilisés pour l’affichage sur un écran (ordinateur, tablette ou téléphone portable). Lors de l’impression, nous pouvons vouloir masquer certaines parties (en-tête, ordre des pages, barre latérale, etc.), modifier les marges, les couleurs, les polices, etc. Pour ce faire, nous pouvons inclure la règle @media print dans nos styles CSS personnalisés.
Nous pouvons modifier de nombreux styles, mais nous n’allons pas nous étendre et nous allons simplement voir comment nous pouvons cacher les parties de notre page ou de notre modèle que nous ne voulons pas voir imprimées, voyons un exemple :
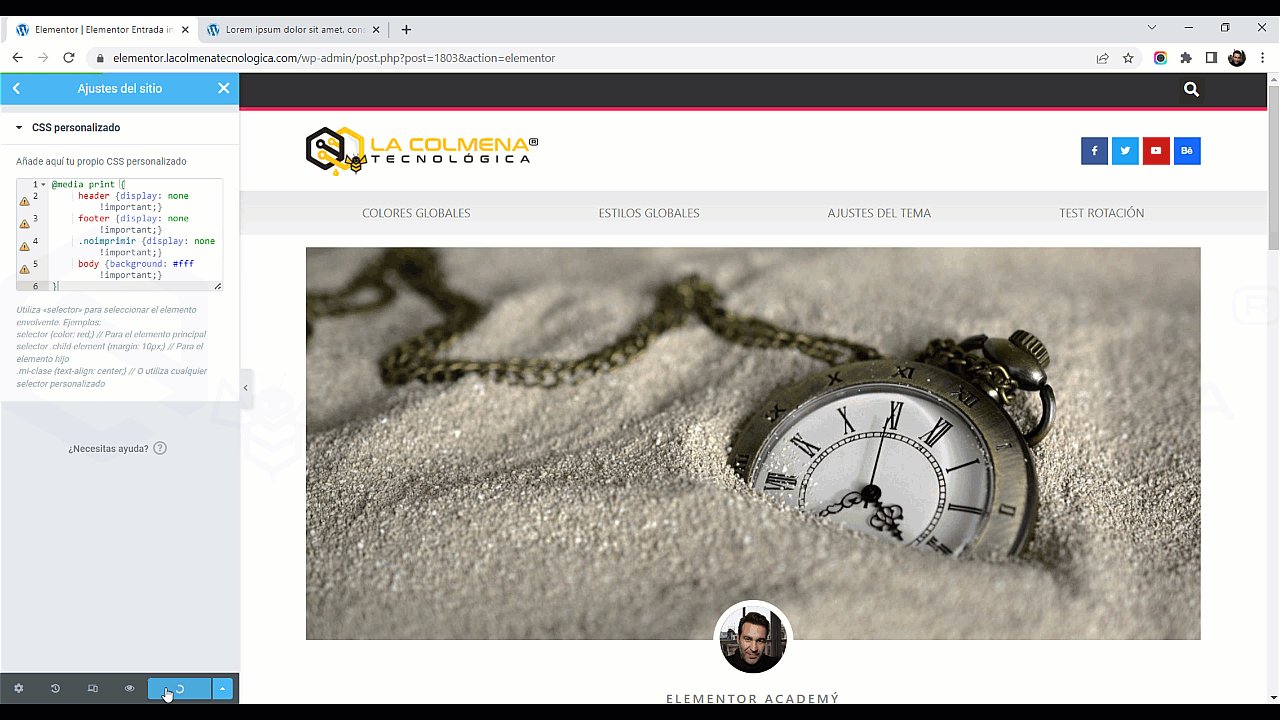
@media print {
header {display: none !important;}
footer {display: none !important;}
.noimprimir {display: none !important;}
body {background: #fff !important;}
}Dans l’exemple ci-dessus, nous avons créé dans la règle @media print une série de classes CSS qui ne seront utilisées que lors de l’impression du document et qui n’affecteront donc pas son affichage à l’écran. Voyons comment ajouter ce code à notre CSS personnalisé dans les paramètres du site :

- Lancez le constructeur Elementor en entrant dans n’importe quelle page ou n’importe quel modèle.
- Cliquez sur le menu Hamburger
 dans le coin supérieur gauche.
dans le coin supérieur gauche. - Cliquez sur Site Settings.
- Dans le panneau des options, cliquez sur le CSS personnalisé.
- Dans la case Add your own custom CSS here, insérez le code dont vous avez besoin.
Nous avons également inclus une classe .noprint pour pouvoir assigner les éléments que nous ne voulons pas imprimer, comme le bouton d’impression lui-même, les commentaires, etc. Enfin, j’ai inclus une classe de corps pour configurer l’arrière-plan blanc, ce qui n’est nécessaire que si nous avons configuré l’arrière-plan avec une certaine couleur.
La règle !important est utilisée pour donner plus d’importance à une propriété/valeur que la normale. En fait, si vous utilisez la règle !important, vous remplacerez TOUTES les règles de style précédentes pour cette propriété spécifique sur cet élément.
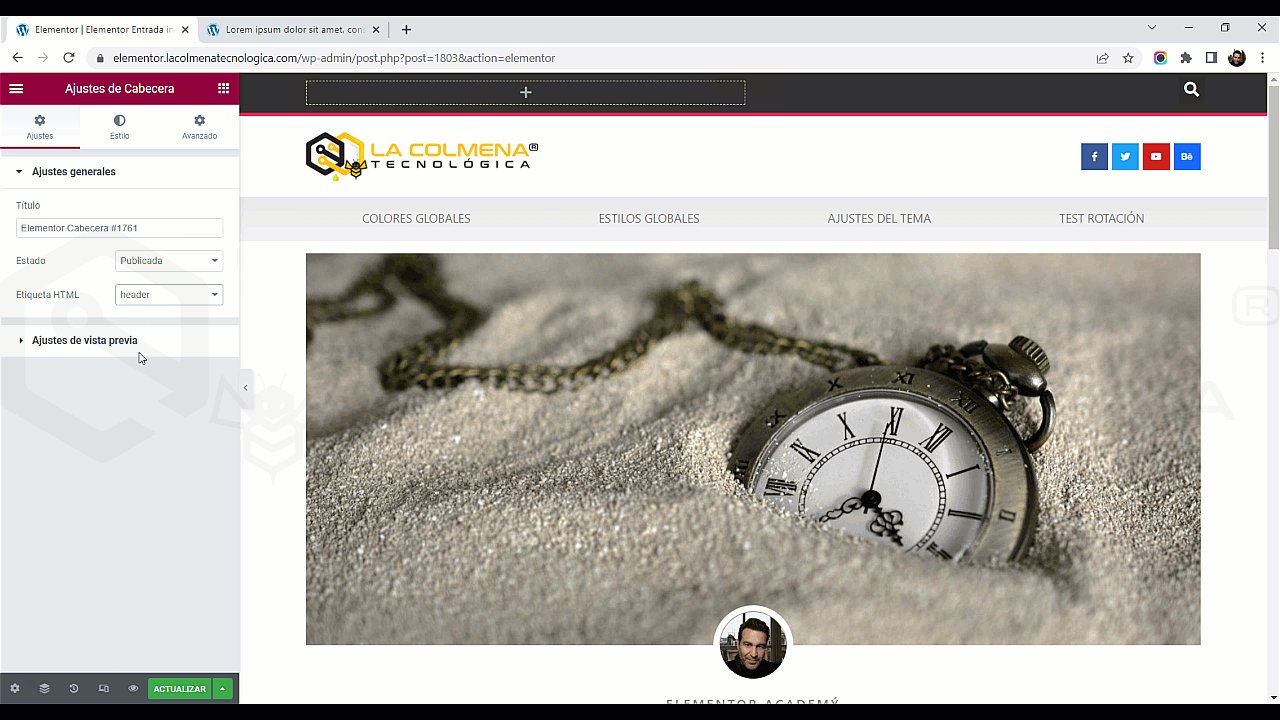
Notez que pour que les classes d’en-tête et de pied de page fonctionnent, nous devons avoir assigné ces balises HTML aux modèles d’en-tête et de pied de page. Voyons comment nous pouvons le faire :

Liens utiles
- CSS Media Queries | W3 Schools


