Hotspots avec JetTricks : Ajouter des points d'information à une image
Dans ce tutoriel, vous apprendrez à ajouter des points de données à n’importe quelle image en utilisant les fonctionnalités du module complémentaire JetTricks.
- Qu’est-ce qu’un hotspot ?
- 1 Étape : Choisir l’image
- 2 Étape : Choisir l’image
- 3 Étape : Configuration de l’infobulle
- 4 Étape : Modifier les styles à votre convenance
Qu’est-ce qu’un hotspot ?
Un point chaud est une marque placée sur l’image pour attirer l’attention de l’utilisateur sur une partie spécifique de l’image. Ils sont généralement utilisés dans les boutiques en ligne pour fournir à l’utilisateur des liens vers les produits qu’il voit sur une photo promotionnelle. Les points d’information sont souvent accompagnés d’infobulles qui affichent des informations supplémentaires. Ce guide vous montrera comment placer des points d’information sur les images de votre site web en utilisant les widgets JetTricks.
1 Étape : Choisir l’image
Allez sur votre bureau et trouvez la page ou le message où vous souhaitez ajouter une image avec des points de données. Modifiez-le avec Elementor. Recherchez le widget Hotspots dans le menu des widgets sur le côté gauche. Faites-le glisser et déposez-le sur la page.

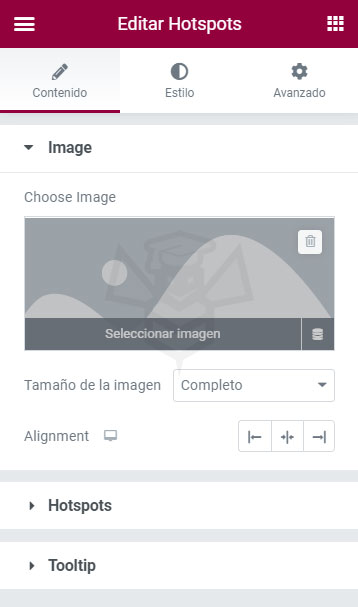
Choisissez l’image que vous souhaitez utiliser comme base pour vos points de données. Il est préférable de prendre des photos en haute résolution et de bonne qualité si vous voulez que cette partie de la page soit vraiment belle.

2 Étape : Choisir l’image
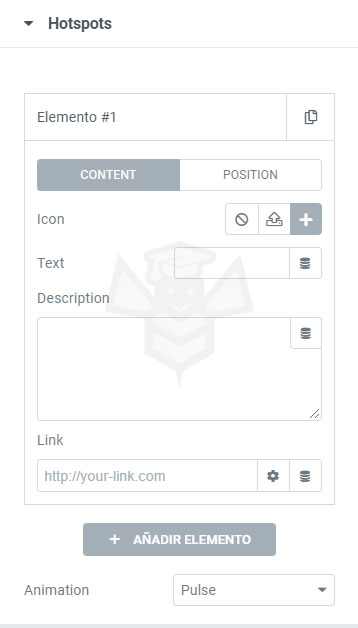
Comme vous pouvez le voir, un point de données est créé par défaut et placé au centre de l’image. Allez dans la section Hotspots et cliquez sur Element#1.

Tout d’abord, vous pouvez ici modifier le contenu ou la position d’ un point d’accès. Vous devriez probablement commencer par le contenu.
- Icône: vous pouvez en choisir une dans la bibliothèque d’icônes, télécharger un fichier SVG ou même choisir de ne pas utiliser d’icône du tout.
- Texte: les données que vous saisissez ici seront affichées avec l’icône au point d’information.
- Description: le texte que vous insérez dans cette zone de texte sera affiché en tant qu’info-bulle de ce point d’accès.
- Lien: vous pouvez choisir où l’utilisateur sera dirigé lorsqu’il cliquera sur le point d’information (lien vers une autre page, lien vers une image, fenêtre contextuelle ou laisser le champ vide).
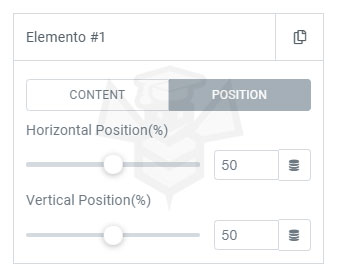
Pour modifier la position, vous disposez de deux curseurs : Position horizontale (% ) et Position verticale (%). Vous pouvez déplacer le point de données en faisant glisser un curseur horizontalement ou écrire les valeurs en pourcentage.

Vous pouvez ajouter (ou dupliquer un point existant) autant de points de données que vous le souhaitez, il vous suffit de cliquer sur le bouton“Ajouter un élément”. En outre, vous pouvez sélectionner l’un des effets d’animation, qui sera appliqué à tous les points chauds. Il existe 6 types d’animation qui s’affichent en “mode veille”, lorsque l’utilisateur ne survole pas l’image.
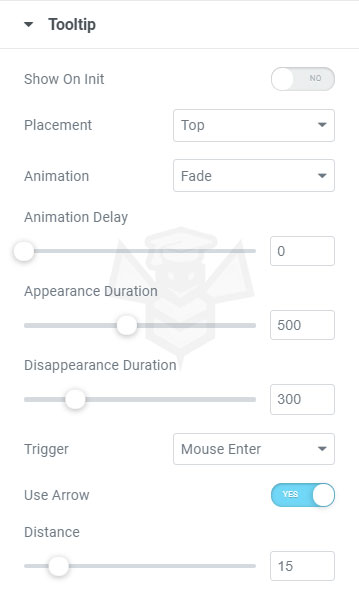
3 Étape : Configuration de l’infobulle
Comme indiqué ci-dessus, le texte à afficher en tant qu’info-bulle doit être saisi dans la zone de texte Description de l’élément Hotspot. Voici d’autres paramètres de personnalisation.

- Show on Init: si cette option est activée, les infobulles seront toujours visibles ; si elle est désactivée, elles n’apparaîtront qu’au survol de la souris.
- Placement: vous pouvez ici choisir où afficher les infobulles : au-dessus du point d’information, en dessous, à gauche ou à droite.
- Animation: vous avez le choix entre 5 types d’animation pour l’apparence de l’infobulle.
- Délai d’animation: valeur définissant le délai entre l’activation du déclencheur et l’apparition de la bulle d’aide.
- Durée d’apparition: cette valeur définit la vitesse de l’animation à laquelle la bulle d’aide apparaît après le déclenchement de l’action.
- Durée de disparition– Cette valeur définit la vitesse à laquelle l’info-bulle sera masquée après que le pointeur a quitté le point de données.
- Déclencheur: cette option définit le moment où l’infobulle sera affichée. “Mouse Enter” signifie que l’infobulle sera affichée lorsque le pointeur entrera dans les limites de la zone sensible. “Cliquez” fait apparaître l’infobulle lorsque l’utilisateur clique sur le point de données. “Aucun” signifie que l’infobulle n’est jamais affichée.
- Utiliser une flèche: lorsque cette option est activée, l’infobulle comporte une petite flèche pointant vers l’infobulle.
- Distance: il existe un espace entre l’infobulle et le bord du point d’accès, et cette valeur définit la taille de cet espace.
4 Étape : Modifier les styles à votre convenance
Allez dans l’onglet Style et modifiez le design des points chauds et des infobulles selon vos goûts et vos besoins.
Lorsque tous les paramètres sont définis, actualisez la page et regardez l’image dans l’interface. Placez le curseur sur le point de données et l’infobulle apparaîtra immédiatement.


