Sections et colonnes dans Elementor - Partie 1/2
> Sections et colonnes
Dans cette première partie, nous examinerons l’onglet Disposition pour les sections et les colonnes, en laissant l’onglet Style de l’éditeur pour la deuxième partie.
- Qu’est-ce qu’une section ?
- Options du clic droit
- Onglet Mise en page
- Comment ajouter des balises HTML à ma section et à ma colonne ?
- Onglet Structure
- Qu’est-ce qu’une colonne ?
- Options du clic droit
- Onglet Mise en page
Qu’est-ce qu’une section ?
Les sections dans Elementor sont des blocs de construction de type conteneur, à l’intérieur des sections se trouvent les colonnes qui sont l’endroit où nous placerons finalement nos widgets de mise en page, une section a toujours au moins une colonne.
Les sections peuvent être manipulées et conçues grâce aux options du panneau Elementor sur la gauche ou en cliquant avec le bouton droit de la souris sur le contrôleur de section et en choisissant dans le menu contextuel qui s’affiche.
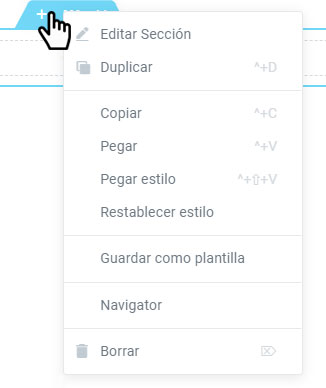
Options du clic droit
Si vous souhaitez dupliquer une section, cliquez avec le bouton droit de la souris sur son identifiant de section ![]() et cliquez sur Dupliquer dans le menu contextuel. Vous pouvez également copier et coller une section ailleurs dans le même document que vous êtes en train d’éditer et même dans un autre document (page, modèle, …) à condition qu’elle provienne du même site web, en utilisant les options Copier et Coller. Vous pouvez également copier et coller uniquement le style (sans le contenu) d’une section à l’autre. Cliquez sur Enregistrer en tant que modèle pour enregistrer la section en tant que modèle pouvant être inséré n’importe où par la suite. En cliquant sur Navigateur ici, vous ouvrirez le navigateur déjà configuré pour cette section particulière. Et, bien sûr, en cliquant sur Supprimer ici, vous supprimez la section.
et cliquez sur Dupliquer dans le menu contextuel. Vous pouvez également copier et coller une section ailleurs dans le même document que vous êtes en train d’éditer et même dans un autre document (page, modèle, …) à condition qu’elle provienne du même site web, en utilisant les options Copier et Coller. Vous pouvez également copier et coller uniquement le style (sans le contenu) d’une section à l’autre. Cliquez sur Enregistrer en tant que modèle pour enregistrer la section en tant que modèle pouvant être inséré n’importe où par la suite. En cliquant sur Navigateur ici, vous ouvrirez le navigateur déjà configuré pour cette section particulière. Et, bien sûr, en cliquant sur Supprimer ici, vous supprimez la section.
Si vous cliquez sur Modifier la section, les options de la colonne seront affichées dans le panneau Elementor sur la gauche avec toutes les options suivantes à votre disposition.
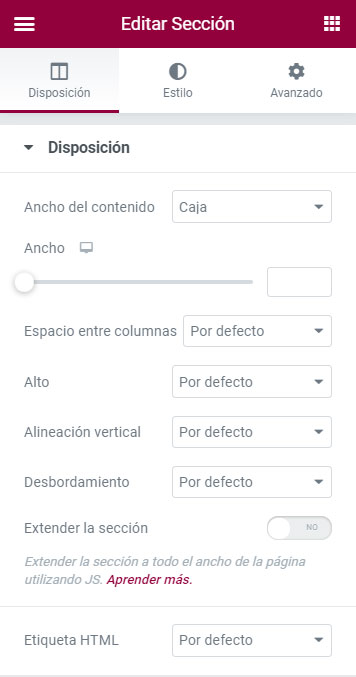
Onglet Mise en page
Si vous cliquez sur Modifier la section, les options de la colonne seront affichées dans le panneau Elementor sur la gauche avec toutes les options suivantes disponibles.
- Largeur du contenu: permet de définir la largeur du contenu ( encadré ou pleine largeur). Si vous sélectionnez Box, la largeur par défaut du contenu sera de 1140px (elle peut être modifiée à partir du menu hamburger (en haut à gauche)
 > Site settings > Layout), bien que vous puissiez utiliser le curseur pour définir votre largeur préférée.
> Site settings > Layout), bien que vous puissiez utiliser le curseur pour définir votre largeur préférée. - Espacement des colonnes: l’espacement par défaut des colonnes est de 20px, mais vous pouvez le modifier à l’aide de ce sélecteur (Pas d’espacement, Étroit, Étendu, Large, Plus large et Personnalisé).
- Hauteur: par défaut, la section adapte sa hauteur au contenu, mais vous disposez de deux options supplémentaires :
- Adapter à l’écran: la section est ajustée pour remplir l’ensemble de l’écran.
- Position de la colonne: en sélectionnant Ajuster à l’écran, cette autre option s’affiche et vous permet d’aligner verticalement la position de la colonne (étirement, haut, milieu, bas).
- Hauteur minimale: cette option vous permet de définir une hauteur minimale pour le curseur, mais vous devez tenir compte du fait que si vous définissez une valeur inférieure à la hauteur du contenu, cela n’aura aucun effet.
- Position de la colonne: en sélectionnant Ajuster à l’écran, cette autre option s’affiche et vous permet d’aligner verticalement la position de la colonne (étirement, haut, milieu, bas).
- Adapter à l’écran: la section est ajustée pour remplir l’ensemble de l’écran.
- Alignement vertical: permet de définir l’alignement vertical des widgets que vous ajoutez, mais pour que cela ait un sens, la hauteur de la section doit être réglée sur Adapter à l’écran ou sur une hauteur minimale supérieure à la hauteur du contenu existant à l’écran. Cependant, la colonne dispose d’un autre contrôle semblable à ce contrôle d’alignement vertical qui a la priorité sur lui, c’est pourquoi je recommande d’utiliser le contrôle d’alignement vertical de la colonne.
- Débordement: sélectionnez la manière de traiter le contenu qui déborde de votre conteneur. La valeur par défaut autorise le débordement. Sélectionnez Caché pour masquer le contenu du débordement. Par exemple, en utilisant les effets de mouvement de l’onglet Avancé, le contenu peut entrer depuis l’extérieur de la colonne par le biais d’une animation, si ce contrôle est activé. Défaut l’élément animé s’affichera sur toute la longueur, alors qu’avec Hidden Overflow, nous ne verrons l’élément animé que dans la zone délimitée par la colonne. Le tutoriel vidéo consacré à ce sujet l’explique de manière beaucoup plus claire.
- Étirer la section: force la section à s’étirer sur toute la largeur de la page à l’aide de JavaScript. Nous n’utiliserons cette option que dans le cas où nous avons réglé le contrôle en haut de cette boîte de largeur de contenu sur Pleine largeur et que cela n’a pas d’effet.
- Balise HTML: définir une balise HTML pour votre section, ce point est développé ci-dessous.
Comment ajouter des balises HTML à ma section et à ma colonne ?
Les balises HTML sont essentielles pour le référencement de votre site. Leur utilisation correcte aura un impact positif sur le trafic de votre site web.
Si vous modifiez l’en-tête, utilisez l’en-tête
- Allez dans les paramètres de votre section
 ou de votre colonne
ou de votre colonne  .
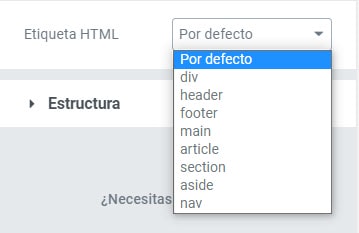
. - Sous Layout, cliquez sur le menu déroulant HTML Tag.
- Choisissez l’étiquette que vous souhaitez utiliser.

Voici les différents types de balises HTML que vous pouvez choisir :
- <div> : définit une division. Cette balise permet de regrouper plusieurs éléments du bloc (paragraphes, titres, listes, tableaux, divisions, etc.).
- <en-tête> définit l’en-tête d’un document ou d’une section. Cette fonction est utile lorsque vous créez un modèle d’en-tête. Il peut contenir les éléments liés à l’en-tête d’un site web tels que le logo, un menu de navigation, un formulaire de recherche, …
- <pied de page> définit un pied de page pour un document ou une section. Cette fonction est utile lorsque vous créez un modèle de pied de page. Représente un pied de page qui contient généralement des informations sur l’auteur du site web, des liens vers des textes juridiques et des droits d’auteur.
- <main>: Représente le contenu principal d’un document. Ce contenu doit être propre au document, à l’exclusion de tout contenu répété dans d’autres documents, comme les barres latérales, les liens de navigation, les informations sur les droits d’auteur, les logos du site et les formulaires de recherche (sauf, bien sûr, si la fonction première du document est un formulaire de recherche).
- <article>représente une composition indépendante et complémentaire du contenu principal du document, par exemple un message de forum, un article de magazine ou de journal, un message de blog, un commentaire d’utilisateur, un widget ou gadget interactif, ou tout autre élément indépendant du contenu.
- <section> La section est la partie d’un document qui est conçue pour contenir une partie thématiquement définie du document. Le contenu d’un élément de section est généralement précédé d’un titre. Les auteurs utilisent souvent l’élément section pour diviser un grand document en chapitres, pour séparer différents onglets dans une application ou pour diviser les sections d’un document de manière thématique (section des annonces, section des derniers articles publiés, section des liens connexes, etc.)
- <à part> représente une section d’une page dont le contenu est indirectement lié au contenu principal du document. Ces sections sont souvent représentées sous forme d’encadrés ou d’encarts et contiennent une explication dans la marge, telle qu’une définition de glossaire, ainsi que des éléments indirectement liés, tels que des publicités.
- <nav> représente une partie d’une page dont le but est de fournir des liens de navigation, soit à l’intérieur du document actuel, soit vers d’autres documents. Les menus, les tables des matières et les index sont des exemples courants de sections de navigation.
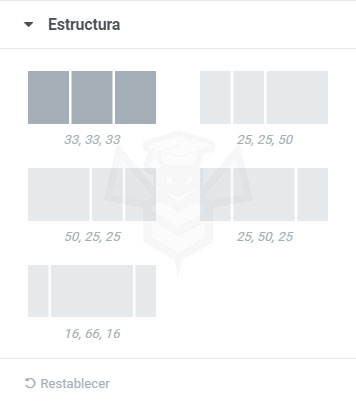
Onglet Structure
Lorsqu’une section comporte plus d’une colonne, nous pouvons utiliser ces paramètres de mise en page par défaut. Les chiffres indiquent le pourcentage de largeur de chaque colonne par rapport au total de 100.
Indépendamment de la structure sélectionnée, qui propose par défaut des colonnes de largeur égale, nous pouvons définir la largeur des colonnes comme nous le souhaitons, soit en faisant glisser l’espace entre les colonnes, soit en entrant un nombre dans la zone de texte Largeur des colonnes dans les options de l’onglet Disposition des colonnes.
Qu’est-ce qu’une colonne ?
Une colonne dans Elementor est une division verticale d’une section, comme nous l’avons déjà dit, les colonnes sont les enfants des sections, et dans une section il peut y avoir une ou plusieurs colonnes. Les colonnes sont le contenant final des widgets qui composent la mise en page d’un document dans Elementor.
Si un document comporte plus d’une colonne, les colonnes peuvent être de largeur égale ou différente. Dans la boîte de configuration d’une section, il y a l’onglet Structure où l’on peut choisir parmi plusieurs options par défaut, mais aussi définir des largeurs par défaut pour chaque colonne, exprimées en pourcentages de 100%. Par exemple, nous avons trois colonnes et nous en fixons une à 22,5 %, une autre à 27,5 % et la dernière à 50 %.
La hauteur d’une colonne est déterminée par la taille de la section, pour qu’une colonne ait une hauteur supérieure à son contenu, il faut établir une hauteur minimale ou une hauteur minimale.
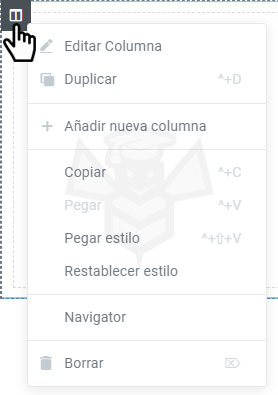
Options du clic droit
Si vous souhaitez ajouter une nouvelle colonne ou dupliquer une colonne, cliquez avec le bouton droit de la souris sur l’identifiant d’une colonne ![]() et choisissez +Add New Column or Duplicate ( Ajouter une nouvelle colonne ou dupliquer) dans le menu contextuel. Vous pouvez également copier et coller une colonne dans une autre section à l’aide des options Copier et Coller, ou copier et coller uniquement le style (sans le contenu) d’une colonne à une autre.
et choisissez +Add New Column or Duplicate ( Ajouter une nouvelle colonne ou dupliquer) dans le menu contextuel. Vous pouvez également copier et coller une colonne dans une autre section à l’aide des options Copier et Coller, ou copier et coller uniquement le style (sans le contenu) d’une colonne à une autre.
En cliquant sur Navigateur, vous ouvrirez le navigateur déjà configuré pour cette colonne particulière. Et, bien sûr, en cliquant sur Supprimer ici, vous supprimez la colonne. Si la section ne comporte qu’une seule colonne et que vous la supprimez, elle sera supprimée mais remplacée par une autre colonne vide.
Si vous cliquez sur Modifier la colonne, les options de la colonne seront affichées dans le panneau Elementor à gauche avec les options suivantes disponibles.
Onglet Mise en page
- Largeur de la colonne (%): définissez la largeur de vos colonnes, en tenant compte du fait qu’il s’agit d’un pourcentage du total qui est de 100 %, l’augmentation de la taille d’une colonne la soustraira à la colonne adjacente.
- Alignement vertical: définit l’alignement vertical des widgets contenus dans la colonne. Pour que cet alignement ait un sens, deux choses doivent se produire. D’une part, la hauteur de la section doit être supérieure à l’espace occupé par le contenu. Pour ce faire, la hauteur de la section doit être supérieure à celle occupée par le contenu, soit en sélectionnant l’option ” Adapter à l’écran “, soit en sélectionnant l’option ” Hauteur minimale“. Par ailleurs, après avoir défini l’option Adapter à l’écran ou Hauteur minimale, nous avons défini l’option Position de la colonne sur Étirer.
- Par défaut: les widgets sont alignés en haut.
- Haut: les widgets sont alignés en haut.
- Moyen: les widgets sont alignés au milieu.
- Bas: les widgets sont alignés en bas.
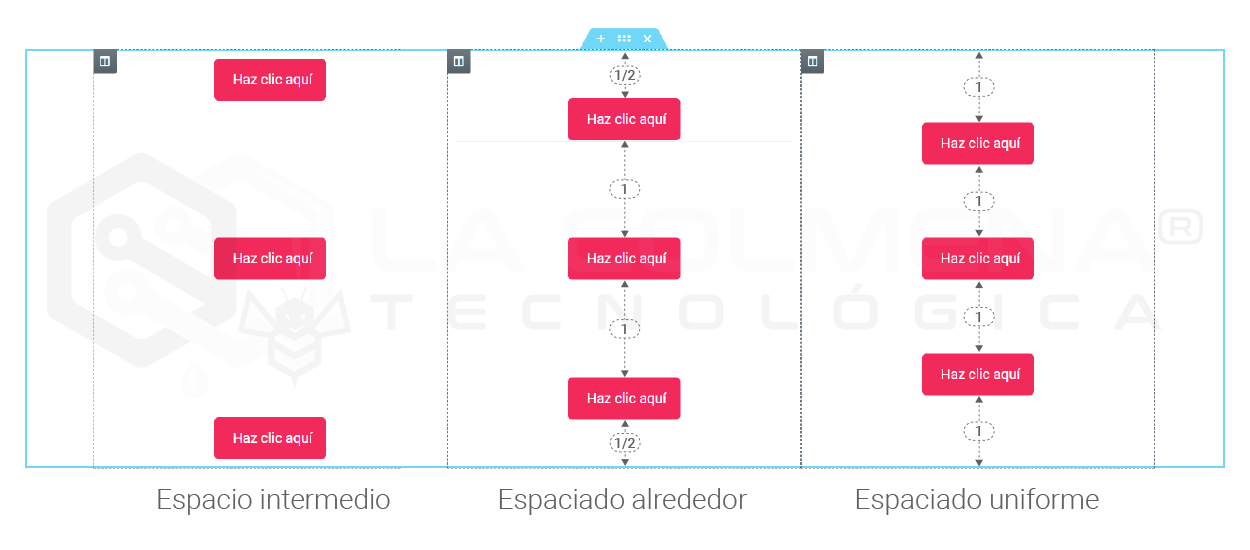
- Espace intermédiaire: les widgets commencent et se terminent au bord de la colonne, avec un espacement égal entre eux.
- Espacement autour: les widgets sont espacés de manière égale et les bordures ont une taille égale à la moitié de l’espace entre les widgets.
- Espacement uniforme: les widgets ont le même espacement entre eux, avant et après eux.

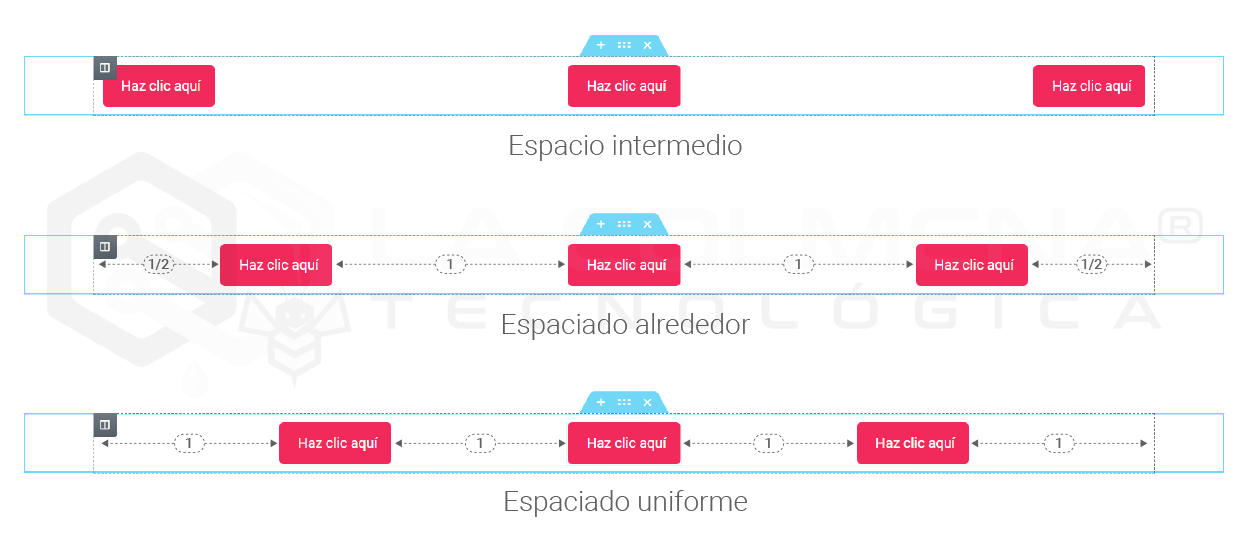
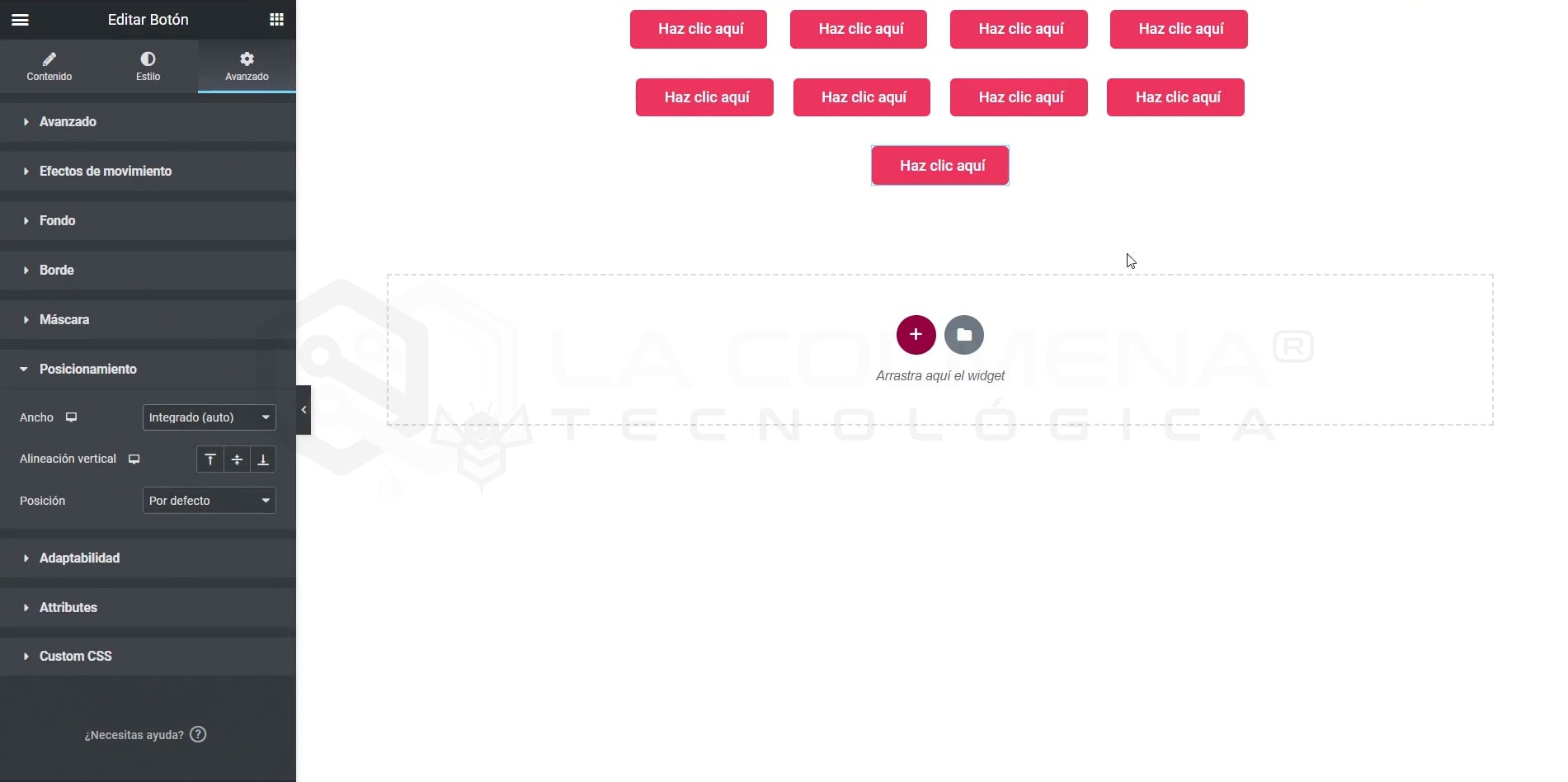
- Alignement horizontal: cette option étend la capacité de positionnement en ligne et vous permet d’aligner horizontalement les widgets en ligne qui sont placés sur la même ligne. Pour que cet alignement soit possible, les widgets à aligner doivent être définis dans l’onglet Avancé > Positionnement > Largeur : intégrée (auto ) afin que les widgets n’occupent pas toute la largeur de l’écran et puissent être alignés horizontalement.

- Balise HTML: définit une balise HTML pour votre colonne. En savoir plus sur les balises HTML.

Suscríbete y recibe avisos de nuevos contenidos
Temas relacionados
{{ reviewsTotal }}{{ options.labels.singularReviewCountLabel }}
{{ reviewsTotal }}{{ options.labels.pluralReviewCountLabel }}
{{ options.labels.newReviewButton }}
{{ userData.canReview.message }}